概要
Shopifyでは、コンタクトフォームをデフォルト機能で簡単に実装することができます。しかし、デフォルト機能で実装することができるコンタクトフォームは、名前・電話番号・メールアドレス・メッセージ必要最低限の情報を入力する欄しかありません。
そこで、今回はliquidファイルを編集して、コンタクトフォームを編集する方法を解説します。
クイックスタート
今回は、すでに作成済みのデモサイトを用いて解説します。使用テーマは「Debut」です。使用しているテーマによってコードは若干異なります。基本的な構成は同じなので、流用は可能です。
なお、コンタクトフォームの実装方法については、省略します。詳しい実装方法が知りたい方は、こちらの記事をご覧ください。
【Shopifyマスターへの道】#11 コンタクトフォームを作成しよう
Shopifyマスターへの道は、Shopifyの構築を網羅的に解説しているシリーズ連載になリます。興味があれば、そちらも覗いてみてください。
編集するliquidファイルは、page.contact.liquidです。
ここにコードを追加することで、コンタクトフォームに入力欄を追加していきます。
page.contact.liquidの構造について
まず、page.contact.liquidの構造について理解します。まずコードの全体像をみます。
<div class="page-width">
<div class="grid">
<div class="grid__item medium-up--five-sixths medium-up--push-one-twelfth">
<div class="section-header text-center">
<h1>{{ page.title }}</h1>
</div>
{% if page.content.size > 0 %}
<div class="rte">
{{ page.content }}
</div>
{% endif %}
<div class="contact-form form-vertical">
{%- assign formId = 'ContactForm' -%}
{% form 'contact', id: formId %}
{% include 'form-status', form: form, form_id: formId %}
<div class="grid grid--half-gutters">
<div class="grid__item medium-up--one-half">
<label for="{{ formId }}-name">{{ 'contact.form.name' | t }}</label>
<input type="text" id="{{ formId }}-name" name="contact[{{ 'contact.form.name' | t }}]" value="{% if form[name] %}{{ form[name] }}{% elsif customer %}{{ customer.name }}{% endif %}">
