gloops AdventCalender 7日目
gloops advent calender7日目です。
どうも、gloopsの今川です。
先輩社員の素晴らしい記事の中、新卒の私が何を書こうか迷いに迷った結果、最近チームのチャットツールにSlackを導入したのでそのことを書こうと思います。
Slackとは
Slackは、![]() アメリカ発のチャットツールです。
アメリカ発のチャットツールです。
他のチャットツール大きく異なるのは、 他サービスとの連携させ、仕事を効率化することができる ことで、SlackAPIにより、他サービスとの連携を自身で拡張することも可能となります。
今回は、私がスケジュール管理などによく利用しているスプレッドシートでの連携方法を紹介します。
スプレッドシートとの連携
スプレッドシート(Google Apps)との連携には、Google Apps Scriptを利用するのが有効です。
Google Apps Scriptとは、GoogleスプレッドシートやドキュメントなどGoogle Apps のワークフローを自動化したり、外部APIと統合するのに用いられるGoogleが提供する サーバーサイド・スクリプト環境 です。
詳しい導入方法はこちらを参照してください。
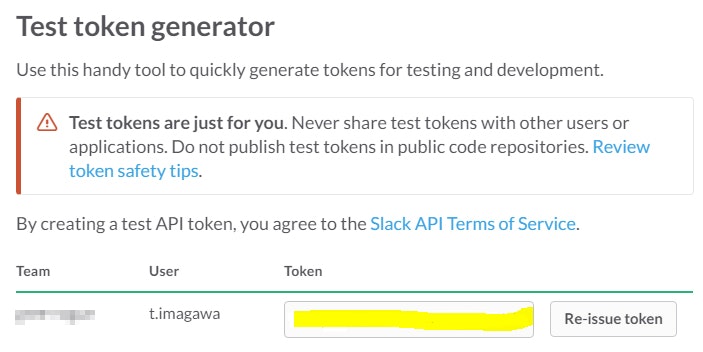
Slack API Test Tokenの取得
Slack APIの Authentication より Generate test tokens を押して、 Token を確認します。
Slack管理用ライブラリの作成
それでは、Slackに通知する用のライブラリを作成します。Slack APIの関数については、Slack API Methodに詳しく書かれています。
まず、下記のコードを見てください。
サンプルコード
function create(token) {
return new SlackManagerApi(token);
}
function chatPostMessage(channel, text, username, icon_emoji) {
throw new Error("このメソッドは直接呼び出せません。createメソッドをコールし取得したインスタンスより呼び出してください。");
}
(function(global) {
var SlackManagerApi;
SlackManagerApi = (function() {
SlackManagerApi.name = 'SlackManagerApi';
function SlackManagerApi(token) {
this.token = token;
if (!(this.token != null)) throw new Error("the token is required");
this.BASE_URI = "https://slack.com";
this.API_ENDPOINT = "" + this.BASE_URI + "/api/";
}
SlackManagerApi.prototype.chatPostMessage = function(channel, text, username, icon_emoji) {
var url = this.API_ENDPOINT+"chat.postMessage";
var parse = 'full';
var method = 'post';
var payload = {
'token' : this.token,
'channel' : channel,
'text' : text,
'username' : username,
'parse' : parse,
'icon_emoji' : icon_emoji
};
var params = {
'method' : method,
'payload' : payload
};
return UrlFetchApp.fetch(url, params);
};
return global.SlackManagerApi = SlackManagerApi;
})(this);
Slack APIの一部を ライブラリ としてClass化しました。
上記 ライブラリ の chatPostMessage が通知を送るメソッドです。以上のようにSlack APIをライブラリ化することでSlackとの連携が可能となります。
ライブラリの利用
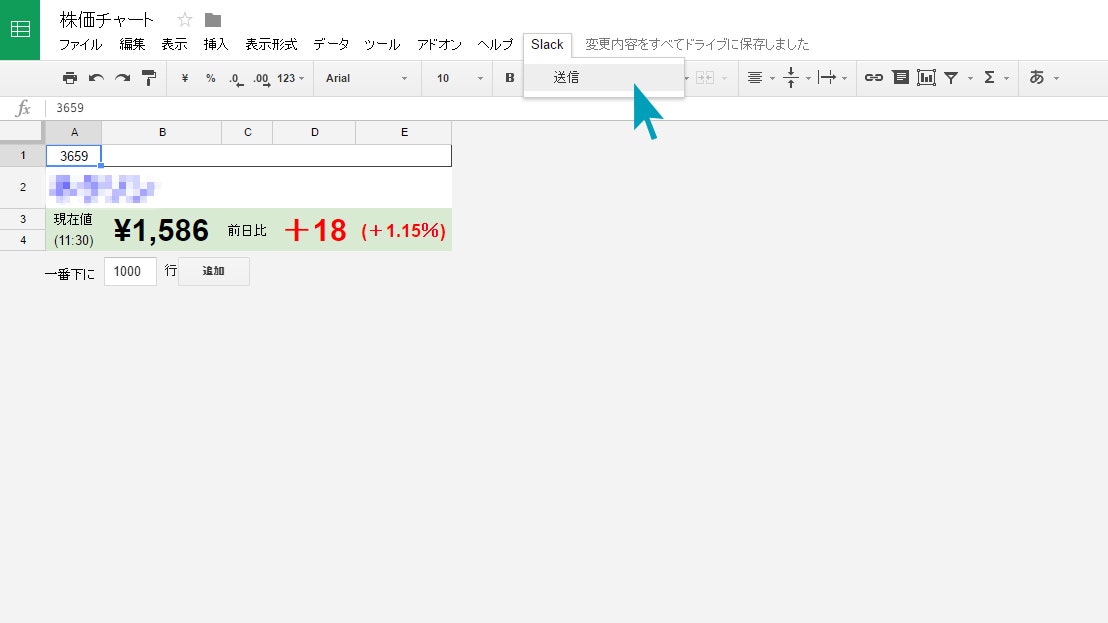
日経平均株価をAPIを使って取得したスプレッドシートより定期的に株価をSlackに通知するGASを作成します。
function onOpen() {
SpreadsheetApp.getUi()
.createMenu('Slack')
.addItem('送信', 'sendStockPrice')
.addToUi();
}
var token = "hoge";
var _manager = SlackManagerApi.create(token);
function sendStockPrice(){
...
