はじめに
今回は、flutterを使い基本的なToDoアプリの作成を行います。
flutterは初めて使用するためキャッチアップを兼ねて作成します。
①プロジェクト作成
ターミナルにて下記コマンドを実施します。
flutter create [プロジェクト名]
作成完了するとターミナルに下記が表示されるので、案内に従い操作します。
起動前に、画像の箇所をクリックすると、起動するOSを選択できます。
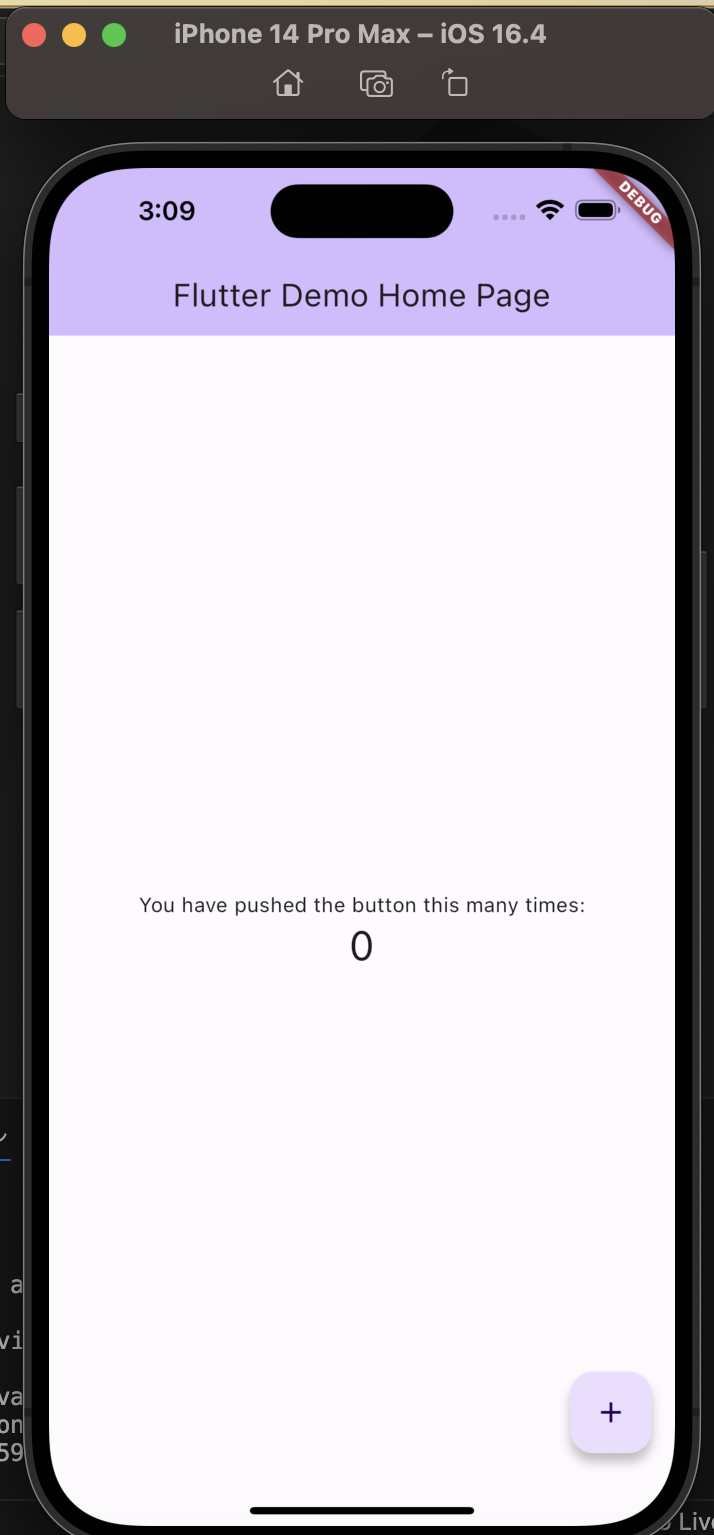
今回はiossimulatorで iPhone 14proを選択し起動します。
②ToDoリスト作成
プロジェクトディレクトリの/lib配下に
main.dart
todo_add_page.dart ・・・ToDoの追加用ページ
todo_item.dart ・・・ ToDoリスト保持コンポーネント
を作成します。
main.dart
import 'package:flutter/material.dart';
import 'todo_add_page.dart';
import 'todo_item.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'ToDoリスト',
theme: ThemeData(
primarySwatch: Colors.green,
),
home: ToDoListPage(),
);
}
}
class ToDoListPage extends StatefulWidget {
@override
_ToDoListPageState createState() => _ToDoListPageState();
}
class _ToDoListPageState extends State<ToDoListPage> {
List<String> toDoList = [];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('リスト一覧'),
),
body: ListView.builder(
itemCount: toDoList.length,
itemBuilder: (context, index) {
return ToDoItem(
item: toDoList[index],
onDelete: () {
setState(() {
toDoList.removeAt(index);
});
});
},
),
floatingActionButton: FloatingActionButton(
onPressed: () async {
final newListText = await Navigator.of(context).push(
MaterialPageRoute(builder: (context) {
return ToDoAddPage();
}),
);
if (newListText != null) {
setState(() {
toDoList.add(newListText);
});
}
},
child: Icon(Icons.add),
),
);
}
}
todo_add_page.dart
import 'package:flutter/material.dart';
class ToDoAddPage extends StatefulWidget {
@override
_ToDoAddPageState createState() => _ToDoAddPageState();
}
class _ToDoAddPageState extends State<ToDoAddPage> {
String _text = '';
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('リスト追加'),
),
body: Container(
padding: EdgeInsets.all(64),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
_text,
style: TextStyle(color: Colors.black),
),
TextField(
onChanged: (String value) {
setState(() {
_text = value;
});
},
),
const SizedBox(
height: 8,
),
Container(
width: double.infinity,
child: ElevatedButton(
style: ButtonStyle(
backgroundColor:
MaterialStatePropertyAll(Colors.greenAccent)),
onPressed: () {
Navigator.of(context).pop(_text);
},
child: Text(
'リスト追加',
style: TextStyle(color: Colors.black),
),
),
),
Container(
width: double.infinity,
child: TextButton(
child: Text(
'キャンセル',
style: TextStyle(color: Colors.black),
),
onPressed: () {
Navigator.of(context).pop();
},
),
)
],
),
),
);
}
}
todo_item.dart
import 'package:flutter/material.dart';
class ToDoItem extends StatelessWidget {
final String item;
final VoidCallback onDelete;
ToDoItem({required this.item, required this.onDelete});
@override
Widget build(BuildContext context) {
return Card(
child: ListTile(
title: Text(item),
trailing: IconButton(
icon: Icon(Icons.delete),
onPressed: onDelete,
),
),
);
}
}
では、起動して機能を確認してみます。
シンプルなToDoリストですが、入門としてはちょうどよい難易度でした。
ここから機能追加で、テキストの編集機能や優先度付け、順番変更などにチャレンジしていきたいと思います。