自己紹介
ナイル(株)メディアテクノロジー事業本部 開発マネージャ
工藤択斗 / 1990.09.01 / 北海道 / PCゲー廃人
- 2012年にエンジニアとして入社
- コンサルティング事業のアクセス解析ツールなどの開発に携わった後ナイルを退職
- 受託開発や起業、飲食店経営などを経験し2017年にナイルへ再入社
- 直近は電子コミック事業の立ち上げやアドテク事業の開発監修等
概要
Laravel実装のwebアプリケーション(と言っても何も実装されてない)のフロントアセットをlaravel mixからviteでの管理へ置き換えてみました。
その際、参考にした資料や具体的な手順について紹介します。
参考資料
Laravel Vite

https://laravel-vite.innocenzi.dev/
package.json
package.json
{
"private": true,
"scripts": {
"dev": "vite serve",
"prod": "vite build",
"serve": "vite preview"
},
"devDependencies": {
"@vitejs/plugin-vue": "^1.2.3",
"@vue/compiler-sfc": "^3.0.5",
"vite": "^2.3.7"
},
"dependencies": {
"axios": "^0.21.1",
"lodash": "^4.17.21"
}
}
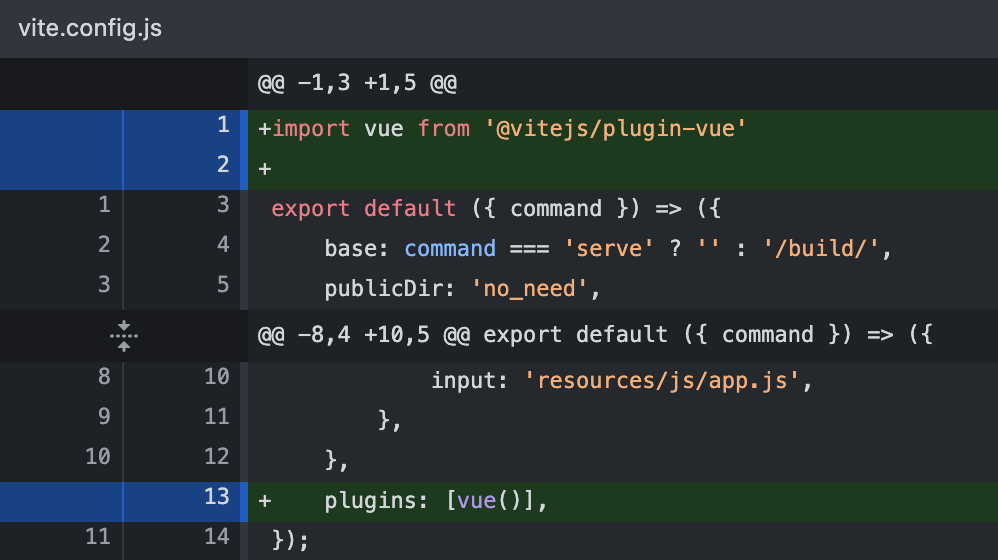
Viteの設定
vite.config.js
export default ({ command }) => ({
// serveで起動する開発サーバはoutDirを参照しないのでオーバーライドしない
base: command === 'serve' ? '' : '/build/',
// 指定したDirのファイルをoutDirにコピーしちゃうので存在しないDirを指定
