概要
フロントエンドエンジニアとしてUIデザイナーと協業することは多くあると思います。その際にただ仕様書や口頭でのすり合わせで終わらせたり、Figmaを使用していたとしてもただFigmaのURLを連携してデザインやfont-size、colorなどを確認しながらhtmlやcssを実装していませんか? それでも実際にできるものがデザイナーが想定したものとズレてしまうことも少なくないのではないでしょうか?

この記事では、Figmaでもっと効率的にUIデザイナーと協業し開発効率をUPするプロジェクトを作成するための最初の第一歩について紹介します。ここでは主にFigmaで使用するFigma TokensとStorybook connectのplugin導入とReactを用いたプロジェクトの作成方法について記しています。
前準備
Reactのプロジェクトを準備する
プロジェクトはReactとします。 VueやSvelteでも可能かと思いますので、他のライブラリを使用されている方はStorybookのDocs等で導入方法を探してみてください。
chromauiが用意してくれているStorybookが導入済みのReactプロジェクトがあるのでそれをクローンしてプロジェクトを作成します。
後述するStorybook connectを利用するためStorybookが必要です。
# Clone the template
$ npx degit chromaui/intro-storybook-react-template taskbox
$ cd taskbox
プロジェクトのルートに移動するとnode_modulesをインストールしていきます。
