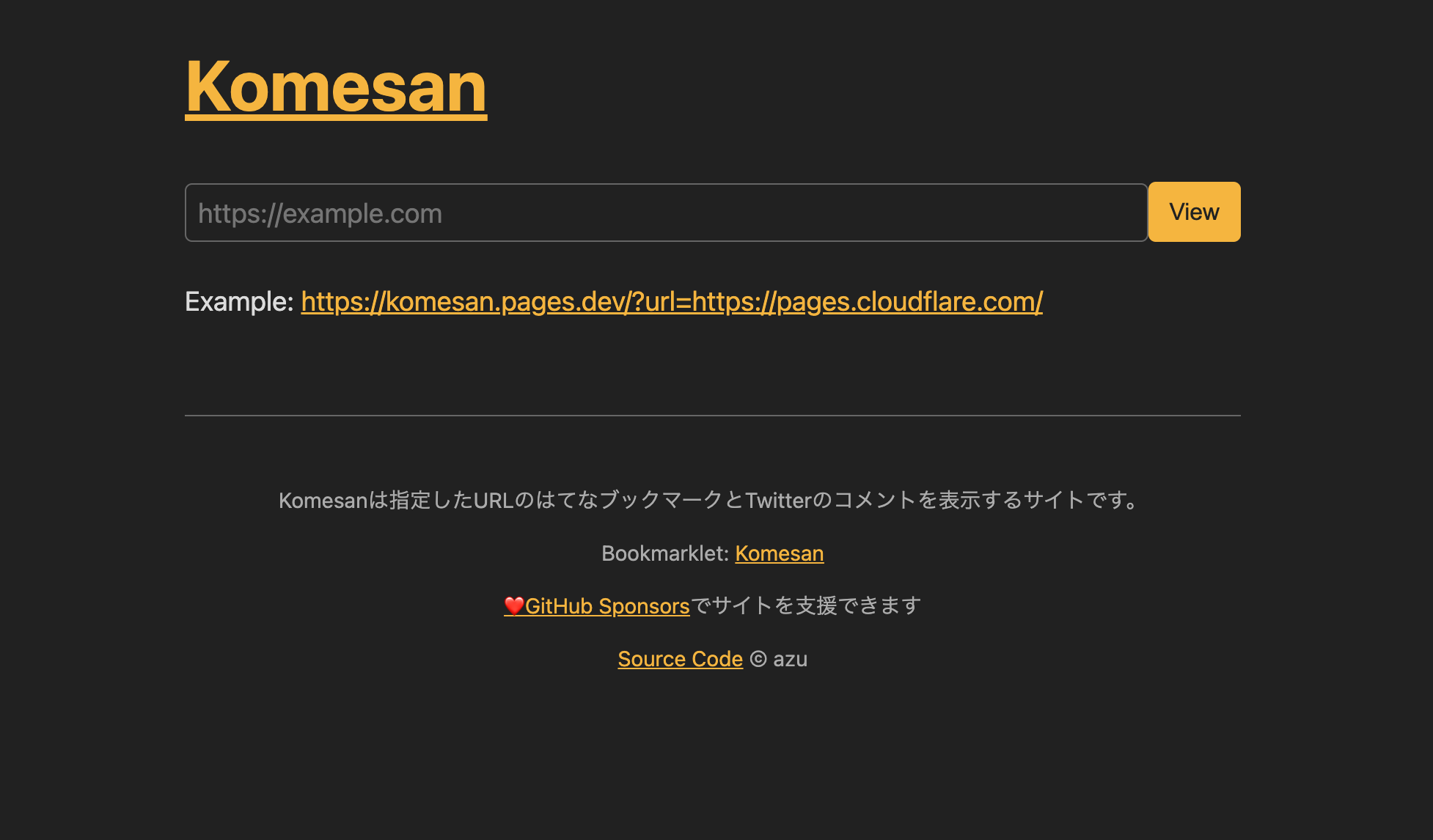
ちょっと前にリリースされたKomesan1や、まとも検索2をみてシンプルで良いなと思ったら、Simple.cssを使ってこの画面イメージを作成していることがわかったのでメモがてら記事をまとめてみました。
Simple.css とは
Simple.css is a classless CSS template that allows you to make a good looking website really quickly.
