はじめに
こんにちは!社会人になって半年が経過したタイガです。Salesforceエンジニアとなりまして、青い雲とにらめっこする毎日を過ごしております。
今日はVScodeの拡張機能について書いていきたいと思います。日々業務をしている中で、意外と拡張機能を利用できていない人が多い気がしたので。調べればまぁ似たような記事は星の数ほど出てくるとは思いますが、私も一通り書いてまとめてみようと思いました。
VScodeを利用している方は、ざっとでいいのでこの記事をスクロールしてなんかよさげな機能がないか探してみてみてください。よさげな機能があった際には(いや無くても)LGTMお願いします!
初期設定系
vscodeの設定画面から行う設定です。
自動保存機能
ctrl+Sでコード書くたびに保存している方はこの設定を済ませておきましょう。以下、設定方法です。
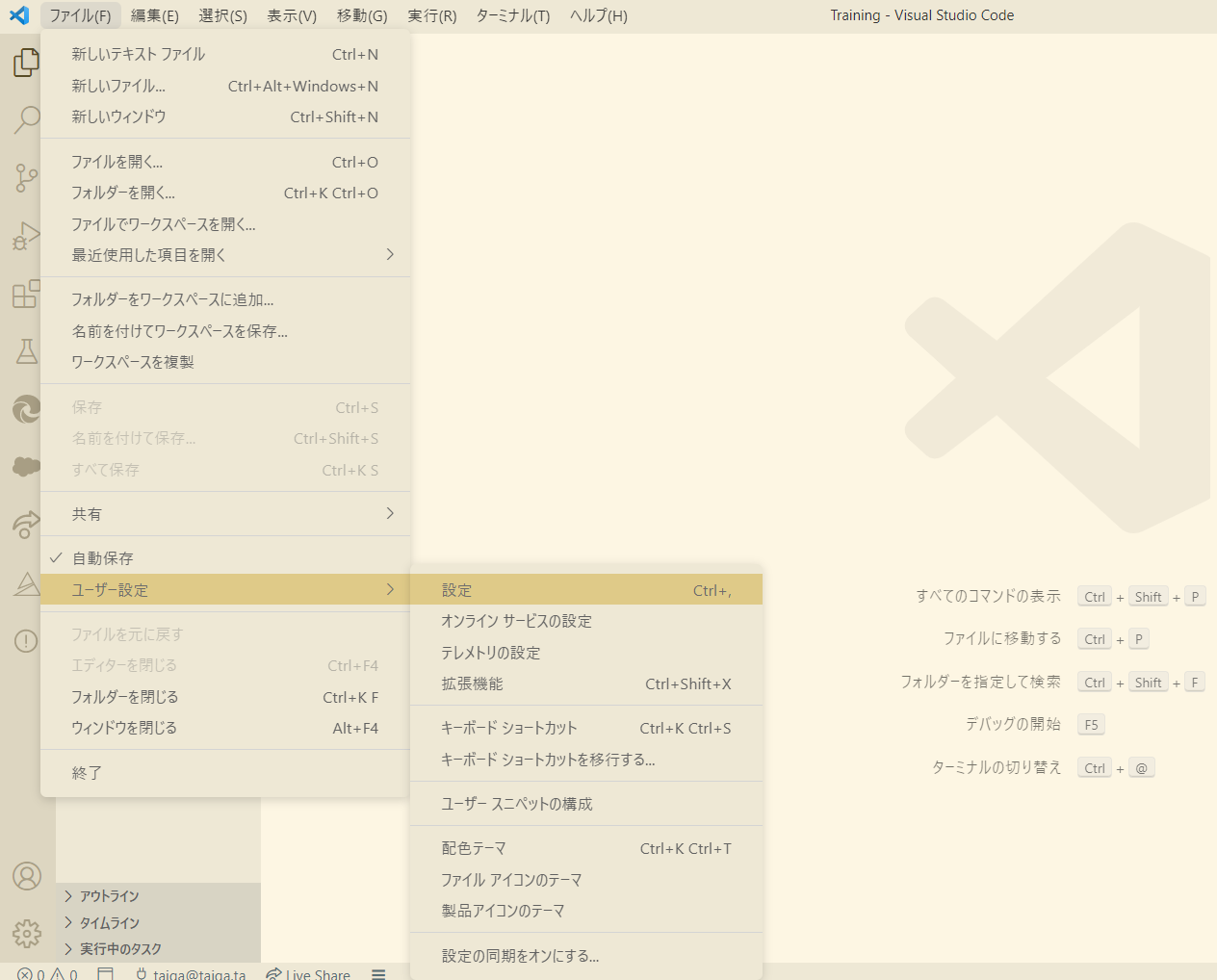
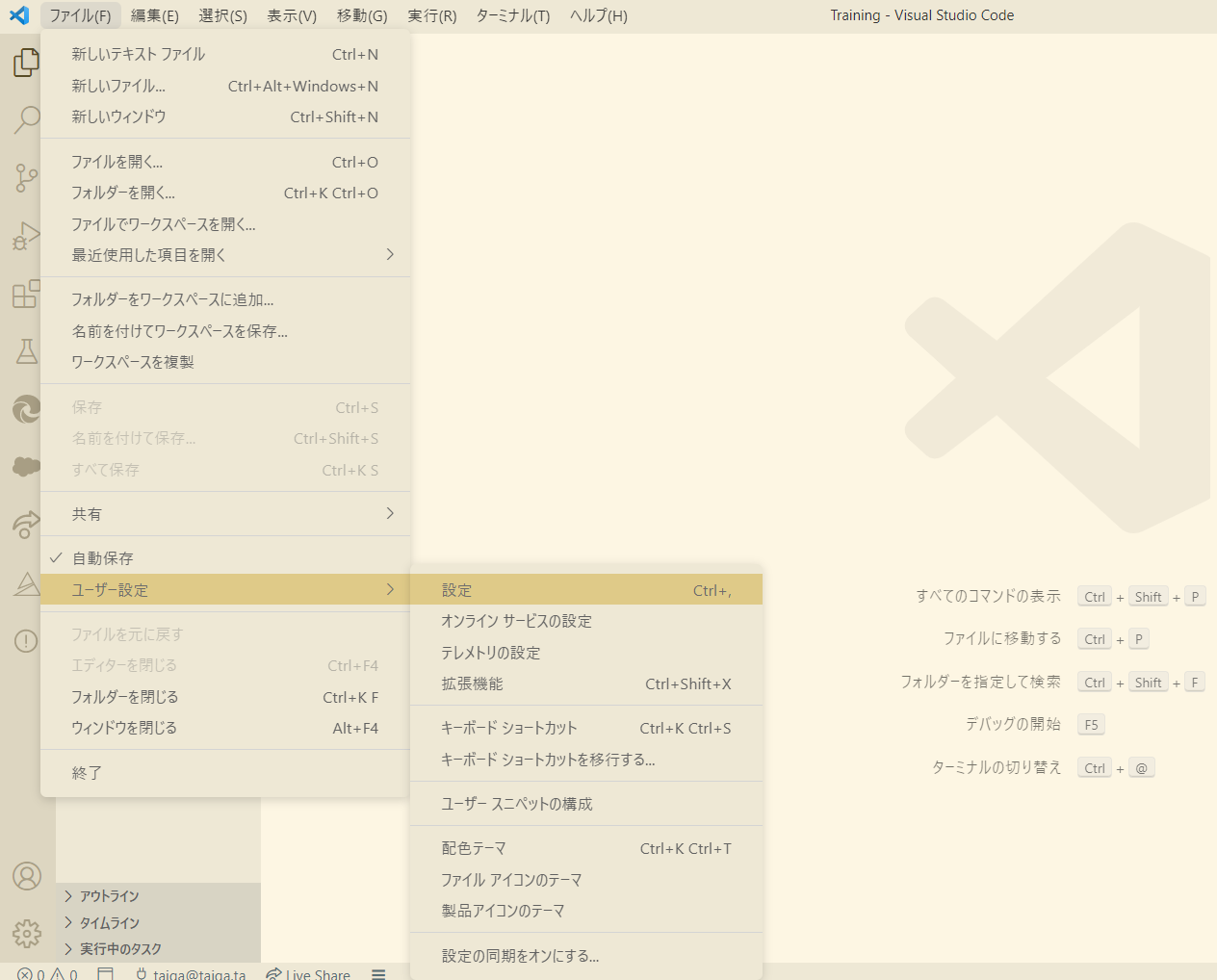
1,左上の「ファイル」メニューの中にある「ユーザー設定」をクリックし、さらにサブメニューの中の「設定」をクリックします。

