#概要
Shopifyは、カナダ発のECプラットフォームサービスで最近日本でも盛り上がっています。しかし、海外発のサービスであるがゆえに、日本語でのサポートが完全ではありません。
ストアのフォントもその一つで、現状(2022/02時点)では日本語フォントに対応していません。そのため、日本語のフォントを整えたい場合は、liquidファイルに書かれているコードをいじらないといけないという状況です。
フォントの編集方法はいくつか方法がありますが、今回はサイト内の全てのフォントを変更する方法を紹介していきます。
【2022/2/24追記】日本語フォントを設定できるアプリをリリースしました
「らくらく日本語フォント設定|リテリア Font Picker」は、ノーコードで日本語フォントを使用できるアプリです。この記事で紹介するようなコード編集は全く必要なく、誰でも簡単に日本語フォントを設定できるようになっています!
コード編集に抵抗感がある方は是非利用してみてください!
#フォントの編集方針
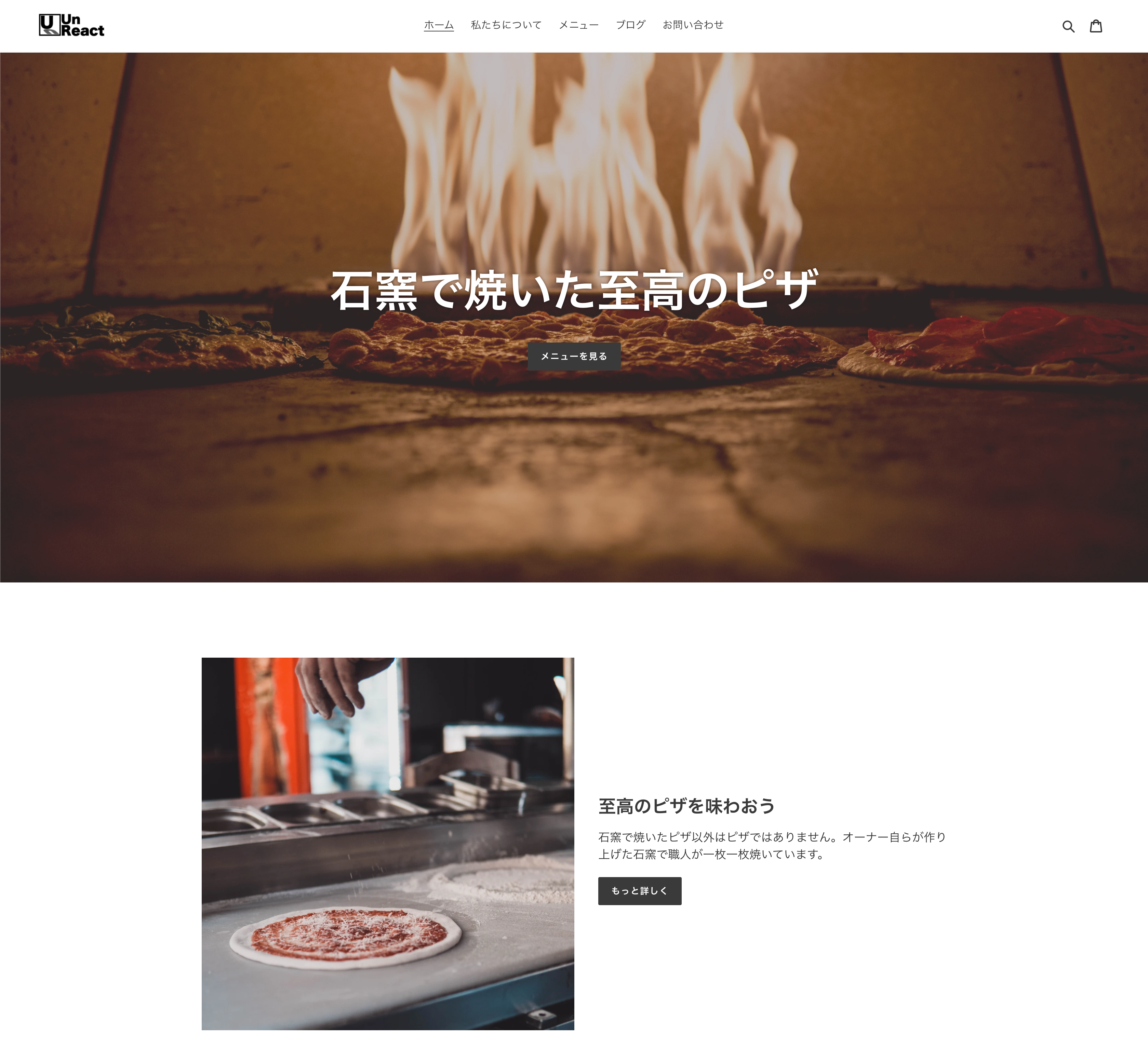
今回は、すでに制作しているデモサイトを例に進めていきます。
使用テーマは「Debut」です。なお、Shopifyのコードは、テーマによって中身が異なります。
大まかなファイル構造は、同じなので今回紹介する方法を流用することは可能です。
具体的に、どう編集していくかを説明します。
Shopifyでは、Assetディレクトリ内にストアのCSSを記述してあるファイルが格納されています。基本的には、この中のfont-familyを全て書き換えていくことになります。
このCSSファイル以外にも、theme.liquidファイルにも一部font-familyの記述があったので、そこも書き換えます。
使用するフォントは、「游ゴシック」です。
それではいきましょう。
#theme.cssのfont-familyを書き換える
