 ToolJetの構築・操作
ToolJetの構築・操作
 ToolJetとは
ToolJetとは
オープンソース(AGPL 3.0)で開発されているローコード開発プラットフォームです。

様々なデータソースに接続することが可能で、画面デザインもドラッグ&ドロップで簡単に作成することができます。
これまでローコードと呼ばれるツールには多少触れてきました(Oracle Apex、Kintone等々)が、これほど容易にアプリケーションを作ることができるプラットフォームはありませんでした。
かと言ってシンプルなものしか作れないかというと、そうでもなさそうです。
接続可能なデータソースは"MySQL"や"PostgreSQL"などオープンソースのRDBのほか、"Oracle"や"SQL Server"といった商用RDBもOKです。そのほか"Elasticsearch"や"MongoDB"などのデータベース、"Notion"や"Slack"、"AWS S3"などのクラウドサービスにも接続可、もちろんREST APIもイケます。
また至るところにJavaScriptを埋め込むことができるので、ちょっと頑張ればそこそこ高機能なWEBアプリも作れそうです。
ToolJetはクラウドサービスとしても提供されており、登録さえすればすぐに利用が可能です。
ですが、例えば社内にあるDBのデータを利用したい場合、クラウドサービスから社内へアクセスするにはかなり高いハードルがあるのが一般的だと思います。
そこで、このページでは、ToolJetをDockerを利用して構築する手順、およびToolJetの簡単な操作方法について記載します。
 DockerによるToolJet構築
DockerによるToolJet構築
必要なもの:docker および docker-compose
まず、任意のディレクトリにdocker-compose.ymlおよび.envファイルを作成します。
version: '3'
services:
client:
tty: true
stdin_open: true
image: tooljet/tooljet-client-ce:latest
container_name: tooljet-client
restart: always
env_file: .env
depends_on:
- server
volumes:
- ./logs:/var/log/openresty/
- ./certs:/etc/resty-auto-ssl/
- ./fallbackcerts:/etc/fallback-certs
ports:
- 8080:80
- 8443:443
command: openresty -g "daemon off;"
server:
image: tooljet/tooljet-server-ce:latest
container_name: tooljet-server
tty: true
stdin_open: true
restart: always
ports:
- 3000
env_file: .env
environment:
SERVE_CLIENT: "false"
command: npm run start:prod
depends_on:
- postgres
postgres:
image: postgres:13
container_name: tooljet-db
restart: always
ports:
- 5432
volumes:
- ./postgres:/var/lib/postgresql/data
environment:
- POSTGRES_PASSWORD=postgres
# Create .env from this example file and replace values for the environment.
# The application expects a separate .env.test for test environment configuration
# Get detailed information about each variable here: https://docs.tooljet.com/docs/setup/env-vars
TOOLJET_HOST=http://[IPアドレスまたはホスト名] # 例:http://12.34.56.78、https://yourdomain.com
LOCKBOX_MASTER_KEY=LOCKBOX_MASTER_KEY(32byte)を入力
SECRET_KEY_BASE=SECRET_KEY_BASE(64byte)を入力
# DATABASE CONFIG
ORM_LOGGING=all
PG_DB=tooljet_production
PG_USER=postgres
PG_HOST=postgres
PG_PASS=postgres
# Checks every 24 hours to see if a new version of ToolJet is available
# (Enabled by default. Set 0 to disable)
CHECK_FOR_UPDATES=
# Checks every 24 hours to update app telemetry data to ToolJet hub.
# (Telemetry is enabled by default. Set value to true to disable.)
# DISABLE_APP_TELEMETRY=false
GOOGLE_CLIENT_ID=
GOOGLE_CLIENT_SECRET=
# EMAIL CONFIGURATION
DEFAULT_FROM_EMAIL=hello@tooljet.io
SMTP_USERNAME=
SMTP_PASSWORD=
SMTP_DOMAIN=
SMTP_PORT=
# DISABLE USER SIGNUPS (true or false). Default: true
DISABLE_SIGNUPS=
# OBSERVABILITY
APM_VENDOR=
SENTRY_DNS=
SENTRY_DEBUG=
# FEATURE TOGGLE
COMMENT_FEATURE_ENABLE=
ENABLE_MULTIPLAYER_EDITING=true
#SSO
SSO_DISABLE_SIGNUP=
SSO_RESTRICTED_DOMAIN=
SSO_GOOGLE_OAUTH2_CLIENT_ID=
SSO_GIT_OAUTH2_CLIENT_ID=
SSO_GIT_OAUTH2_CLIENT_SECRET=
※LOCKBOX_MASTER_KEYにはopenssl rand -hex 32コマンドを実行して得た値を、SECRET_KEY_BASEにはopenssl rand -hex 64コマンドを実行して得た値をそれぞれ入力します。
また同ディレクトリ内に、logs certs fallbackcerts postgresディレクトリも作成しておきます。
その後カレントディレクトリを上で作成したファイル等のあるディレクトリにし、docker-compose up -dを実行します。
これでtooljet-dbコンテナ、tooljet-serverコンテナ、tooljet-clientコンテナが作成され起動します。
PostgreSQLコンテナの起動が完了したら、続けてdocker-compose run server npm run db:seedを実行します。
※docker logs tooljet-dbを実行し、database system is ready to accept connectionsの表示があればPostgrSQLコンテナの起動は完了しています。
これでコンテナによるToolJetの構築は完了です。ブラウザからアクセス(http://[IPアドレス])してみましょう。
ログイン画面が表示されます。dev@tooljet.ioおよびpasswordでログインすることができます。