publicDir: 'no_need',
build: {
// manifest.jsonを生成してlaravelがアセットのパスやファイル名を探せるように
manifest: true,
// laravelのpublicディレクトリに出力する
outDir: 'public/build',
rollupOptions: {
// スタイルはapp.jsの中でimportする
input: 'resources/js/app.js',
},
},
});
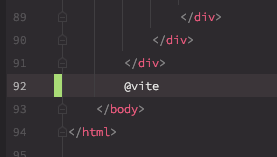
Laravelの設定(簡易)
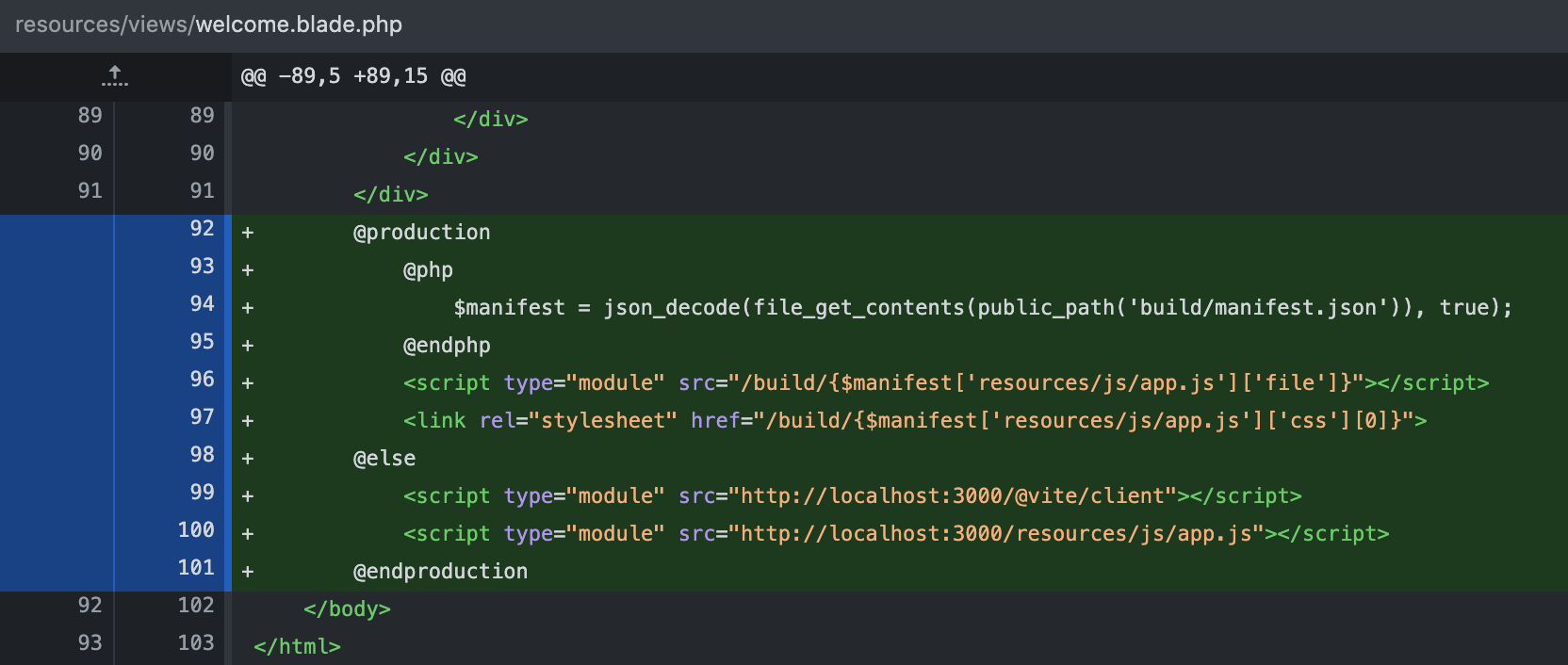
Laravelの設定(ディレクティブ)
AppServiceProvider.php
public function boot()
{
