ヴァル研究所 Advent Calendar 2017の16日目はUnityに関する記事です。
はじめに
この記事ではiPhone Xの セーフエリア とかどうでもいいからとにかく簡単にuGUIを表示させる目的で対処しています。
また、利用したUnityは 2017.1.2f1 です。
最新のUnityではこんな対処いらないかもしれません。
iPhone Xの違いって何?
特に大きな違いは画面ですよね。
iPhone 8 であれば 1334×750px の 16:9、 iPhone 8 Plus も 1920×1080px なので、 16:9 です。
また、少し前の iPhone 4S だと 3:2 ですが、 16:9 前提で開発している人も少なくないと思います。
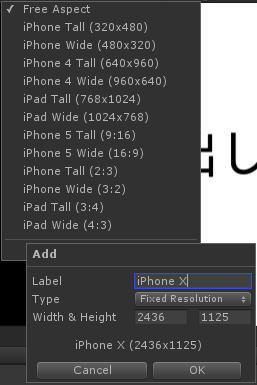
しかし、 iPhone X は衝撃の 2436x1125px で 19.5:9 となります。
iPadも 4:3 だし、今までになかったアスペクト比です。
もう、画面の端が丸いとか、それ以前に困ったことが起こります。
uGUIがはみ出ちゃう
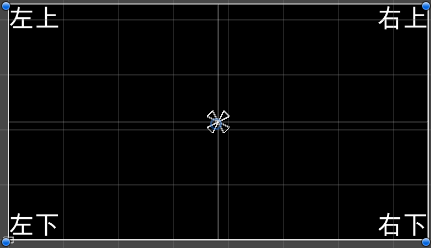
こんな感じでピッタリに配置していることってよくありますよね。

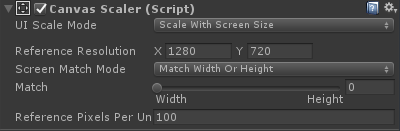
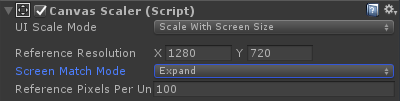
この仕組は簡単で、 UI Scale Mode を Scale With Screen Size にして16:9となる解像度を Reference Resolution に設定すればピッタリ合います。

・・・そう、iPhone 8までは。
このままiPhone Xで動かすと、当然上下がはみ出します。

まあ、これは Screen Match Mode を Expand にするだけでアスペクト比を固定したまま表示になるので、簡単にUIが表示されるようになります。

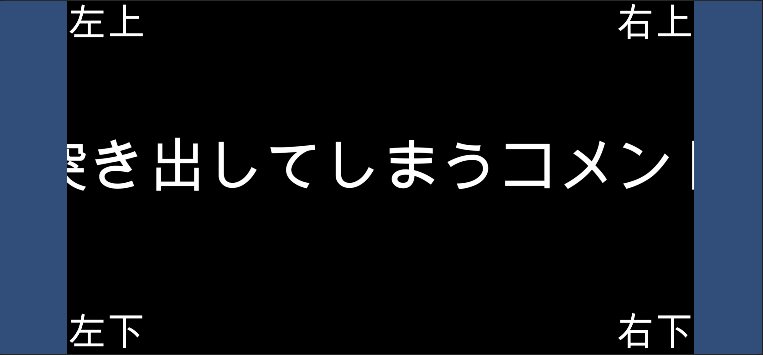
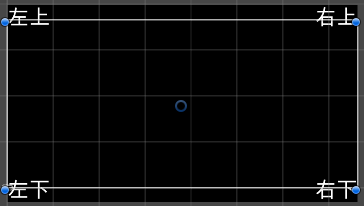
しかも、本来画面外に出るはずのテキストも表示されるようになります。

uGUIではみ出た部分をマスクする
やはりはみ出した部分はカットしたいですよね。
これも簡単です。
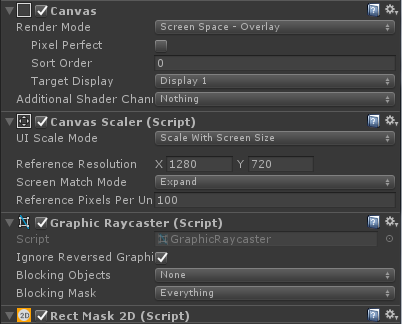
こういうときには Rect Mask 2D がとても便利です。
※よくあるミス
Canvasに Rect Mask 2D を追加しても何も変わりません。

回避方法
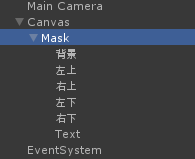
Canvasの下に空のゲームオブジェクトを作成してそこに Rect Mask 2D を追加します。
ついでにCanvas直下の要素をすべてRect Mask 2Dの子要素に移動させます。

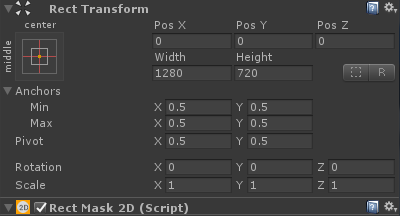
また、Width と Height にCanvasの Scale With Screen Size で指定した値を入れておきます。
PosやScaleなど、その他は全てデフォルト設定でOKです。

左右の青い部分
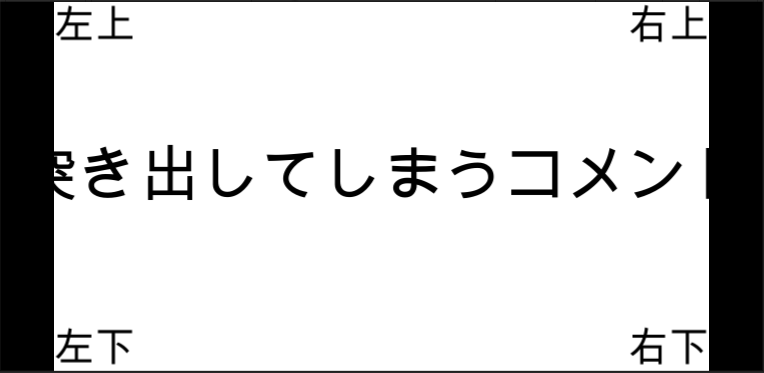
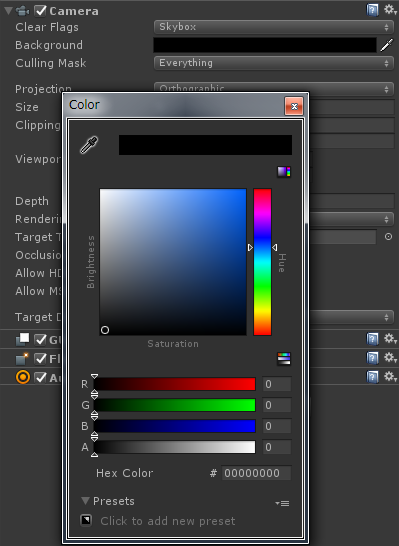
あとは、左右の青色ですが、これはMain Cameraの Background ですので、普通に #00000000 を指定すれば黒くなります。

出来上がった画面
まとめ
これで、
エライ人 「iPhone Xで動くの?」
開発者 「えっ、まだiPhone X手に入れてないんですけど」
エライ人 「いや、あの角丸とか対応しなくていいから。とりあえず枠アリでいいから」
開発者 「あー、それなら、既存のアプリは枠アリで表示されるという噂ですから大丈夫ですよ」
エライ人 「じゃあ、やってみよう。ここにiPhone Xあるから」
開発者 「Xcode 9でビルドして転送」
→事故る
ってことがなくなります。