続いて組織名や名前、メールアドレスを入力するよう促されますが、ここは[Skip]でOKです。

以上でToolJetの初期設定は完了です。
 ToolJetでアプリ開発
ToolJetでアプリ開発
では構築したToolJetを使って早速アプリを作ってみましょう。
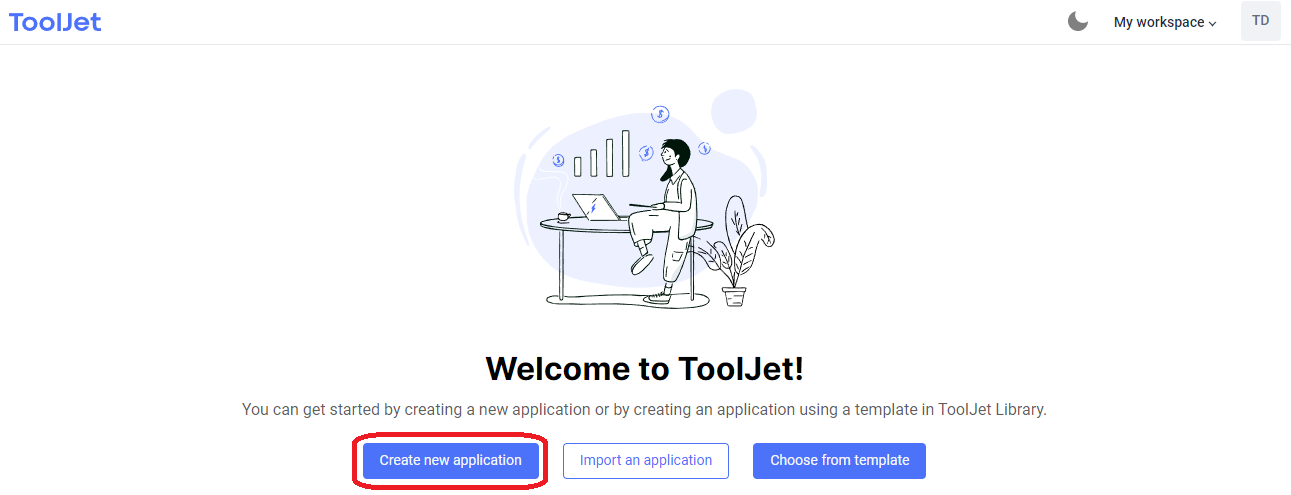
まずはTOPページにある[Create new application]ボタンを押下します。