</div>
<div class="grid__item medium-up--one-half">
<label for="{{ formId }}-email">{{ 'contact.form.email' | t }} <span aria-hidden="true">*</span></label>
<input
type="email"
id="{{ formId }}-email"
name="contact[email]"
autocorrect="off"
autocapitalize="off"
value="{% if form.email %}{{ form.email }}{% elsif customer %}{{ customer.email }}{% endif %}"
aria-required="true"
{%- if form.errors contains 'email' -%}
class="input--error"
aria-invalid="true"
aria-describedby="{{ formId }}-email-error"
{%- endif -%}
>
{%- if form.errors contains 'email' -%}
<span id="{{ formId}}-email-error" class="input-error-message">
<span class="visually-hidden">{{ 'general.accessibility.error' | t }} </span>
{% include 'icon-error' %}
<span>{{ form.errors.translated_fields['email'] | capitalize }} {{ form.errors.messages['email'] }}.</span>
</span>
{%- endif -%}
</div>
</div>
<label for="{{ formId }}-phone">{{ 'contact.form.phone' | t }}</label>
<input type="tel" id="{{ formId }}-phone" name="contact[{{ 'contact.form.phone' | t }}]" pattern="[0-9\-]*" value="{% if form[phone] %}{{ form[phone] }}{% elsif customer %}{{ customer.phone }}{% endif %}">
<label for="{{ formId }}-message">{{ 'contact.form.message' | t }}</label>