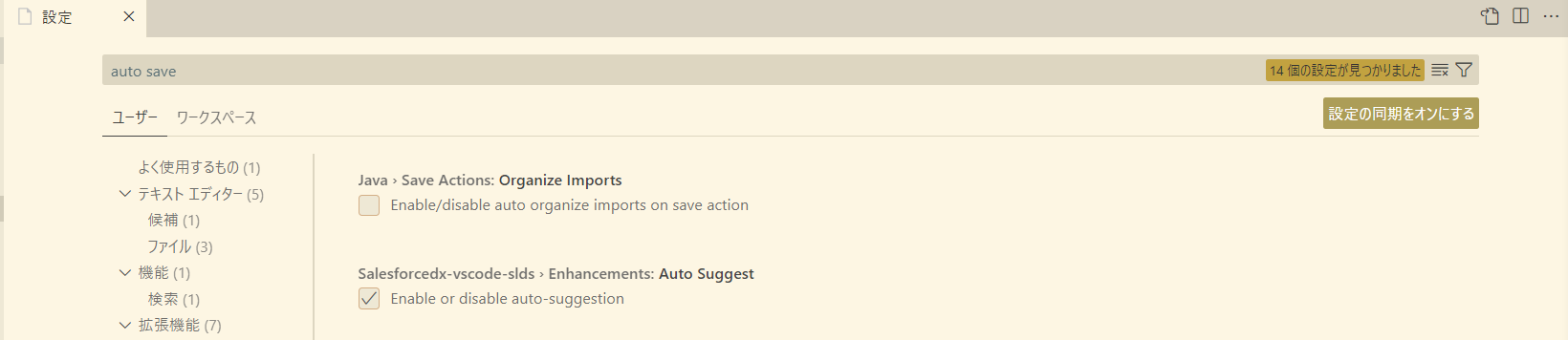
2,VScodeの設定画面が表示されたら上の検索ボックスに「Auto Save」と入力してください

