はじめに
AWS(Amazon Web Services)には、初めてAWSを触る人向けに、ハンズオン形式学ぶことができる「[AWS Hands-on for Beginners][link-1]」というコンテンツが提供されています。
[link-1]:https://aws.amazon.com/jp/aws-jp-introduction/aws-jp-webinar-hands-on/?trk=aws_blog
こちらを一通り学んでみた所感を書き連ねようと思います。
「AWSを触ってみたいけど、よくわからないからハンズオンで学んでみようかな...」
と考えている方の参考になれば幸いです。
行ったコンテンツ
-
ハンズオンはじめの一歩: [AWS アカウントの作り方 & IAM 基本のキ][link-2]
[link-2]:https://pages.awscloud.com/event_JAPAN_Ondemand_Hands-on-for-Beginners-1st-Step_LP.html?trk=aws_introduction_page -
Security #1 [アカウント作成後すぐやるセキュリティ対策][link-3]
[link-3]:https://pages.awscloud.com/event_JAPAN_Ondemand_Hands-on-for-Beginners-Security-1_LP.html?trk=aws_introduction_page -
Network 編#1 [AWS 上にセキュアなプライベートネットワーク空間を作成する][link-4]
[link-4]:https://pages.awscloud.com/JAPAN-event-OE-Hands-on-for-Beginners-Network1-2020-reg-event-LP.html?trk=aws_introduction_page -
[スケーラブルウェブサイト構築編][link-5]
[link-5]:https://pages.awscloud.com/event_JAPAN_Hands-on-for-Beginners-Scalable_LP.html?trk=aws_introduction_page -
[AWS 上で静的な Web サイトを公開しよう!][link-6]
[link-6]:https://pages.awscloud.com/JAPAN-event-OE-Hands-on-for-Beginners-StaticWebsiteHosting-2020-reg-event-LP.html?trk=aws_introduction_page
注意事項
基本的には受講する前提条件はありません。
アカウント作成もコンテンツ内で丁寧に解説されています。
すでに所持しているアカウントを使用する場合は、ハンズオン内で様々なリソースを作成することとなるため、他リソースと混在しないように注意してください。
また、一部料金が発生するコンテンツもあります。
詳しくはコンテンツ内で解説されているのでご参照下さい。
自分が進めていく中ではそんなにかかっていないので($1にも満たない)あまり気にしすぎないでもいいと思われます。
事前知識(あればいいかな程度)
-
AWSの基礎知識(簡単な単語を見てわかる程度)
- 「リージョン」,「アベイラビリティーゾーン」,「EC2」といった基本的な用語がすごく出てきます。
途中で少し解説があり、知らなくても問題はないですが、知っていたほうがよりわかりやすいです。
- 「リージョン」,「アベイラビリティーゾーン」,「EC2」といった基本的な用語がすごく出てきます。
-
ネットワークやミドルウェアの知識(概要)
- AWS上でネットワークを構築してちょっとしたシステムを動かす、みたいなことも行うので、ネットワーク・ミドルウェアなどの知識は多少あったほうがいいのかなと思います。
「冗長性」や「ロードバランサ」などの単語に聞き覚えがあれば問題ないです。
- AWS上でネットワークを構築してちょっとしたシステムを動かす、みたいなことも行うので、ネットワーク・ミドルウェアなどの知識は多少あったほうがいいのかなと思います。
それぞれのコンテンツについて
ハンズオンはじめの一歩: AWS アカウントの作り方 & IAM 基本のキ
まず、AWSアカウントの作り方を学びます。
その後、AWSアカウントを何も見ずに作ると真っ先につまずくであろう「ルートユーザ」と「IAMユーザ」の違いを、実際にユーザを作成しながら理解します。
IAMユーザにはポリシーと呼ばれるアクセス権限の設定を振りあてるのですが、デフォルトで用意されているポリシーだけではなく、自分でポリシーを作ってみるということも行います。
そしてグループとロールの概念を理解し、終了となります。
こちらのコンテンツでは、AWSで作業を行うにあたって基本であるアカウント周りについてわかりやすくカバーされていたかなと感じます。
IAMという概念を理解していなければ、「リソースにアクセスできない」などでつまずいてしまうこともあるのかな?と思ったので、普段IAMユーザの方も知識として持っておいて損はないと思います。
