- 白黒ターミナルを利用する生活が多くなってきた無機質生活に、少々彩りを加えるために奔走する記事第七弾。
- 「集約と分散」という気分が日毎に切り替わるため、ブラウザのタブ数変遷が波打つ。
- 今回は、ターミナルで「天気・ニュース・容量・Docker」等のあらゆる情報を集約できる「WTF」を導入することにしよう。
概要や特徴
- Go製の、Terminal等で利用できる個人情報ダッシュボード
- PC情報や時刻情報、カレンダーやRSS等の様々な情報を一つの端末に集約できる。
- そのため、複数の「アプリケーションやブラウザタブ」の起動を防ぐことも可能。
- 公式Github
- 公式サイト
結果
- 下記のように、ターミナル上に時刻や容量、Git等の様々な情報を集約したダッシュボードを表示することができる。

- また、これらを表示するための設定は、下記のような単一のyamlファイルに記述するのみのため、追加や削除、配置デザインが容易。
インストール
Mac
- MacでWTFを利用する場合、下記のコマンドをうちHomebrewを利用してインストールする。
- ※Homebrew未導入の場合、こちらを参考にインストールする。
# WTFのインストール
$ brew tap wtfutil/wtfutil
$ brew install wtfutil
ダウンロード
- 直接リリースページからダウンロードする際には、こちらのページにアクセスして、最新版を各環境に合わせてダウンロードする。
起動と終了
- 下記のコマンドを入力するだけで、WTFのダッシュボード画面を起動することが可能。
# ダッシュボードの起動
$ wtfutil
# 下記はリリースページからのダウンロードの場合の起動の仕方
# ダウンロードしたWTFフォルダへの移動
$ cd wtfダウンロード先フォルダ
# ダッシュボード起動
$ ./wtfutil
- 終了する際には、「Ctrl(control) + c」で閉じることが可能。
画面表示設定
- 起動画面確認終了後、実際にダッシュボードへの表示設定の基本手順をみていく。
- 主なダッシュボードへの設定の流れとしては下記。
-
- ダッシュボードへ表示する内容をこちらの利用可能モジュールリストから確認。
-
- 表示内容を選択後、利用モジュールページのマニュアルの形式通り(例: 時計モジュール)に設定ファイルの
~/.config/wtf/confg.ymlへ記述
- 表示内容を選択後、利用モジュールページのマニュアルの形式通り(例: 時計モジュール)に設定ファイルの
-
- 記述後、
wtfutilコマンドで起動して、表示確認を行う。
- 記述後、
-
- ※設定ファイルである
~/.config/wtf/confg.ymlは、最初にwtfutilコマンドで起動する際に自動生成されるため、作成する必要はない。
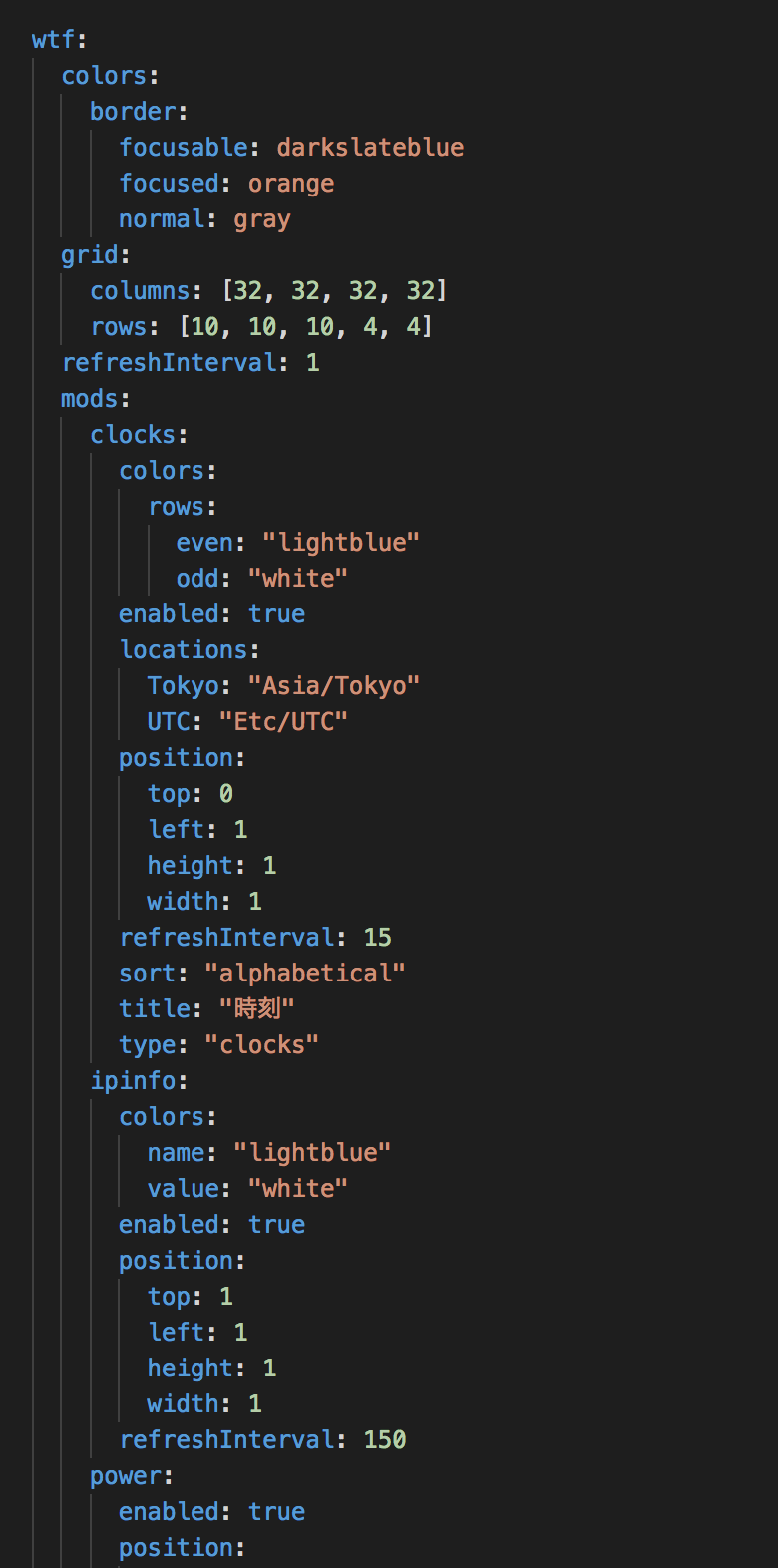
設定ファイル例
- ※WTF dashboardで利用可能なモジュールリストは幅広いため、表示内容は様々。
-
※下記の設定ファイルは、基本の表示内容の一例のため、内容に応じて修正・追加等を行う。
- ※下記の設定ファイル内で定義している「git」の「repositories」設定のファイルパスは、表示させたい任意のローカルフォルダを指定する。
~/.config/wtf/confg.yml
wtf:
colors:
border:
focusable: darkslateblue
focused: orange
normal: gray
grid:
columns: [32, 32, 32, 32]
rows: [10, 10, 10, 4, 4]
refreshInterval: 1
mods:
clocks:
colors:
rows:
even: "lightblue"
odd: "white"
enabled: true
locations:
Tokyo: "Asia/Tokyo"
UTC: "Etc/UTC"
position:
top: 0
left: 1
height: 1
width: 1
refreshInterval: 15
