やりたいこと
asciidocが生成したhtmlをPDFに変換するときに
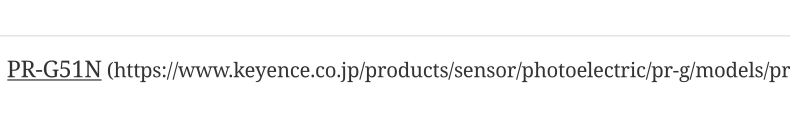
後ろにリンク表示をしない
手順
htmlをテキストエディタで開いて @media printを探す
これを
@media print{*{box-shadow:none!important;text-shadow:none!important}
html{font-size:80%}
a{color:inherit!important;text-decoration:underline!important}
a.bare,a[href^="#"],a[href^="mailto:"]{text-decoration:none!important}
a[href^="http:"]:not(.bare)::after,a[href^="https:"]:not(.bare)::after{content:"(" attr(href) ")";display:inline-block;font-size:.875em;padding-left:.25em}
こうする
@media print{*{box-shadow:none!important;text-shadow:none!important}
html{font-size:80%}
a{color:inherit!important;text-decoration:underline!important}
a.bare,a[href^="#"],a[href^="mailto:"]{text-decoration:none!important}
a[href^="http:"]:not(.bare)::after,a[href^="https:"]:not(.bare)::after{content:"";display:inline-block;font-size:.875em;padding-left:.25em}
差分をdiff形式で表示するとこんな感じ
404c404
< a[href^="http:"]:not(.bare)::after,a[href^="https:"]:not(.bare)::after{content:"(" attr(href) ")";display:inline-block;font-size:.875em;padding-left:.25em}
---
> a[href^="http:"]:not(.bare)::after,a[href^="https:"]:not(.bare)::after{content:"";display:inline-block;font-size:.875em;padding-left:.25em}
つまり after{content: で指定されているのでそれを削除する
あとは今までと同じようにブラウザで開いて印刷->PDF
都度修正するのが面倒な場合
大元のcssを変更する
fedoraでvscodeのasciidoc extensionを使っている場合は以下にある
${HOME}/.vscode/extensions/asciidoctor.asciidoctor-vscode-3.4.2/media/asciidoctor-default.css
他の環境でも大体似たような場所にあると思う
やることは一緒
@@ -2006,41 +2006,41 @@
@media print {
* {
box-shadow: none !important;
text-shadow: none !important
}
html {
font-size: 80%
}
a {
color: inherit !important;
text-decoration: underline !important
}
a.bare, a[href^="#"], a[href^="mailto:"] {
text-decoration: none !important
}
a[href^="http:"]:not(.bare)::after, a[href^="https:"]:not(.bare)::after {
- content: "(" attr(href) ")";
+ content: "";
display: inline-block;
font-size: .875em;