背景
Material Design Componentsいっぱいあるけどガイドライン的にはどんな時に使うのがいいの? 逆にどんな時には使っちゃダメなの? がわからなくなるのでまとめてみました。
まずはよく使うFABから進めて、今後他のComponentについても記事にしていこうと思っています。
floating action buttonとは
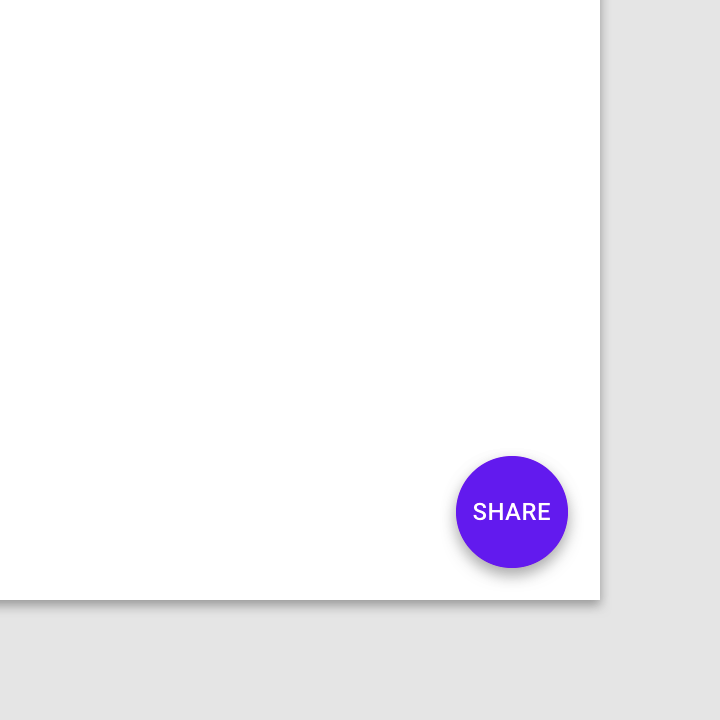
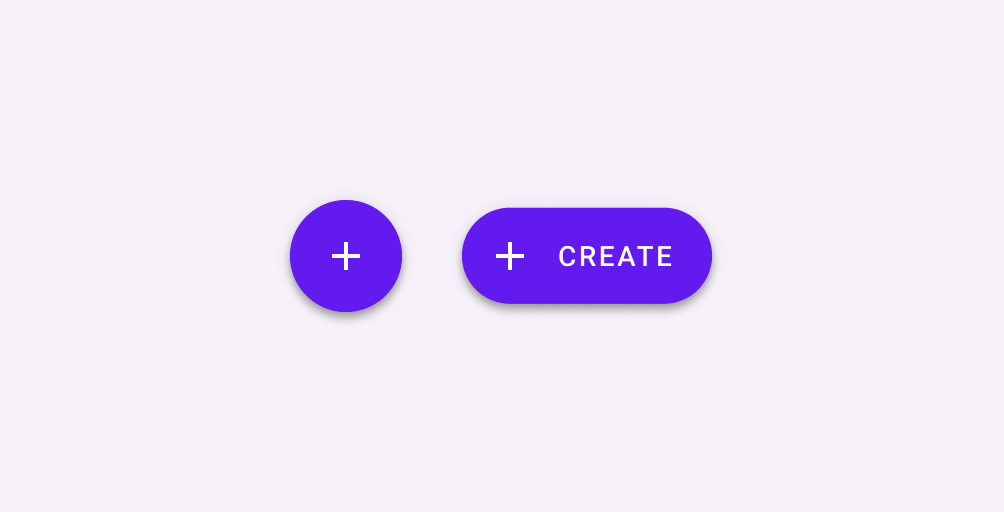
floating action buttonで通称FAB。
主に画面の右下に設置され、画面の主要なアクションを表しています。

