DMM.com #2 Advent Calendar 2017 の3日目です。
カレンダーのURLはコチラ
DMM.com #1 Advent Calendar 2017
DMM.com #2 Advent Calendar 2017
こんにちは、デザイナーの @t_io です。
今回は、
「ユーザーは、普段DMMサイトをどういう風に使っているのか?」について
拠点の離れたメンバーで、認識合わせのワークショップをした話を紹介させてもらいます。
なぜ、ユーザーフローを可視化しようと思ったのか?
わたしが所属する開発部隊は大所帯でして、複数チームが様々なプロダクトを開発・保守しています。
大所帯なだけあって、自分たちのプロダクトが、
全体フローのどの場所にいて、何に繋がっているのか
みんなの認識が合わせられていませんでした。
これは、なんとかせなならん。
ちなみに、わたしはこれを
「リレーをしているが、コースがどこか分からないうえに、誰にバトン渡していいか分からない状態」
と名付けてみました。
(個人的には、気に入ってます)
ファシリテーター役になりました
善は急げということで、思い立った次の日に
「みんなで、ユーザーフロー可視化したいです」と提案しました。
言い出しっぺの法則が発動し、ファシリテーターをやることになりました。
しかし、スケジュールを考えると、翌日の午前中の1.5時間しか時間が取れません。
(本当なら、2時間ほしい...)
今回の条件として
- 参加メンバーが、東京と金沢で離れている
- 人数が多い(合計10名)
- 時間1.5時間と少ない
- ディスカッションを活発化し、合意形成したい
だったため、ワークショップ形式で進めるのが良さそうです。
というわけで、下記のような準備を行うことにしました。
- ワークショップ設計
- パイロットテスト
ワークショップ設計
まずは、ワークショップの以下項目について明確化していきました。
- 経緯
- 目的
- ワークショップのゴール
- ワークショップの手順
経緯
そもそも、なぜ場を設けるのか。
現状の課題である「リレーをしているが、コースがどこか分からないうえに、誰にバトン渡していいか分からない状態」について
まずメンバー全員で共有して「それは問題だよね...」って思ってもらい
いっしょに下記について認識あわせしよう! と繋げるような流れにしました。
- リレーのコースがどこにあるのか(=ユーザーフロー)
- 誰から誰にバトンを渡せば良いのか(=プロダクト間のつながり)
目的
なにを得たいのか。
詳細は端折りますが、同じミッションに向かってみんなが自走できるようになるため、という内容をお伝えしました。
また、ワークショップ結果が、既存フローを可視化しただけになってしまうと意味がないので、
開発者ではなく、「普段の自分だったら、どうしてるか?」という気持ちで参加してほしいとお願いしました。
メンバーと認識ズレが起こらないよう、経緯と目的は丁寧に伝えるようにしました。
ワークショップのゴール
下記について、メンバー全員が合意するまでとしました。
- リレーのコースがどこにあるのか(=ユーザーフロー)
- 誰から誰にバトンを渡せば良いのか(=プロダクト間のつながり)
ワークショップの手順
手順としては、ざっくりと下記にしました。
- ユーザーフローに対して、プロダクトがどこにカテゴリ分けされるか考える
- 違和感ないか、見直し
- ユーザーの行動に沿って、プロダクト間のつながりを線で引いていく
- 違和感ないか、見直し