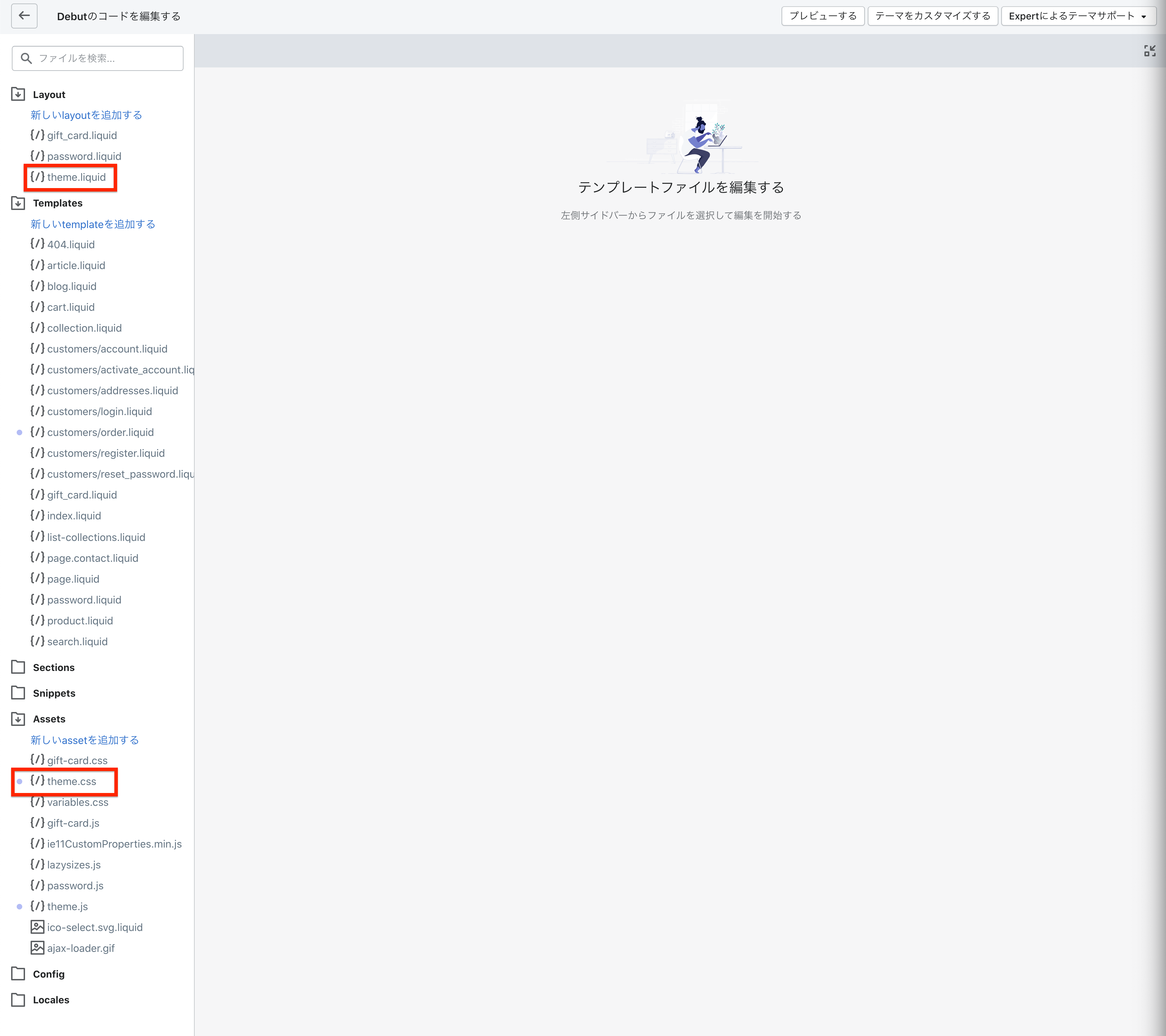
テーマのコード編集画面を開きます。Shopifyの管理画面へ進み、「オンラインストア > テーマ > 現在のテーマ > アクション > コードを編集する」へ進みます。
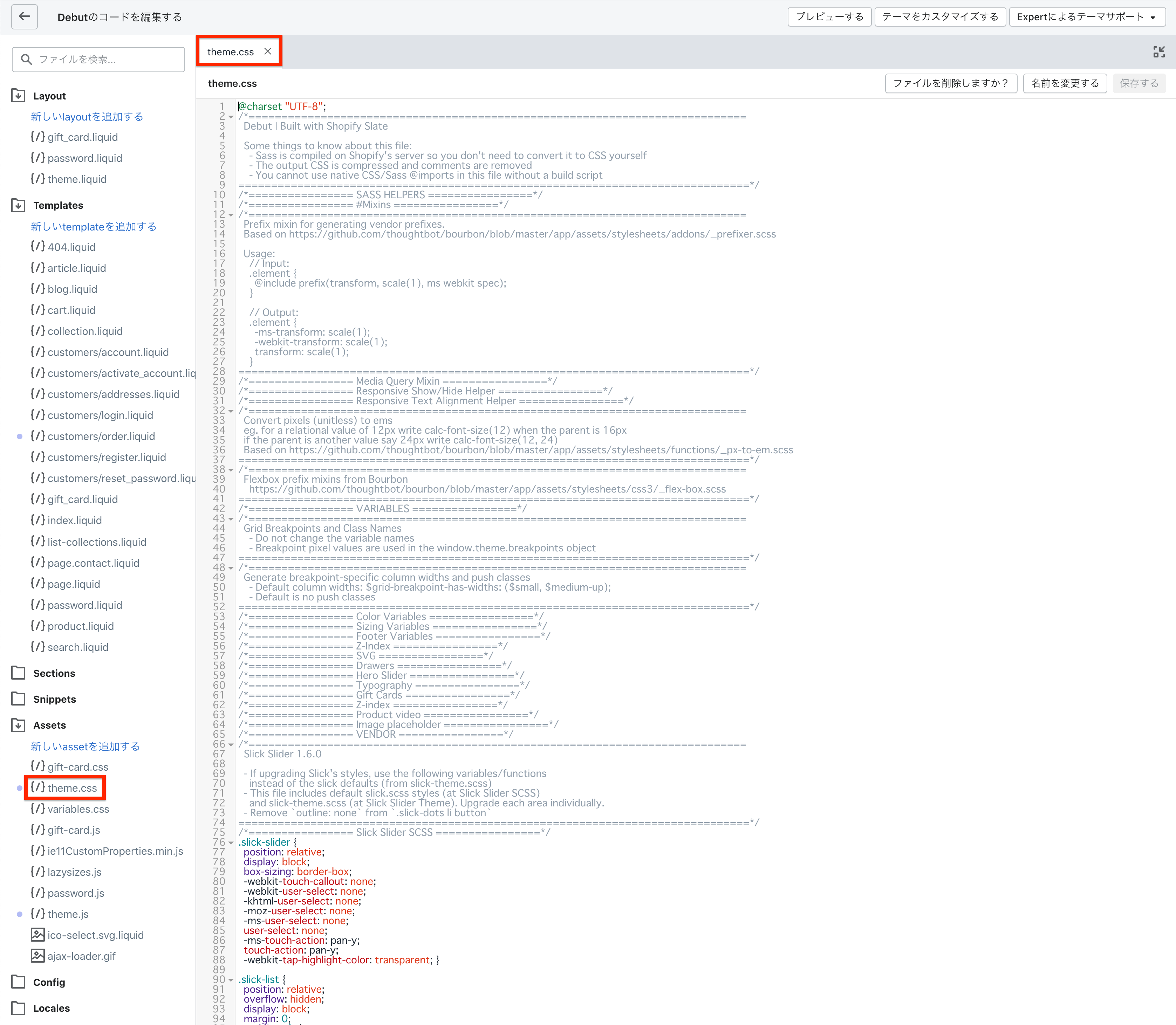
Assetディレクトリ内のtheme.cssを開きます。
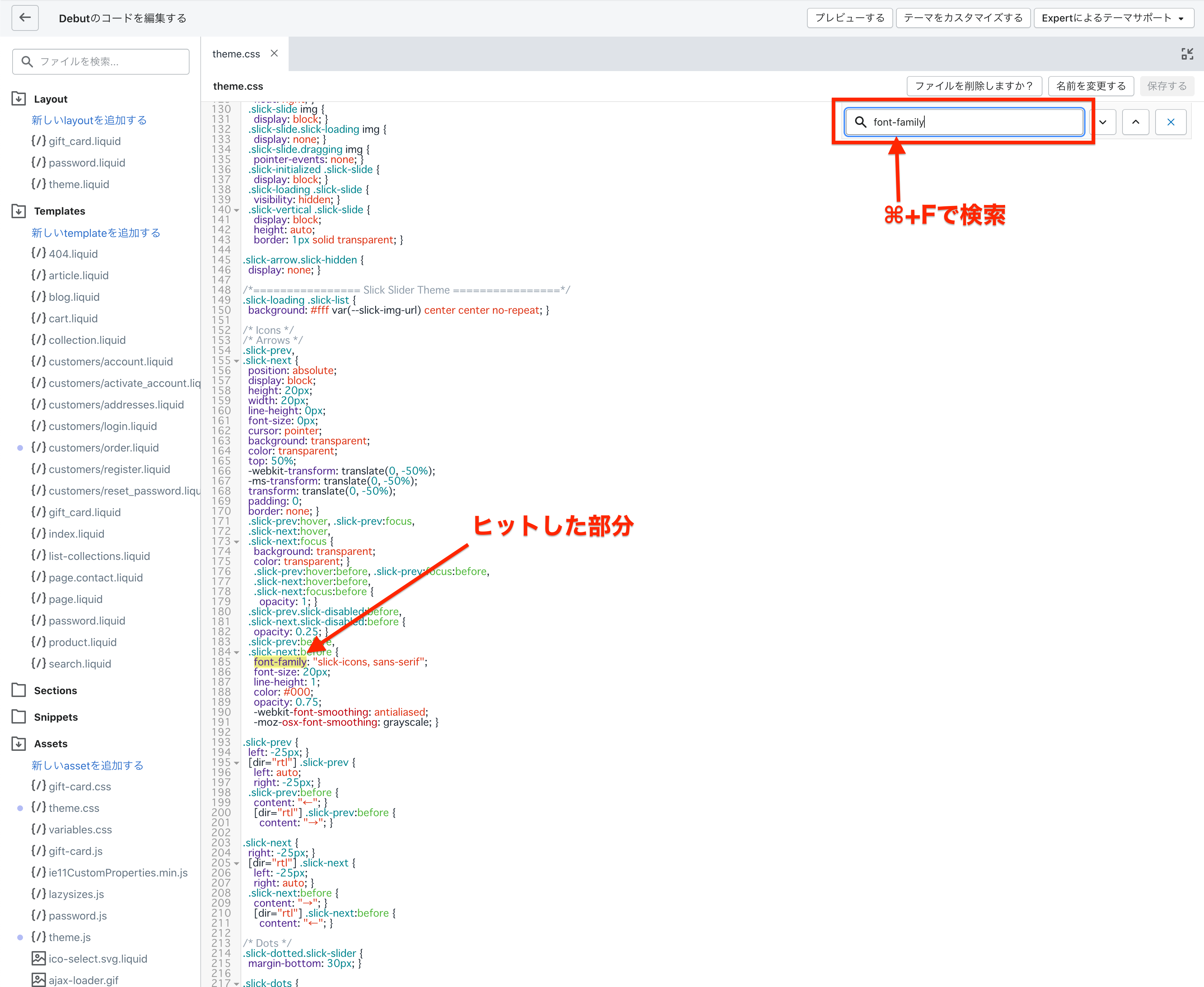
フィイルが開けたら、ファイル内を検索します。ファイル上でcommand+F(Windowsの方は、Ctrl+F )で検索することができます。検索窓が表示されたら、font-familyで検索をかけます。
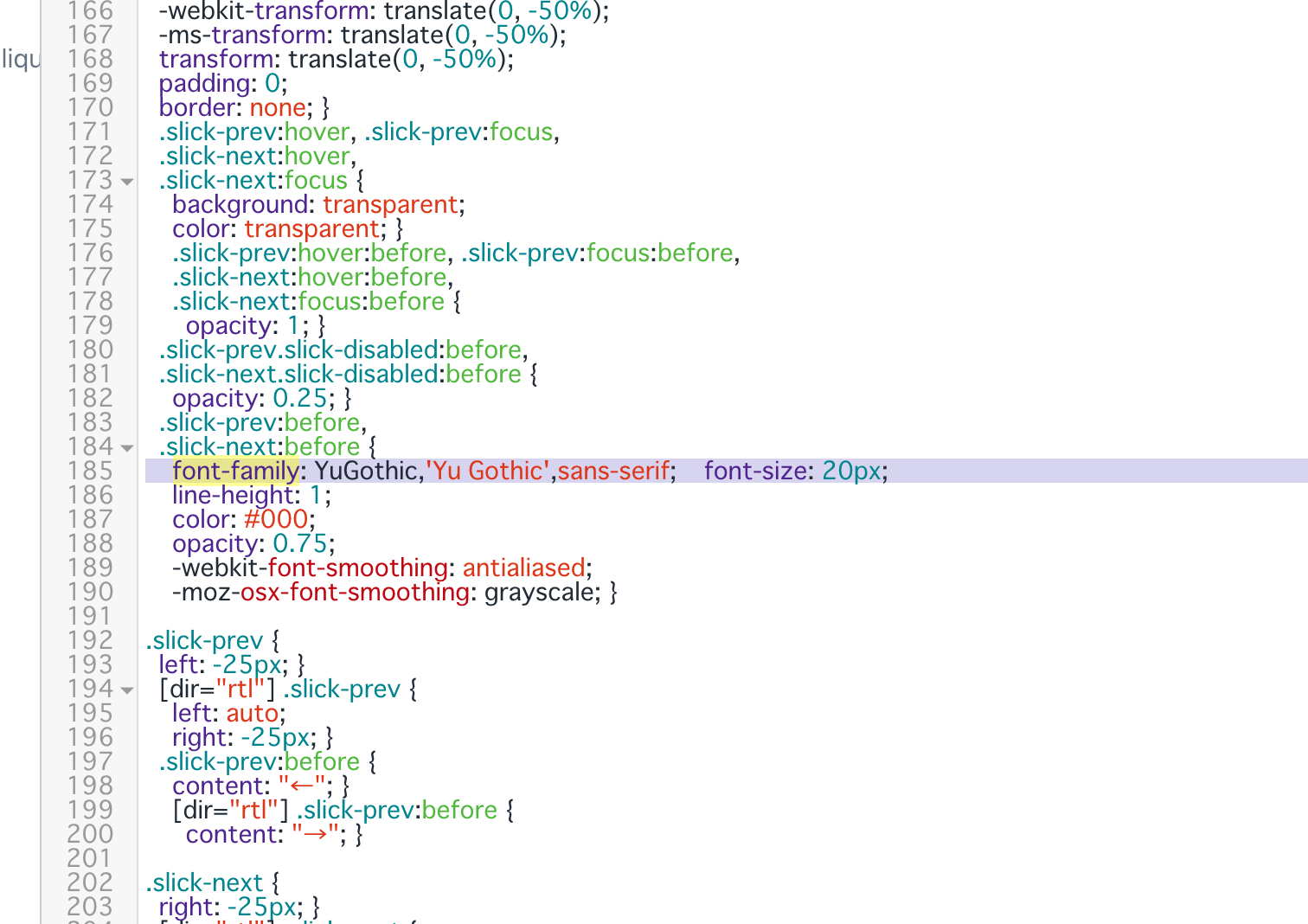
ヒットした部分の記述を全て変更していきます。
