はじめての投稿です!
分かりづらい、書いてる内容が間違ってる、こうした方がいいよなどありましたら
ぜひコメント欄までお願いします!
今回はandroidのEditTextのbackgroundの色を変えたいときにハマった話です。
みなさんご存知のEditText。文字が入力できるやつですね。
[通常のEditText]

上の画像は高さをwrap_contentで指定してあります。
でもこれより高さを小さくしたい時ありますよね。
高さを小さくするとこんな感じの見た目になります。
[layout_heightをwrap_contentよりも小さくしたEditText]

あれなんかNameが消えましたね。。
でもこれbackgroundを指定すると見えるようになるんです。
[android:background="@color/color"を追加]

おおー見えた。
もちろん透明が良ければ*@color/colorのところを@android:color/transparent*に変えてあげればオッケーです。
ここまでは僕も知っていました。ですが今回コード上からbackgroundの色をセットしたら、予想と違う結果になったのです!
先ほどのxmlでbackgroundの指定を消して代わりに以下のコードを追加しました。
editText2.setBackgroundColor(resources.getColor(R.color.color))
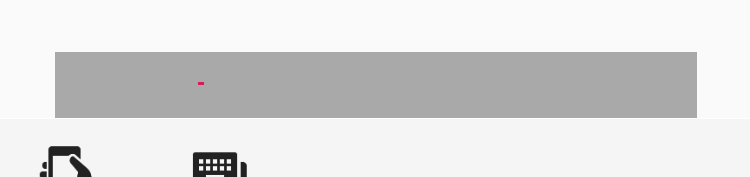
そしてこれの結果がこちら。

Nameという文字が表示されていない!!
(すいません。キーボード開いている状態でキャプチャをとったので下に何か写り込んでるのは気にしないでください)
ただよく見ると赤い線がありますよね。つまり入力カーソルはこの位置にあるのです。でも文字が見えていない。。
試行錯誤した結果、最終的にはxmlの方で
android:padding="0dp"
を指定することによって直りました!
ここからは推測なのですが、xmlでandroid:backgroundを指定した時はただ色や画像をセットするだけではなく
paddingなど他のプロパティも変更されてるのかなーと思いました。
詳しいことがわかる方がいらっしゃいましたらぜひ教えてください![]()
setBackgroundしてるのに!コードは間違ってないはずなのに!と1時間くらいハマったので
もし同じような方がいらっしゃったらぜひ参考にしていただけたら嬉しいです!!
以上、EditTextのbackgroundの話でした。
我ながら読みづらい文になったな。。。
androidの勉強とともに文章力も鍛えていこう。。