直訳)Simple.cssはクラスレスのCSSフレームワークで、セマンティックなHTMLを素早く見栄え良くすることができます。
公式サイトにある例のように通常のHTMLファイルにCSSを適用するだけで良い感じのサイトにすることが可能です。
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>My New Website</title>
</head>
<body>
<header>
<h1>Hello, world</h1>
<p>Welcome to my website!</p>
</header>
<main>
<p>This is my new website and it's using Simple.css. It's really cool. If you want to use it too, you can <a href="https://simplecss.org">visit their site</a>.</p>
</main>
<footer>
<p>Jane Smith's website.</p>
</footer>
</body>
</html>
これがSimple.cssを適用するとこんな感じの画面になります。
要素一覧
Links - リンク
<a href="https://example.com">I'm a hyperlink</a>
Buttons - ボタン
<button>I'm a button</button>
以下のようにリンクとボタンの組み合わせも可能
<a href="https://example.com"><button>I'm a button with a link</button></a>
Bold text - 太字
<b>Bold text</b>
Italic text - イタリック体
<i>Italic text</i>
Underlined text - 下線
<u>Underlined text</u>
Highlighted text - ハイライトテキスト
<mark>Highlighted text</mark>
Inline code - インラインコード
<code>Inline code</code>
kbd - キーボードコマンド
<kbd>Alt+F4</kbd>
Lists - リスト
順序なしリスト
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>
順序ありリスト
<ol>
<li>Do this thing</li>
<li>Do that thing</li>
<li>Do the other thing</li>
</ol>
Blockquotes - 引用
<blockquote>
<p>Friends don’t spy; true friendship is about privacy, too.</p>
<p><cite>– Stephen King</cite></p>
</blockquote>
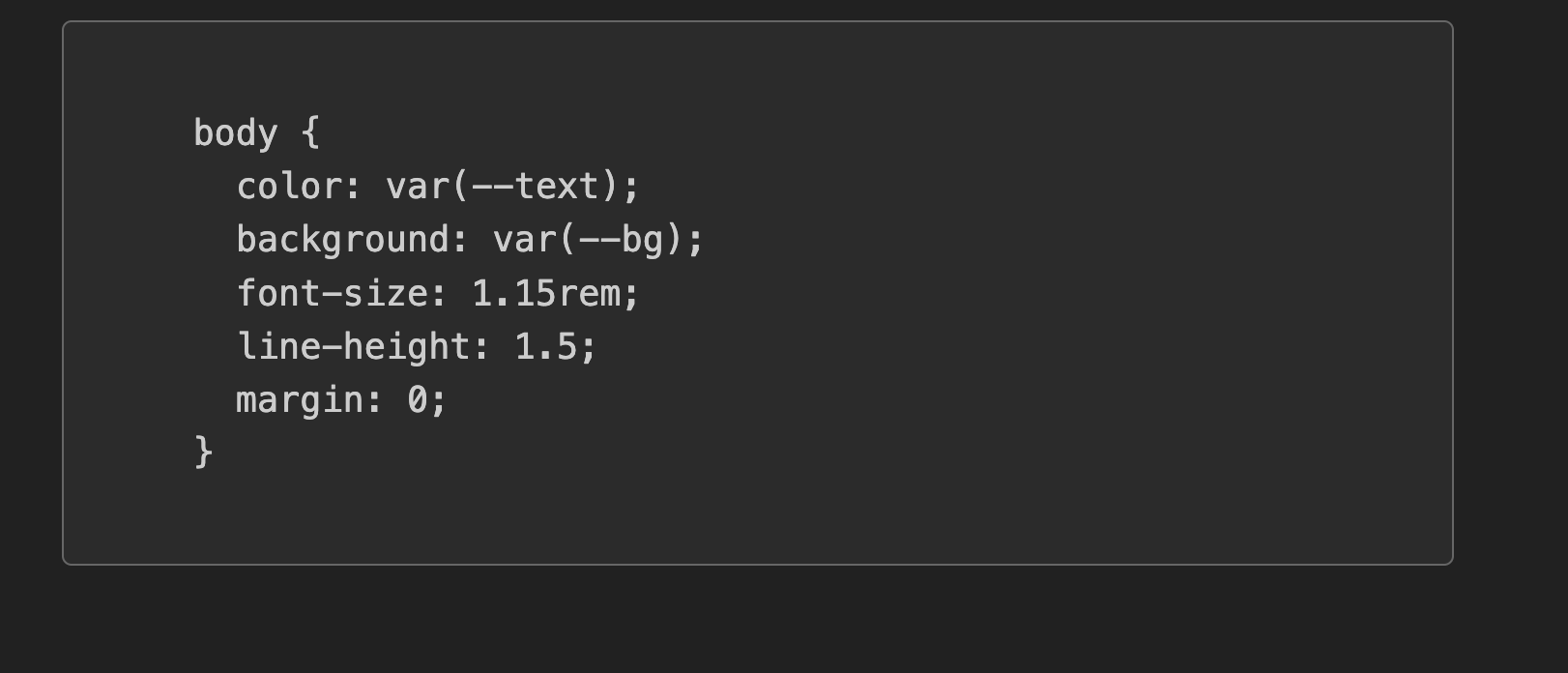
Code blocks - コードブロック
<pre>
<code>
body {
color: var(--text);
background: var(--bg);
font-size: 1.15rem;
line-height: 1.5;
margin: 0;
}
</code>
</pre>
Navigation - ナビゲーション
<nav>
<a href="/">Home</a>
<a href="/about">About</a>
<a href="/blog">Blog</a>
<a href="/notes">Notes</a>
<a href="/guestbook">Guestbook</a>
<a href="/contact">Contact</a>
</nav>
Images
標準
