ヴァル研究所 Advent Calendar 2016 の24日目は二回目のUnityでゲームを作るお話です。
いよいよ来ました。クリスマスイヴ!
というわけで、ゲームをプレゼントしちゃいます。
プレゼント内容は・・・
当社の1Fにて常設展示しているエキスビートです。
※「記事は良いから遊ばせろ」って方は、下記をクリックしてください。
→http://ekisbeeeat.com/
エキスビートってなに?
Unite 2016 TokyoのMade with Unity ギャラリーで展示も行ったことがある鉄道ダイヤを利用したリズムゲームです。
今回は展示していたゲームをタッチパネル対応し、UnityでWebGL出力しています。
UnityでWebGLに切り替える
Unityは対応するプラットフォームがとても多いです。
WindowsでMac用のバイナリを作ったり、Android用のapkを作ったり、結構なんでもできる感じなのですが、やはりWebGLはインストールが不要で、終了もブラウザを閉じるだけというお手軽感がいいですね。
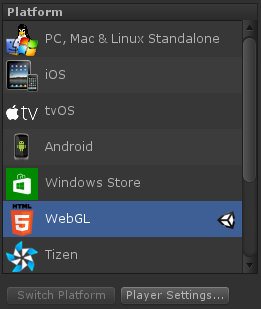
では、早速、Build SettinsにてWebGLを選択し、Switch Platformを押してWebGLのビルドができるようにします。
ただ、アセットがいっぱい入っていると切り替えに時間がかかります。
こればかりは仕方ないですね。
完成したファイルをS3にアップする
サーバーについてはどこでも良いのですが、お手頃なAWSのS3を利用します。
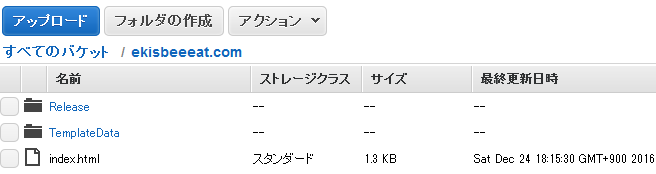
ビルドして出来上がったindex.htmlなど、ディレクトリ構造もそのままですべてアップすれば動きます。
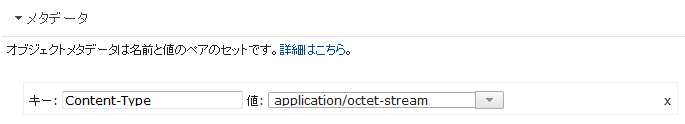
メタデータなども自動で設定してくれるので、簡単ですね。
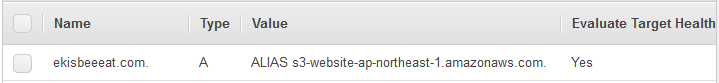
今回はさらに独自ドメインを使うため、Route53にエイリアスレコードを追加しました。
ブラウザで確認してみる
早速ブラウザで下記のサイトにアクセスします。
http://ekisbeeeat.com/
ChromeやFirefoxなどのPC用ブラウザで問題なく動きます。
ロードにちょっと時間がかかりますが、アプリのインストールとか考えるとお手軽でいいですね。
ただ、スマホやタブレットのブラウザはおそらく動かないです・・・
遊び方
タイトル
STARTを押します。
タッチパネルがある場合は直接、マウスの場合はカーソルを合わせてクリックしてください。
レベルセレクト
左右の三角マークで駅や時間帯を選んでSTARTを押します。
チュートリアル
準備ができたらSTARTを押します。
ゲーム画面
電車が左右から来ますので、中央のボタンの位置に来たタイミングで押します。
タイミングがずれたり見逃してしまうとゲージが減って、0になるとゲームオーバーです。
正確に押していって高得点を狙ってください。
たまに猫型の電車(通称デンニャ)が来ます。
この電車は何度も押すことができて、さらなる高得点が狙えます。
リザルト画面
結果画面が表示されます。
高得点が出たらスクリーンショットを取ってツイッターなどのSNSへアップしていただけるとうれしいです。
まとめ
今回はお手軽に遊んでいただけるようにWebGLでビルドしましたが、UnityはiOSやAndroidなどにも出力できるため、機会があればその紹介もしたいですね。
最後にもう一度アドレスを貼っておきます。
http://ekisbeeeat.com/
おまけ
使用したアセットの一部も紹介しておきます。
・Game Music Pack - SUITE
素晴らしい音楽が沢山入ったアセットです。
ありがとうございました。