コードは以下のように書き換えます。フォント表記はFont-familyメーカーから拝借しました。
font-family: YuGothic,'Yu Gothic',sans-serif;
検索窓の下矢印をクリックすると、次にヒットした場所に移動するので、この調子で全てのフォントを書き換えます。「Debut」では、おそらく38箇所あるかと思います。
時々font-family: var(--font-stack-header);という表記があります。おそらく、var(--font-stack-header)で、ストアのカスタマイズ画面でユーザーが設定したフォントを引っ張ってきて反映させているのだと思います。
ここで一旦、「保存する」をクリックし、プレビュー画面でフォントを確認します。Googleデベロッパーツールで、確認すると小見出しなんかは「游ゴシック」が反映されています。
しかし、ファーストビューの見出しや、ナビゲーションメニューのテキストは、「游ゴシック」が反映されていません。
これらの設定は、theme.liquidで、変更していきます。
#theme.liquidのfont-familyを書き換える
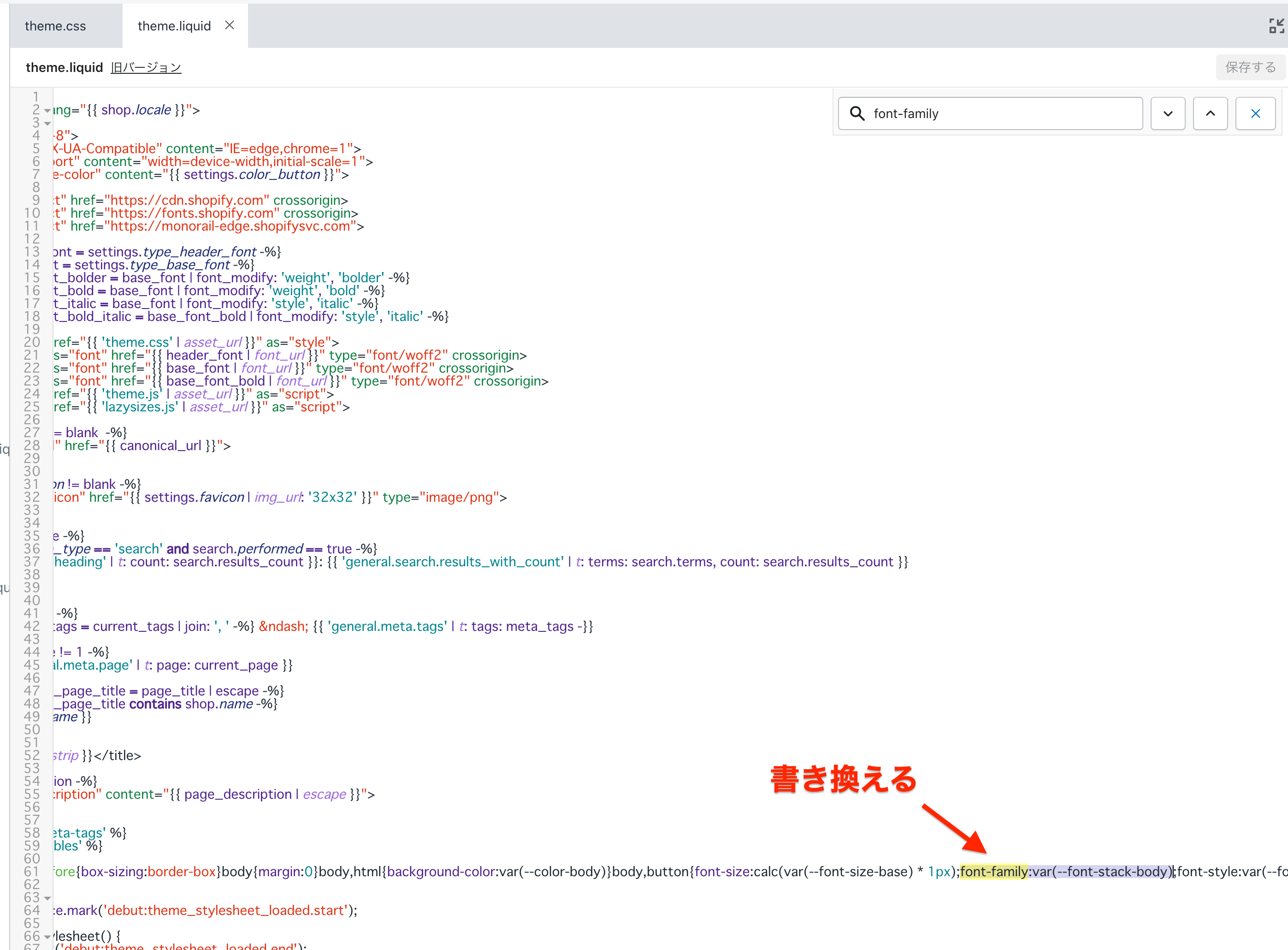
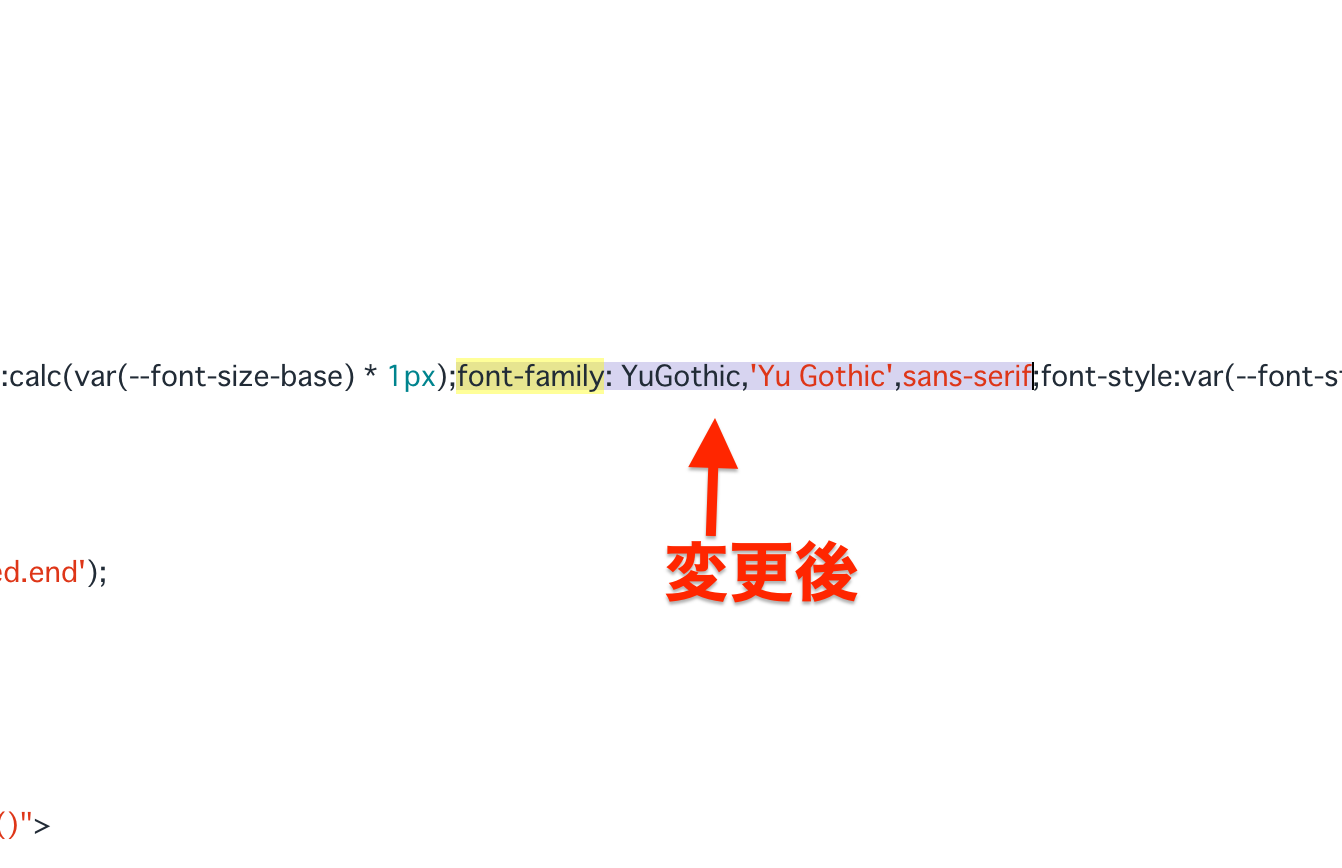
同じ手順で、theme.liquidのfont-familyを書き換えます。theme.liqidファイルを開き、font-familyを検索します。<style>タグ内にfont-familyの記述があるようなので、ここを書き換えます。
もう一箇所あるので、忘れずに変更しておきましょう。
これで、ファイルを保存しプレビュー画面を確認してみましょう。
うまくいっていますね。
これでおそらく全てのフォントを変更できているはずです。
#部分的にフォントを編集したい場合
