環境
windows10
Nuxt.js
node.js v8.11.3
デバッグ手順
package.jsonへの追記
package.json
"scripts": {
"debug": "node --inspect-brk=9229 node_modules/nuxt/bin/nuxt",
...
デバッガ起動
> npm run debug
...
Debugger listening on ws://127.0.0.1:9229/c1188eb8-abb6-4d7c-8888-a0491b329ae9
For help see https://nodejs.org/en/docs/inspector
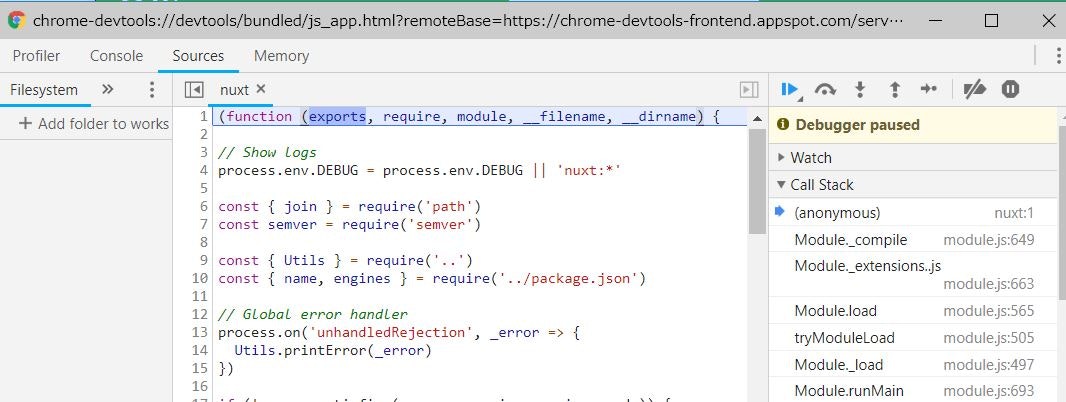
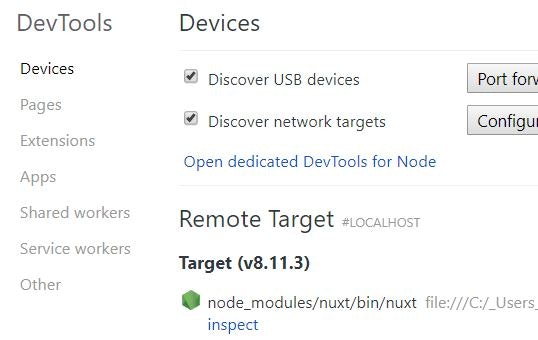
Chromeで「chrome://inspect/」にアクセス

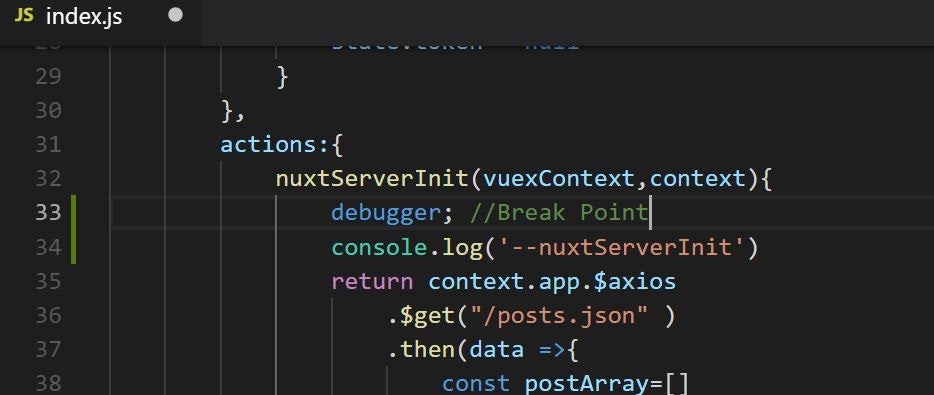
ブレークポイントは[debugger]コード中に書くとBreakPointが貼れる

参考サイト