概要
- 【目的】手軽にダイアログヲコンポーネント化したい
-
- 環境
- Windows10, VSCode
- Node v8.11.3
- Nuxt v1.4
- vuetify
- 環境
- 参考
components
components/Confirm.vueを作成
引用:https://gist.github.com/eolant/ba0f8a5c9135d1a146e1db575276177d
Confirm.vue
<template>
<v-dialog v-model="dialog" :max-width="options.width" @keydown.esc="cancel">
<v-card>
<v-toolbar dark :color="options.color" dense flat>
<v-toolbar-title class="white--text">{{ title }}</v-toolbar-title>
</v-toolbar>
<v-card-text v-show="!!message">{{ message }}</v-card-text>
<v-card-actions class="pt-0">
<v-spacer></v-spacer>
<v-btn color="primary darken-1" flat="flat" @click.native="agree">Yes</v-btn>
<v-btn color="grey" flat="flat" @click.native="cancel">Cancel</v-btn>
</v-card-actions>
</v-card>
</v-dialog>
</template>
<script>
export default {
data: () => ({
dialog: false,
resolve: null,
reject: null,
message: null,
title: null,
options: {
color: 'primary',
width: 290
}
}),
methods: {
open(title, message, options) {
this.dialog = true
this.title = title
this.message = message
this.options = Object.assign(this.options, options)
return new Promise((resolve, reject) => {
this.resolve = resolve
this.reject = reject
})
},
agree() {
this.resolve(true)
this.dialog = false
},
cancel() {
this.resolve(false)
this.dialog = false
}
}
}
</script>
呼び出し側 page
page/以下に呼び出し側Vue作成
dialog2
<template>
<div>
<v-btn color="success" @click="onClickOpen">OpenConfirm</v-btn>
<confirm ref="confirm"></confirm>
</div>
</template>
<script>
import confirm from '@/components/Confirm.vue'
export default {
components:{
confirm
},
methods:{
async onClickOpen(){
console.log('--onClickOpen')
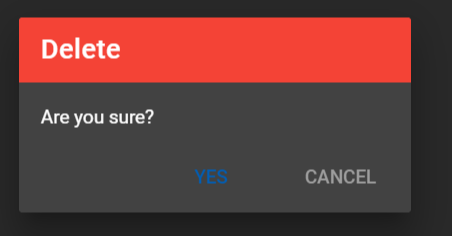
if (await this.$refs.confirm.open('Delete', 'Are you sure?', { color: 'red' })) {
console.log('--yes')
}else{
console.log('--no')
}
}
}
}
</script>
<style>
</style>