今回は、メンバーの拠点が離れていたため、オンライン上でワークショップを実施する必要があります。
なので、社内の誰でも使える、かつ無料の Google Drive の画面描画を使うことにしました。
パイロットテスト
ワークショップ設計をした後に、
重要なステークホルダーの2名にお願いして
考えたワークショップ設計に沿って、通しでファシリテーションを練習させてもらいました。
認識ずれ・不足点・分かりにくい言い回しはないか
考えたワークショップ手順で、目的のゴールが導けるのか、などを検証しました。
結果、ワークショップ設計は問題なし!という結果となりました。
ただ、一部フィードバックがあったので修正と、
最後、わたしの締めの言葉がモタモタして嫌だったのでカンペを作って
明日の本番に備えることにします。
後から気づきましたが、このパイロットテストで、
重要なステークホルダー2人と事前の認識合わせが行えたことも大きかったな、と今は思います。
ワークショップ当日
当日は、基本的に前日にやったことを、なぞっていく形になります。
(前日練習したおかげで、すこしだけ気が楽)
今回、ファリシテーターとして一番気をつけなきゃいけないことは、
メンバーが「開発者目線」の発言をしたら「エンドユーザー目線」の言葉に言い換えて、軌道修正することでした。
たとえば、
「お問い合わせページって、マイページから繋がってるよね〜」
↓ (言い換え)
「普段の自分は、マイページに来たあと、お問い合わせしたい時があるってことですかね〜。どういうときですか?」
なので、当日わたしの発言は、
「普段の自分だったら、どうしていますか?」
ほぼコレのみでした。
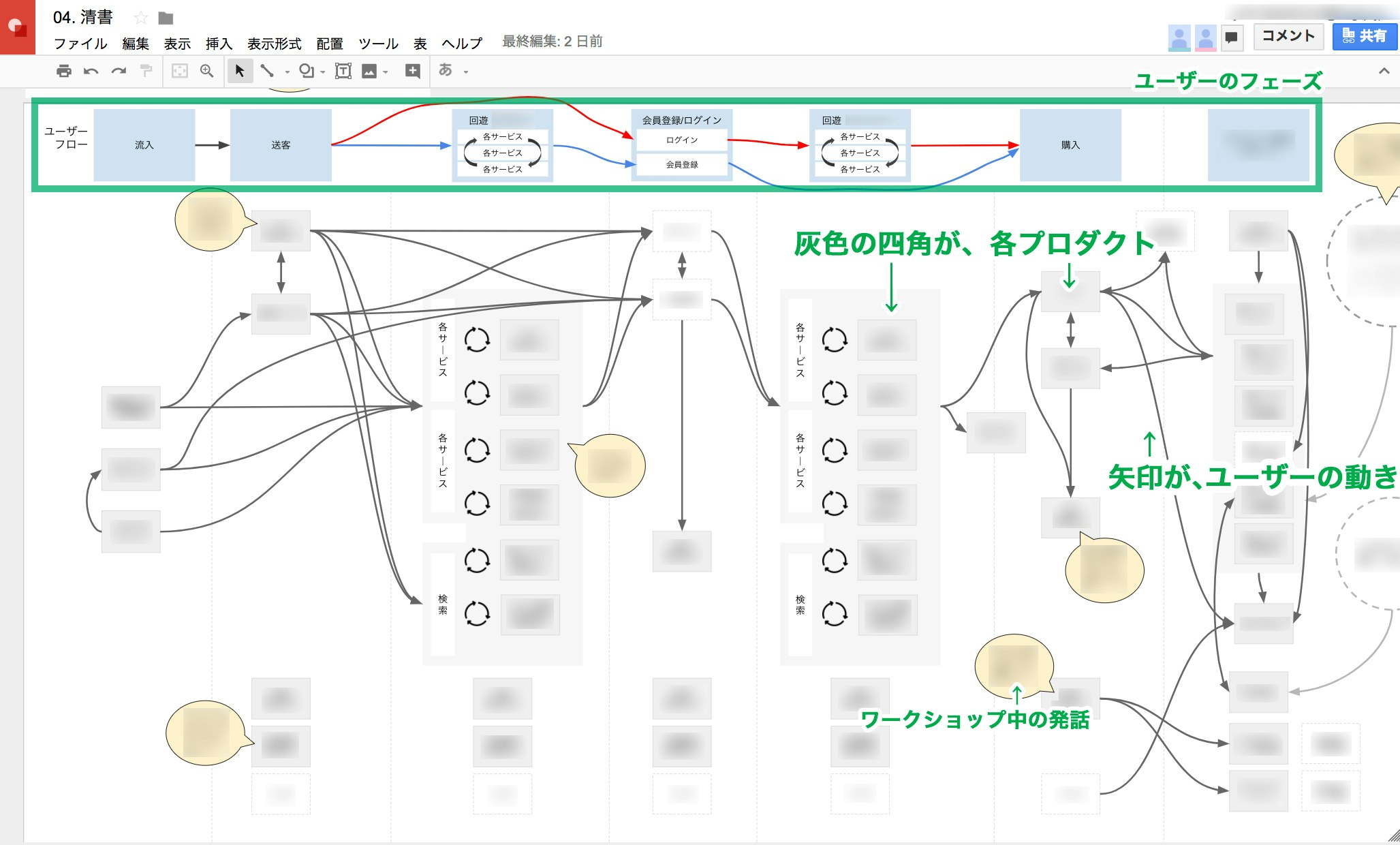
そのほかは、みんなの意見を聞いてGoogle Drive の画面描画を編集していくことくらいです。
- リレーのコースがどこにあるのか(=ユーザーフロー)
- 誰から誰にバトンを渡せば良いのか(=プロダクト間のつながり)
が可視化できたかなぁと思います。
(簡易版カスタマージャーニーマップみたいなものです)
可視化できたのもよかったですが、
やはり其れ以上に、参加メンバーで認識統一できたのが大きいですね。
ここの合意がとれたのであれば、
特定プロダクトのみの視点で局所的に考えることが無くなるので、
この後控えているタスクが、とてもやりやすくなる(はず)と思います。
なお、念のため Googleアナリティクス で、
ワークショップで作成したフローと、実ユーザーフローに乖離がないか検証しましたが、
ほぼ問題ありませんでした。
さいごに
デザイナー達でユーザーフローを可視化することは多いのですが、
エンジニアの方も交えて行ったのは初めての試みでした。(緊張した)
今後、会社として「小さな組織化」を進めていくときに、
デザインプロセスを透明化しないとなーと思っていたので、
とても有意義な仮説・検証になりました。
ワークショップに参加いただいたみなさんも、とても協力的で助かりました。
ありがとうございます。
反省点としては、
- 実施後にフィードバックを得る方法を考えていなかった
- 参加メンバー全員に、話を振れなかった
- 若干、納得してない人もいるっぽい?(もっと時間を確保できれば解決できそう)
があるので、今度やるときに気をつけようと思います。
この記事をよんだエンジニアさんがいたら、
なんかデザイナーってこんな事もしてんだな〜って思っていただけると嬉しいです。
とにかく、ほんとに上手くいって安心した!!!!!!!!!!
明日は、 @r548 さんです!