はじめて使ってみて社内共有用に書いたやつを転載
目次
- browserSyncについて
- できること
- 5分でできる簡易インストール
- 管理画面の設定
- まとめ
browserSyncについて
Live Reloadができるnode.jsパッケージ
公式サイト
Adobe Edge Inspectが似たようなことできるらしいけどbrowserSyncはPCでインストールするだけで拡張機能のインストールや端末へのアプリインストールも不要
参考:Adobe Edge Inspect
リモートデバッグ、コード調査イメージ(画像はAdobe Edge Inspectのもの)

できること
- 起動中にソースを変更するとブラウザをライブリロードして反映させる
- バックエンド依存無し、gulpなどのタスクツールとも連携しても使えるし、単独でも動作可能
- apacheとか設定しなくてもターミナルで呼べば起動してくれる
- Desktop, tablet, Mobileでブラウザの同期ができる(要wifi)
5分でできる簡易インストール
※nodeとnpmが使える環境であること前提
$ cd browsersync
適当なフォルダを作って移動
$ node -v
nodeのバージョン
$ npm -v
npmのバージョン
npmが使えるか確認
$ npm init
npmの設定
全部エンターでいいので終わるまでエンターするとpackage.jsonができてるので
グローバルインストールでもいいけどテストでそのフォルダ(プロジェクトにインストール)
$ npm install browser-sync --save-dev
インストールが終わったらpackage.jsonのscriptsに1行追加
"start": "browser-sync start --server --files='./*.html, ./*.css'"
{
"name": "browsersync",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "browser-sync start --server --files='./*.html, ./*.css'"
},
"author": "",
"license": "ISC",
"devDependencies": {
"browser-sync": "^2.18.12"
}
}
package.jsonを保存したはじめてみる
$ npm start
コンソール上にAccess URLが記載されてるはずなので、
[BS] Access URLs:
--------------------------------------
Local: http://localhost:3000
External: http://192.168.100.6:3000
--------------------------------------
UI: http://localhost:3001
UI External: http://192.168.100.6:3001
--------------------------------------
**Local: http://localhost:3000**がローカル環境のアクセス先
**UI: http://localhost:3001**が管理画面のアクセス先
管理画面の設定
Overview