部分的にフォントを編集したい場合は、theme.cssの一番後ろに追記して上書きしていく方法がベストだと考えられます。
以前会社の方で、記事を書いているのでこちらから。
【Shopifyマスターへの道】#9 サイトのフォントを編集しよう
Shopifyマスターへの道は、Shopifyの構築を網羅的に解説しているシリーズ連載になリます。興味があれば、そちらも覗いてみてください。
#Shopifyで日本語フォントを適用することの問題点
Shopifyで日本語フォントを設定すると、いくつか不便な問題があります。
- 再度フォントを編集する際に、コードを編集しないといけない
- カスタマイズ画面で設定されているはずのフォントがストアには反映されなくなるので、バグのように見える
しっかりと状況をわかっている人がコードを編集したり、ストアのカスタマイズしたりする分には問題ないのですが、構築だけ任されてこのような編集をされるとなかなか変更作業が大変になってしまします。
2つ目に挙げている問題点について、もう少し詳しく解説しておこうと思います。
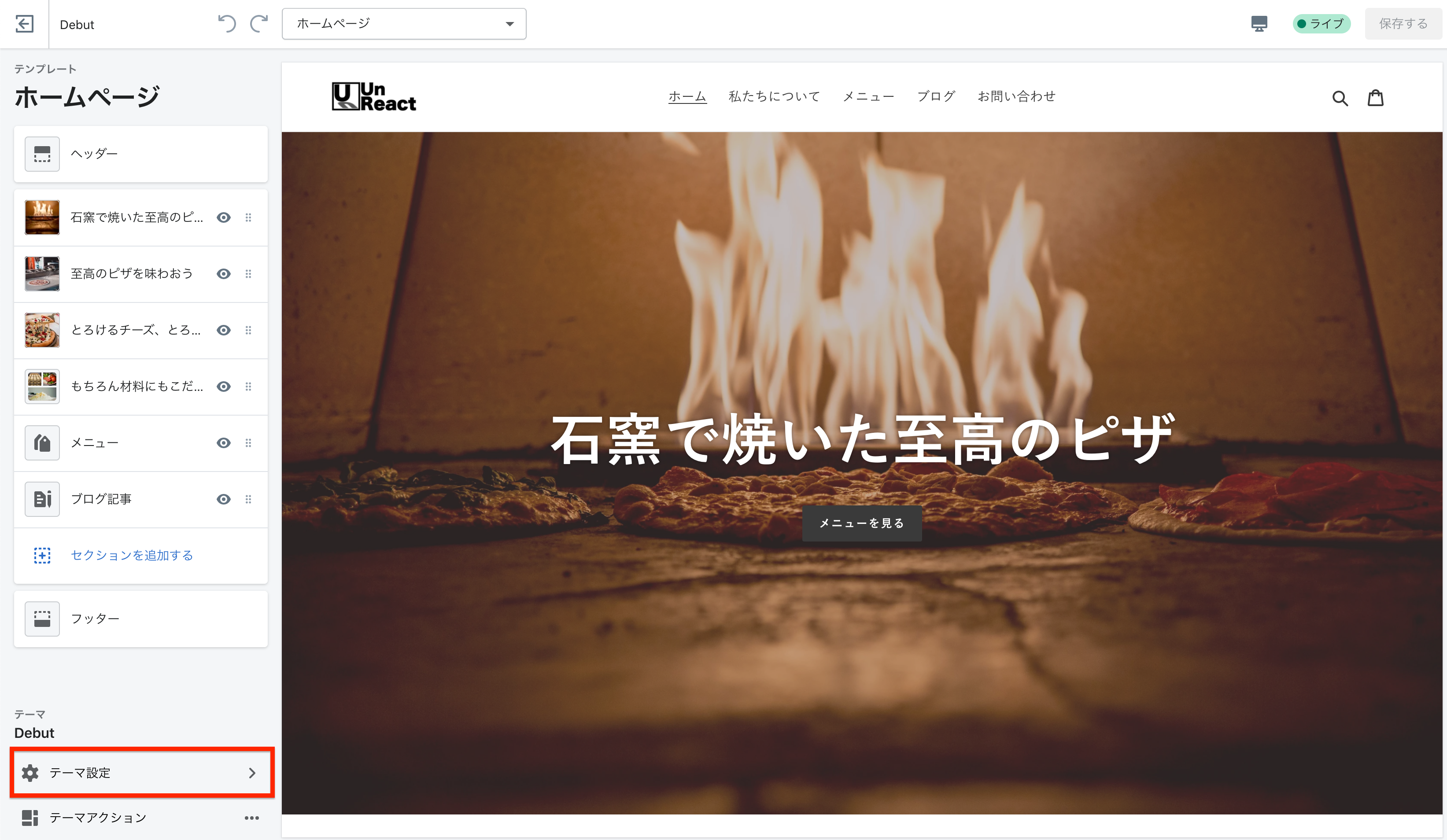
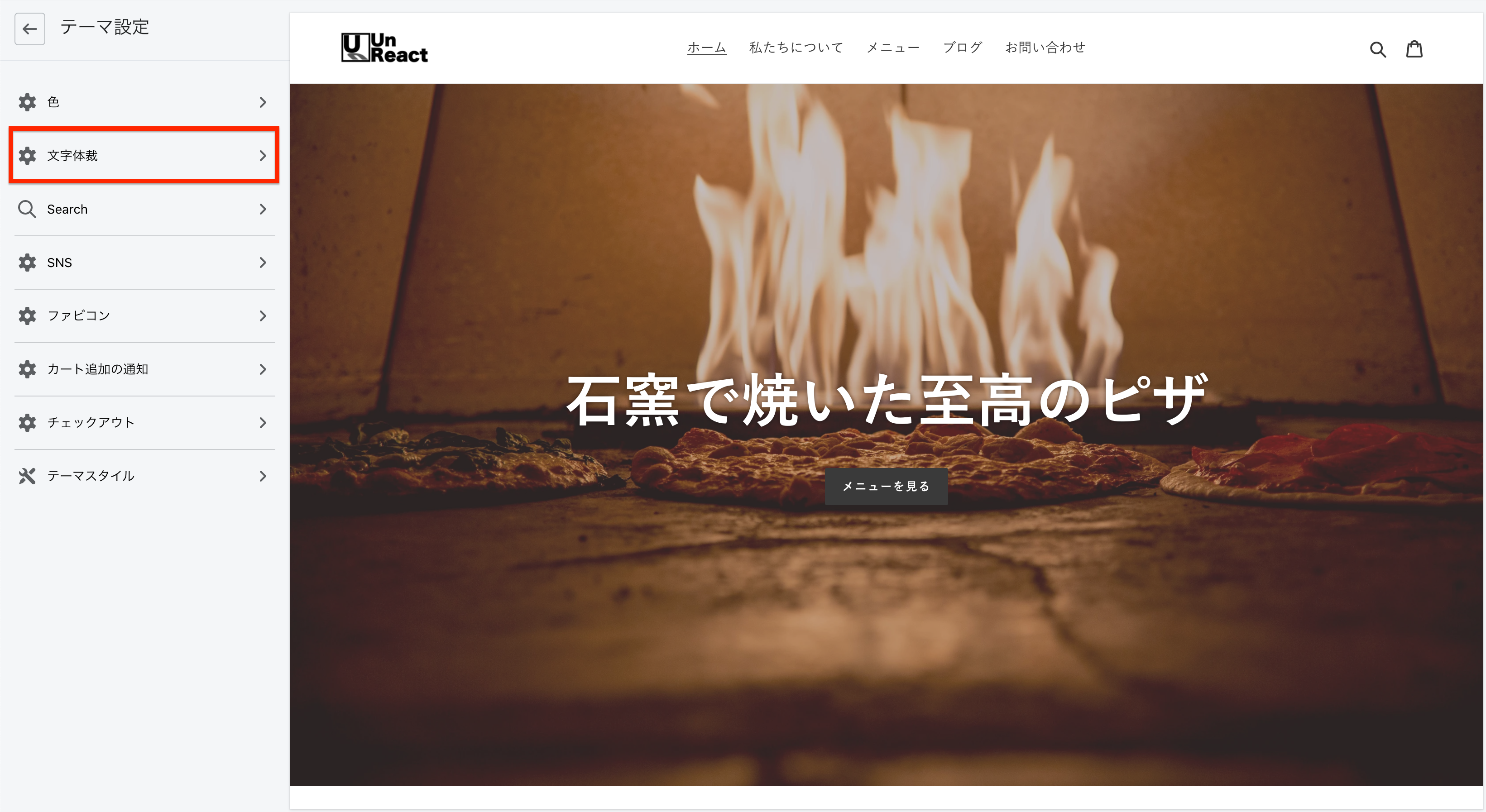
ストアのカスタマイズ画面をみてみまよう。カスタマイズ画面に入ったら、「テーマ設定 > 文字体裁」へ移動します。
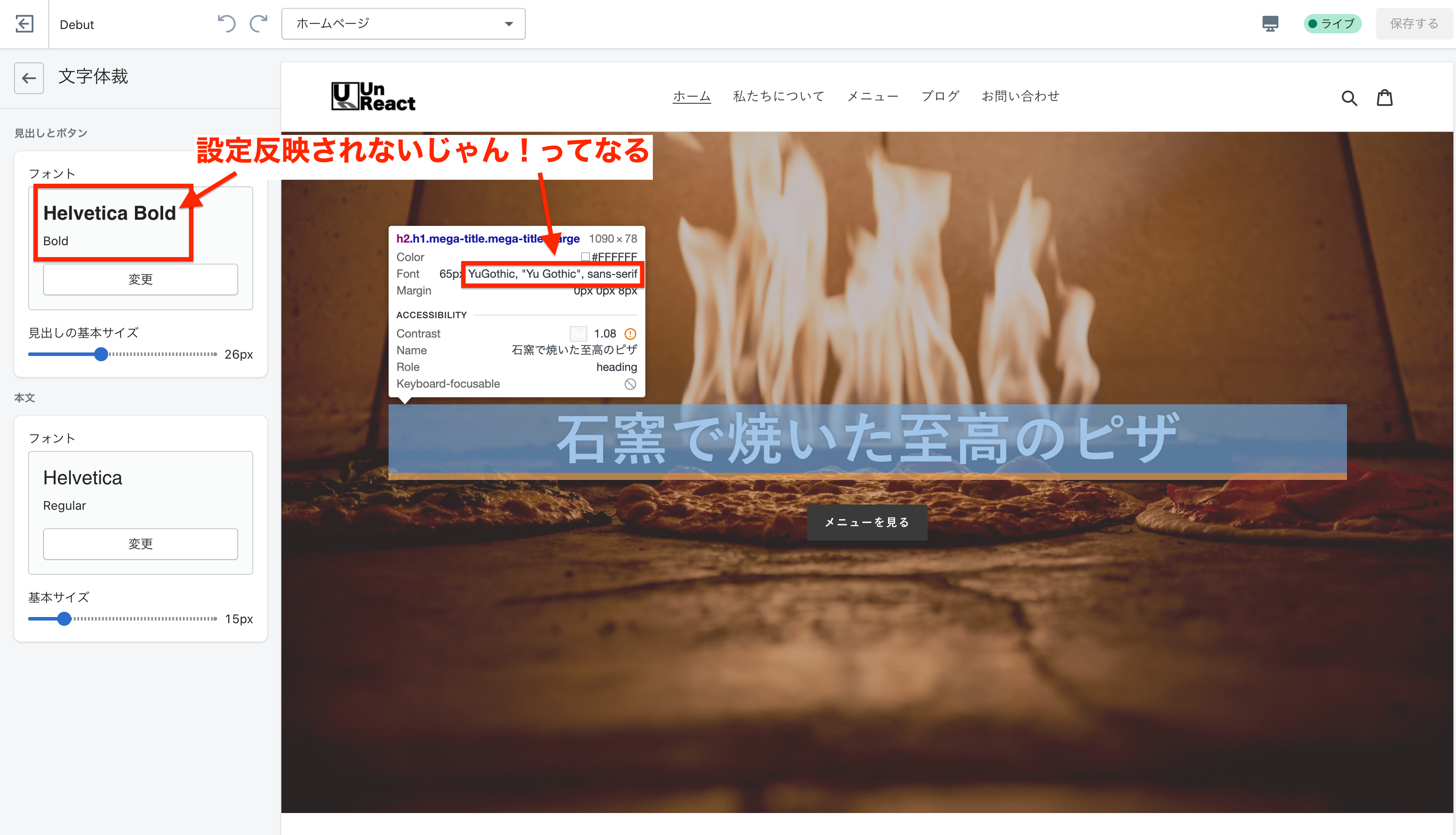
カスタマイズ画面の設定は、フォントに「Helverica」が設定されています。コードを編集する前は、このフォントの設定をファイルで読み込んで設定していたわけです。
しかし、コードを編集してしまっているので、カスタマイズ画面の設定上は、サイトのフォントが「Helvetica」になっているはずなのに、書き換えた「游ゴシック」が適用されているという状況になっています。
これは、保守管理の観点から最悪です。現状日本語フォントは、カスタマイズ画面から設定することができないので、解決策はない
のですが、、、
ストアの構築をもし外注するのなら、保守管理も同じところに頼むしかないという悲しい現実ですね。
Shopify Japanの仕事に期待です。
【2022/2/24追記】日本語フォントを設定できるアプリをリリースしました
「らくらく日本語フォント設定|リテリア Font Picker」は、ノーコードで日本語フォントを使用できるアプリです。上記のようなコード編集は全く必要なく、誰でも簡単に日本語フォントを設定できるようになっています!
コード編集に抵抗感がある方は是非利用してみてください!
#まとめ
今回は、Shopifyストアの全てのテキストを日本語フォントに変更する手順を解説してみました。
もし、もっと簡単でいい方法知っているよという方がいらっしゃれば、コメントいただけると幸いです。
最後まで読んでいただきありがとうございました。ではまた。