事前準備
-
SlackのIncoming WebHooksを有効化する。
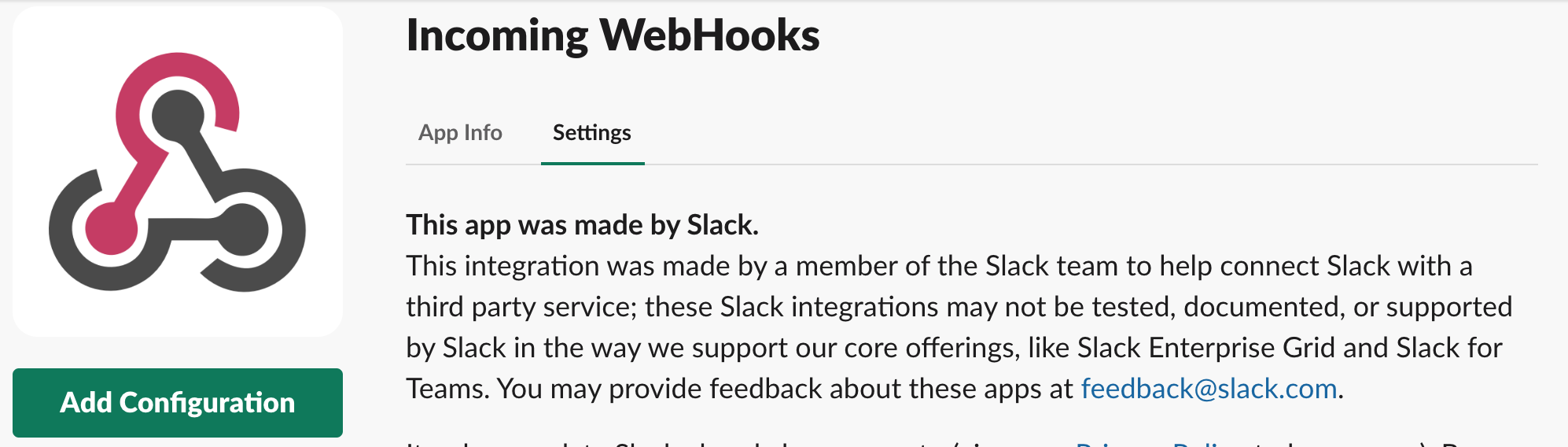
1.「Add Configuration」をクリック

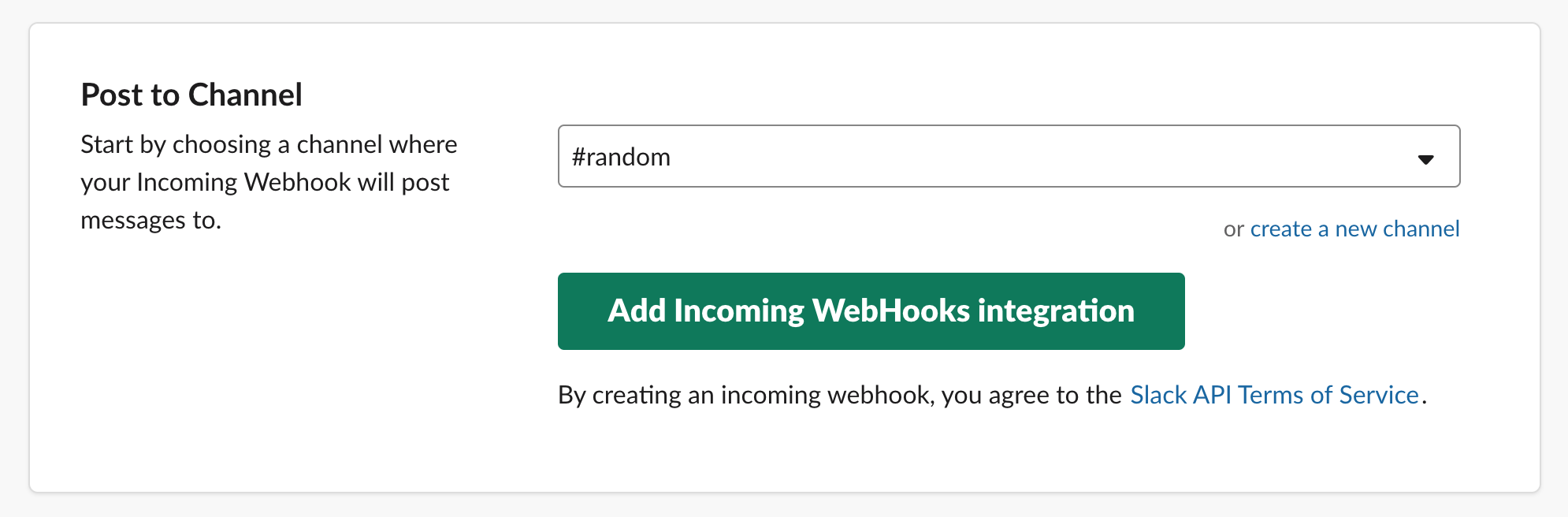
2.「Post to Channel」に投稿したいチャンネルを選択して「Add Incoming WebHooks integration」をクリック

3.「WebHook URL」の発行を確認する (後で使用します)

-
GoogleSpreadSheetに誕生日リストを書き出します。
- Googleにログインし、GoogleSpreadSheetにアクセスします。
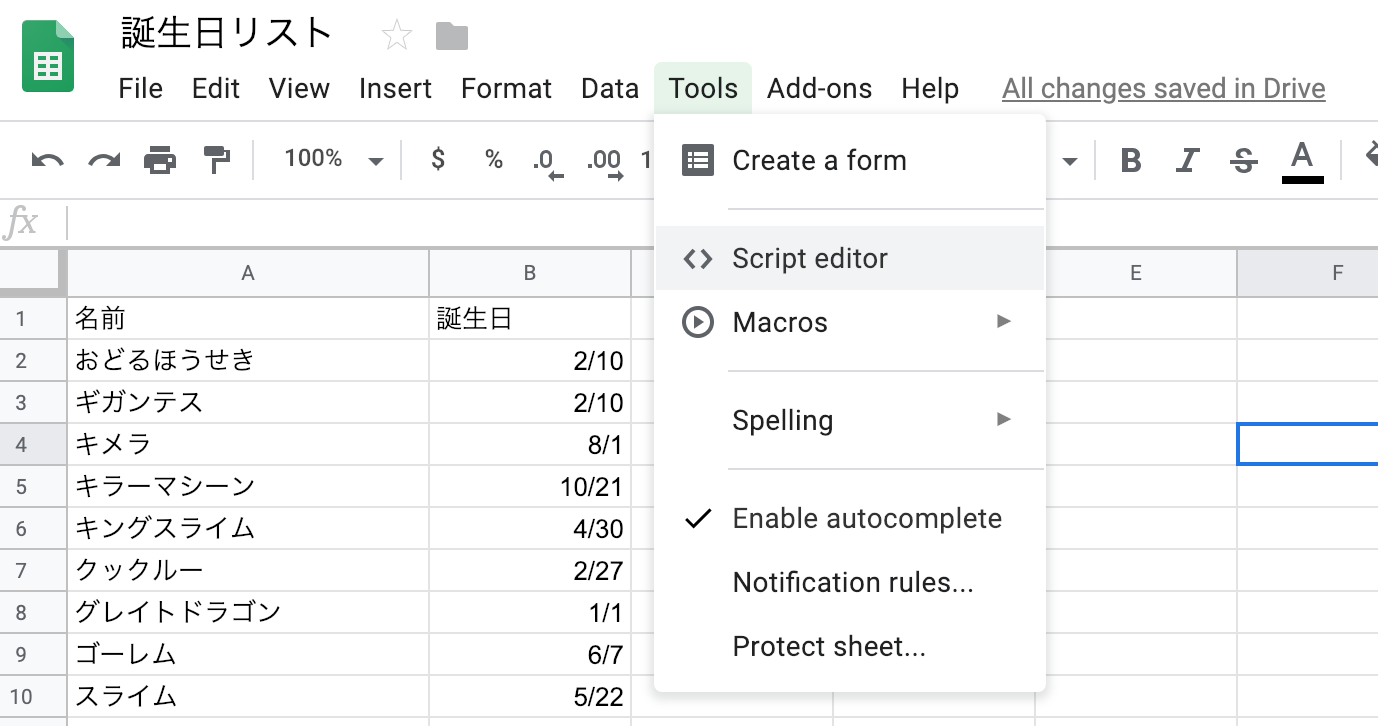
- 誕生日リストを準備します。名前と誕生日(年齢を算出しないため月と日のみ)をシートに記載します。シート名は「birthday」としました。

GoogleActionScriptにSlackに通知する処理を記載します。
-
処理の説明
- 誕生日リストをGoogleSpreadSheetから取得
- 実行する日付と一致している誕生日の人をフィルタ
- メッセージを作成
- Slackに投稿
-
後述するGoogle Action Scriptのコードを以下の手順で保存します。
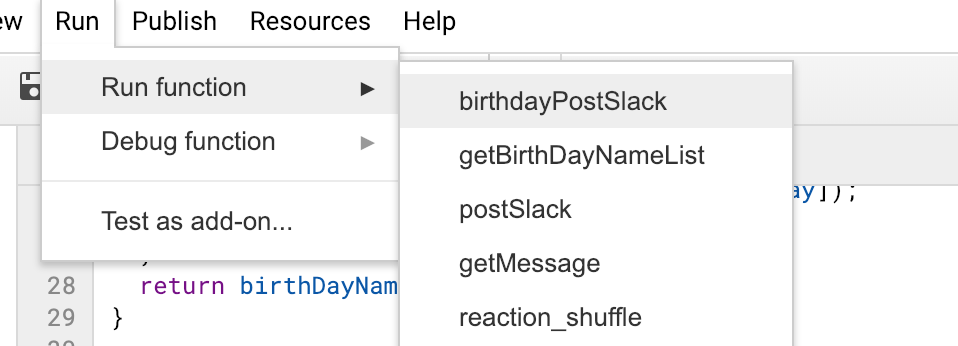
1.Tool → Script editorを選択し、スクリプトエディタを表示します。


