AndroidエミュレーターやPCのDevToolでは問題なく表示されていたので、デプロイしてみました。
しかしiPhoneで確認するとCSSが崩れていました。
WindowsPCだとクリティカルな情報が見つけづらかったので、まとめておきます。
【結論】Web Inspectorを使ってDOMとCSSの対応を1つずつ確認する
iPhoneに「Web Inspector」というアプリをインストールすることで、iPhoneのSafari上からChromeのDevToolと同等の操作が可能になります。
手順
以下、すべてiPhone側からの操作になります。
Web Inspectorのインストール
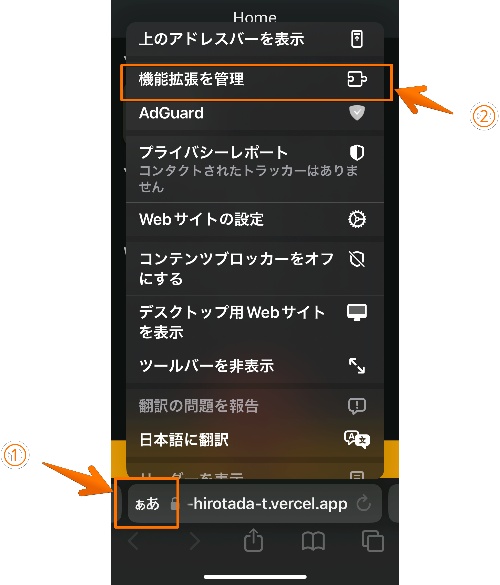
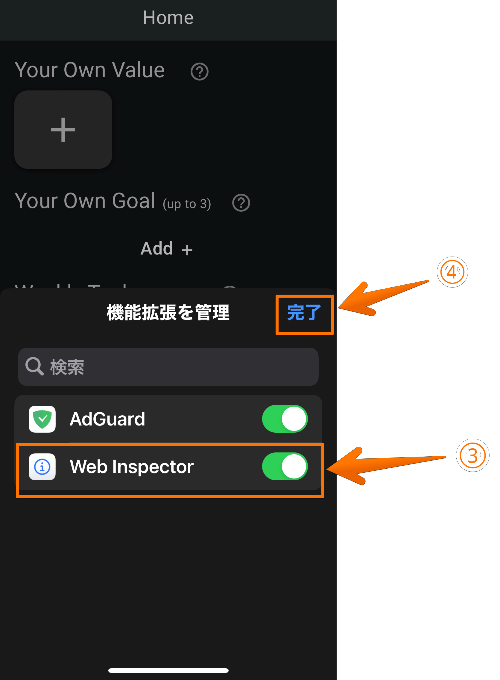
Safari上で拡張機能をオンにする
下記のようになれば成功です。
「Web Inspector」をタップすれば起動します。


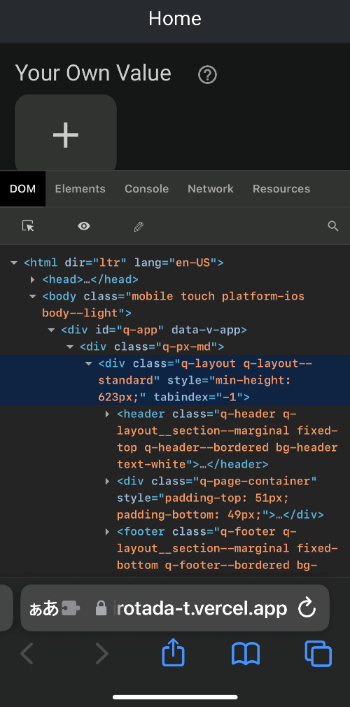
使い方・分析
下記のように、PCのChromeと同等の操作が可能ですが、一部使用できない機能があります。
またUIがかなり使いづらい印象です。
基本的には、気になる要素のDOMを選び、手書きでstyleやclassを追加しながら、調整していきます。
できること
- ブラウザで触った要素のDOMを選択する
- DOMを選択して対応するCSSを確認する
- DOMにstyleやclassを追記する
できないこと
- Elementsタブからstyleやclassの内容を追記
Macの場合
MacならXcodeを使ってCordovaでシミュレートしたり、Safariと連携して便利に解析ができるようです。
下記が参考になるかもしれません。
【参考】