概要
- 部内の雑談で使用する目的でトークテーマ生成ツールを作成
- お題にバリエーションを持たせるために、スロット形式を採用
- スロットアニメーションのイージングを工夫
- 本稿では、スロットの動作説明、イージングについて解説
できたもの
実装した機能
はじめに
自己紹介
私は今年(2022年)の9月、ニジボックスに、フロントエンドエンジニアとして入社いたしました。
Web業界は、ほぼ未経験です。
現在は、HTML(pug), SCSS, Vanilla JavaScriptを業務で使用しています。
作成経緯
私が所属しているチームでは、「井戸端会議」と称して、
メンバー同士が、メンバーそれぞれのタスクの情報共有や、軽い雑談を行う場が設けられています。
雑談のお題を決定するのに、web上のトークテーマ生成ツールを利用していました。
ところが最近お題が被り、おととい話した話題で今日も雑談する、ということが起こるようになりました。
雑談のマンネリ化を防ぐため、また自身の自学のために、トークテーマ生成ツールの制作を開始しました。
なぜスロットか
実は私の同期の方もトークテーマ生成ツールの制作を検討されていました。
その方から「文章を構成する各単語(名詞、形容詞など)をいくつか登録し、ランダム表示すれば実装できそう」というアイデアをいただきました。
通常の円形ルーレット表示でこれを実現しようとすると、画面がかなり大掛かりになりそうでしたので、
比較的コンパクトに収まるスロット表示にしようと考えました。
スロットアニメーション
スロットの動作自体は非常に単純です。
リールの構成要素(今回はspan)をflexboxで縦並びに整列させます。
それをtranslormY()関数で上下に移動させています。
以下のデモでは、「GO」ボタンを一度押すと枠内の数字が下方向にスライドして最終的に「9」が表示されます。
もう一度「GO」ボタンを押すと枠内の数字は「0」に戻ります。
See the Pen Slot_1 by kokubo (@t_kokubo) on CodePen.
リール追加
スロットに任意の文字列を表示するために、スロットアニメーションの手前でリールの構成要素を追加する処理を実装します。
以下のデモはスロットアニメーションと同じ挙動です。
しかし、初期状態で存在するリールの構成要素は「0」のみです。
「GO」ボタンを押すと1~9までの数字のspan要素が先頭から、最終的に降順になるよう追加されていきます。

See the Pen Slot_2 by kokubo (@t_kokubo) on CodePen.
putText()
element.insertAdjacentHTMLメソッドを利用して、リールの構成要素を追加します。
今回は、スロットの文字のスライド方向が下です。
そうなるとリールの構成要素は、初期表示の文字の上に追加していく必要があります。
従って、第一引数positionを"afterbegin"に設定しています。
// リール用のコンテナ
const content = document.querySelector(".itemInner");
// スロットの数字
const numbers = [1, 2, 3, 4, 5, 6, 7, 8, 9];
const putText = () => {
for (let i = 0; i < numbers.length; i += 1) {
content.insertAdjacentHTML(
"afterbegin",
`<span class="itemText">${numbers[i]}</span>`
);
}
};
removeText()
putText()のみでは、「GO」ボタンを押す度にリールの構成要素が重複して追加されてしまいます。
そのため、putText()の手前で、リールコンテナ内の要素を削除する処理を実装します。
このとき、初期状態で表示する数字まで削除されることを防ぐため、
追加削除される数字の要素とはそれぞれクラス(あるいはdata属性)を分けておきます。
// リール用のコンテナ
const content = document.querySelector(".itemInner");
// スロットの数字
const numbers = [1, 2, 3, 4, 5, 6, 7, 8, 9];
const removeText = () => {
const elements = content.querySelectorAll(".itemText");
elements.forEach((element) => {
element.remove();
});
};
リールの順をランダム化
スロットをリール内の要素の順番をランダム化する処理を実装します。
具体的には、予め用意されたリール用文字列の配列から
配列内要素をシャッフルした配列を新たに生成します。
この配列を先ほどのputText()に引数として渡します。
See the Pen Untitled by kokubo (@t_kokubo) on CodePen.