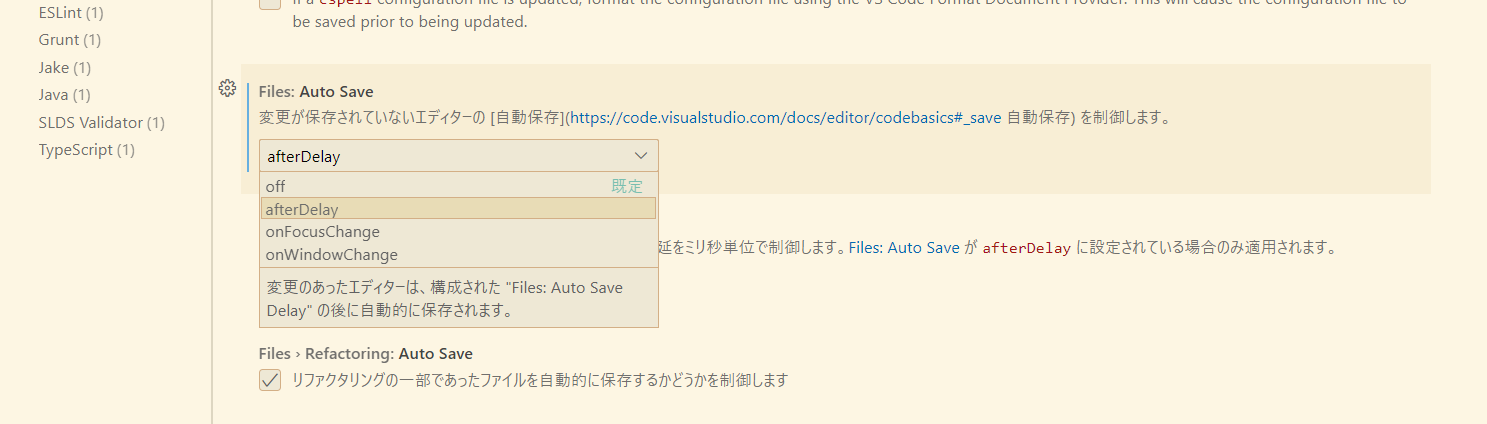
3,真ん中らへんにあるこの選択リストをクリック。今回は「afterDelay」を選択しましょう。