<textarea rows="10" id="{{ formId }}-message" name="contact[{{ 'contact.form.message' | t }}]">{% if form.body %}{{ form.body }}{% endif %}</textarea>
<input type="submit" class="btn" value="{{ 'contact.form.submit' | t }}">
{% endform %}
</div>
</div>
</div>
</div>
コードを読んでみると、page.contact.liquidは主に3つのブロックからなっています。
- タイトルを表示させるブロック
- コンテンツの内容を表示させるブロック
- コンタクトフォームを表示させるブロック
それぞれのコードをみましょう。
タイトルを表示させるブロック
次のコードで、ページを作成する際に入力したタイトルを表示させています。
<div class="section-header text-center">
<h1>{{ page.title }}</h1>
</div>
<h1>タグのなかで{{ page.title }}を呼び出しています。
コンテンツの内容を表示させるブロック
次のコードで、ページを作成した際に入力したコンテンツの内容を表示しています。
{% if page.content.size > 0 %}
<div class="rte">
{{ page.content }}
</div>
{% endif %}
{% if page.content.size > 0 %}でコンテンツの内容が入力されているか判定しています。trueの場合、{{ page.content }}コンテンツの内容を呼び出して表示しています。
コンタクトフォームを表示させるブロック
次のコードで、コンタクトフォームの表示を実装しています。
<div class="contact-form form-vertical">
{%- assign formId = 'ContactForm' -%}
{% form 'contact', id: formId %}
{% include 'form-status', form: form, form_id: formId %}
<div class="grid grid--half-gutters">
<div class="grid__item medium-up--one-half">
<label for="{{ formId }}-name">{{ 'contact.form.name' | t }}</label>
<input type="text" id="{{ formId }}-name" name="contact[{{ 'contact.form.name' | t }}]" value="{% if form[name] %}{{ form[name] }}{% elsif customer %}{{ customer.name }}{% endif %}">
