概要
- ふと気づいたら自社のサービスの画面が読み込み時に一瞬真っ白になる、ちらつく現象が発生するようになっていいた
- いつから発生するようになったのかわからず、コミットログも多く、原因特定に苦労した
- Google Chrome Developer Tools を使用して、原因を絞り込み、無事検索キーワードを入手した話。
使うもの
本当にちらついているか確認する
ちらついているような気がするでは、本当に調査が必要なのかどうか、徒労に終わらないようにするために、
画面がちらついていることを確認します。
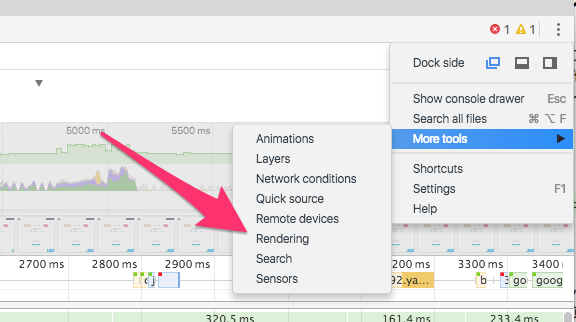
- Developer Tools を起動します
- 右上のメニューからMore Tools → Renderingを選択します

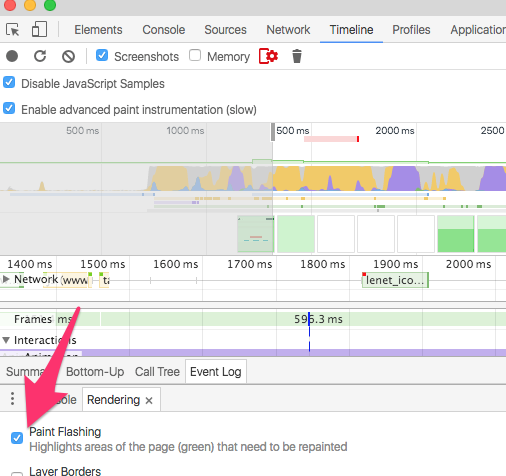
- Consoleタブの隣にRenderingタブが表示されるので、そこのPaint Flashingをチェックします。

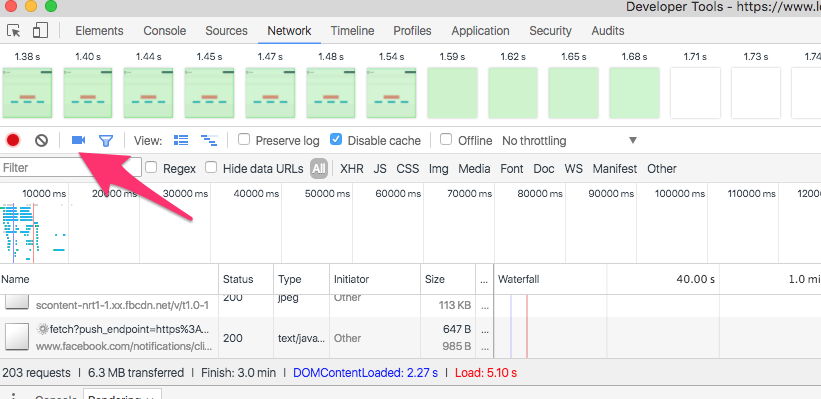
- Netowrokタブに移動し、ビデオカメラアイコンをクリックしオンにします。
- ⌘+Rキーをクリックすると画面がリロードされてネットワークがキャプチャーされます。

- 画面上部に画面読み込みと描画に合わせてスクリーンキャプチャーされます。
参考に乗せた画面を見ていただくと、真っ白になっている箇所があるのがわかります。
間違いなく、真っ白に一回なってから再描画されていることを認識できます。
犯人を特定する
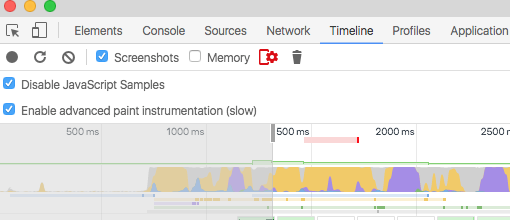
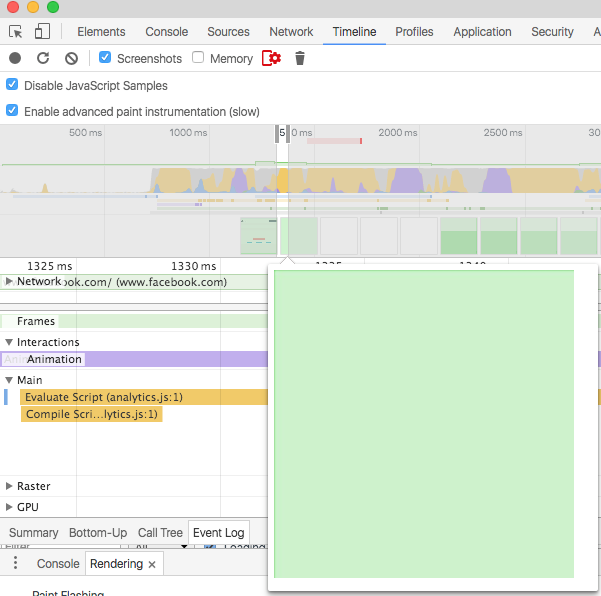
- Timelineタブに移動します。
- 画面上部の歯車のアイコンをクリックしオプションを表示します。Disable JavaScript SampleとEnable advanced paint instrumentation(slow)にチェックを入れます。

- ⌘+Rキーをクリックすると画面がリロードされてTimelineがキャプチャーされます。
- たまに画面キャプチャーがうまくいかないことがあるので、その場合は何度か⌘+Rキーを試行してください
- キャプチャーを参考に画面が白くなる時間帯に絞り込みをかけます。

- なにやら、analytics.jsてのが見えます。ちなみにこの例では、もう少し範囲を広げるとtag.jsも見えます。
犯人をググると。。。
例えばGoogleアナリティクスのウェブテスト(A/Bテスト)機能がこれに当たります。ウェブテストのタグは、ページが表示される前にJavaScriptの処理が完了していないと、ユーザーに画面がちらついて見えるといった違和感を覚えさせる要因となります。
しかし、このセットアップでは非同期処理を行っているため、「ちらつき」や、「フラッシング」の可能性は依然として残っています。
弊社でまさにA/Bテストやタグマネジャーを使用していたので、利用をやめたら無事にちらつきがなくなりました。