<img alt="A dog on an iPad" src="https://4.bp.blogspot.com/-eNF2ObT1jT0/XNE_zbjGRZI/AAAAAAABS0c/XBva9hjS4xgmxIqowmOPE0xatvNi0vLLQCLcBGAs/s800/watch_face_arm_woman.png" />
キャプション付き
<figure>
<img alt="This is a black swan" src="https://4.bp.blogspot.com/-eNF2ObT1jT0/XNE_zbjGRZI/AAAAAAABS0c/XBva9hjS4xgmxIqowmOPE0xatvNi0vLLQCLcBGAs/s800/watch_face_arm_woman.png" />
<figcaption>This is a black swan</figcaption>
</figure>
Accordions - アコーディオン
<details>
<summary>Spoiler alert!</summary>
<p>You smell. 🙂</p>
</details>
Tables - テーブル
<table>
<thead>
<tr>
<th>Name</th>
<th>Number</th>
</tr>
</thead>
<tbody>
<tr>
<td>Jackie</td>
<td>012345</td>
</tr>
<tr>
<td>Lucy</td>
<td>112346</td>
</tr>
</tbody>
</table>
Forms - フォーム
<form>
<p><strong>This is just a test form. It doesn't do anything.</strong></p>
<p><select>
<option selected="selected" value="1">Title</option>
<option value="2">Mr</option>
<option value="3">Miss</option>
<option value="4">Mrs</option>
<option value="5">Other</option>
</select></p>
<p>
<label>First name</label><br>
<input type="text" name="first_name">
</p>
<p>
<label>Surname</label><br>
<input type="text" name="surname">
</p>
<p>
<label>Email</label><br>
<input type="email" name="email" required="">
</p>
<p>
<label>Enquiry type:</label><br>
<label><input checked="checked" name="type" type="radio" value="sales" /> Sales</label> <br />
<label><input name="type" type="radio" value="support" /> Support</label> <br />
<label><input name="type" type="radio" value="billing" /> Billing</label>
</p>
<p>
<label>Message</label><br>
<textarea rows="6"></textarea>
</p>
<p>
<label>
<input type="checkbox" id="checkbox" value="terms">
I agree to the <a href="#">terms and conditions</a>
</label>
</p>
<button>Send</button>
<button type="reset">Reset</button>
<button disabled="disabled">Disabled</button>
</form>
参考サイト