アプリのバージョンを聞かれるのでデフォルト(v1)のまま[Create]ボタンを押しましょう。

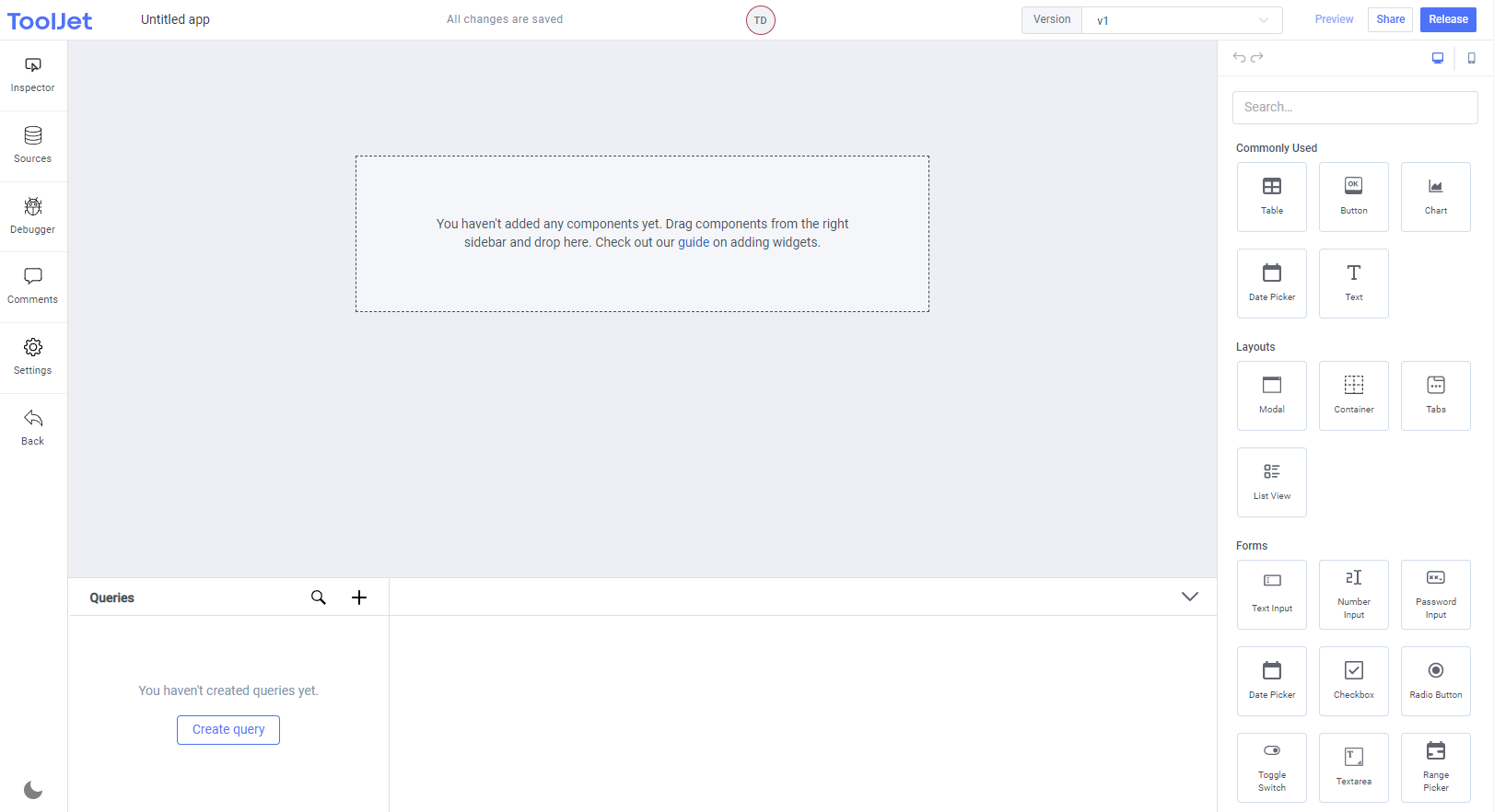
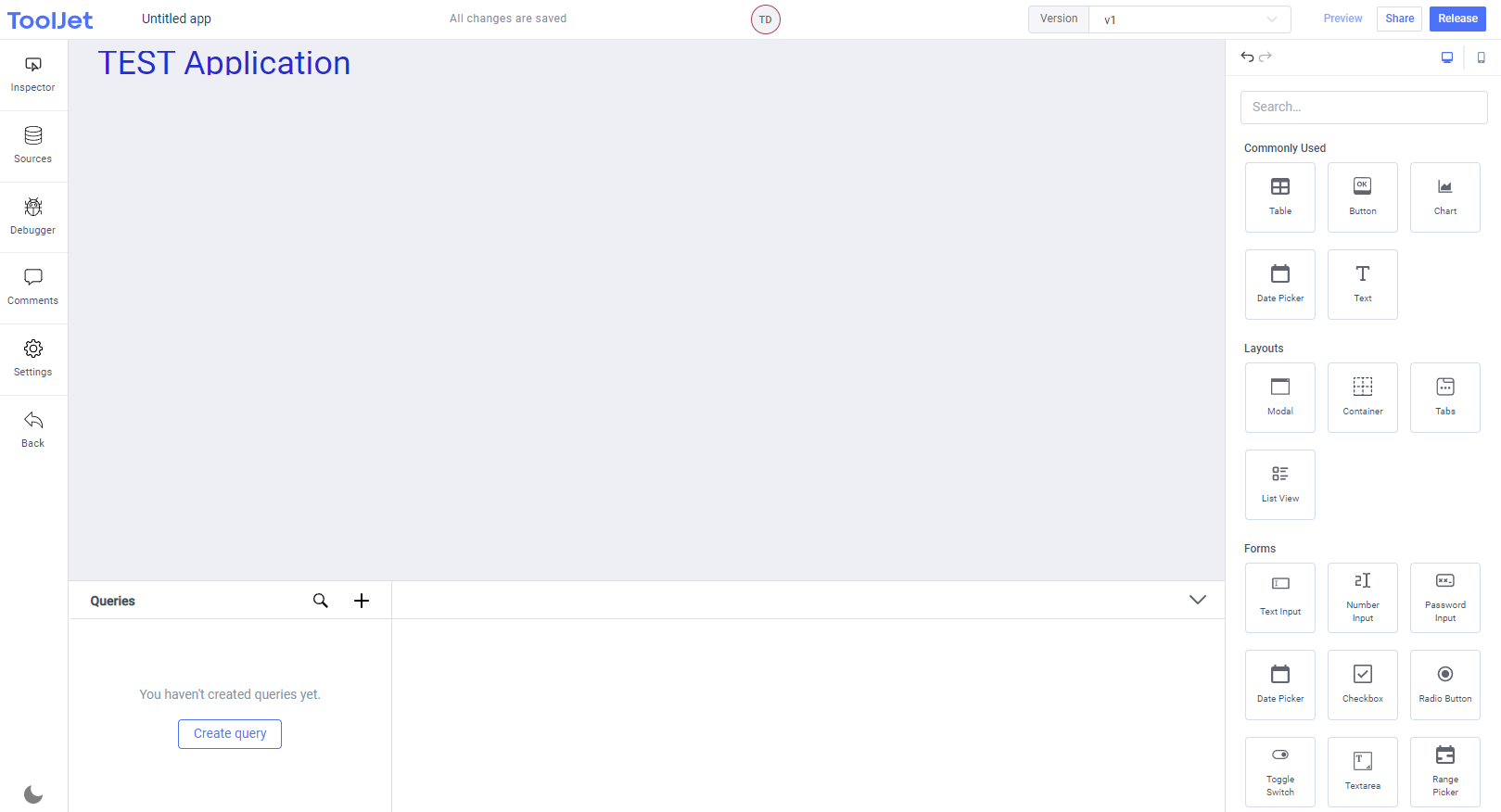
開発画面が表示されます。非常にスッキリした画面です。

はじめに、右ペインから中央ペインへ[Text]をドラッグ&ドロップしてみましょう。
画面上にテキストエリアが現れます。設定をするため、このテキストエリアの歯車マーク ![]() をクリックします。
をクリックします。

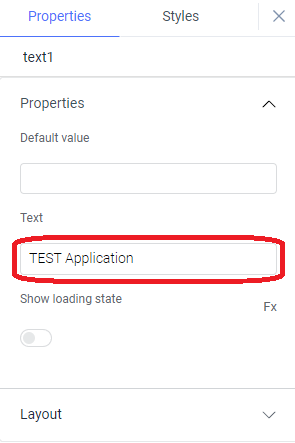
右ペインに設定画面が表示されます。テキストエリアに表示する内容を"Text"の入力欄に入力します。