if ($this->app->environment() == 'production') {
URL::forceScheme('https');
}
Blade::directive('vite', function() {
if ($this->app->environment() === 'production') {
$manifest = json_decode(file_get_contents(public_path('build/manifest.json')), true);
return <<<script
<script type="module" src="/build/{$manifest['resources/js/app.js']['file']}"></script>
<link rel="stylesheet" href="/build/{$manifest['resources/js/app.js']['css'][0]}">
script;
}
return <<<script
<script type="module" src="http://localhost:3000/@vite/client"></script>
<script type="module" src="http://localhost:3000/resources/js/app.js"></script>
script;
});
}
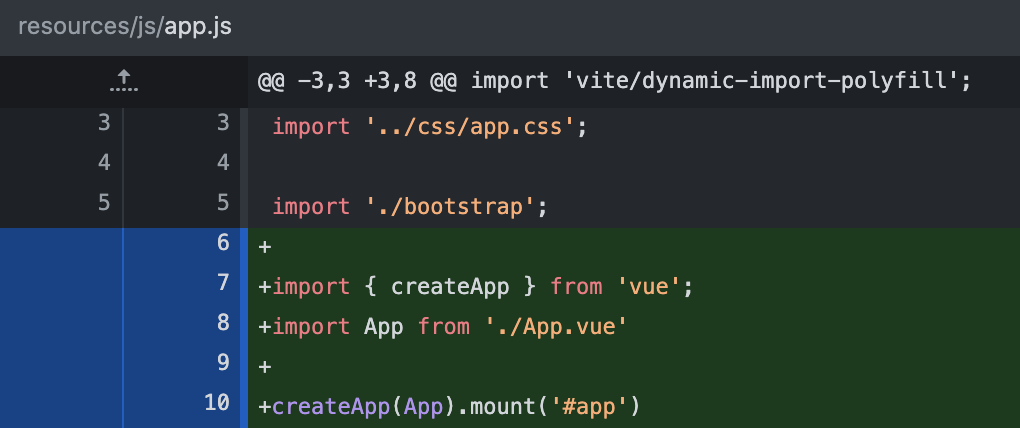
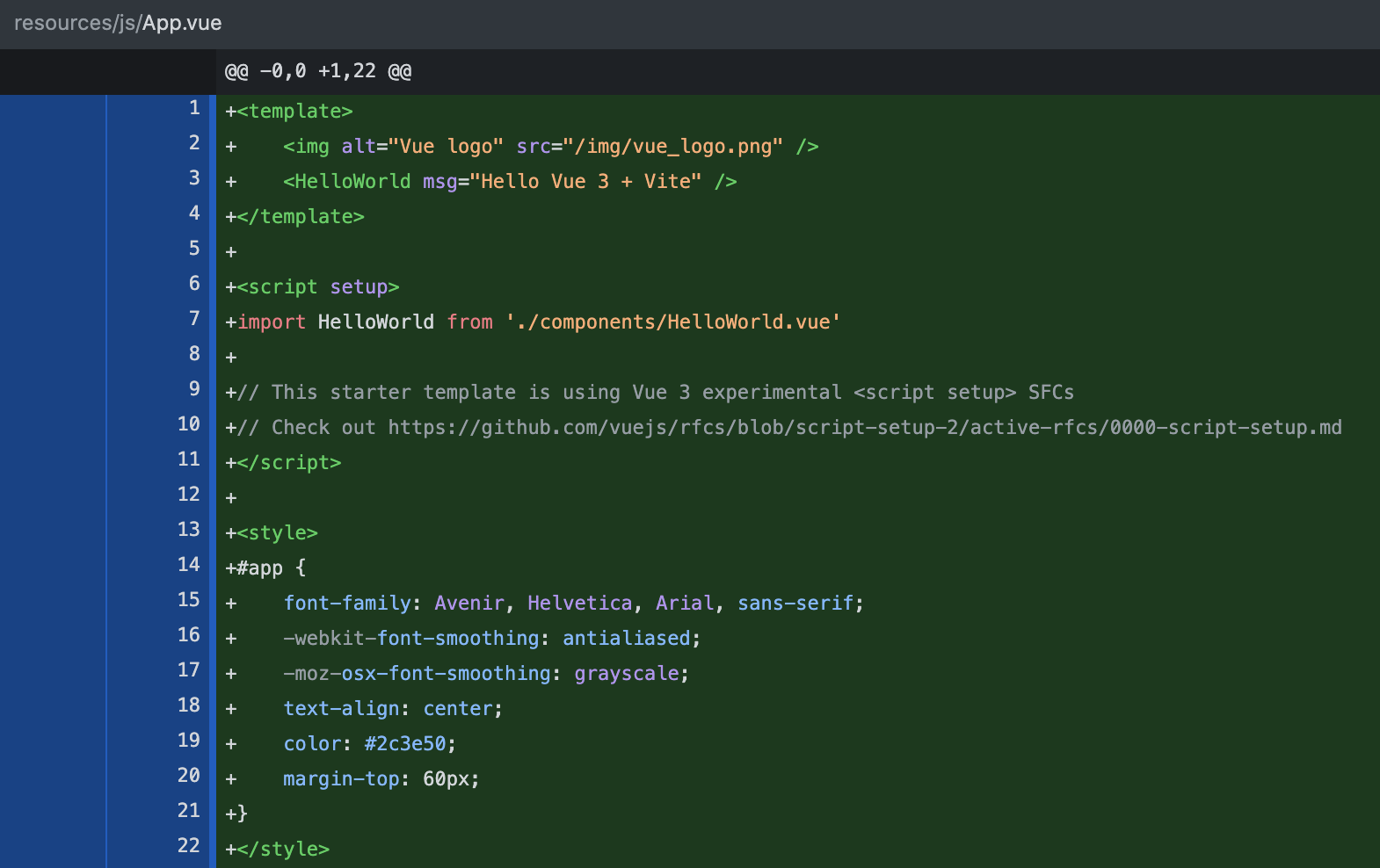
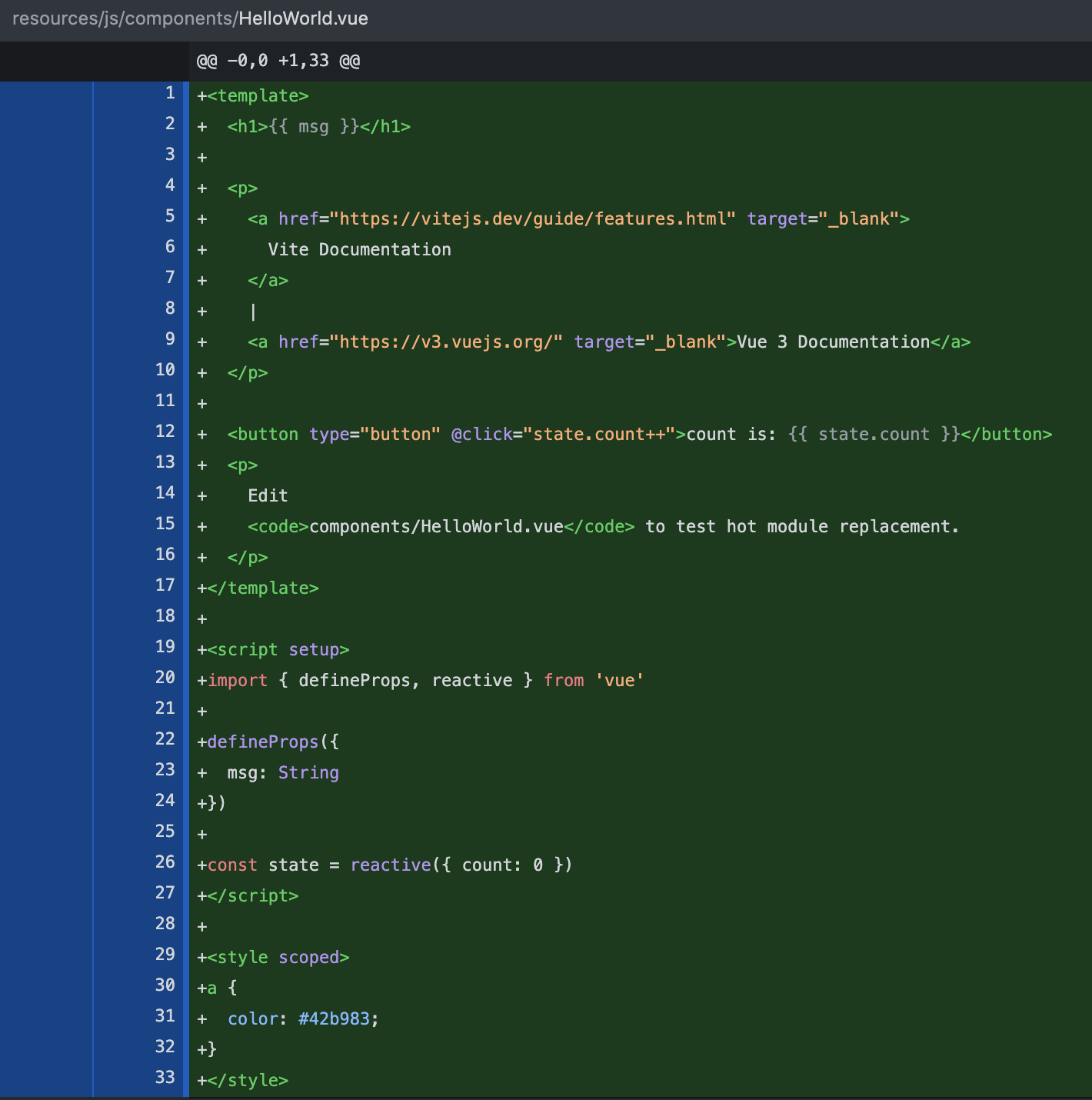
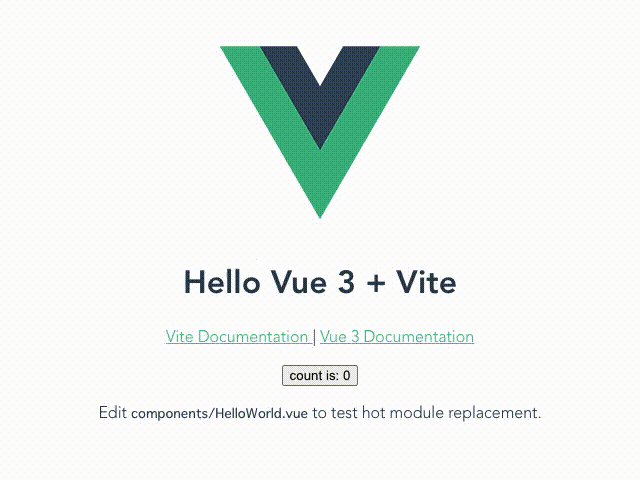
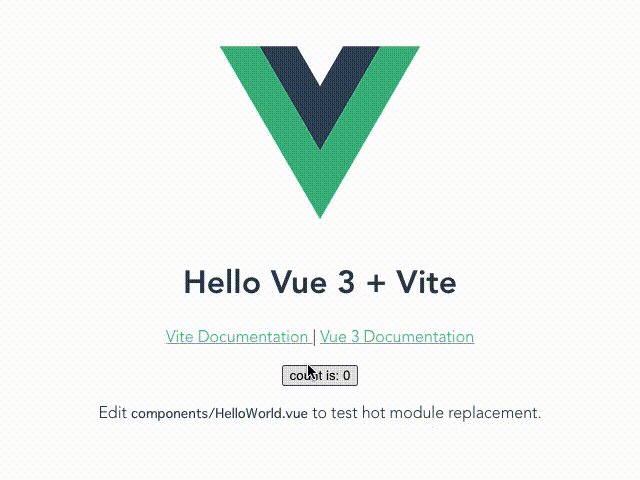
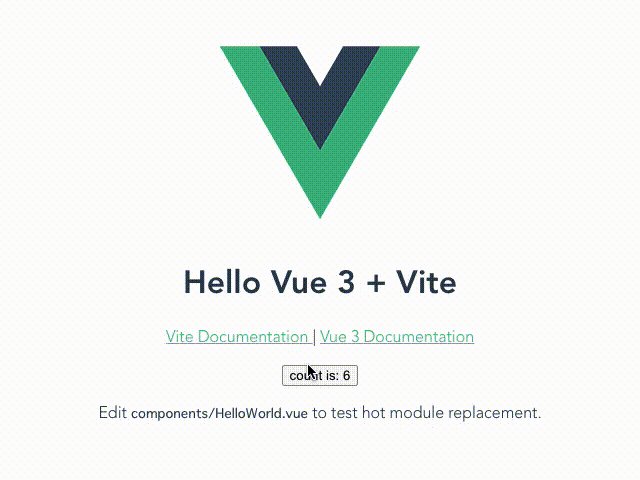
