発生した事象
- iPhone12 miniで
statusBar heightをレイアウトの計算に使っていたら期待した結果にならず、レイアウトがずれてしまった。
環境
Xcode 12.3
Build version 12C33
Apple Swift version 5.3.2 (swiftlang-1200.0.45 clang-1200.0.32.28)
Target: x86_64-apple-darwin19.6.0
検証
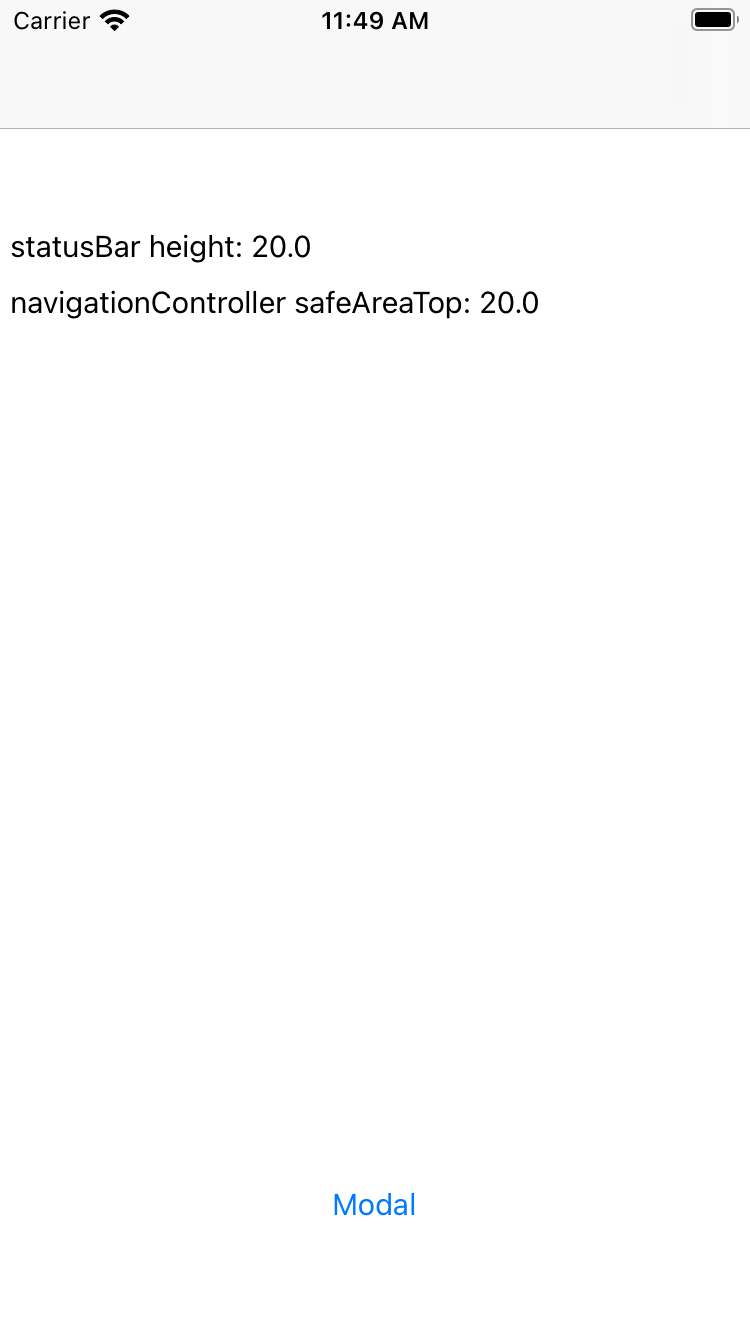
- 実際にsampleアプリを作り、シミュレータで取得した値を表示してみた
iPhone12

iPhone12 mini

iPhoneSE 2nd

- iPhone12 miniではsafeAreaとstatusBar heightで差分が発生していることがわかりました。
- 検証コード t-osawa-009/StatusBarTest
対策
- safeAreaの値を使って、レイアウトの計算に使うように変更しました
let height = navigationController?.view.safeAreaInsets.top ??
let height = view.safeAreaInsets.top
まとめ
-
statusBar height == safeAreaInsets.topではない。 - 今後はsafeAreaを基準にレイアウトを組むことをおすすめします。
参考リンク
https://useyourloaf.com/blog/iphone-12-screen-sizes
https://developer.apple.com/forums/thread/662466