</div>
<div class="grid__item medium-up--one-half">
<label for="{{ formId }}-email">{{ 'contact.form.email' | t }} <span aria-hidden="true">*</span></label>
<input
type="email"
id="{{ formId }}-email"
name="contact[email]"
autocorrect="off"
autocapitalize="off"
value="{% if form.email %}{{ form.email }}{% elsif customer %}{{ customer.email }}{% endif %}"
aria-required="true"
{%- if form.errors contains 'email' -%}
class="input--error"
aria-invalid="true"
aria-describedby="{{ formId }}-email-error"
{%- endif -%}
>
{%- if form.errors contains 'email' -%}
<span id="{{ formId}}-email-error" class="input-error-message">
<span class="visually-hidden">{{ 'general.accessibility.error' | t }} </span>
{% include 'icon-error' %}
<span>{{ form.errors.translated_fields['email'] | capitalize }} {{ form.errors.messages['email'] }}.</span>
</span>
{%- endif -%}
</div>
</div>
<label for="{{ formId }}-phone">{{ 'contact.form.phone' | t }}</label>
<input type="tel" id="{{ formId }}-phone" name="contact[{{ 'contact.form.phone' | t }}]" pattern="[0-9\-]*" value="{% if form[phone] %}{{ form[phone] }}{% elsif customer %}{{ customer.phone }}{% endif %}">
<label for="{{ formId }}-message">{{ 'contact.form.message' | t }}</label>
<textarea rows="10" id="{{ formId }}-message" name="contact[{{ 'contact.form.message' | t }}]">{% if form.body %}{{ form.body }}{% endif %}</textarea>