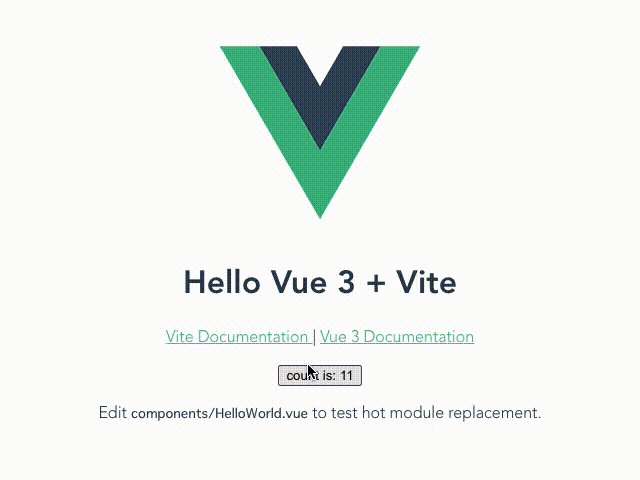
Vue.jsでカウンター実装
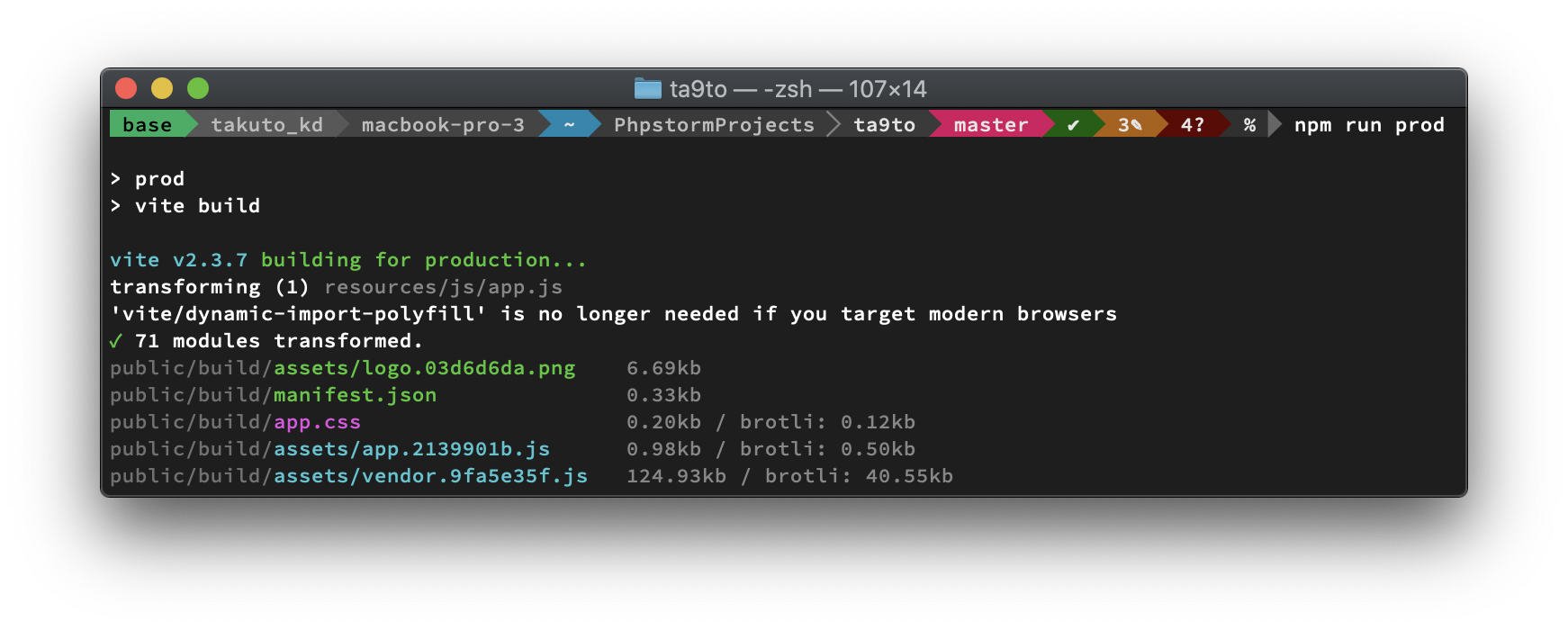
build & deploy
$ aws ecr get-login-password --region ap-northeast-1 | docker login --username AWS --password-stdin ****.dkr.ecr.ap-northeast-1.amazonaws.com/ta9to
$ docker build -t ta9to:1.0 .
$ docker tag ta9to:1.0 ****.dkr.ecr.ap-northeast-1.amazonaws.com/ta9to:1.0
$ docker push ****.dkr.ecr.ap-northeast-1.amazonaws.com/ta9to:1.0