# Install dependencies
$ yarn
パッケージのインストール後 yarn start で起動して以下のように localhost:3000にブラウザからアクセスすると以下のようにReactのロゴが表示されればOKです。
$ yarn start

ここまでで一旦前準備は完了です。
次にFigmaで使用されるスタイルをインポートするためのFigma Tokenについて紹介と導入をしていきます。
Figma Tokensとは?
Figmaのpluginで、サイズ、色、フォント、スペースなどを定義してエイリアスを作ることができます。
この定義に基づいた独自のトークンをJSONとして生成として生成でき、スタイルの作成・更新が可能です。
GitHubとの連携も可能でデザイントークン自体をGitHubで管理することもできます。
Figma Tokensを導入する
プロジェクト用のFigmaのファイルを開きます。

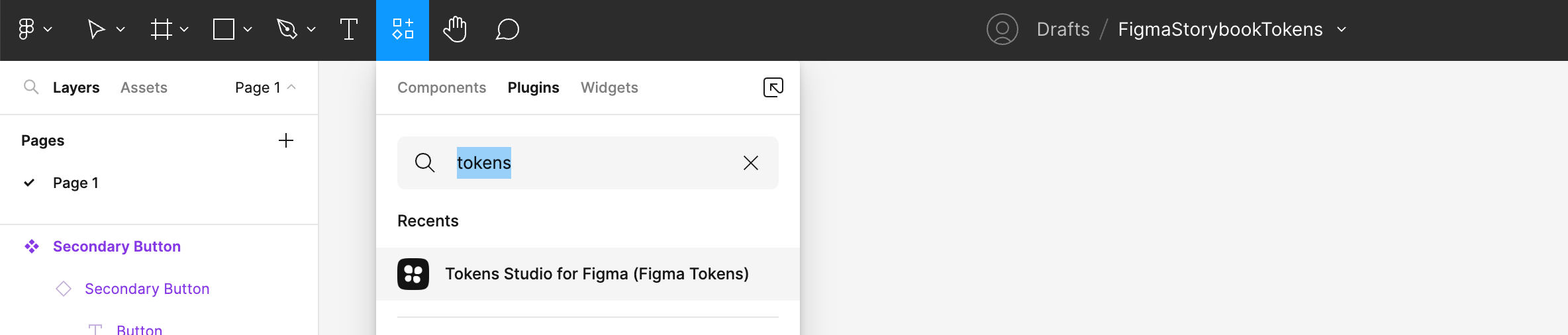
ここでプラグインを検索するためのアイコンがあるのでクリックし、SearchフォームでFigma Tokensを検索しRunを押して導入していきます。

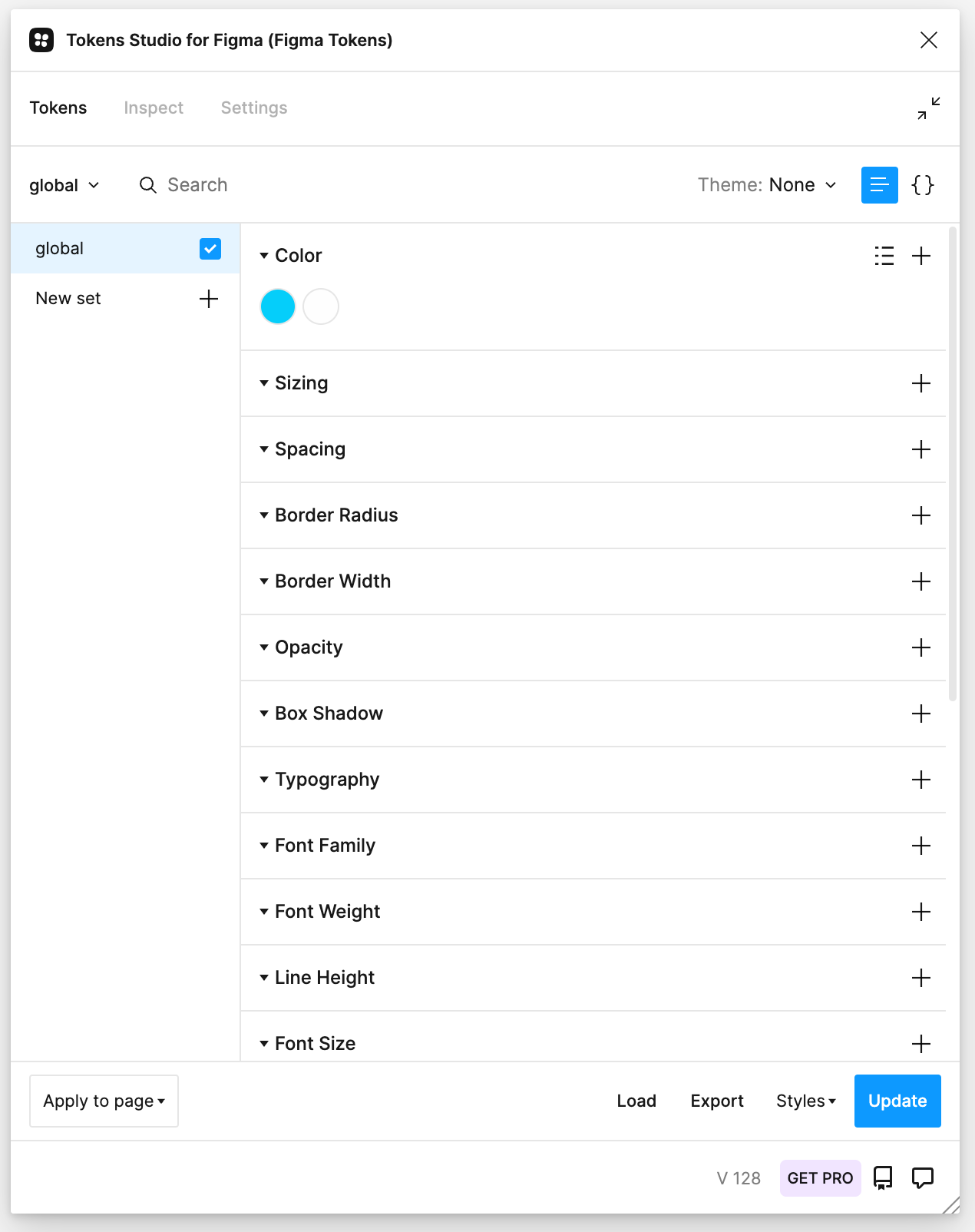
例として、Colorだけ定義しています。
| エイリアス | カラーコード |
|---|---|
| primary-color | #05CEFA |
| secondary-color | #FEFEFE |

ExportしてToken用のJSONファイルを作成していきます。 Include parent keyにチェックを入れてExportボタンを押すとtokens.jsonが作成されると思います。

