概要
shopify案件を対応していると、よく、ブログ記事一覧に絞り込み機能を作成出来ないか?という要件が発生するため、個人的な備忘録も含めて、作成方法を書いていこうと思います。
この記事で伝えたいこと
shopifyにある既存機能を使って、最も簡単な絞り込み機能の作成方法をお伝えできればと思います。
ブログ記事の作成方法や、liquidの基本説明など、基礎的な部分に関しては、今回の趣旨とは異なるため、割愛します。
実装方法
記事にタグを設定
shopifyの管理画面より、ブログ記事の編集画面を開きます。
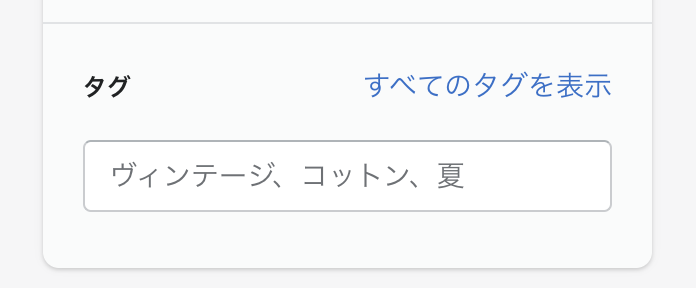
編集画面右のサイドバーにタグと書かれた欄があります。

ここに、絞り込みをしたいカテゴリーを追加していきます。
このタグを利用して、絞り込み機能を実装していきます。
タグの仕様
blog用のテンプレートを使用している場合、追加したタグ毎に以下のようなURLを持つようになります。(newsというブログを作成した場合)
/blogs/news/tagged/タグ
このタグ毎のURLに遷移すると、「タグ」が付与された記事のみが一覧に表示される仕様になっています。
これを利用していきます。
追加したタグ一覧をセレクトボックスに出力する
liquidの記法を使い、以下のように実装します。
<select id="filter-tag" class="js-filterBtn">
<option value="{{ blog.url }}">すべて</option>
{%- for tag in blog.all_tags -%}
<option value="{{ blog.url }}/tagged/{{ tag | handle }}" {% if current_tags contains tag %}selected{% endif %}>{{ tag }}</option>
{%- endfor -%}
</select>
{%- for tag in blog.all_tags -%}・・・{%- endfor -%}
{{ blog.all_tags }}で、該当のブログカテゴリー内で追加されたタグ一覧を取得できます。
for文で回して、セレクトボックスのそれぞれのoptionのvalue属性に、タグ毎のURLを設置していきます。
{% if current_tags contains tag %}・・・{% endif %}
{{ current_tags }}でタグ毎のURLに遷移した際に、現在選択されているタグの値を取得できるため、セレクトボックスにselectedを付与し、選択中のoptionを表示させたり、選択中のタグをテキストとして表示したりすることも可能です。
JavaScriptの実装
セレクトボックスにおいて、選択されたタグのURLに遷移するように、JavaScriptに記述していきます。
$('.js-filterBtn').on('change', function () {
window.location = $(this).val();
});
セレクトボックスの値が変わった時に、value値に設定されたURLに遷移するように記述しました。
これで絞り込み機能の完成です。
最後に
いかがでしたでしょうか?
shopifyの既存機能を使えば、すごく簡単に絞り込み機能を作成できてしまいます。
liquidの知識は必須のため、最初は難しく苦戦しますが、理解すれば、さらに複雑な実装もできそうな気がしています。
引き続き、shopifyと、liquidの知識を深めて、備忘録を残していこうと思います。
参考文献