-
Local
NEW TAB ローカル http://localhost:3000 のURLが新しいウインドウで開く
SYNC ALL 上記URLで開いている各ブラウザ(または各デバイス)が一斉にリロード -
External
外部(端末アクセス)向けのURL(同一ネットワーク内)でボタンの機能はLocalと同じ -
Serving files from
rootの表記 -
Current Connections
今現在同期中のブラウザ表示
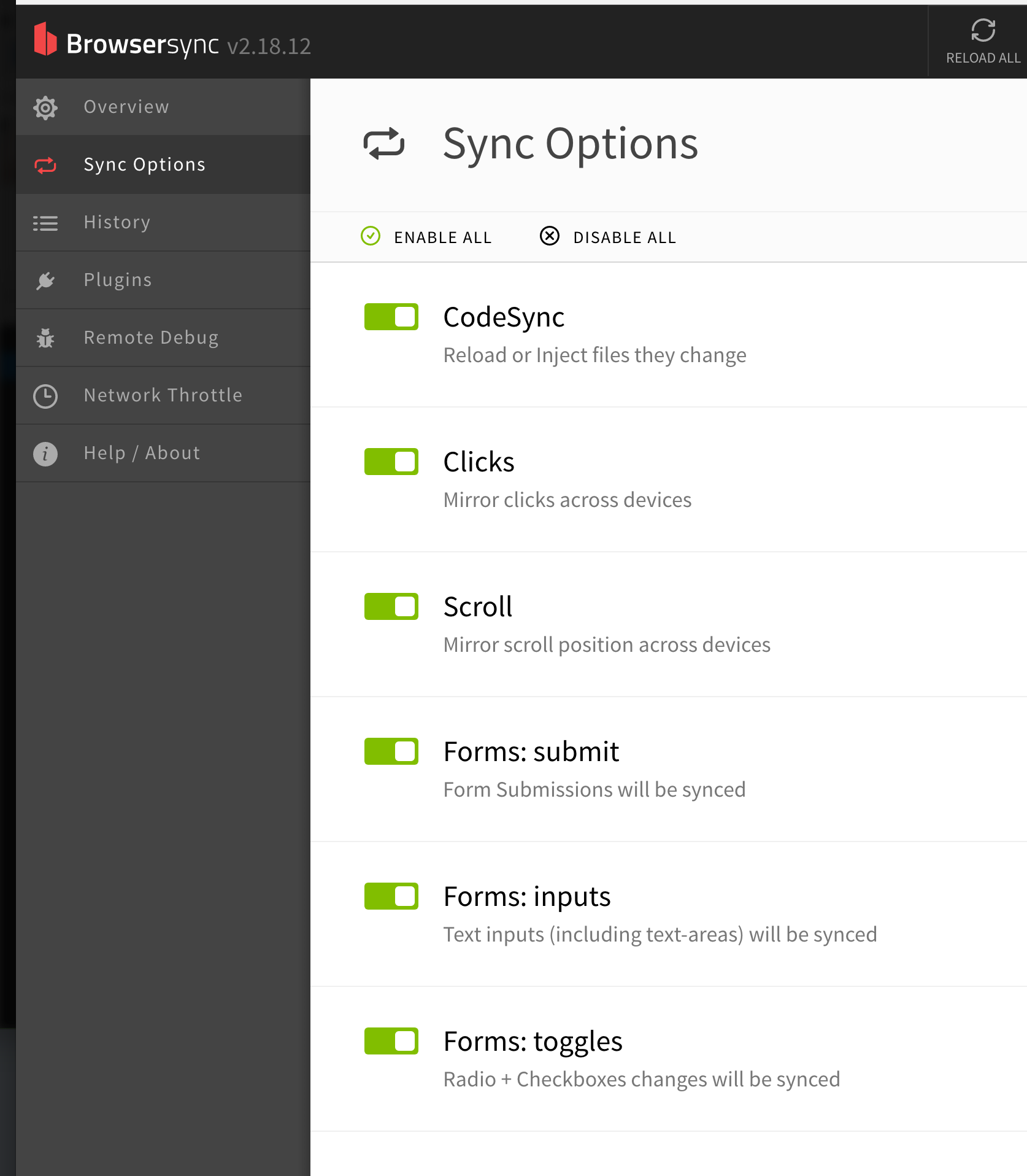
Sync Options