次にこのデザイントークンを利用するためにReactプロジェクトを改修していきます。
Reactでデザイントークンを利用する
tokens.jsonのフォーマット整形
作成したtokens.jsonからスタイルシートを作成するためにパッケージをインストールします。
$ yarn add --dev style-dictionary
$ yarn add --dev token-transformer
次に style-dictinary用のディレクトリを作成し、そのディレクトリ配下にFigma Tokensで作成したtokens.jsonを配置します。
$ mkdir .style-dictionary
.style-dictionaryにFigma Tokensで作成した tokens.jsonを移動
インストールしたtoken-transformerでstyle-dictonaryがスタイルシートを生成できるようにtokens.jsonのフォーマットを修正します。特に手動で変更する必要はなく、以下のコマンドで生成します。
※ ここでは元のtokens.jsonが不要なので上書きする形でファイル名を同じにしています。元ファイルが必要な場合は別ファイルとしてフォーマットすると良いです。
$ npx token-transformer .style-dictionary/tokens.json .style-dictionary/tokens.json
フォーマット整形完了後は以下のような内容になっていると思います。
{
"primary-color": {
"value": "#472183",
"type": "color"
},
"secondary-color": {
"value": "#4B56D2",
"type": "color"
},
"default": {
"value": 10,
"type": "sizing"
}
}
style-dictionaryでスタイルシートを生成
インストールしたstyle-dictionaryパッケージでスタイルシートを作成していきますが、その前に設定ようのconfig.jsonが必要です。
config.jsonを作成し、以下の内容に編集してください。
{
"source": [".style-dictionary/*.json"],
"platforms": {
"scss": {
"transformGroup": "scss",
"buildPath": "style-dict/scss/",
"files": [{
"destination": "_variables.scss",
"format": "scss/variables"
}]
}
}
}
この内容は npx style-dictionary init basicで生成されたconfig.jsonから必要なものを抽出し改変した内容です。
詳しくは以下を参照してください。
style-dictionaryコマンドでscssファイルを生成します。
$ npx style-dictionary build --config ./config.json
scss
✔︎ build/scss/_variables.scss
