はじめに
今回は入力する箇所やクリックで操作する箇所を場所で指定する方法を
教えます。
例えばこんなことは開発中にあったりしませんでしたでしょうか。
・クリックするボタンの場所は同じだけど、なぜかクリック出来ない。
・抽出したい場所は同じだけど、中身が毎回変わる
私も過去に上記のような理由で開発が途中で止まることは何度かありました。
でも、どうしていいか分からない。
そんなときに役立つのが、要素を場所で指定する方法です。
是非最後まで見ていただければ幸いです。
場所で指定するとは???
そもそも「場所で指定する」という意味がどういうことか分からないという方も
いらっしゃるかと思います。
場所で指定するとは、要素をname=○○などで指定せずに、
nth-of-type(〇)などを使用して要素を特定するやり方です。
説明ばかりでイメージが付きにくいはずなので、
実際にやってみましょう!!
※今回の画像はver.11で行いますが、ver.10.4やver.10.7でも同じやり方で可能です。
【実際の処理フロー】
今回はWindowsの検索窓に文字を入力するという方法で行っていきます。
①まず入力したい箇所もしくはクリックしたい箇所をDAのレコーダービューで
選択します。

②するとComponentには下記のように「name=ここに入力して検索」という要素が
取得できます。
※このやり方でも入力は出来ます。
しかし先ほど記載した通り、名前(name)が変わるなどが発生すると入力出来なくなります。

③ではここで場所を特定する要素を取得します。
先ほどクリックして要素を特定した場所のHTMLが書かれている箇所を
右クリックします。

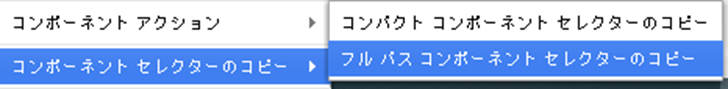
④右クリックするとメニューが表示されますので、
そこから「コンポーネント セレクターのコピー」>
「フルパス コンポーネント セレクターのコピー」を選択します。
※コピーすることでステップが作成されたり、何か起こるわけではありません。
クリップボードに要素がコピーされるだけになります。

⑤④でコピーしたセレクターを先ほど作成したステップのComponentに貼り付けます。
※元々記述されているComponentの中身は消したうえで貼り付けを行ってください。
⑥⑤を行うと、以下画像のようになります。
これで先ほど指定した要素の場所の特定は完了です。

⑦実行すると、先ほどと同じように要素を特定することが出来ます。
【最後に】
ぜひ実際の開発の際に参考にしていただければ幸いです。
最後までご覧いただきありがとうございました。