配列内要素をシャッフルする処理は以下サイトを参考にさせていただきました。
イージング
スロットのアニメーションに面白味を持たせるために、CSSのtransitionを調整します。
transition-timing-functionプロパティは"ease-in"、"ease-out"などのキーワード値の他に、
cubic-bezier(0.1, 0.7, 1.0, 0.1)のように関数値を設定することができます。これを使用して、より高度なイージング設定ができます。
{
transition: transform 1.5s ease-in-out;
}
{
transition: transform 1.5s cubic-bezier(0.63, -0.25, 0.41, 1.24);
}
関数の曲線の選定には以下のサイトを参考にしました。
リールの回転開始、終了の両タイミングで逆方向に反動をつけたいと考えました。
今回は、それを再現可能な「easeInOutBack」関数を使用しました。
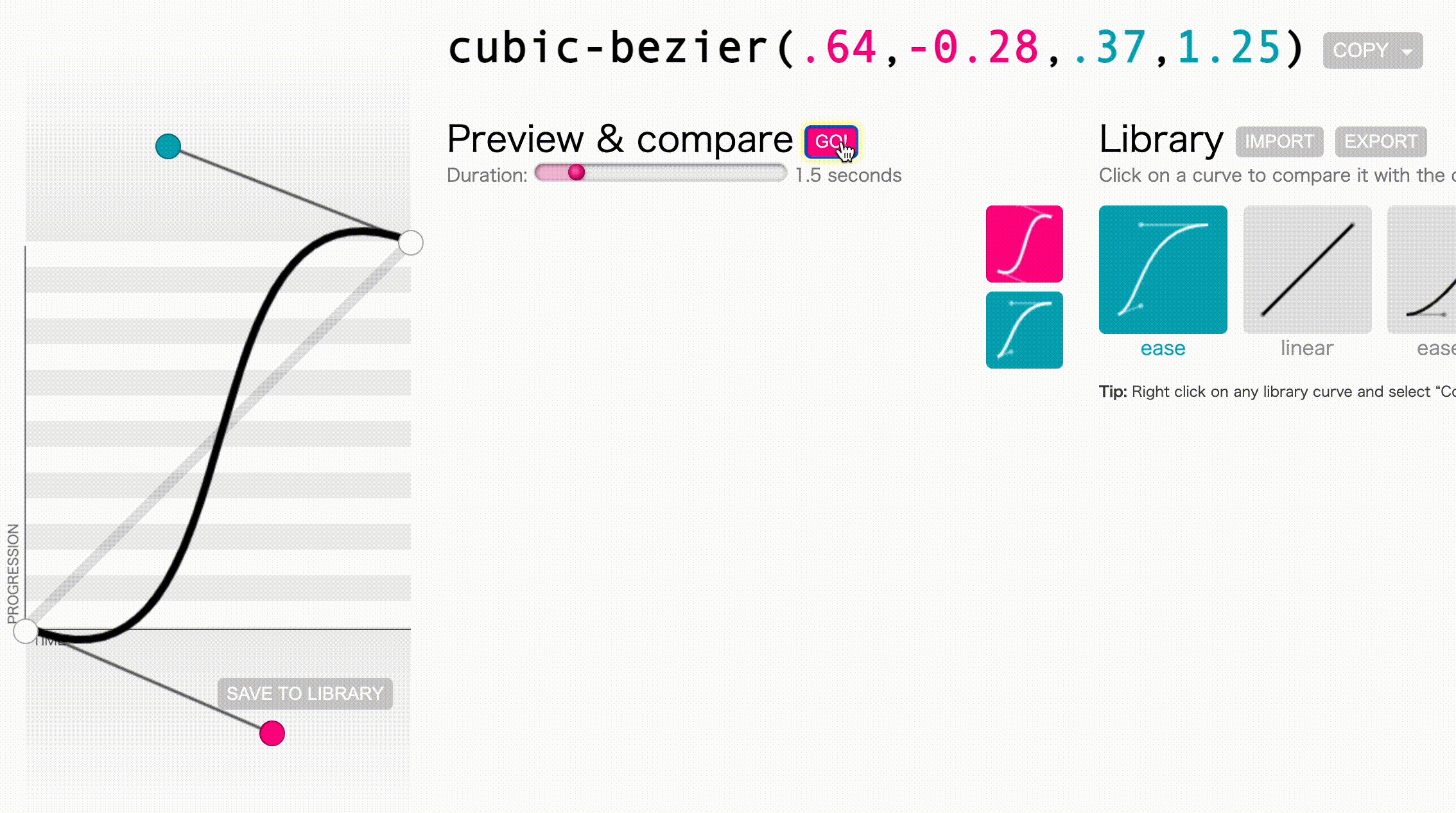
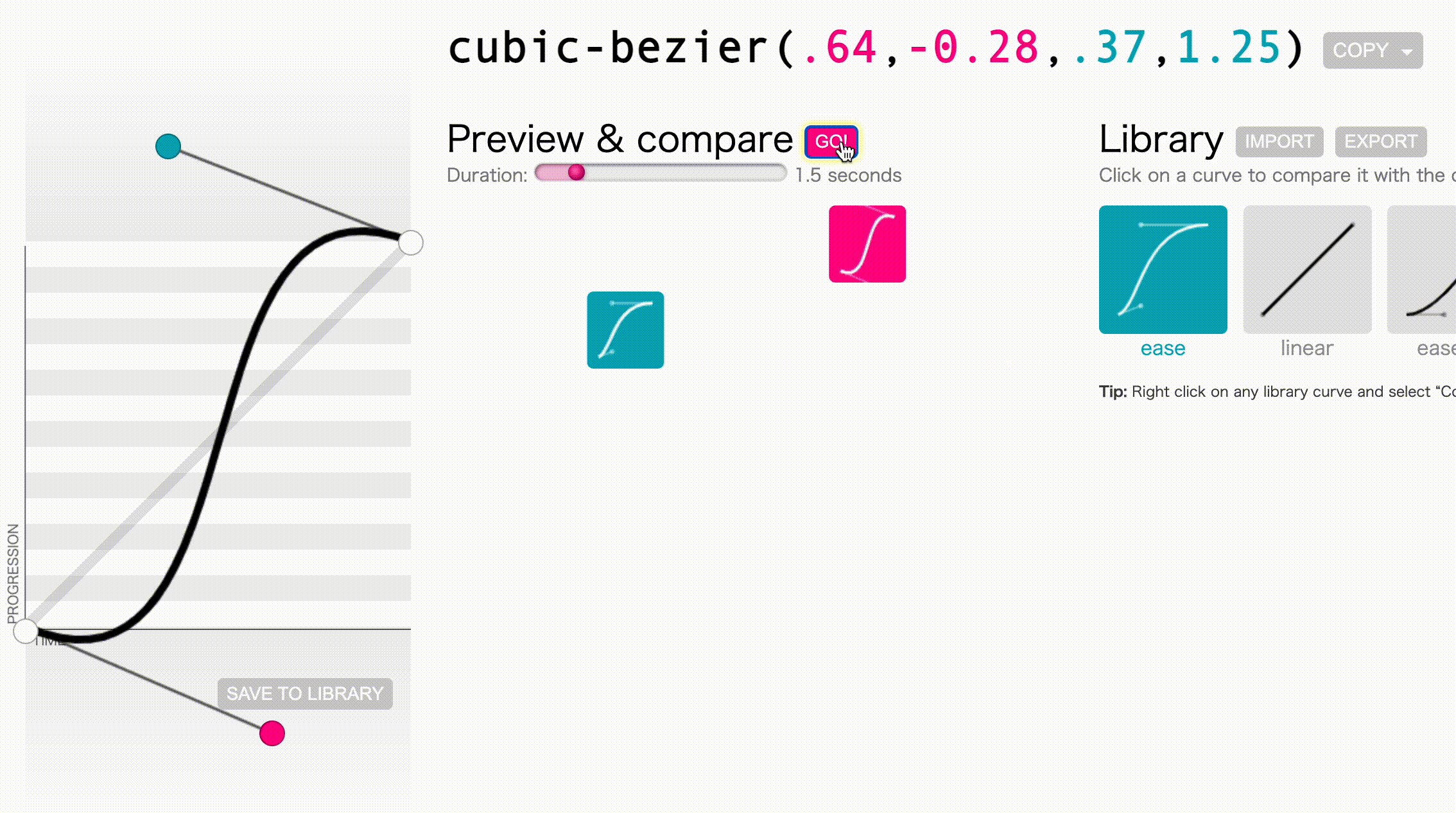
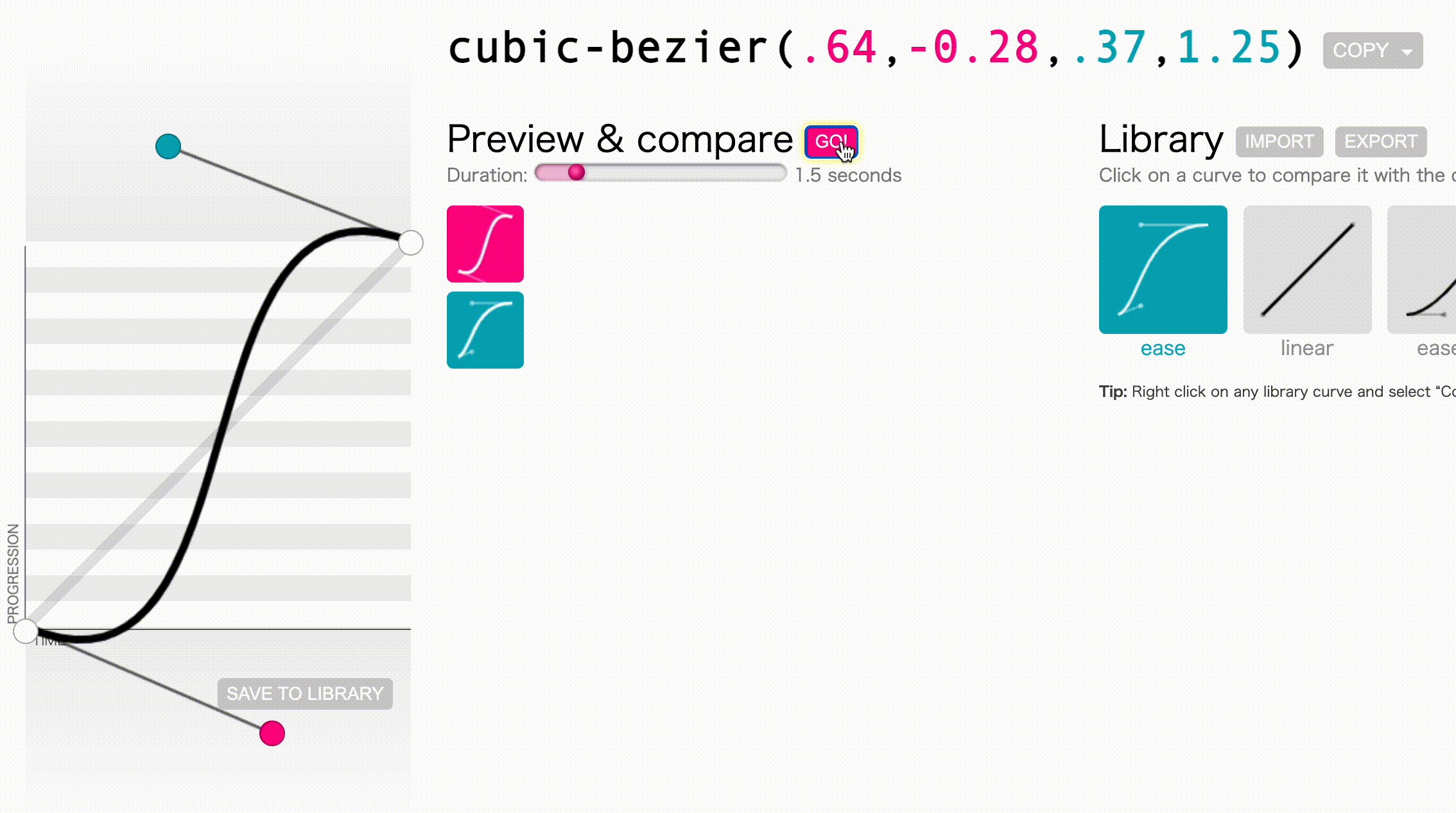
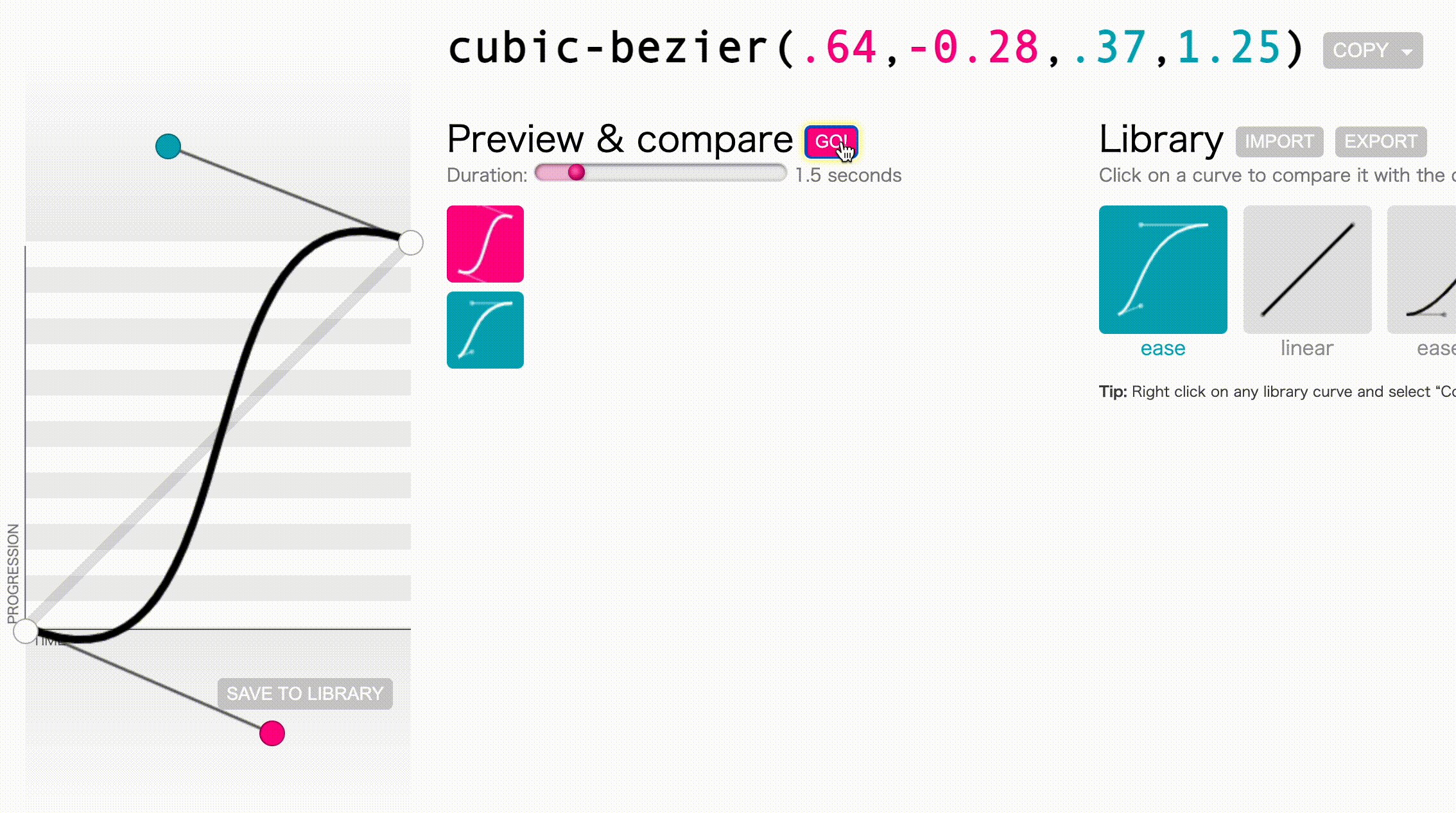
また、関数の曲線を調整するにあたり、cubic-zezierというwebサイトを利用しました。