生成できたscssファイルの内容です。このファイルをプロジェクトのスタイルシートでimportすることでFigmaで定義しているデザインを利用することができます。
// Do not edit directly
// Generated on Fri, 16 Dec 2022 17:25:58 GMT
$primary-color: #05CEFA;
$secondary-color: #FEFEFE;
Storybook connectとは?
StorybookをFigmaコンポーネントにリンクできるようにするFigmaのpluginです。リンクするとFigmaから離れることなくデザインワークスペースで実装されたコンポーネントを確認することができます。
このpluginを使用するにはchromaticにStorybookをデプロイする必要があります。
ReactプロジェクトでStorybookを確認する
chromaticにデプロイする前に一度ローカルでStorybookを起動してみましょう。 package.jsonにscriptsが用意されており、以下のコマンドで起動できます。
$ yarn storybook
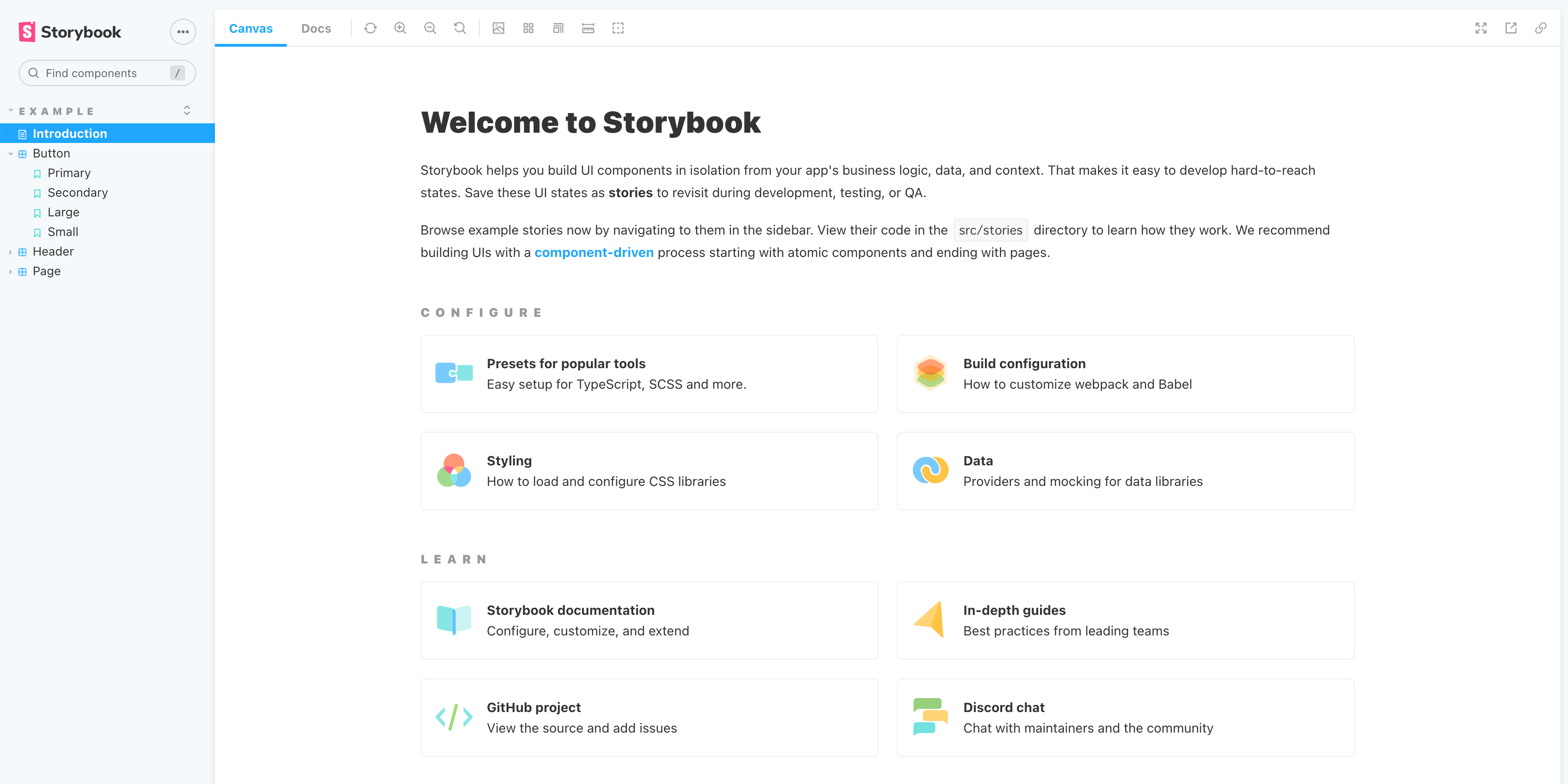
localhost:6006 で起動します。ブラウザでアクセスすると以下のようにStorybookが立ち上がっており、Storybookが表示されるようになると思います。

chromaticにStorybookをデプロイする
次にchromaticにStorybookをデプロイしていきます。GitHubに上記で作成したプロジェクトをpushしておくとGitHub連携ですぐにデプロイが可能です。