Security #1 アカウント作成後すぐやるセキュリティ対策
こちらのコンテンツでは、上記で作成したアカウントのIAMページにある「セキュリティステータス」をオールグリーンにすることを目標に進めます。
その後、請求金額の確認方法やレポートの取り方などAWSを利用していく上での基本的な管理方法、セキュリティ上やるべきことを学びます。そして「ベストプラクティス」と呼ばれるシステムの最も良い状態を目指すためにやるべきことを確認します。
ハンズオンなので実際に手を動かしてレポートをためてみたり、予算を決定してみたりするのは非常にわかりやすく、よりセキュアに今後AWSを利用できるようになると思います。
しかし、レポートをためる演習の際は、一定期間リソースを動かしておかないとレポートがたまらないので、講師の方が行っているのをみて納得するしかないのかなと思います。
Network 編#1 AWS 上にセキュアなプライベートネットワーク空間を作成する
このコンテンツでは実際にVPC(Virtual Private Cloud)を作成し、AWS内にネットワーク空間を作成します。
VPC内の「PrivateSubnet」と「PublicSubnet」について理解をし、実際にルーティングを定義します。そしてVPCにインターネットゲートウェイを置き、通信を行います。
また、PrivateSubnetから「NAT ゲートウェイ」を用いたインターネットへの接続方法とその用法も学びます。
構成図を見ただけでは理解しにくい「VPC」、「サブネット」などを実際にアドレスを定義してルートテーブルを明示的に関連付けすることで、AWSのネットワークについて理解できる非常にいい内容だったなと思います。
汎用的な構成図をもとに作成していたので、自分で応用もできるような内容でした。
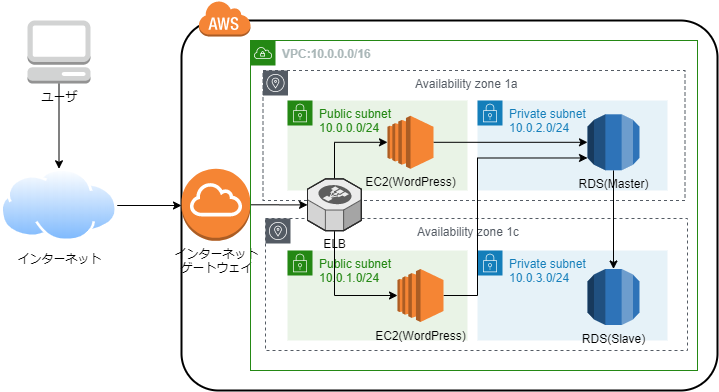
スケーラブルウェブサイト構築編
本コンテンツでは、最終目標をスケーラブルなWebサイトが構築できるまでとし、進めていきます。
なのでかなり具体的にAWSの使い方がとらえられるコンテンツかなと思います。
まず、VPCを作成し、EC2(Elastic Compute Cloud:仮想サーバを構築できるサービス)でWebサーバを作成し、WordPressをインストールします。
次に、そのWordPress用のDBをRDS(Relational Database Service:分散リレーショナルデータベースサービス)で作成します
そして、ロードバランサを作成し、AMI(Amazon マシンイメージ)により2つ目のEC2インスタンスを起動し、先ほど作成したRDS DBインスタンスのマルチAZ化を行います。
その後、システム全体の可用性の確認と称して片方のEC2インスタンスを停止しても問題がないこと、RDSのフェイルオーバーを行っても問題がないことを確認し、終了となります。
全体を通してAWSでよく言われているマルチAZ配置がよくわかりました。片方のEC2を実際に落としてみて可用性を確認するのは楽しかったです。
どういう構成にするのかというのは大事なことなので、私のような初心者にはお勧めの内容となっていると思います。
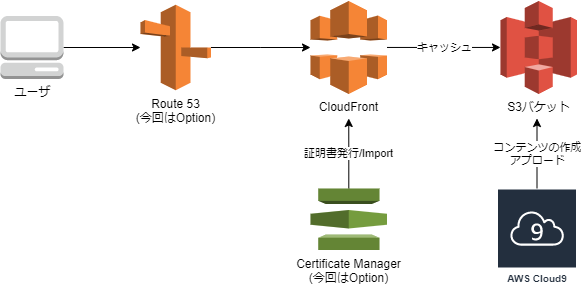
AWS 上で静的な Web サイトを公開しよう!
本コンテンツではHTMLとCSSで構成された静的なWebサイトをS3(Simple Storage Service:オンラインストレージのWebサービス)のホスティング機能を用いて公開します。
Cloud9(オンラインのIDE)を用いて静的コンテンツを開発し、AWS CLI(Command Line Interface:コマンドラインからサービスを制御できるサービス)でコンテンツの最初に作るS3のバケットにファイルをアップします。
そしてS3のホスティング機能を用い、外からWebページがしっかりと表示されていることを確認します。
また、CloudFrontを用いてキャッシュさせてCDNを体験します。
その後はオプションとなるのですが、Route 53を用いて独自のドメインを取得し、S3にHTTPアクセスをしてみたり、ACMで証明書を発行し、HTTPS通信を実現します。
実務では静的なWebサイトを用いた構成はそんなにないとは思うのですが、こういった学習で抽象的になってしまうCDNを体験できるのはいいかなと思います。
ですが、CloudFrontが一つの変更を行うのに数分から数十分かかってしまい、さくさく進められないハンズオンだなという印象を受けました。
まとめ
今回、AWS Hands-on for Beginners をやってみて、非常にわかりやすいハンズオンであると感じました。
一つ一つの画面に対して丁寧に解説を行っていたり、それぞれのリソースがどういった動きをするのかを構成図からわかりやすく解説をされていて、非常に為になると思いました。
AWSやクラウドに興味があるという方にはいい内容かなと思うのでぜひご参考ください。