開発などでブラウザのCORSを無効化したい時がある。
何度も調べるのは面倒なのでメモ。
警告
本記事に記載している内容はCORSだけでなく、ブラウザの様々なセキュリティ機能を無効化する危険な行為です。
今すぐにセキュリティを無効化しないといけない事情がある場合を除いて安易に実施しないでください。セキュリティを無効化した状態でのインターネット接続など言語道断です。
上記内容、そして本記事に記載している行為を理解している方のみ自己責任でお願いします。
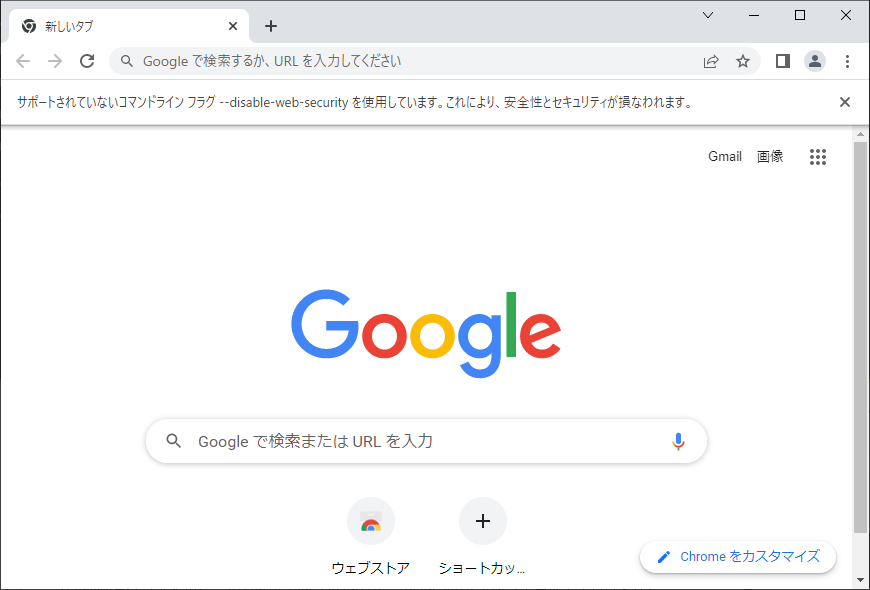
Google Chrome
以下のコマンドでChromeを起動する。--user-data-dirを指定しないと既存の設定でChromeが起動し、セキュリティは有効のままだった。
不要になったらここで作成したデータディレクトリは消せばよい。
<Chrome実行ファイル> --disable-web-security --user-data-dir=<データディレクトリ>
"C:\Program Files\Google\Chrome\Application\chrome.exe" --disable-web-security --user-data-dir=D:\tmp
正しく無効化された場合、下のようなメッセージが表示される。
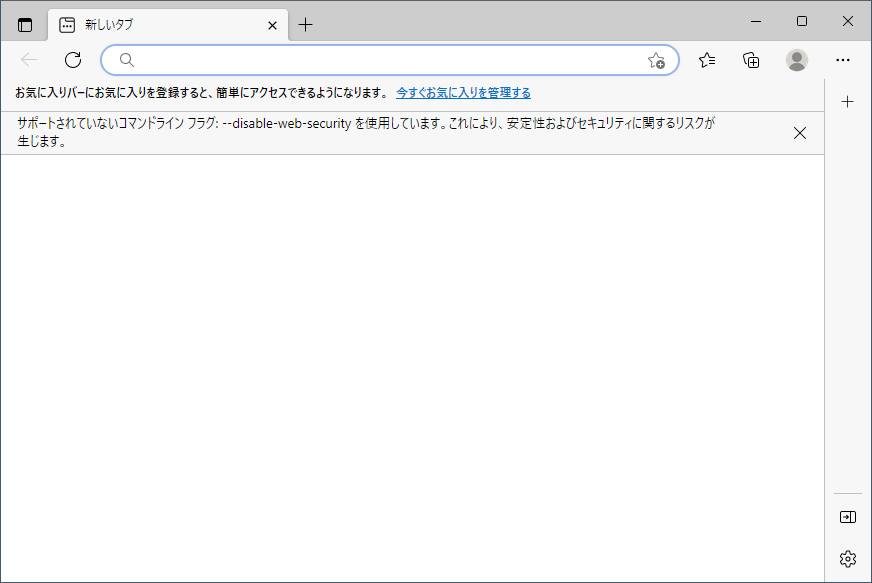
Edge
Chromeと同じく以下のコマンドでEdgeを実行する。--user-data-dirを指定しないと既存の構成でEdgeが起動し、セキュリティは有効のままだった。
不要になったらここで作成したデータディレクトリは消せばよい。
<Edge実行ファイル> --disable-web-security --user-data-dir=<データディレクトリ>
"C:\Program Files (x86)\Microsoft\Edge\Application\msedge.exe" --disable-web-security --user-data-dir=D:\tmp
正しく無効化された場合、以下のような表示となる。
Firefox
アドレスバーにabout:configと打ち込み、設定画面を表示する。警告画面が表示されるが、「危険を承知の上で使用する」というボタンを押下して続行。
画面から以下2つの項目を設定する。2つ目はローカルのHTMLファイルなどを直接開くときに必要となる。
-
content.cors.disable:true -
security.fileuri.strict_origin_policy:false