上から
コード、クリックアクション、スクロール、フォームを同期するかどうか
Remote Debug

- Remote Debugger (weinre)
- 同期している実機端末でデバッグできる
オンにしてでる
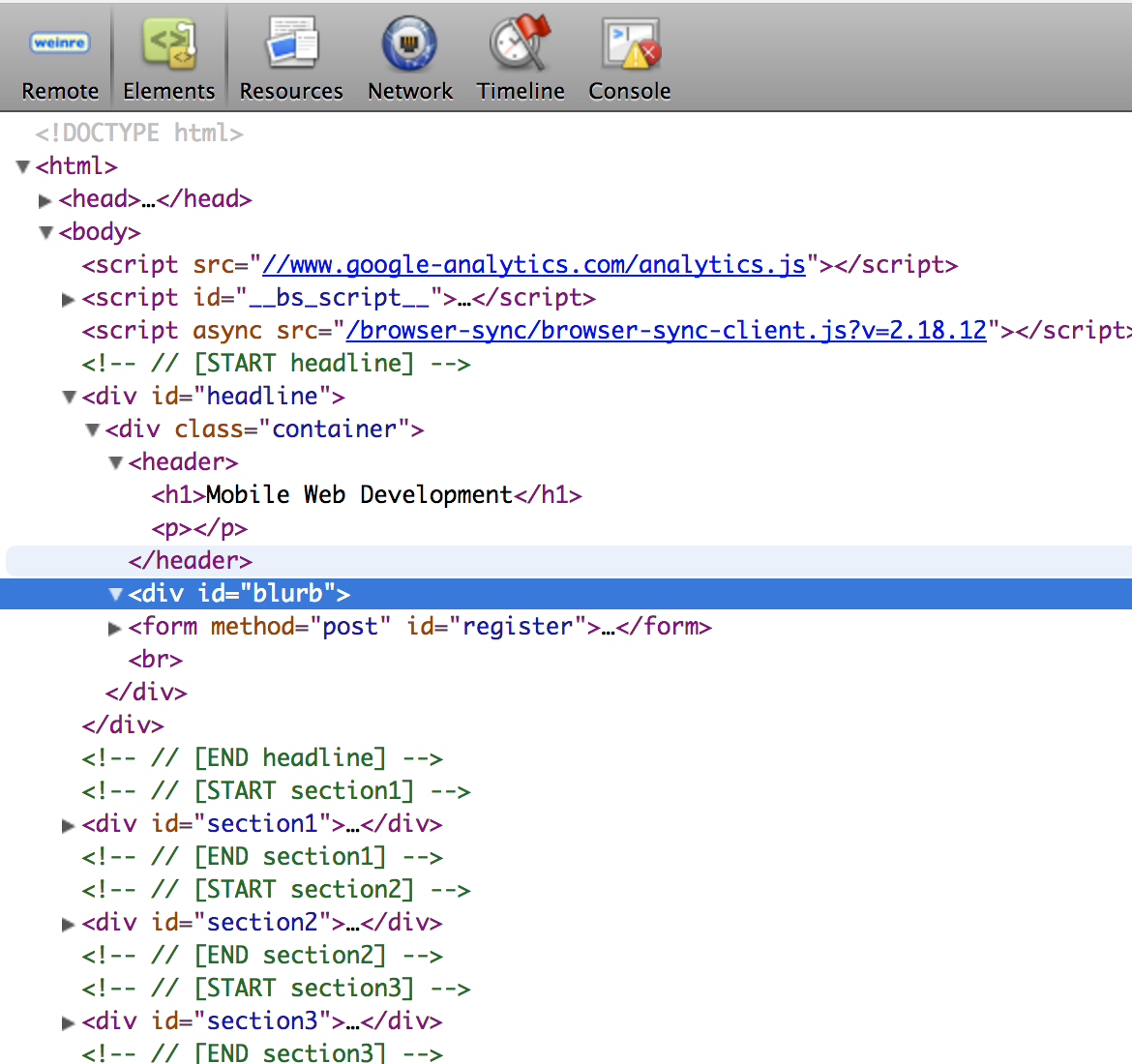
「Access remote debugger (opens in a new tab)」をクリックすると簡易なdevelopper toolが表示される。
端末でhttp://192.168.100.6:3000 にアクセスしておくとターゲットに表示される

デバッグしたいターゲットをクリックして

Elementsを開いて調べたいソースを選択すると端末の該当箇所がハイライトされるので調査できる

※chromeのdeveloper toolのように自由にスタイルを試したりはできないけどすでに設定されてるスタイルを非表示にしたりhtml部分を書き換えたりはでき、Consoleがあるのでjsエラーなどの確認は可能
-
CSS Outlining
CSSのブロックを色分け表示 -
CSS Depth Outlining
CSSの深さで色分け(深いほうが暗い) -
Overlay CSS Grid
ブラウザにGrid表示、オンにしたらgrid sizeとか指定もできる
CSSがピクセル単位でずれてるの修正したいとかそういう時に使う?
まとめ
サーバー用意される前のデバッグや、
打ち合わせで来客した中にお客さんに端末での表示を見せたり、
特定端末でレイアウト崩れてるとかjsが動かないなどの時に該当端末でデバッグできるので便利そう