2.code.gsと書かれた画面に以下のスクリプトを上書き貼り付けます。

3.function postSlack(name)関数に事前準備の3で取得したWebHook URLを編集します。
-
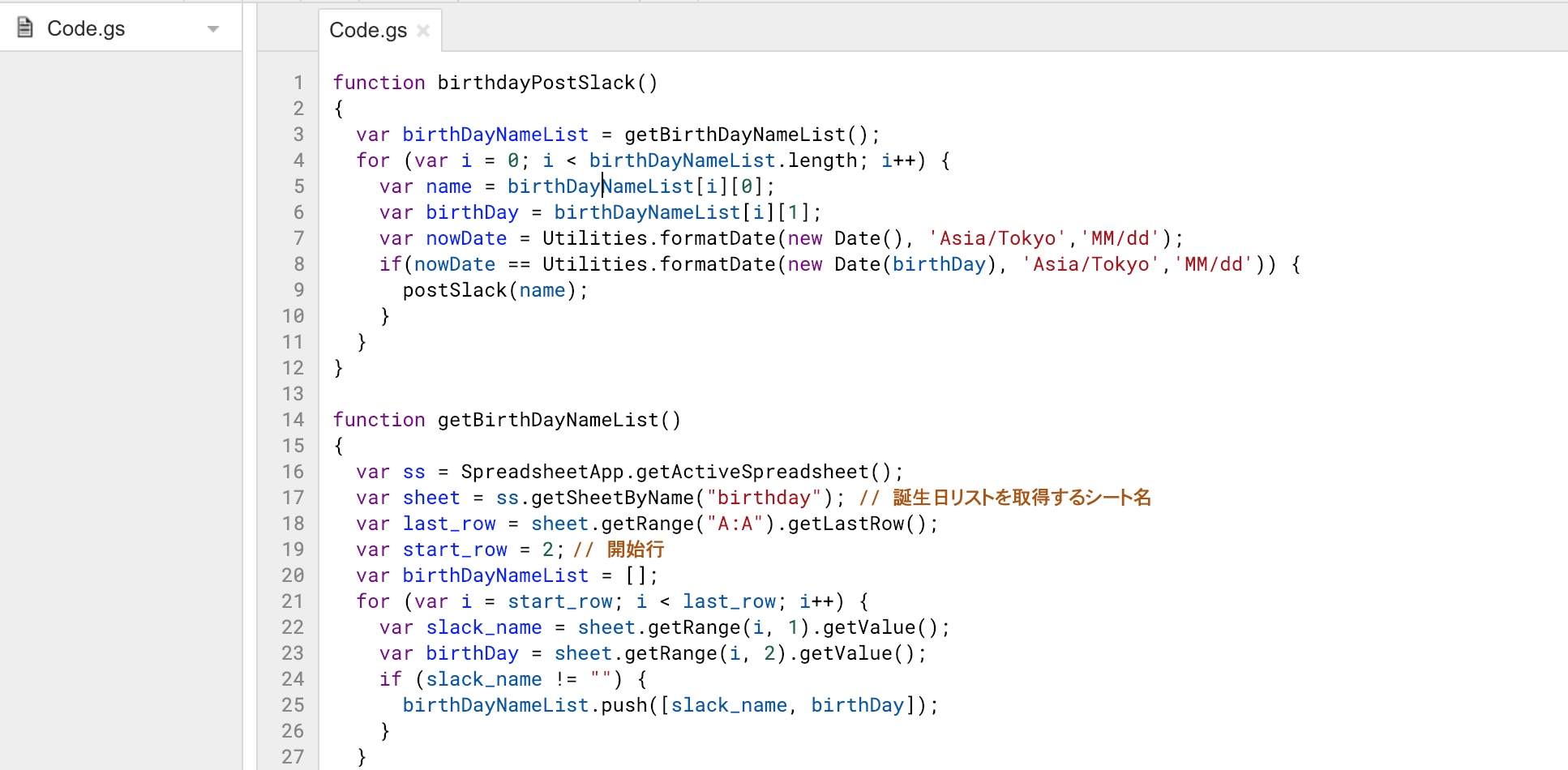
Google Action Script
function birthdayPostSlack()
{
var birthDayNameList = getBirthDayNameList();
for (var i = 0; i < birthDayNameList.length; i++) {
var name = birthDayNameList[i][0];
var birthDay = birthDayNameList[i][1];
var nowDate = Utilities.formatDate(new Date(), 'Asia/Tokyo','MM/dd');
if(nowDate == Utilities.formatDate(new Date(birthDay), 'Asia/Tokyo','MM/dd')) {
postSlack(name);
}
}
}
function getBirthDayNameList()
{
var ss = SpreadsheetApp.getActiveSpreadsheet();
var sheet = ss.getSheetByName("birthday"); // 誕生日リストを取得するシート名