chromaticでアカウントを作成する必要があります。無料でもStorybookは無限に作成できるし、スナップショットや共有等も可能で開発者に優しいサービスです。素晴らしいですね。

デプロイする手順の途中で出てきますが、chromaticのライブラリをインストールしてデプロイコマンドを叩く必要があります。
$ yarn add --dev chromatic
$ npx chromatic --project-token=<token>
chromaticにデプロイが終わると、以下のようにchromaticのサービス上で自分が作成したStorybookの内容が見れるようになります。ここまででchromaticへのデプロイは完了です!

FigmaにStorybookの連携
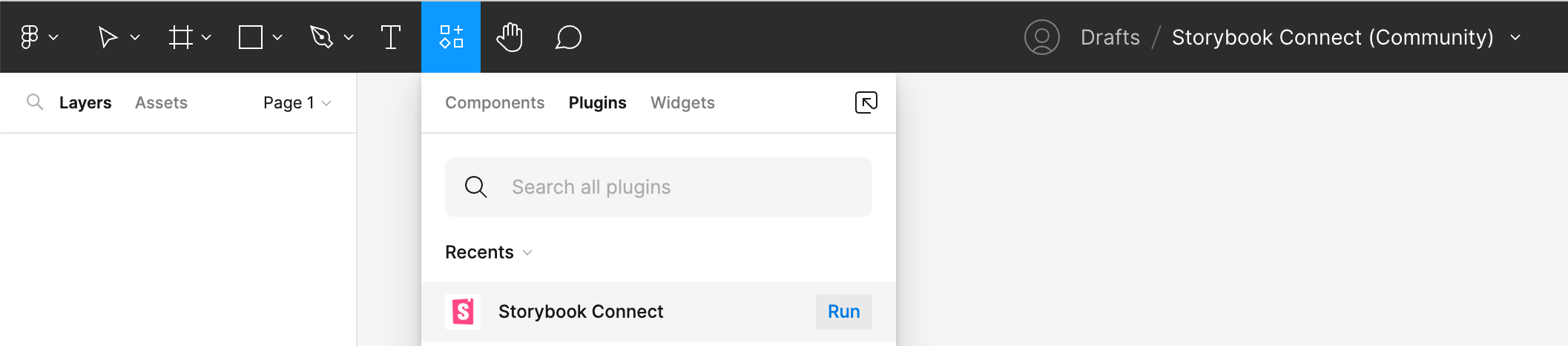
ここでプラグインを検索するためのアイコンがあるのでクリックし、SearchフォームでStorybook Connectを検索しRunを押して導入していきます。

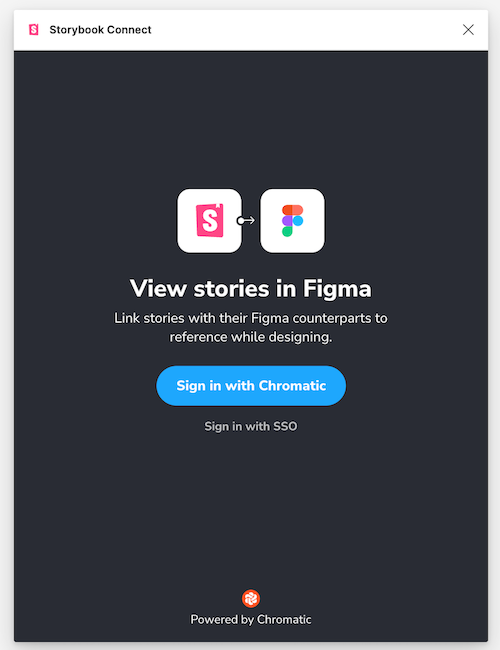
Sign in with Chromaticボタンを押して、Chromaticに接続します。

ここまできたら準備は完了です。
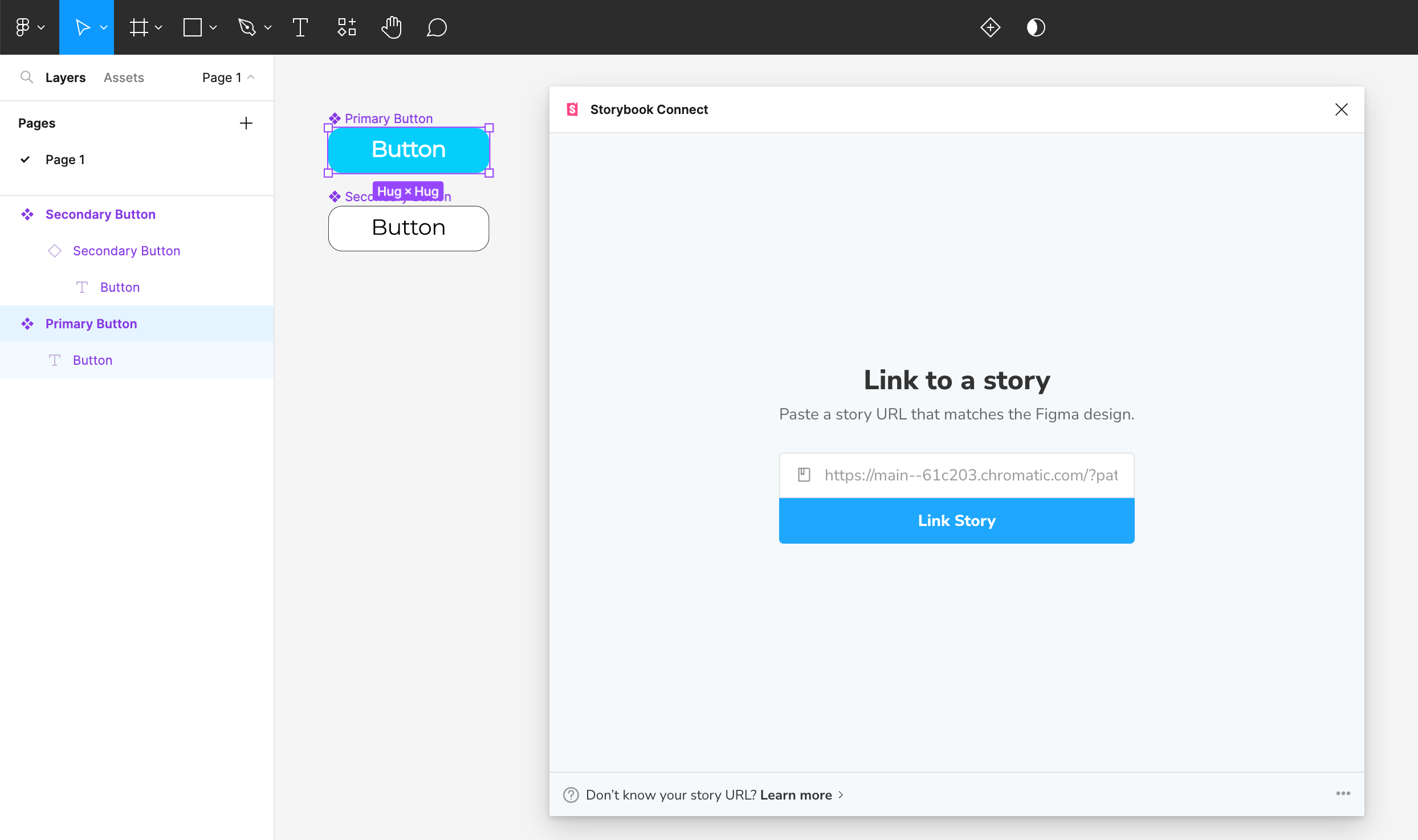
cmd + / 等でStorybook connectが開けます。

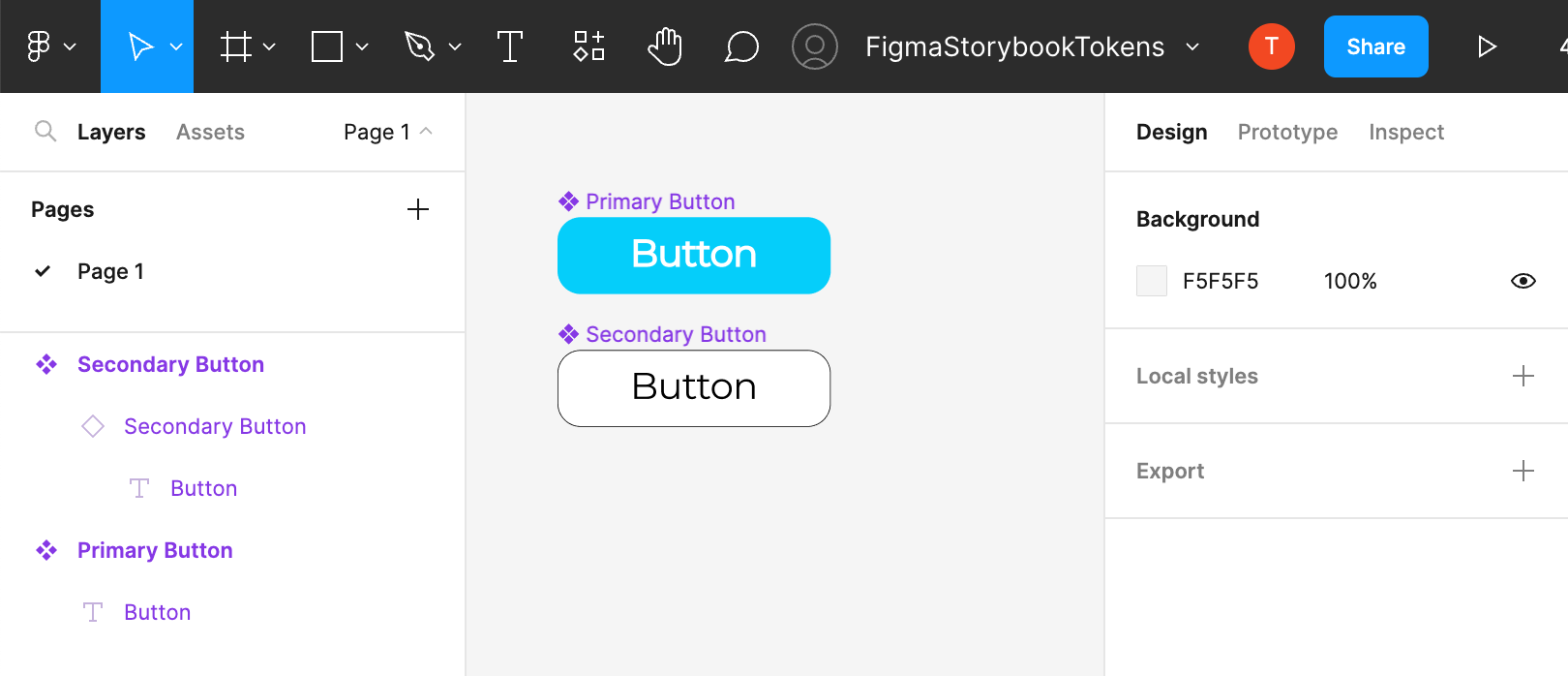
ここに対応するコンポーネントのchromaticのURLを入れてあげると...