//株価の値取得は省略
...
var message = "*`株価のお知らせ`* \n";
message += hogehoge.name()+"の株価"+hogehoge.updateTime()+"は"+hogehoge.stockPrices()+"円です。\n前日比は"+hogehoge.beforePrices()+hogehoge.beforeRatio()+"円となりました。";
_manager.chatPostMessage("#random" ,message ,"株価通知BOT", ":mystanp:");
}
以上で、スプレットシードの情報をメニューバーよりSlackに通知することが可能となりました。
このように、ライブラリを活用することで簡単にSlackとスプレットシートとの連携が可能となります。
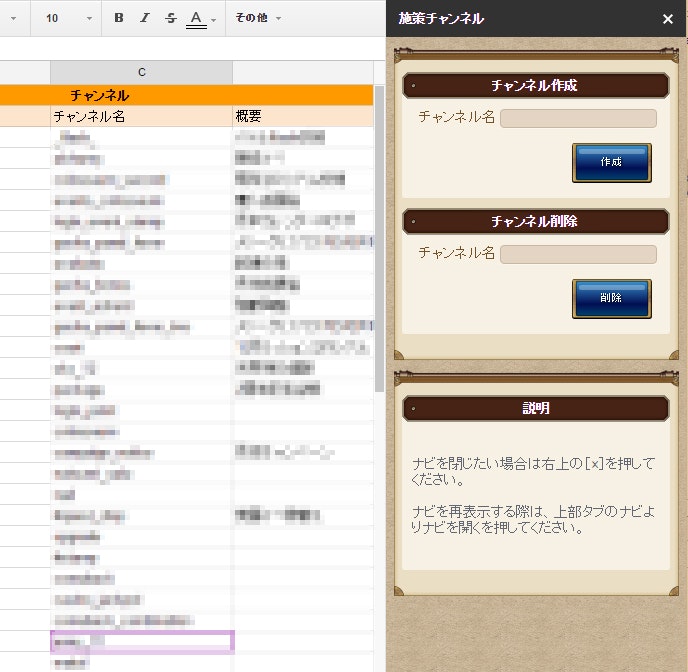
スプレッドシート上からスクリプト実行
スプレッドシート上からスクリプトを実行する方法はいくつかあります。
- スクリプトエディターのメニューの実行から
- 図形にスクリプトを割り当てる
- メニューバーにスクリプトを割り当てる
- トリガやイベントにスクリプトを割り当てる
- Uiオブジェクトに追加した独自HTML内からスクリプトを呼び出す
この中でも、 Uiオブジェクトに追加した独自HTML内からスクリプトを呼び出す は拡張性が高く、サイドバーなどに表示させることでよりカスタマイズされたUIでスクリプトを実行できます。
また、タブ切り替えのイベントは現在のスプレッドシートにはありません。そこで、HTML側で切替判定関数を定期的に実行します。
<script>
$(function () {
setTimeout('updateNavi()');
});
function updateNavi() {
google.script.run.updateNavi();
setTimeout('updateNavi()', 2000);
}
</script>
google.script.run.hogehoge()よりGASのスクリプトをクライアント側から実行することが可能です。上記サンプルコードは、2秒に1回タブの切り替わりを判定し異なった場合のみナビを切り替えるGASスクリプトを実行しています。タブが閉じられると、上記コードも削除され実行されなくなります。
おわりに
GASとSlackには、多くのAPIがあり使いこなすことができれば様々な仕事の効率を上げることが可能となります。チームに取り入れて良かったので紹介致しました。