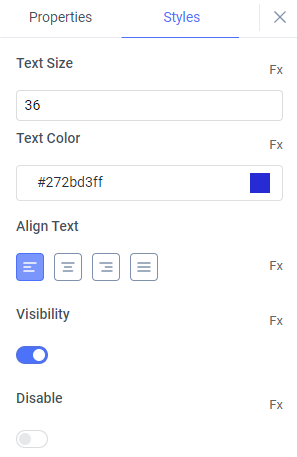
続けて表示スタイルの設定をします。上部の[Styles]タブをクリックしてください。

ここでテキストのサイズやカラーを設定します。

アプリ画面となる中央ペインに反映されました。

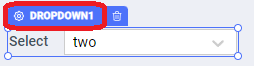
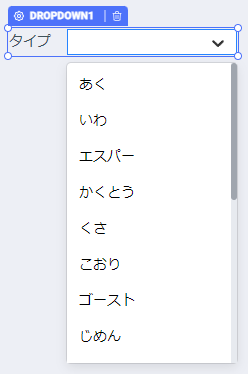
次に右ペインから中央ペインへ[Dropdown]をドラッグ&ドロップします。
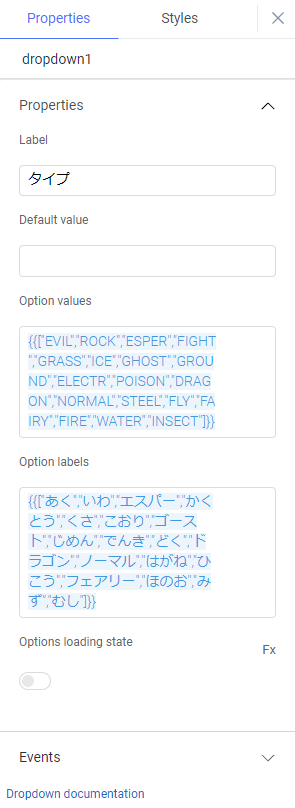
中央ペインにドロップダウンが表示されたら、また歯車マーク ![]() をクリックして設定画面を表示させます。
をクリックして設定画面を表示させます。

"Label"入力欄にはドロップダウン横に表示する文字列を、"Option value"にはドロップダウン選択時の値を、"Option labels"にはドロップダウンに選択肢として表示される文字列をそれぞれ入力します。

これでアプリ画面のドロップダウンに設定内容が反映されました。

次にデータソースの設定をしてみます。
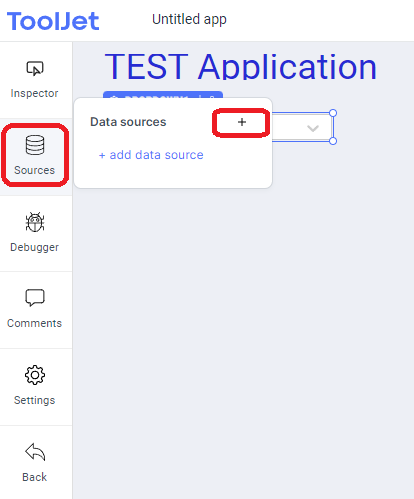
左メニューで[Sources]をクリックし、"Data sources"横の[ + ]ボタンを押下します。

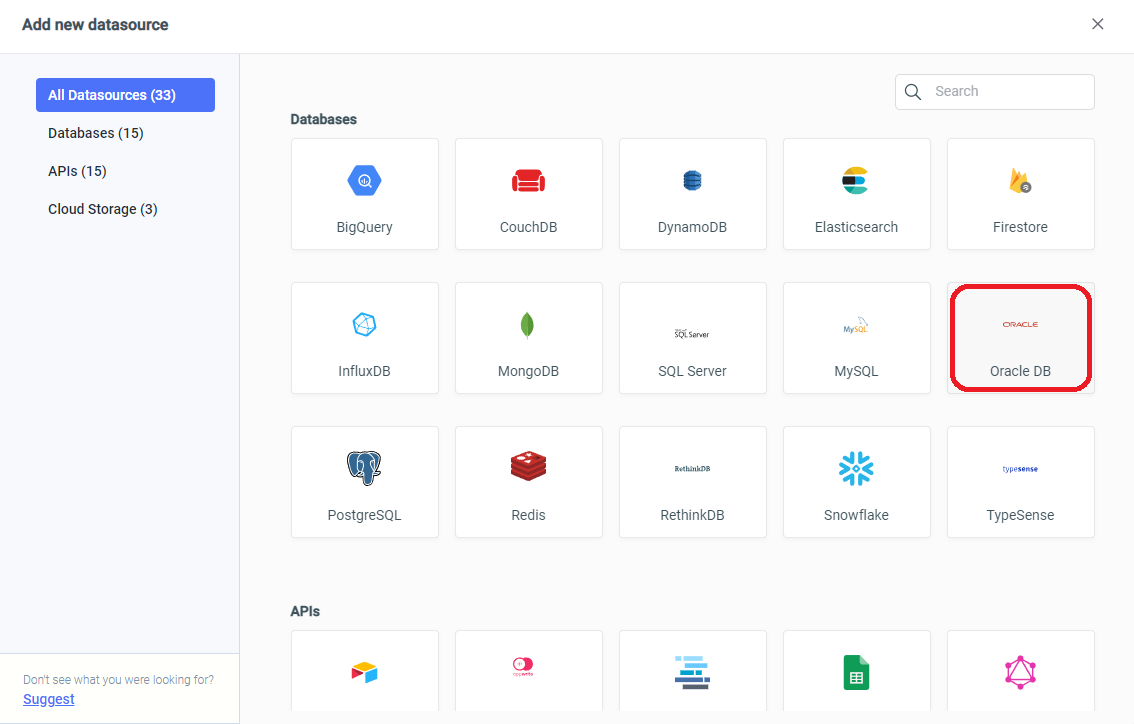
表示されるデータソース一覧の中から対象のデータソースを選択します。今回は"Oracle DB"を選択しました。

