はじめに
UdemyのVue.js講座で学習していたところ、computedとmethodsの違いがよく分からなかったので、備忘のためにアウトプットしたいと思います。
computedとmethodsの違い
computedがリアクティブな依存関係が更新されたときにだけ再評価されるのに対し、methodsは再描画が起きると常に関数が実行されます。
| methods | computed | |
|---|---|---|
| オブジェクト内での役割 | メソッド | プロパティ |
| 処理結果のキャッシュ | キャッシュされない | キャッシュされる |
| テンプレートからの呼び出し方 | {{ call() }} | {{ call }} |
| getter, setter | getterのみ定義できる | getter, setter両方定義できる |
実際の動き
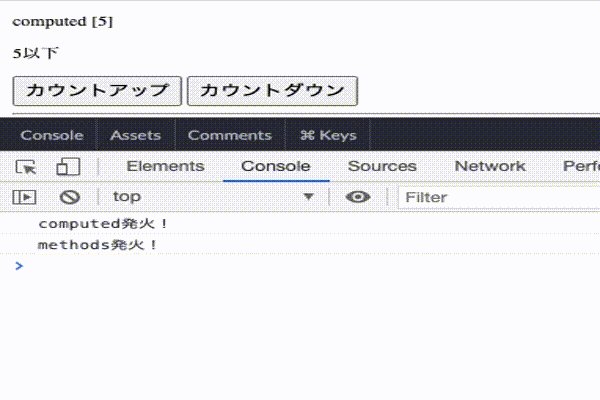
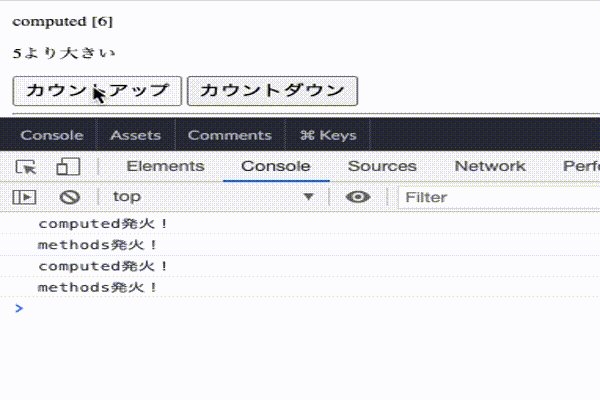
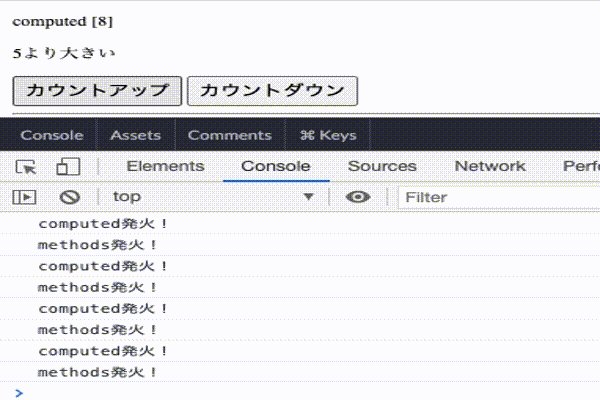