有名なアプリではTwitterのツイート作成ボタンがこれだったりします。
どんなときに使うの? どんなときに使っちゃダメなの?
Extended FABもあるよ
アイコンだけではどうしてもその先のアクションを説明できない......
かと言って不明瞭なアイコンをFABにいれるわけにも......
そんな時にはExtended FABを使用することで、アイコン+文字のFABを設定することができます。

| 画像 | 解説 |
|---|---|
 
|
アイコンを入れる際には左から右へ表記する言語の場合は左側に、右から左へ表記する言語の場合は右側に配置します(テキストのスタート手前にアイコンが置かれる) |
 |
アイコンなし、テキストオンリーでもOK! |
 |
逆にアイコンだけはアウト! 大人しく通常FABを使いましょう |
 
|
テキストをどうしても短くできない場合は短縮してもOK(上画像)。ただし折り返して2行以上で表示させるのはアウト!(下画像) |
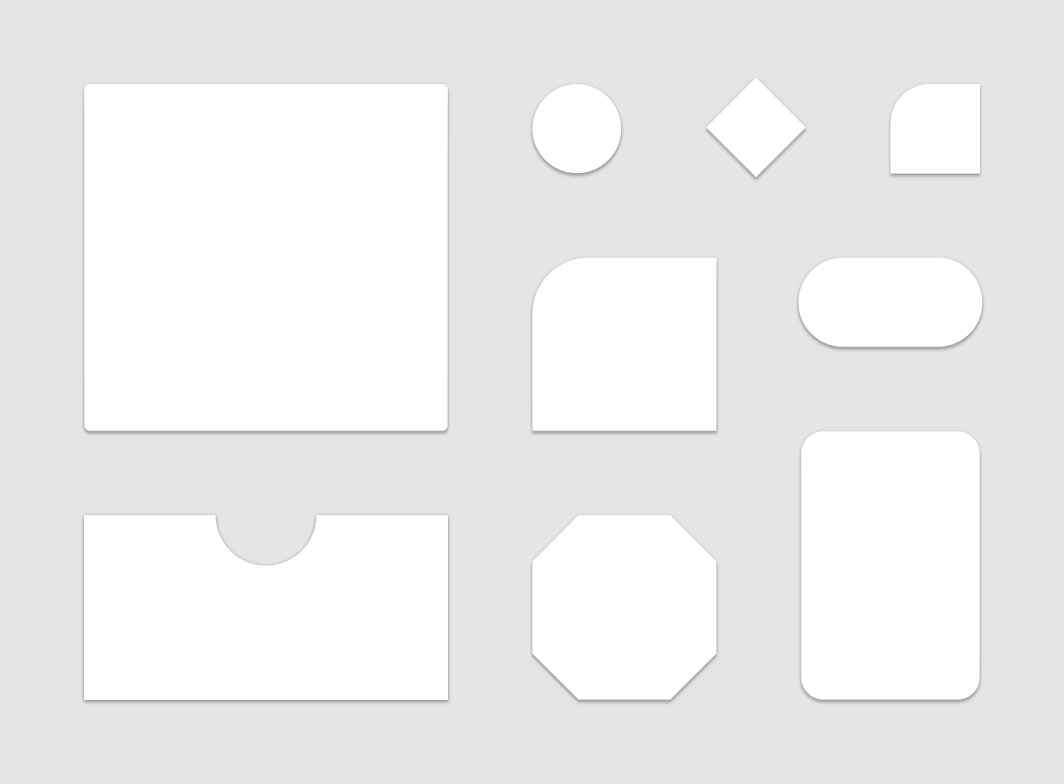
形に決まりはない......けど

ボタンの形は色々あります。丸以外はあまり見慣れないかもしれませんが、どんな形にしても問題ありません。
ただし、ユーザーの操作に悪影響があるもの(ボタンがやたら大きく操作に邪魔、ボタンが細いor小さくてうまくタップできないetc...)にはしないようにしましょう。
Material Design 3でのデザイン変更
| Material 2 | Material 3 | 解説 |
|---|---|---|
 |
 |
デフォルトのボタンデザインが角丸の四角になっています |
 |
 |
Extended FABも同じく角丸の四角デザインに。また、FABとExtended FABの高さが等しくなっています |
終わりに
アプリで見かけることの多いFABについてまとめました。
制約が多いように感じるかもしれませんが、逆にガイドラインを守ることで使用場面の明確化や管理のしやすさに繋がっていくと思います。
こちらの記事はMaterial Design公式ページの説明を参考にしていますので、興味のある方や他のComponentsも待ちきれないぜという方はぜひ下記参考リンクからご参照ください。