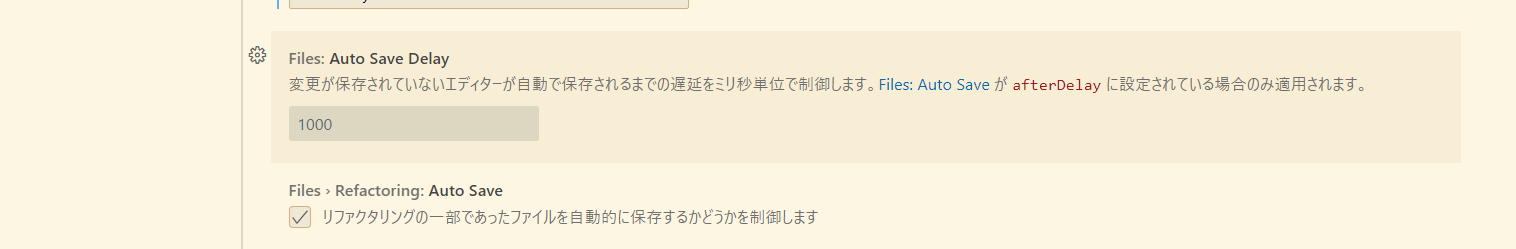
4、下に何秒後に自動保存するのか記述できるようになるので、「1000」と記載しておきましょう。これで、記述を終了した1秒後にすべて自動で保存されるようになります。

いかがでしたでしょうか。いちいちctrl+Sで保存していると、保存し忘れなどでエラーが発生しかねないのでこの設定は早めに終わらせておきましょう。
コードを自動で折り返す機能
私が最近知った機能です。条件文などが長すぎて横にスクロールしないといけなくなったときにめちゃめちゃ役立ちます。
1,左上の「ファイル」メニューの中にある「ユーザー設定」をクリックし、さらにサブメニューの中の「設定」をクリックします。

2,VScodeの設定画面が表示されたら上の検索ボックスに「editor.WordWrap」と入力してください。
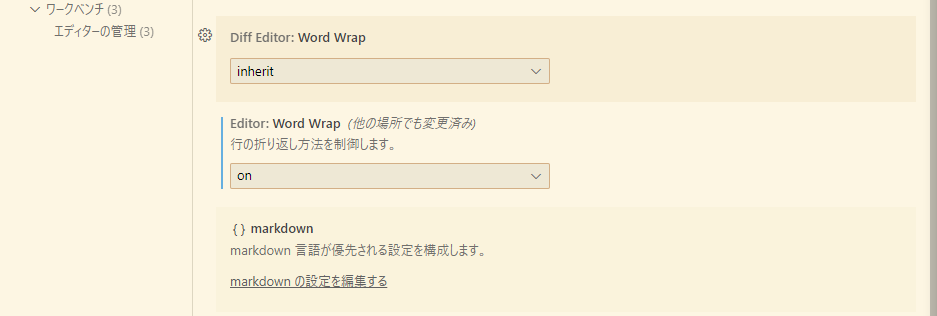
3,真ん中らへんに、「Editor:Word Wrap」という項目が出てくるので、オンにします。