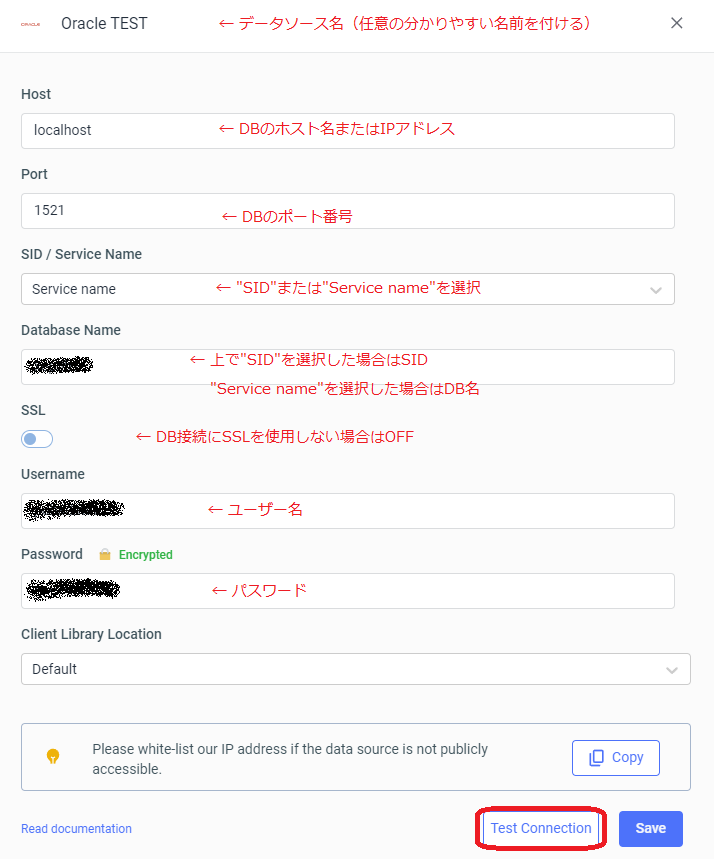
選択したデータソースの設定画面が表示されます。それぞれの項目について値を入力し、入力し終えたら下部の[Test Connection]ボタンを押下します。

テスト接続がOKなら[Test Connection]ボタンが"CONNECTION VERIFIED"に変わります。
設定に問題がなくテストもOKであれば[Save]ボタンを押下します。

ブラウザを更新([F5]等)すると、 データソースとして登録したものが表示されます。

登録したデータソースからデータを抽出するためのクエリを作成しましょう。
画面下部"Queries"横の[ + ]ボタンを押下します。

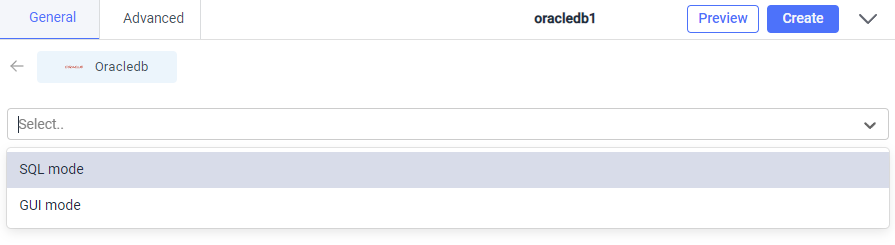
先ほど登録したデータソースが表示されるので、これを選択します。

ドロップダウンで"SQL mode"を選択します。

その下にSQLを記載するスペースが表示されるので、ここにSQLを記載していきます。SQL内では、アプリに配置した各コンポーネントの値を利用することができます。
以下の例では、ドロップダウン"dropdown1"の値をSQL内のパラメータとして利用しています。
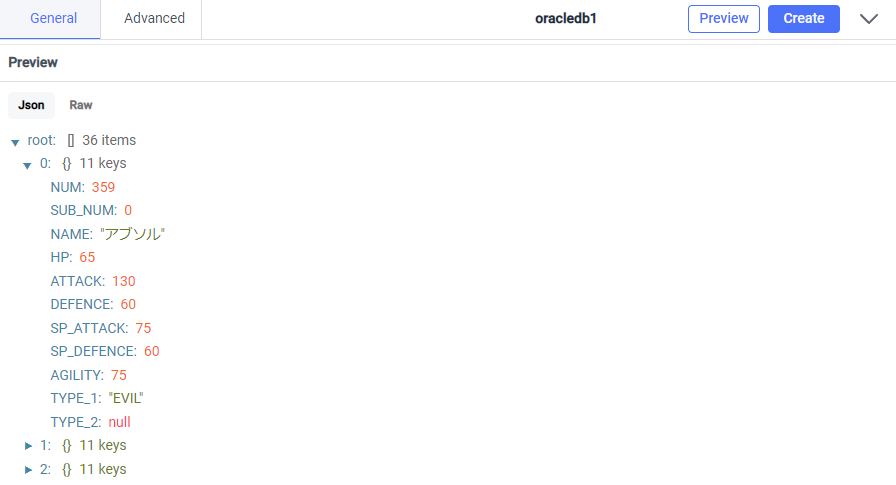
SQLを書いたら、正しくデータを取得できるか確認します。[Preview]ボタンを押下してみてください。
(※SQLに他コンポーネントの値を埋め込んでいるときは、Previewの際にそのコンポーネントで値を入力または選択しておく必要があります。例ではアプリ画面上のdropdown1で何かの値を選択しておかなければなりません。)