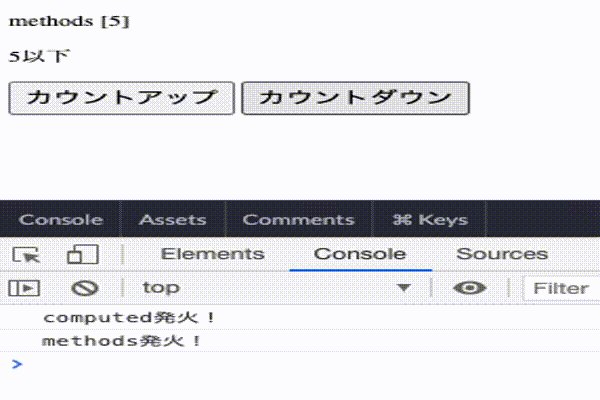
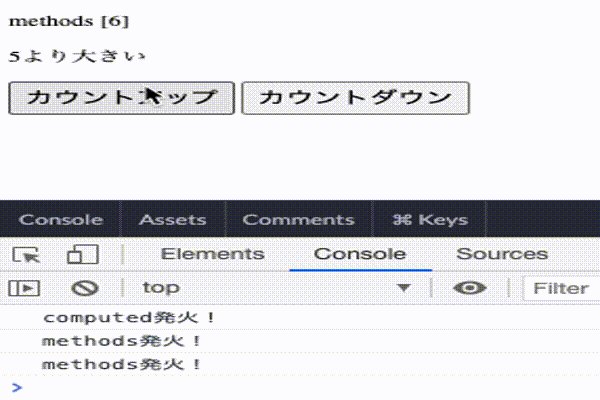
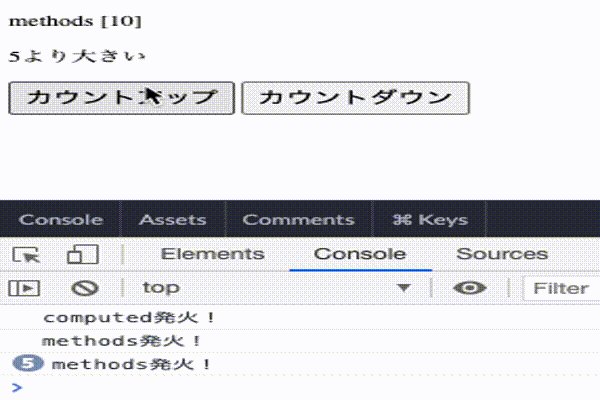
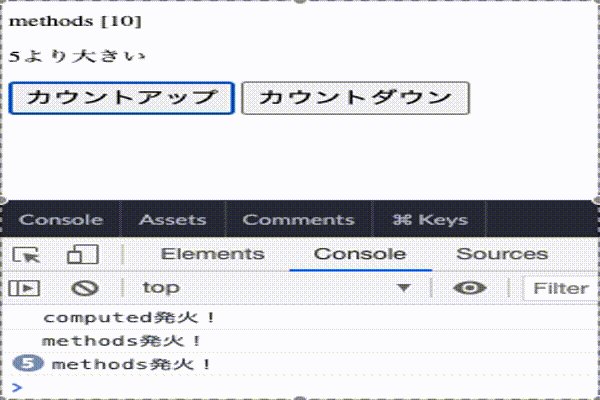
以下はcomputedが実行されるとcomputed発火!、methodsが実行されるとmethods発火!がコンソールに出力される処理です。
See the Pen abmBreG by TokioTakamiya (@tktaka) on CodePen.
methodsの場合
methodsは再描画の度に関数が実行されるため、computed実行時でもcomputed発火!とともにmethods発火!も表示されています。
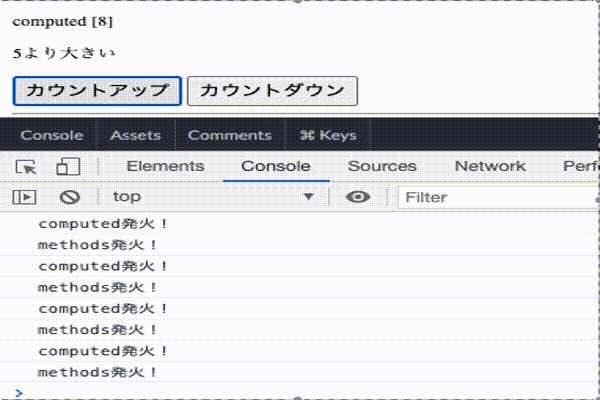
computedの場合
一方、methodsの実行時はcomputed発火!は画面リロード時の1度しか表示されておらず、methods発火!のみ増加しています。

次回の記事では、computedとwatchの違いについて触れたいと思います。