これで完成!!
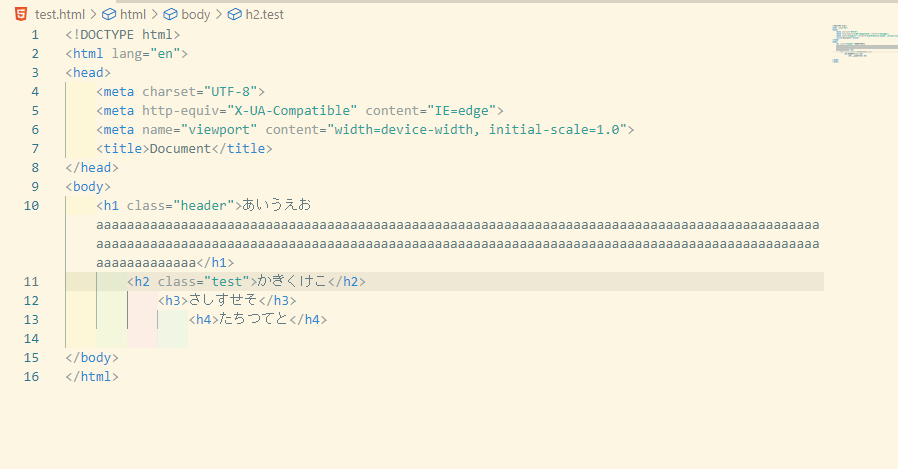
実際は、↓の写真のようにコードぞ自動で折り返してくれます。

拡張機能系
拡張機能をインストールして行う設定です。
Japanese Language Pack for Visual Studio Code

こちら日本人ならほぼ全員いれるであろう拡張機能。英語を日本語訳してくれるツールです。VScodeいれたらまず最初に入れておきましょう。
vscode-icons

ファイルにアイコンを付与してくれるツールです。見た目でファイルを操作できるようになるので便利です。
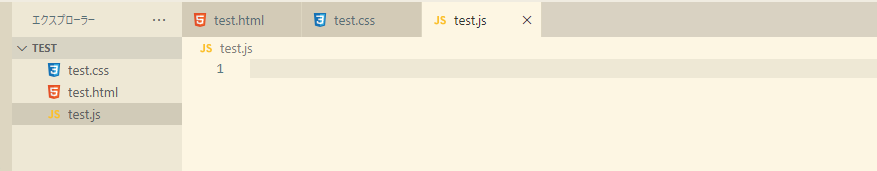
↓こんな感じです。

indent-rainbow

こちらはインデントのスペースを色で判別してくれるものです。
↓ちょっと見づらいかもしれませんが、インデントが黄色、緑、赤、青になっています。半端なインデントを錬成しなくて済みます。笑

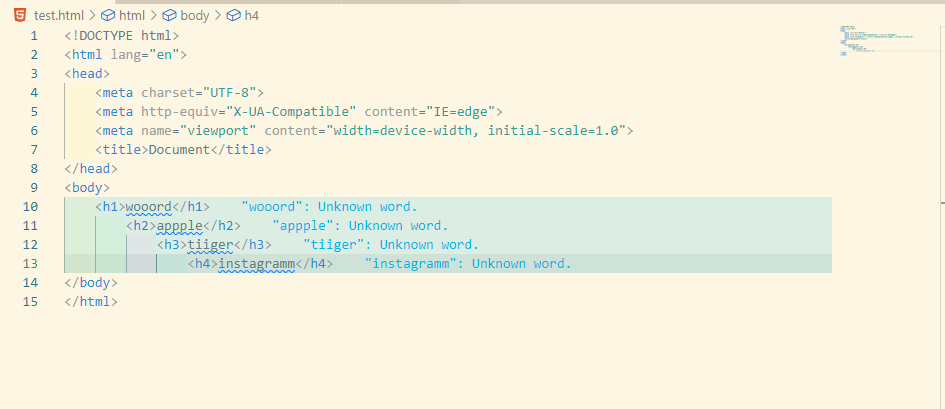
Code Spell Checker

↓のようにスペルチェックしてくれるツールです。英語苦手な人とか、タイポ防ぐのに便利です。

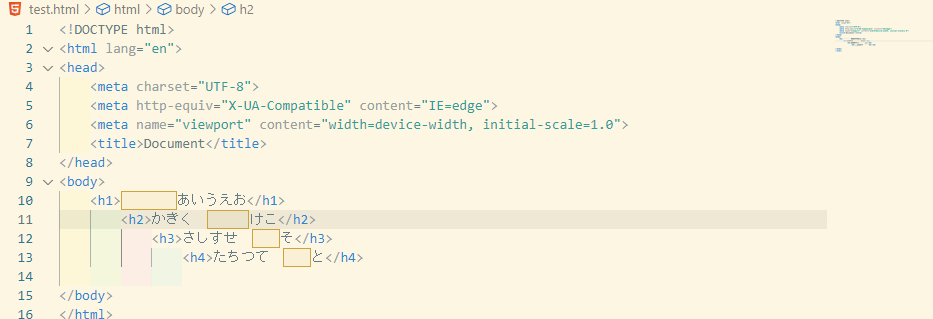
zenkaku

全角スペースによるエラーを防いでくれる機能です。これ個人的になかなか便利だと思っています。全角スペースって気づくの難しいので、ぜひ入れておきましょう。
入れると↓みたいな感じになります。