<input type="submit" class="btn" value="{{ 'contact.form.submit' | t }}">
{% endform %}
</div>
{% form 'contact', id: formId %}から{% endform %}までが。ストアに送信される部分になります。
この部分には、4つの<input>タグがあり、それぞれ名前・Eメール・電話番号・メッセージを受け取ることができます。
つまり、この{% form 'contact', id: formId %}から{% endform %}の間に、<input>タグなどを増やすことで、コンタクトフォームをカスタマイズすることができます。
名前のフリガナの入力欄を作成する
シンプルな入力欄を増やします。フリガナを入力するための<input>タグを書きます。<input>タグの書き方は、HTMLの知識になってくるので、ここでの詳しい説明は割愛します。
名前の横に配置したいので、名前の<div>タグとEメールの<div>タグの間に記述します。<div class="grid__item medium-up--one-half">という<div>タグで囲うことで、半分のカラム幅の入力欄を実装できます。
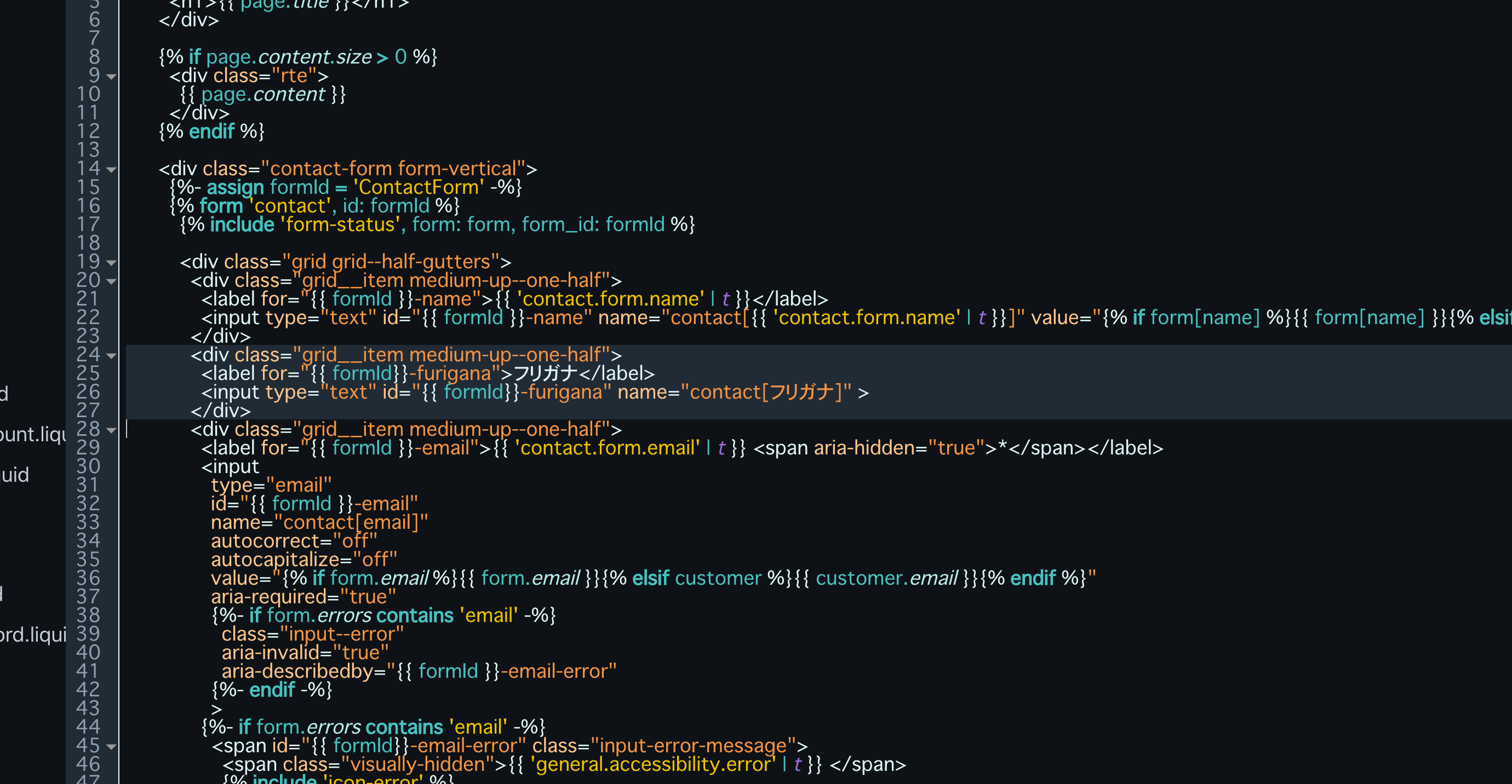
以下のコードを追記しましょう。
<div class="grid__item medium-up--one-half">
<label for="{{ formId}}-furigana">フリガナ</label>
<input type="text" id="{{ formId}}-furigana" name="contact[フリガナ]" >
</div>
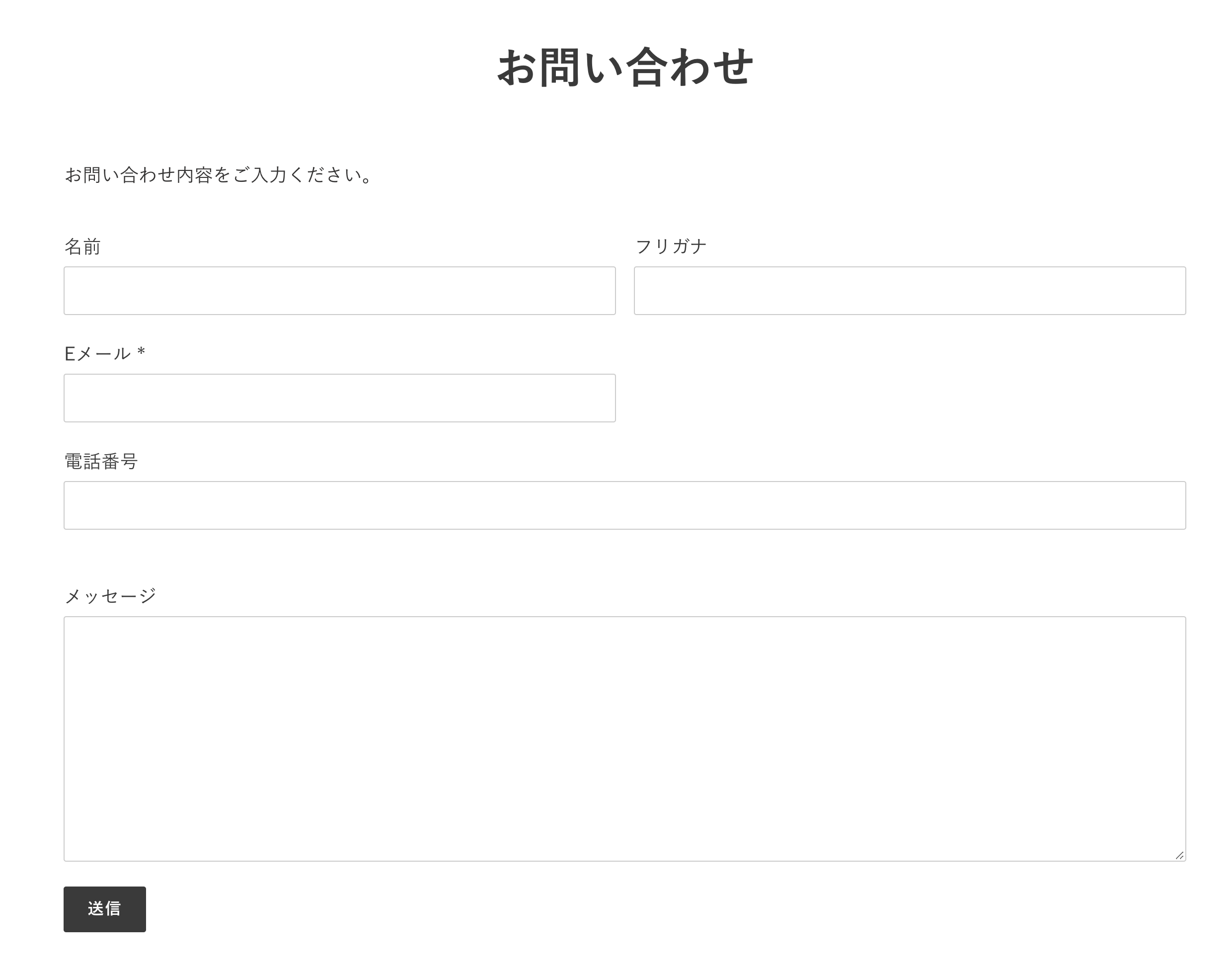
このように追記できたら、一旦コードを保存しプレビュー画面で確認します。
このように実装できました。Eメールの隣が空いてしまっているので、そこに新たな入力欄を追加します。
性別の選択欄を作成する
<select>タグを用いて、性別の選択欄を作成します。<select>タグを用いると、ドロップダウン式の選択欄を作成することができます。<select>タグの中に<option>タグで選択肢を指定していきます。
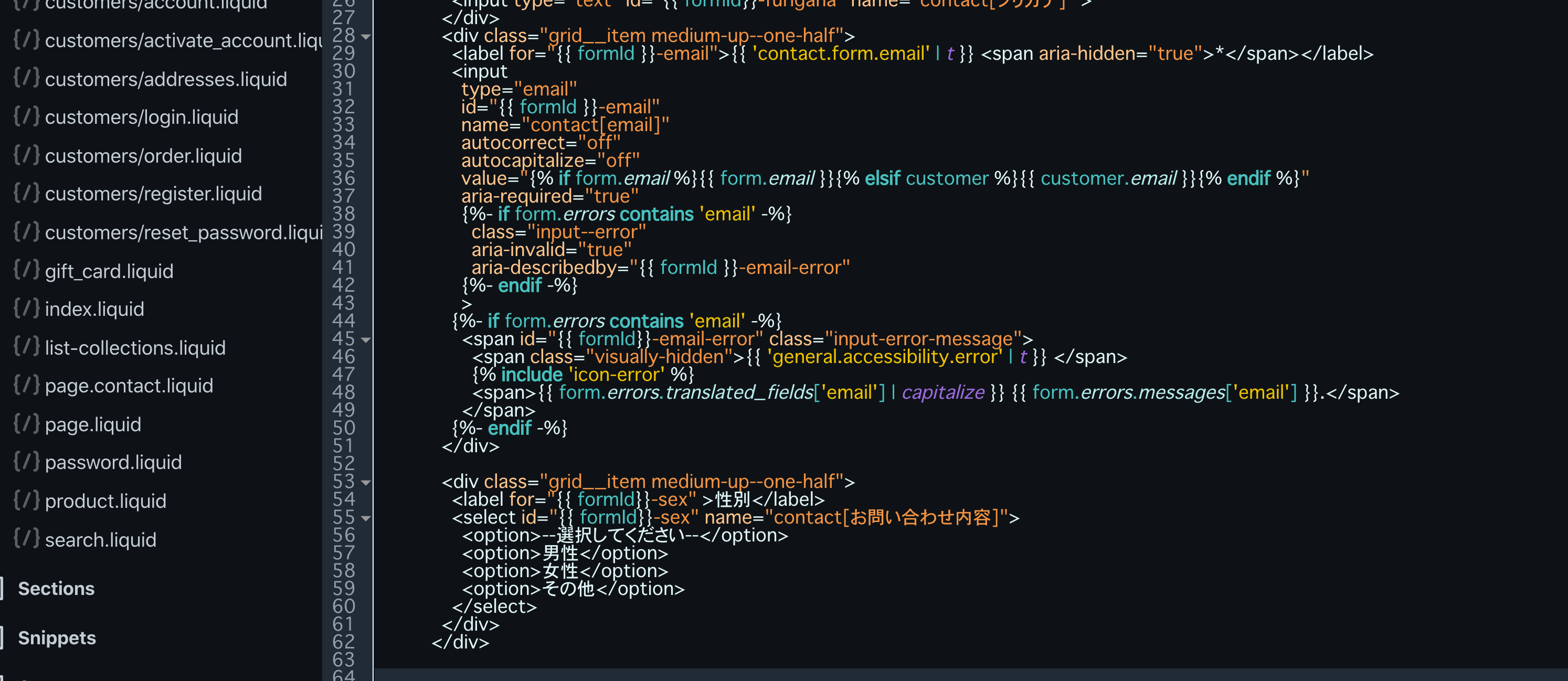
以下のコードをEメールの入力欄の後ろに記述してください。
<div class="grid__item medium-up--one-half">
<label for="{{ formId}}-sex" >性別</label>
<select id="{{ formId}}-sex" name="contact[性別]">
<option>--選択してください--</option>