本サイトは、ベジエ曲線をGUIで編集し、cubic-bezier記法のコードで出力してくれます。
実際のイージングの様子も、スライドアニメーションで確認できるので大変便利です。

イージングを設定した最終的なデモを以下に示します。
あとは、お題を生成するために必要な単語群の数だけスロットコンテナを用意し、
それぞれの文字列の配列を用意すればトークテーマスロットの完成です(動きはできたもののパートをご覧ください)。
See the Pen Slot_4 by kokubo (@t_kokubo) on CodePen.
今後の取り組み
今回は、スロットの動きを固定化する(ユーザーの任意操作ではなく、勝手にストップする仕様にした)ことで実装内容を単純化することができました。
今後は以下の機能実装に挑戦したいと考えています。
- スタート、ストップ機能の実装
- 任意のタイミングでスロットを止めることができるようにしたいと考えています。
- 生成されたお題の文章を自然にする
現状は用意された単語をランダム出力するだけなので、最終的な文章がチグハグになる時があります。
各単語の語尾を自動で調整して文章が自然になるようにしたいと考えています。
(フロントエンド外の技術が大量に必要になってきてかなり難易度高そうですが…)
謝辞
アドベントカレンダーの記事内容の相談に乗ってくださった先輩社員の方、
トークテーマスロットのアイデアをご提供下さった同期の方、
この記事の添削をしてくださったレビュワーの方々に感謝申し上げます。