Auto Rename Tag
開始のタグを修正したときに終わりのタグも自動で修正してくれるタグです。いちいち半角にしたりカーソル合わせたり面倒だと思うので、利用しましょう。

Auto Close Tag
上と似たような機能ですが、便利なのでついでに紹介。開きタグを入力すると閉じタグも自動で入力される便利なツールです。

Error Lens
エラーが出たときにエラー部分の横にエラー文を書きだしてくれる拡張機能です。
例えば「')'が足りません!!」みたいなエラーがコンソールで出たときに「いやどこの)だよ笑」ってなることないでしょうか?笑」その時この拡張機能を利用するとエラー部分に直接エラー文が出るのでわかりやすくて便利です。

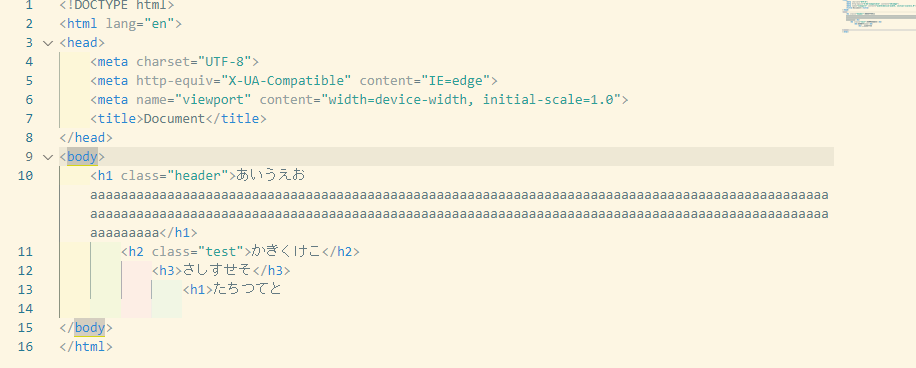
Highlight Matching Tag
タグをクリックしたときにそれと対になっているタグを自動で見つけ出してくれる機能です。
コードが複雑になった時に便利です。

↓bodyをおしたら終わりのbodyを見つけてくれました。

Excel Viewer
ちょっとこれまでと毛色が変わりますがこれも便利なのでぜひ入れときましょう。
Excelの資料を見やすくしてくれるツールです。ExcelをVScodeで開きたいときに便利です。
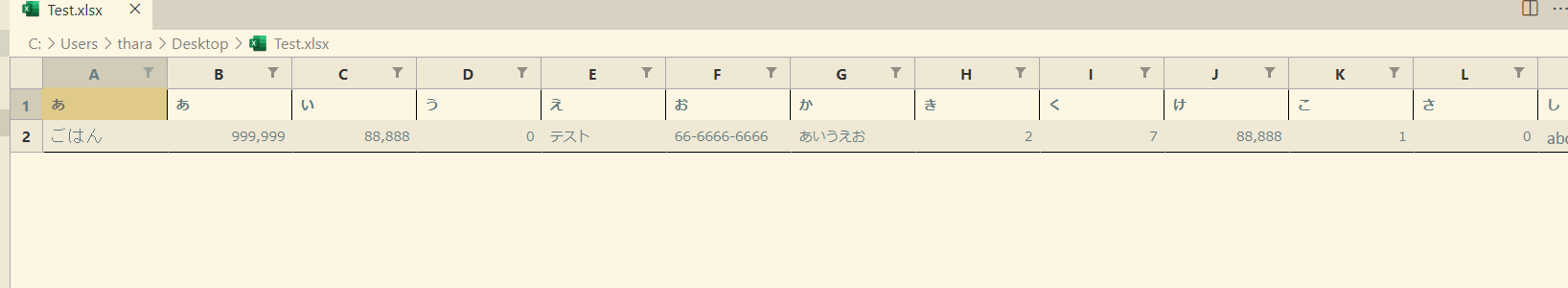
↓こんな感じになります。

終わりに
いかがでしたでしょうか。設定系も拡張機能系もすべて無料で、入れたからといって何かめんどくさくなるわけではないのでとりあえず片っ端からどんどんインストールしていきましょう!