sort: "alphabetical"
title: "時刻"
type: "clocks"
ipinfo:
colors:
name: "lightblue"
value: "white"
enabled: true
position:
top: 1
left: 1
height: 1
width: 1
refreshInterval: 150
power:
enabled: true
position:
top: 0
left: 2
height: 1
width: 1
refreshInterval: 15
title: "電池"
prettyweather:
enabled: true
city: "Naha, Japan"
position:
top: 1
left: 2
height: 1
width: 1
refreshInterval: 300
title: "天気"
language: "ja"
security:
enabled: true
position:
top: 2
left: 2
height: 1
width: 1
refreshInterval: 3600
feedreader:
enabled: true
feeds:
- http://qiita.com/tags/Ruby/feed
feedLimit: 10
position:
top: 0
left: 0
height: 1
width: 1
title: "Qiita ~ Ruby ~"
refreshInterval: 14400
git:
commitCount: 5
commitFormat: "[forestgreen]%h [grey]%cd [white]%s [grey]%an[white]"
dateFormat: "%H:%M %d %b %y"
enabled: true
position:
top: 1
left: 0
height: 2
width: 1
refreshInterval: 8
repositories:
- "/Users/xxxx/xxxx/xxxx"
docker:
type: docker
enabled: true
labelColor: Green
position:
top: 2
left: 1
height: 1
width: 1
refreshInterval: 1
- 上記の設定ファイル記述後、
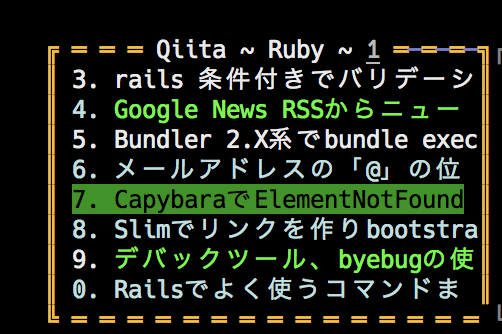
wtfutilコマンドで起動して、下記のような画面構成担っていることを確認。

操作
- ※基本的な操作としては、「起動→ダッシュボード内容の表示確認→終了」のみ。
- ただ、下記のようにタイトル項目に、「タイトル 数字」での表示項目になっている場合、表示内容を操作することが可能。
- ※操作方法としては、起動画面で「数字」に対応する数字キーをクリックするのみで、表示内容項目へフォーカスされる。
- 表示内容へフォーカス後、矢印キー等で項目を選択でき、任意の項目でEnterキーをクリックすると、その項目の関連ページへ自動で遷移する。
- 例: ニュースフィードの場合は、その項目のURLへ遷移する(ChromeやFirefox等)
- 例: テキストファイルの場合、デフォルトのエディタへ遷移する(Visual Studio CodeやAtom等)
まとめ
- 今回は個人情報ダッシュボードの導入ということで、「あらゆる情報集約」とそれによる「集中力分散」という二大高揚気分を味わいながら記事を書く。
- 導入したことによる嬉々感と、脳内への大量情報の集中投下によって、何者かを喪失。
- 色々整ってきたターミナル改造道を、まだひた走るため、次回の改造計画を立てることにしよう。
参考
-
https://github.com/wtfutil/wtf
→公式Githubです。大変お世話になりました。 -
https://wtfutil.com/
→公式マニュアルです。大変お世話になりました。 -
https://qiita.com/revsystem/items/662fd831fcd1e232bf6a
→こちらの記事を参考にしました。大変お世話になりました。