SQLにおかしなところが無ければ下部に結果が表示されます。

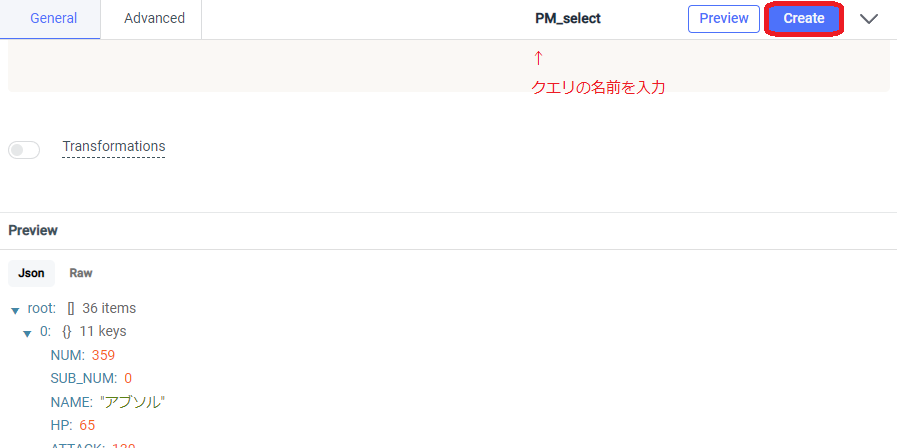
ここまでで問題が無いことが確認できたら、クエリの名前を入力し[Create]ボタンを押下します。

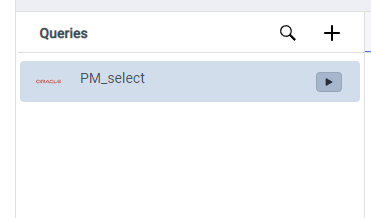
ブラウザを更新([F5]等)すると、 登録したクエリが表示されます。

ドロップダウンにイベントを設定します。
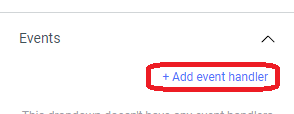
先に配置したドロップダウンの設定画面を開き、設定画面下部の[+ Add event handler]をクリックします。

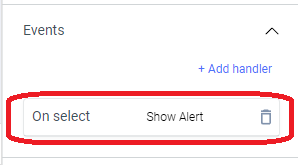
表示されたボタンを押下します。

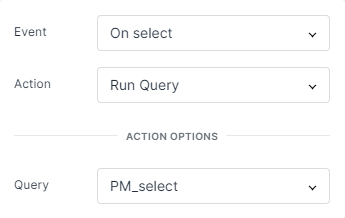
イベントの設定画面が表示されるので、必要事項を入力していきます。
ここでは、ドロップダウンで値が選択された("On select")際にクエリ("PM_select")を実行("Run Query")するよう設定しています。

これでドロップダウンを選択することによりクエリが実行されるようになりました。
次にクエリの結果を表示するためのテーブルを作成しましょう。
"Table"をドラッグ&ドロップでアプリ内に配置し、配置したテーブルの設定画面を開きます。

"Table data"項目にクエリのデータを設定します。
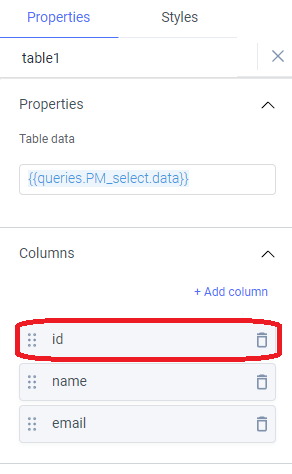
また"Columns"で各列に表示するデータを設定していきます。デフォルトで"id","name","email"列が作成されるので、これらを修正します。まずは"id"を選択します。

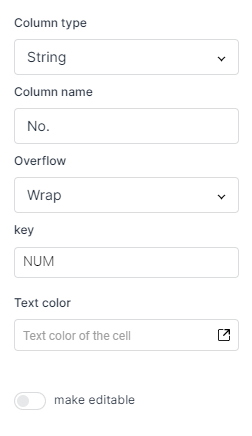
"Column type"は'Default'または'String'を、"Overflow"は'Wrap'を選択します。
"Column name"には列名として表示される文字列を、"key"にはクエリの結果からこの列に表示したい項目名を入力します。

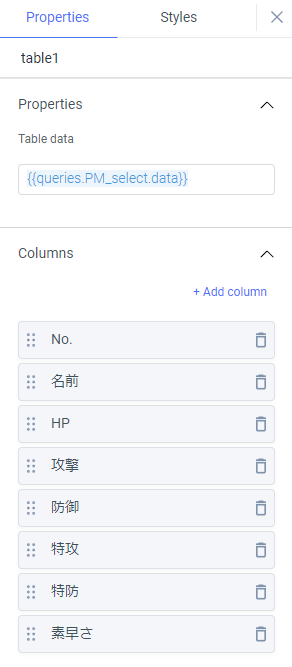
これを繰り返し、表示したいすべての列の設定をします。[+ Add column]を押下することで列を追加することができます。

