SharePoint リスト に手書き画像保存
この記事は、Microsoft Power Apps Advent Calendar 2024 シリーズ2 12/25担当分の記事です。
はじめに
前回(SharePoint リスト に画像保存)では、Power Appsから画像を保存する方法を記載しました。 今回はさらに一歩進めて、撮影した写真に手書きでマルを付けたり、矢印を描いて保存する方法について説明します。 具体的には、以下の2つの方法を紹介します。
①Power Apps for Teamsを使う方法
②撮影した画像と手書き画像を別々に保存し、表示時に重ねて表示する方法
各方法のメリット・デメリット
| 方法 | 実装の簡単さ | 処理速度 | 機能制限 | 使い勝手 |
|---|---|---|---|---|
| ①Power Apps for Teams | ○ | ○ | △ | △ |
| ②画像を重ねて表示する方法 | △ | △ | ○ | ○ |
| 備考 | ①は設定変更のみ。②は表示時に2枚重ねて表示する処理の追加必要 | ②は2枚分保存するので①より遅い | ①だとカメラ機能が利用できない | ①はアプリ起動のステップ数が多い、接写がぼやける |
方法①:Power Apps for Teamsを使う方法
実現方法
全体的な流れは、下記のとおりです。
- 保存先の SharePoint リスト を作成します。
- Power Apps上で、SharePoint リスト の紐づけ設定をします。
- 写真を撮影して画像を保存する Power Appsアプリを作成します。
- TeamsにPower Appsアプリタブを追加します。
補足
- 前回画像保存できるコントロールを2つ紹介しましたが、ここでは「画像の追加」コントロールを使用します。「カメラ」コントロールは、Power Apps for Teamsでは使用できません。
- 手順1~3は、前回の記事をご参照ください。
4.TeamsにPower Appsアプリタブを追加
- Teamsのチャネルでタブを追加: アプリを埋め込みたいTeamsのチャネルの上部にある「+」ボタンをクリックします。
- アプリの選択: 表示されるアプリ一覧から「Power Apps」を選択し、作成したアプリを選びます。
- タブの設定: アプリを選択したら、「保存」ボタンをクリックしてタブに追加します。
これで、Teams内のチャネルから直接アプリを利用できるようになります。
利用イメージ
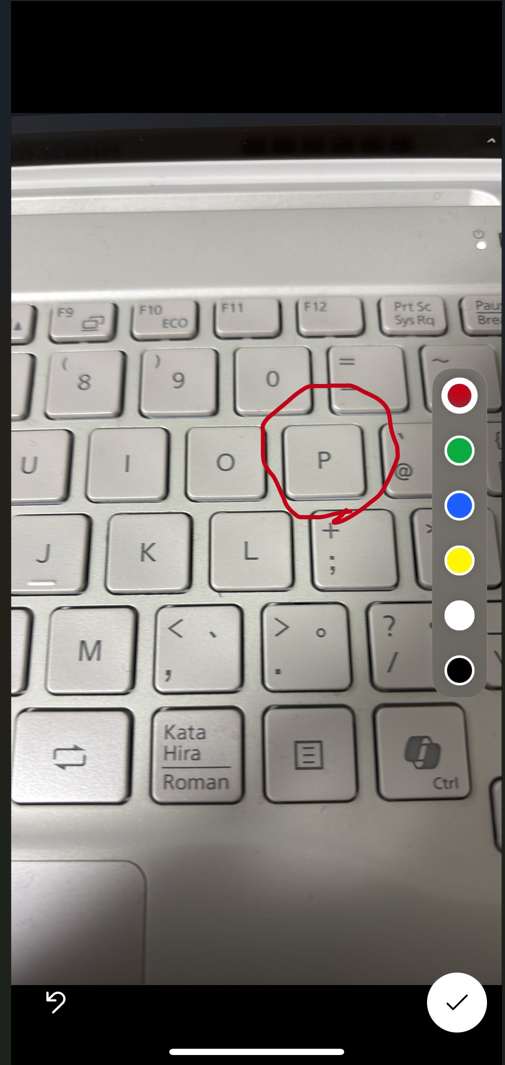
インクを選択して、写真の上に手書きを描きます。
方法②:撮影した写真と手書き画像を別々に保存し、表示時に重ねて表示する方法
全体の流れ
投稿アプリ
- 保存先の SharePoint リスト を作成します。
- Power Apps上で、SharePoint リスト の紐づけ設定をします。
- 写真を撮影して画像を保存する Power Appsアプリを作成します。
- 撮影した画像と手書き画像を別々に保存します。
- ペン入力コントロールの表示設定を行います。
実現方法
- 保存先のSharePointリストを作成: 以下の列を持つリストを作成します。
-
Photo(画像型) -
Drawing(画像型)
-