<option>男性</option>
<option>女性</option>
<option>その他</option>
</select>
</div>
追記したらコードを保存し、プレビュー画面で確認しましょう。
電話番号の入力欄を削除する
元からある入力欄を削除してみましょう。例として電話番号の入力欄を削除してみます。
以下のコードを削除してください。
<label for="{{ formId }}-phone">{{ 'contact.form.phone' | t }}</label>
<input type="tel" id="{{ formId }}-phone" name="contact[{{ 'contact.form.phone' | t }}]" pattern="[0-9\-]*" value="{% if form[phone] %}{{ form[phone] }}{% elsif customer %}{{ customer.phone }}{% endif %}">
削除したら保存し、プレビュー画面で確認します。
問題なく削除することができました。
チェックボックスを作成する
次に、<input>タグのtype="checbox"属性を使って、チェックボックスを実装します。
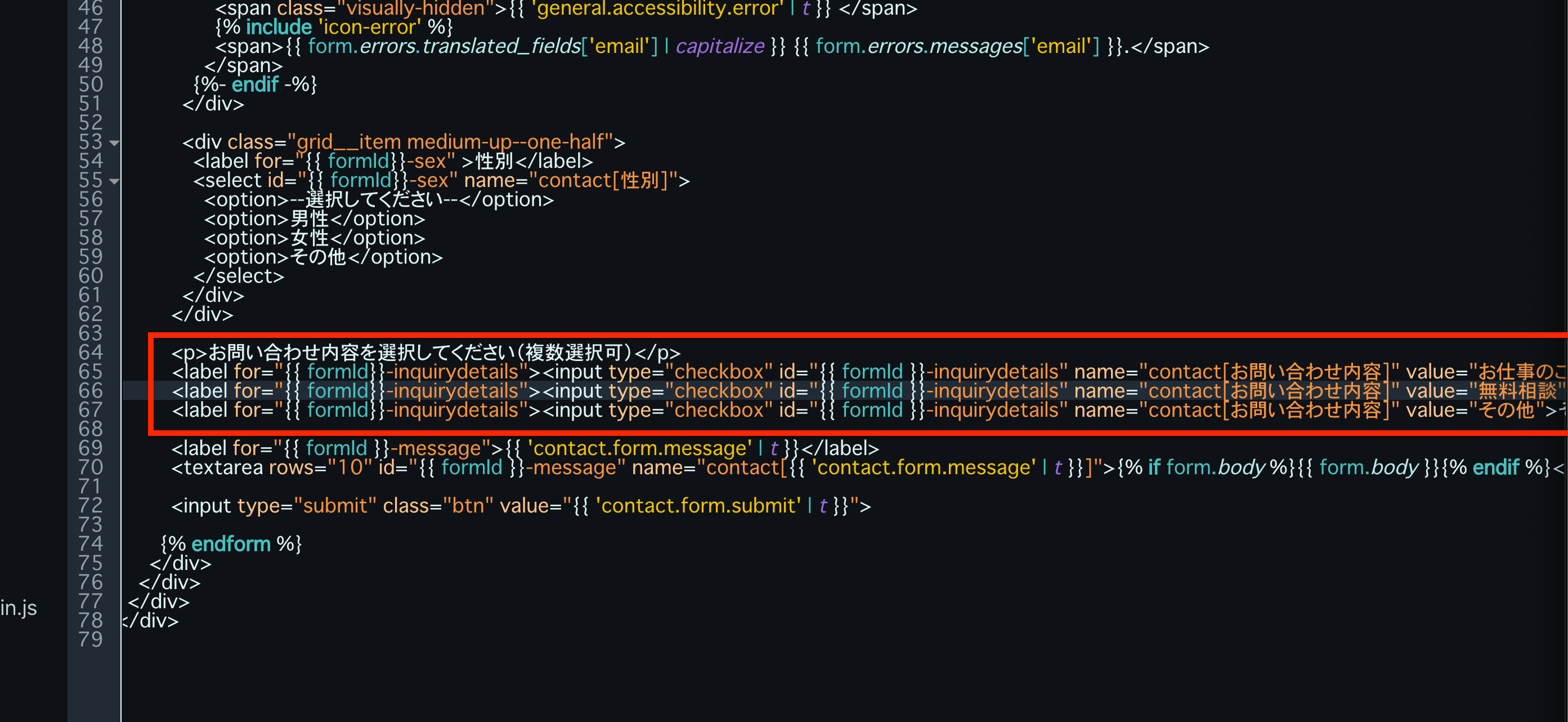
以下のコードを追記します。
<p>お問い合わせ内容を選択してください(複数選択可)</p>
<label for="{{ formId}}-inquirydetails"><input type="checkbox" id="{{ formId }}-inquirydetails" name="contact[お問い合わせ内容]" value="お仕事のご依頼">お仕事のご依頼</label>
label for="{{ formId}}-inquirydetails"><input type="checkbox" id="{{ formId }}-inquirydetails" name="contact[お問い合わせ内容]" value="無料相談">無料相談</label>
<label for="{{ formId}}-inquirydetails"><input type="checkbox" id="{{ formId }}-inquirydetails" name="contact[お問い合わせ内容]" value="その他">その他</label><br>
このようにチェックボックスを実装することができました。
以上で、フォームの編集は終了です。
送信できることを確認する
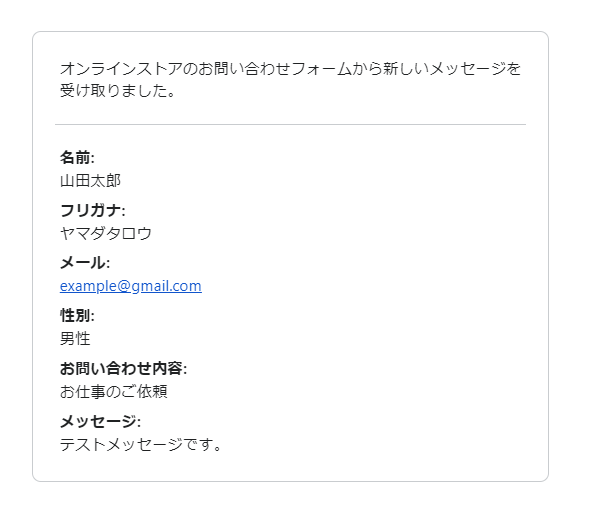
送信フォームが正常に送信することができるか、確認します。作成したコンタクトフォームで、必要事項を入力し送信します。

以下のようなメッセージが表示されれば送信は、正常に完了しています。

最後まで読んでいただきありがとうございました。