- 日々輩出される素晴らしき最新サービスを素早く試して、不鮮明な先見性を堂々と誇示する記事第五弾。
- 近頃のGoogleの大規模な障害に対する、各社の迅速な奮闘対応に、「尊敬・応援・他人依存」が、躍り狂う脳内。
- 今回は、簡単にGithubのプロジェクトの開発環境を、オンライン上に作成できる「Gitpod」を試用していこう。
試用サービス名
「Gitpod」
概要
- ブラウザ上で開発環境を構築できるクラウドIDE
- Githubのプロジェクト・ソースの環境を瞬時に構築してくれる。
- VS Codeのような使い勝手のため、シンプルかつ拡張性に富んでいる。
- 起動やコンテナ設定などの、独自のカスタマイズも簡単かつ豊富。
結果
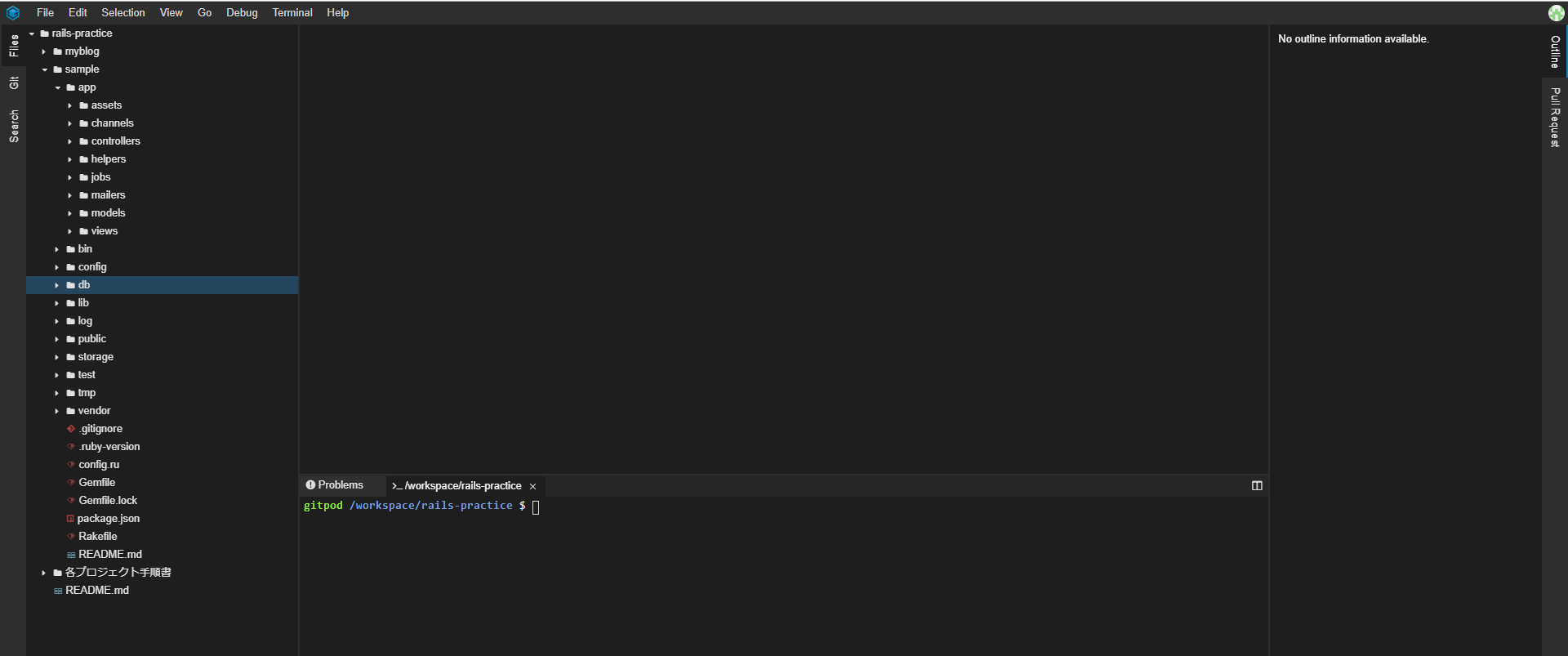
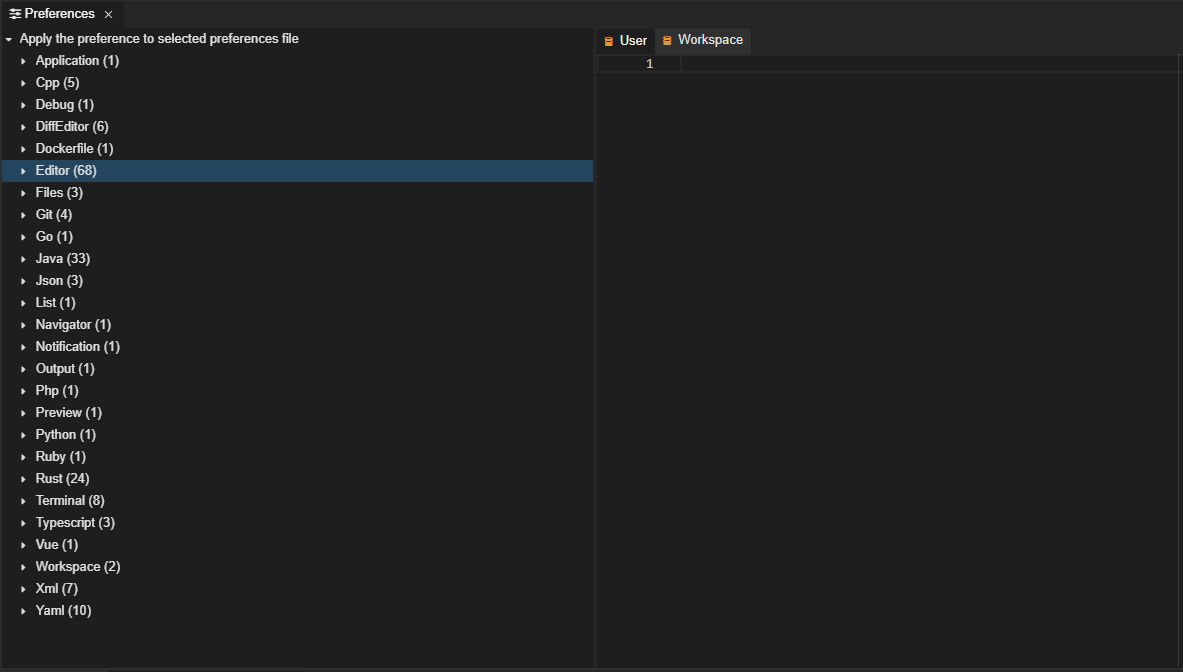
- 下記の例は、自身のGitHub上のRailsチュートリアルプロジェクトを用いた、Gitpod環境
機能
-
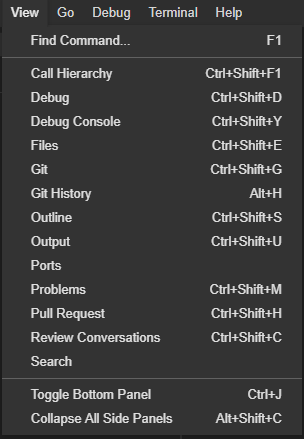
基本的なプロジェクト編集機能
- ファイルやフォルダの作成・編集
- 検索機能
- 保存機能
-
ターミナル機能
-
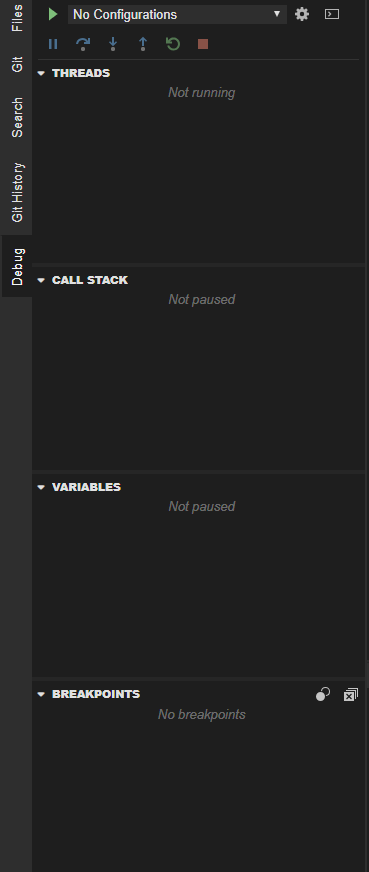
デバッグ機能
- 起動設定
- 構成設定
- ブレークポイント設定