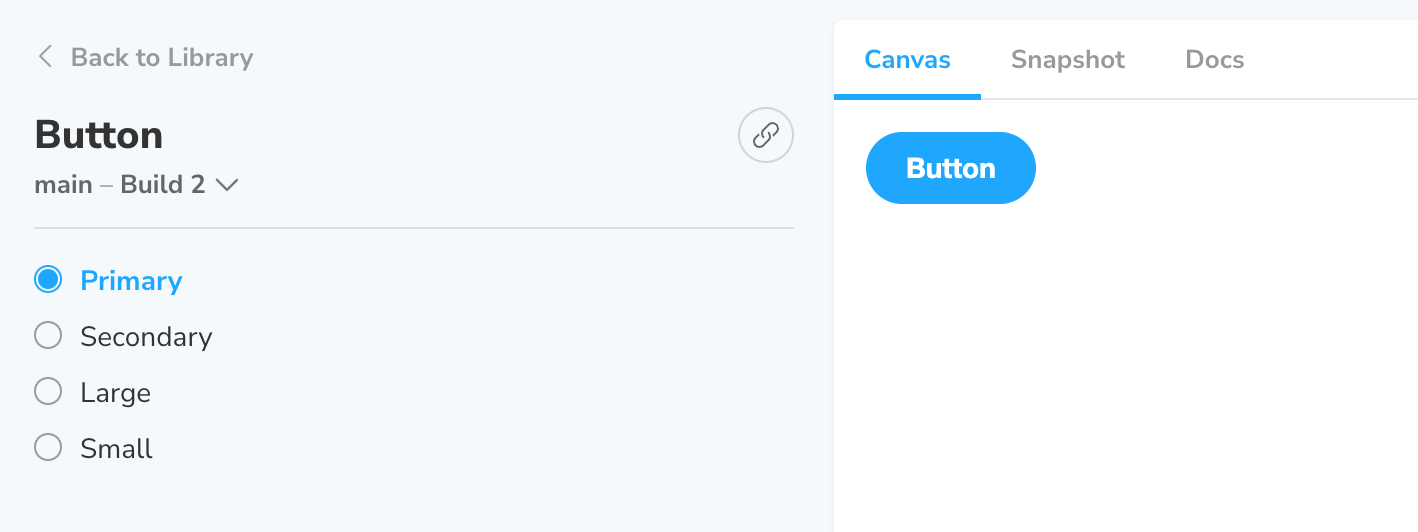
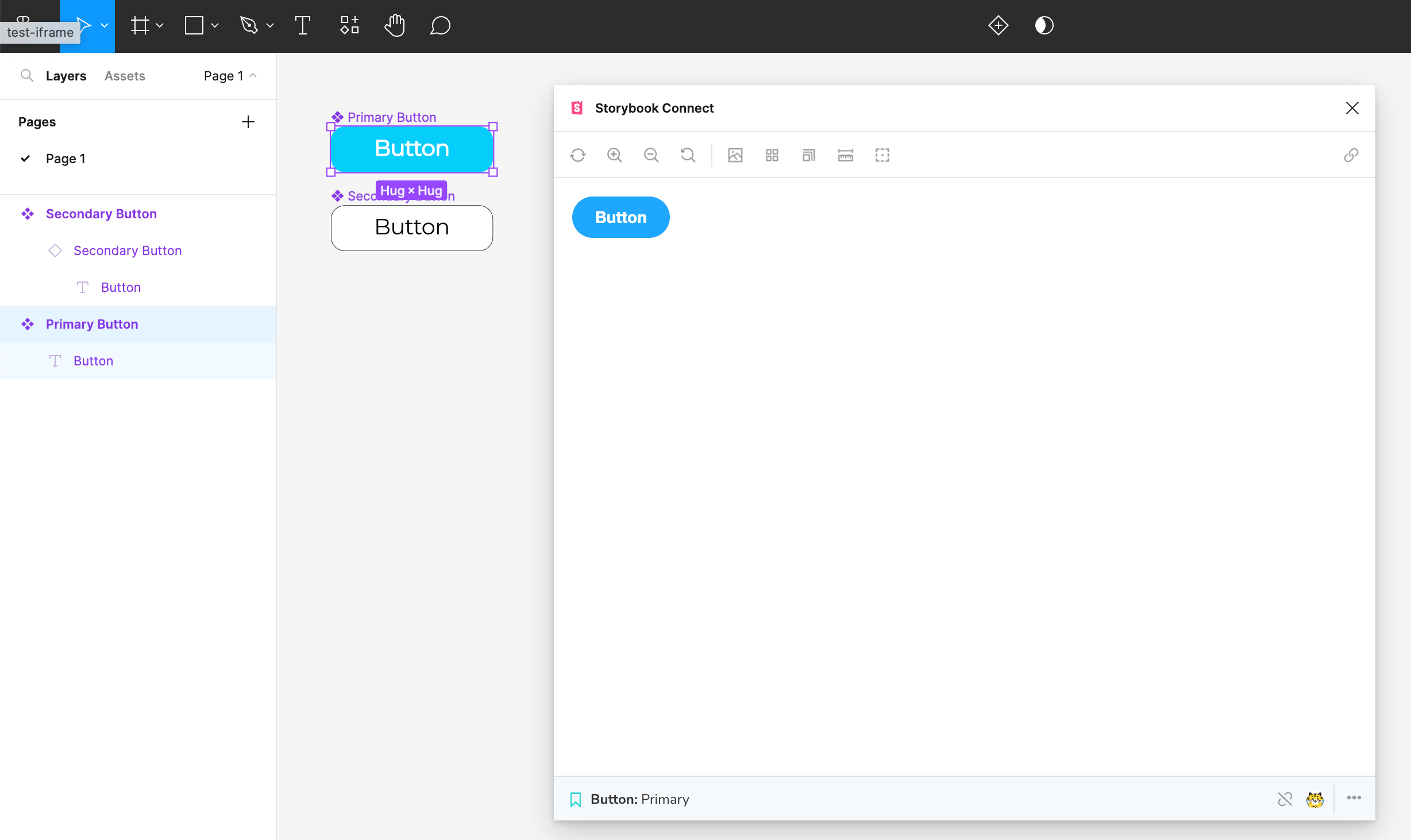
以下のように実際に実装したコンポーネントとFigmaでデザインされたコンポーネントが横並びで閲覧でき、デザインのズレがわかるようになりました。

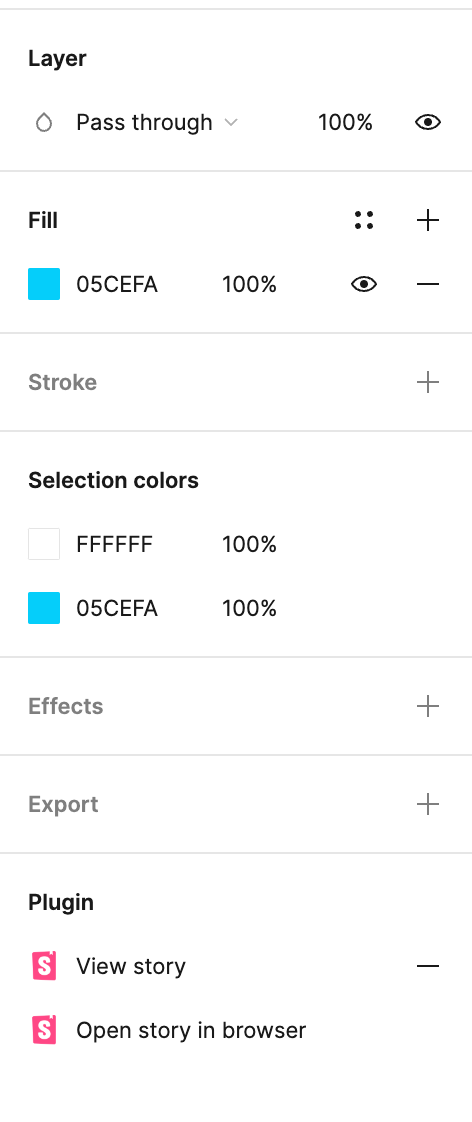
Storybook connectの導入は非常に簡単ですね。これを導入することによって、以下のようにコンポーネント選択時にデザイナーが実際の実装をすぐに確認ができるPluginリンクも作成されます。

最後に
この記事ではFigmaを利用しているプロジェクトでUIデザイナーと効率よく協業するためのplugin紹介とReactプロジェクトへの導入について紹介してきました。
これらのpluginを利用することで、Figmaで作成されたデザインがより精密に効率よく実装できるようになると思います。実際の実装についてもデザイナーがFigmaで完結して確認できるためプロダクトチェックの助けにもなるかもしれません。いやぁFigmaは便利ですね〜。
参考(リンクまとめ)