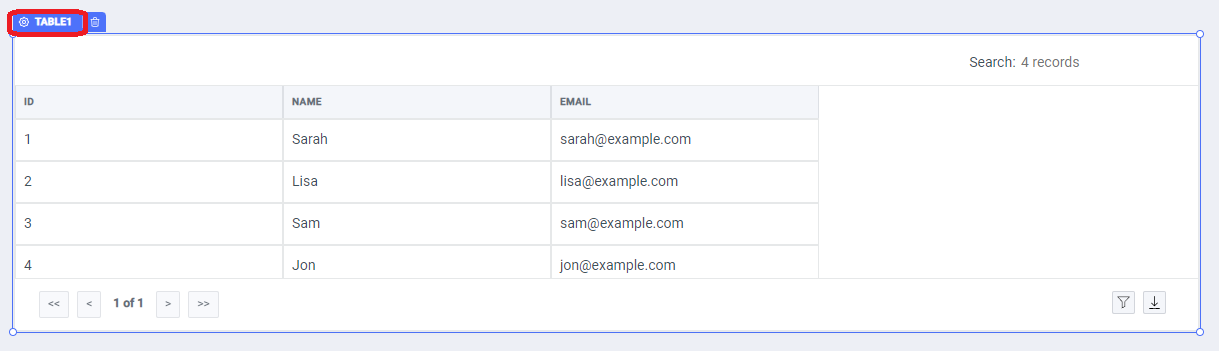
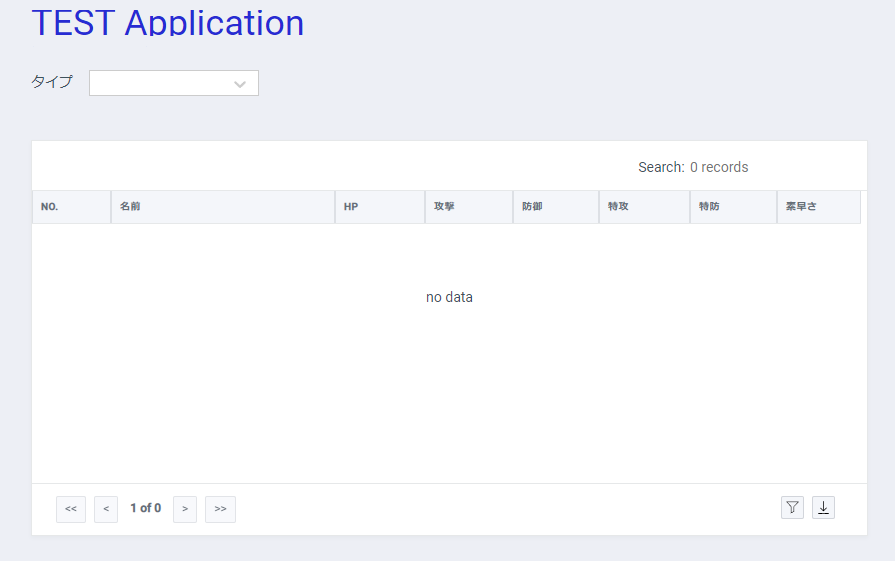
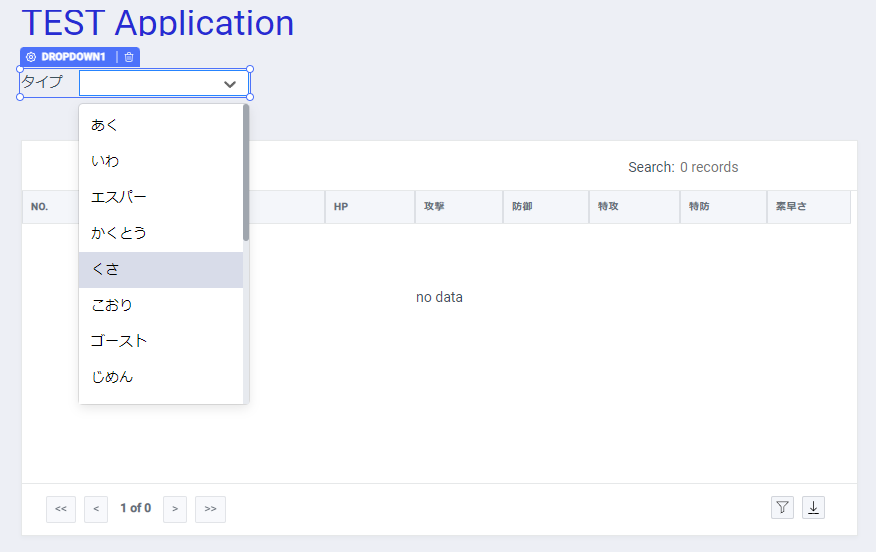
すべての列がアプリ上のテーブルにも反映されました。