- Power AppsでSharePointリストの紐づけ設定: Power Appsのデータソースに、上記で作成したSharePointリストを追加します。
- アプリの作成: 以下のコントロールを配置します。
- 画像の追加コントロール: 撮影した写真を追加するために使用します。
- ペン入力コントロール: 手書きのマークや矢印を描画するために使用します。
- 保存ボタン : 写真と手書き画像をSharePointリストに保存するためのボタンです。
- ペン入力表示切替ボタン: ペン入力コントロールの表示・非表示を切り替えるためのボタンです。
- 補足: ペン入力コントロールの背面に配置する画像の追加コントロールは、四隅が重なって押せなくなってしまうため、ペン入力コントロールの表示を切り替えるボタンを追加します。
- 保存ボタンの設定: 保存ボタンの
OnSelectプロパティに以下のコードを設定します。Patch( PictureList, Defaults(PictureList), { Photo: UploadedImage1.Image, Drawing: PenInput1.Image } ) - ペン入力コントロールの表示設定 : ペン入力コントロールのVisibleに、ペン入力表示切替ボタン.Value を設定します。
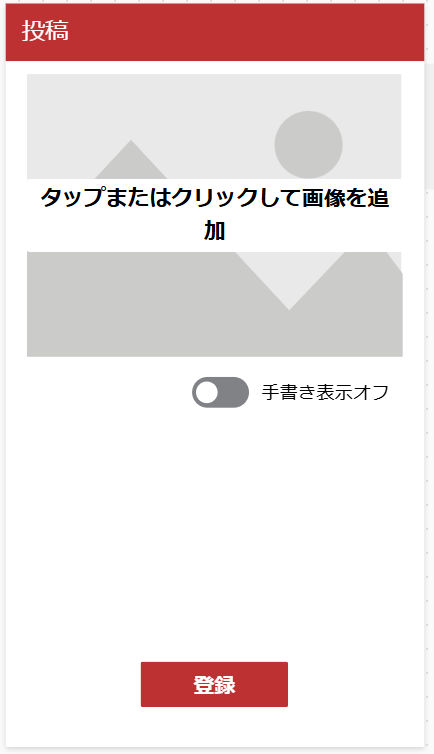
アプリのイメージ
画面上部をタップして画像を追加します
ペン入力表示をオンにし、写真の上に手書きします。
補足:画像の表示時について
- 画像の重ね合わせ表示: 保存された画像を表示する際、以下の手順で重ね合わせを行います。
- ギャラリーコントロールを配置し、
PictureListをデータソースとして設定します。 - ギャラリー内に画像コントロールを2つ配置し、それぞれの
Imageプロパティを以下のように設定します。- 1つ目の画像コントロール:
ThisItem.Photo.Large - 2つ目の画像コントロール:
ThisItem.Drawing.Large
- 1つ目の画像コントロール:
- 2つ目の画像コントロールの
X、Y、Width、Heightプロパティを1つ目の画像コントロールと一致させます。 - 重ね順は、撮影した写真よりも、手書き画像を前面に配置します。
- 画像サイズについて: 手書き画像と写真のサイズが一致するように、ペン入力コントロールと画像の追加コントロールのサイズを調整してください。
- ギャラリーコントロールを配置し、
おわりに
今回紹介した2つの方法にはメリット・デメリットがありますが、要件や利用者の技術レベル、運用形態によって最適な方法は異なります。簡単に試せる①Power Apps for Teamsで実現する方法から始めてもよいですし、柔軟な管理が必要な場合は②画像を分割保存する方法といったように、目的に応じて選択すると良いでしょう。
本記事で触れた方法はいずれもMicrosoft 365だけで完結可能なため、新しい外部サービス(例:画像の合成APIを利用する)を導入する手間なく実装・運用できるのが大きな利点です。組織内での利便性や管理・セキュリティの観点からも、Microsoft 365環境内の機能をフル活用できるメリットは非常に大きいといえます。
ぜひ今回の記事を参考に、撮影画像へのマーキングや図示が必要なシーンでPower Apps&SharePoint リストを活用してみてください。