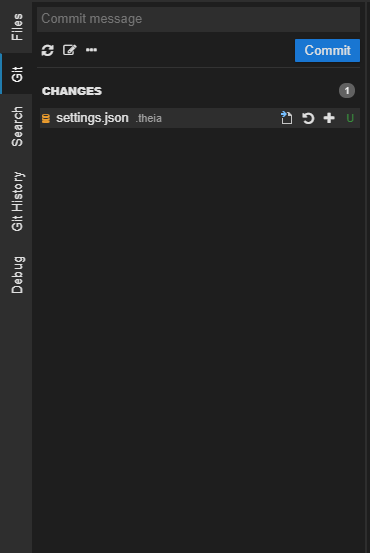
- Git関連機能
- コミット
- プッシュ
- プルリクエスト
- コードレビュー
- 設定機能
- エディタ設定
- 各言語設定
- Docker設定
基本手順
1. GitHubへ行く。
2. 開発環境を作成したいプロジェクトを開く。
3. ファイルのURLを下記のように変更して、アクセス
<変更前> : https://github.com/ユーザー名/プロジェクト(リポジトリ)名
<変更後> : gitpod.io#https://github.com/ユーザー名/プロジェクト(リポジトリ)名
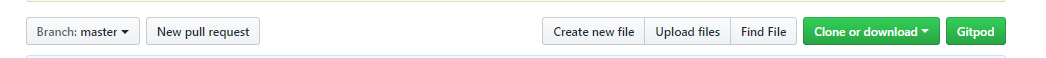
※Chrome拡張機能を追加すると、GitHubプロジェクト内に「Gitpod」ボタンが表示されて、ワンクリックで作成することができる。
4. Gitpodへのアクセス後、初回の場合はログイン必須のため、「Gitpod」と「Github」を認証させる。
5. 正常に認証されて、アカウント作成も完了すれば、プロジェクト環境が表示される。
6. 完了
試用感
- 「URL変更・ワンクリック」のみで、簡単に環境が作成できるため、お手軽で非常に便利。
- IDE上で、「コミット・プッシュ」等ができるため、余計なものを表示せずに済む。
- Docker起動設定をカスタマイズできるため、将来自身がコンテナ技術を扱えるようになったときに重宝する。
- VS Codeをベースとした使い勝手のため、ローカルと同様に扱えて、操作に困ることがほとんどない。
まとめ
- 今回は、オンライン環境簡単構築ということで、なんでもかんでも「通信環境」を必要としてまう現代人感覚に、「非老い」を感じながら、記事を書く。
- 「Githubは、やはり流石の域」と、過去史上最大の、「上流目線」をしてしまう私に自分でも、異世界到達の感覚。
- 試用後の必須事項である「開発者への礼拝作業」は、今回は大人数であることが予測されるので、会社単位で大規模に実施。
参考
-
https://paiza.hatenablog.com/entry/2019/03/13/GitHub%E3%81%8C%E5%A4%A7%E5%A4%89%E8%BA%AB%EF%BC%81Web%E9%96%8B%E7%99%BA%E5%90%91%E3%81%91%E3%81%AE%E4%B8%87%E8%83%BD%E3%83%84%E3%83%BC%E3%83%AB%E3%81%AB%E5%A4%89%E3%81%88%E3%81%A6%E3%81%8F%E3%82%8C
→こちらの記事で知りました。大変お世話になりました。 -
https://qiita.com/kai_kou/items/40a7a579f1bce31d6a16
→こちらの記事を参考にいたしました。大変お世話になりました。