ドロップダウンで何か値を選択してみましょう。

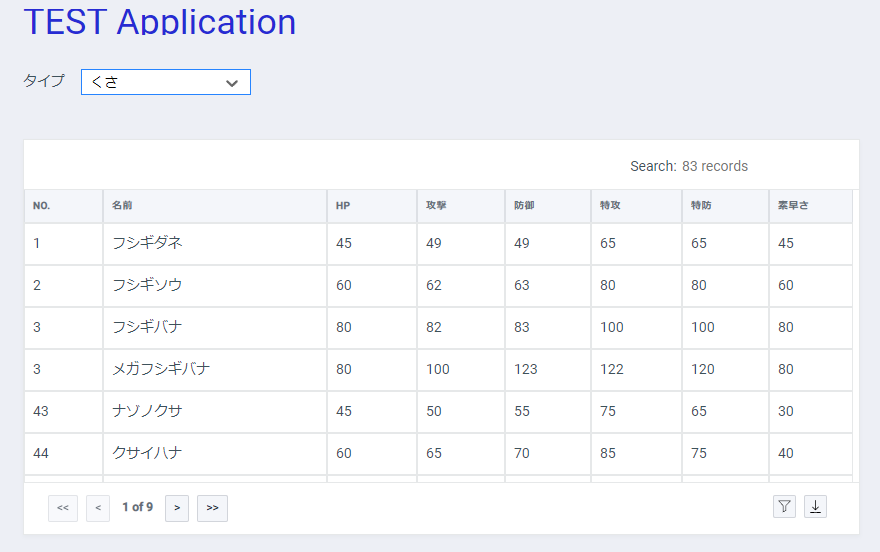
選択した値に応じたデータがテーブルに表示されました。

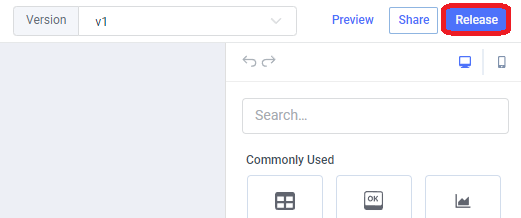
アプリの作成が完了したら右上の[Release]ボタンを押下します。

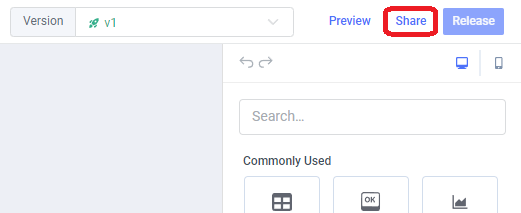
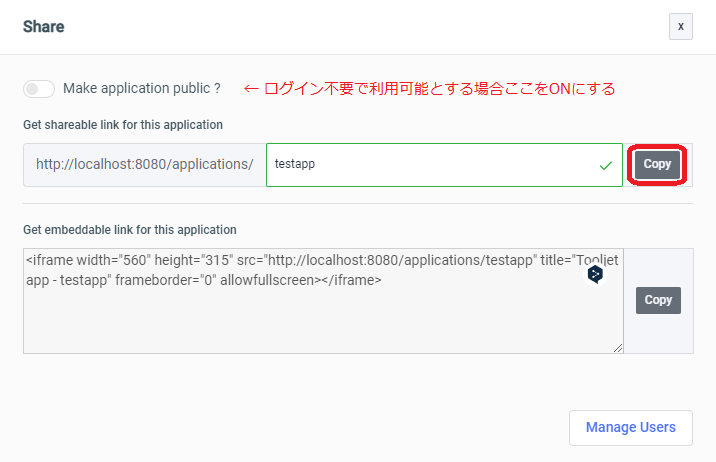
続けてその横の[Share]ボタンを押下します。

アプリのURL等の設定画面が表示されます。URLはデフォルトのままでもいいですし任意の文字列を入力しても構いません。[Copy]ボタンでURLをクリップボードにコピーすることができます。

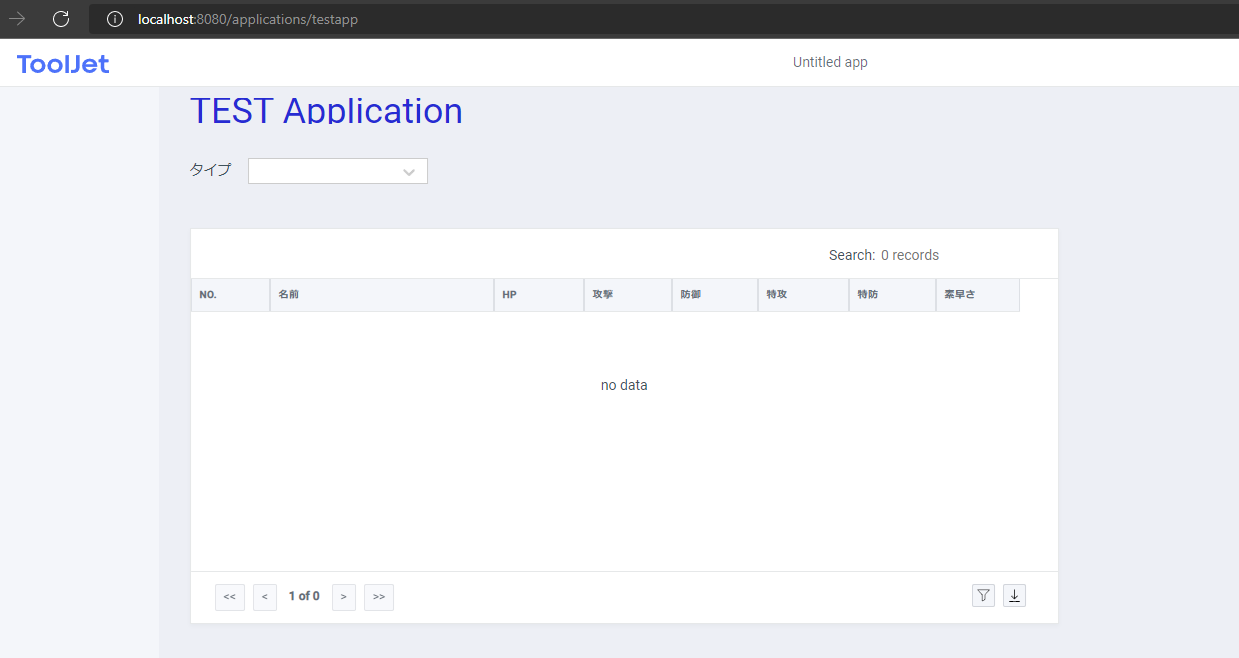
別のブラウザでコピーしたURLにアクセスすると、作成したアプリを開くことができます。

以上、極々基本的なアプリ作成方法でした。
ほかにもいろいろな設定、データ連携ができ、活用可能な範囲はかなり広く感じています。
また操作自体もシンプルで扱いやすいものです。
登録した情報が[F5]キーを押さないと画面に反映されないのが玉に瑕ですが
あとは、社内で使う場合が多いと思うので、LDAPに対応してほしいところです。
が、これらを踏まえても、個人的にはこれまでで最高に使い易い&使えるローコードプラットフォームと感じています。