var last_row = sheet.getRange("A:A").getLastRow();
var start_row = 2; // 開始行
var birthDayNameList = [];
for (var i = start_row; i < last_row; i++) {
var slack_name = sheet.getRange(i, 1).getValue();
var birthDay = sheet.getRange(i, 2).getValue();
if (slack_name != "") {
birthDayNameList.push([slack_name, birthDay]);
}
}
return birthDayNameList;
}
function postSlack(name)
{
var payload = {
text: getMessage(name)
};
var url = "https://hooks.slack.com/services/T0GAF04H2/BG40PNXT8/XXXXXXXXX"; // 事前準備の3で取得したWebHook URL
var options = {
"method" : "POST",
"headers": {"Content-type": "application/json"},
"payload": JSON.stringify(payload)
};
UrlFetchApp.fetch(url, options);
}
function getMessage(name)
{
var reactions = [];
for (var i = 0; i < 4; i++) {
reactions.push(':tada:');
reactions.push(':congratulations:');
reactions.push(':blush:');
}
reactions = reaction_shuffle(reactions);
var len = Math.floor(Math.random() * Math.floor(6));
var reactions = reactions.slice(1, len + 2);
var reaction = "";
for (var i = 0; i < reactions.length; i++) {
reaction = reaction + reactions[i];
}
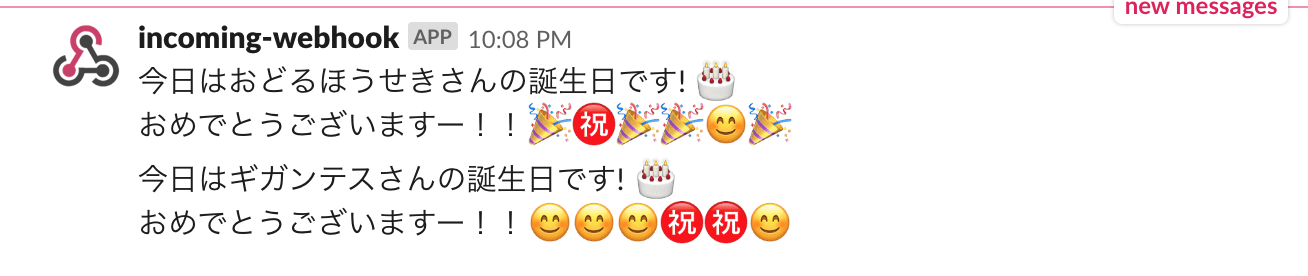
return '今日は' + name + 'さんの誕生日です!' + ' :birthday:' + '\r\n' + 'おめでとうございますー!!' + reaction;
}
Slack通知の自動化
-
トリガーの設定
1.「時計アイコン」をクリック
 2.「トリガーを追加」をクリック
2.「トリガーを追加」をクリック
 3.「時間主導型」をクリックして、「日付ベースのタイマー」、「午前10~11時」を選択して保存
3.「時間主導型」をクリックして、「日付ベースのタイマー」、「午前10~11時」を選択して保存
 4.保存後の画面
4.保存後の画面