gloops AdventCalender 4日目
gloops advent calender 4日目です![]()
三日目は社長の池田の スプレッドシートで顔写真付き座席表を作った でした。
普段「株式会社gloops」では、NativeアプリケーションをC#を使ってサーバーサイド(ASP.NET ~~)もクライアントサイド(Unity)も開発していますが、全然関係ないVisualStudioCodeでGo言語環境を作った話をします。
経緯
先日社内でちょっとしたプログラミングコンテストをやるとのことで、並列処理ならGoでしょ(?)
と思ったのでGoでやってみようと考えました。
で、エディタどうしようかなと思ってちょっと調べたらVisualStudioCodeでやればいい感じぽいので、環境をつくってみた話をします
Go言語に関しては素人なので、間違ってたらすいません。という先回り…
手順
ダウンロード
VisualStudioCode
https://code.visualstudio.com/
golang
https://golang.org/dl/
適当にfeatured の項目からDLします
VisualStudioCode設定

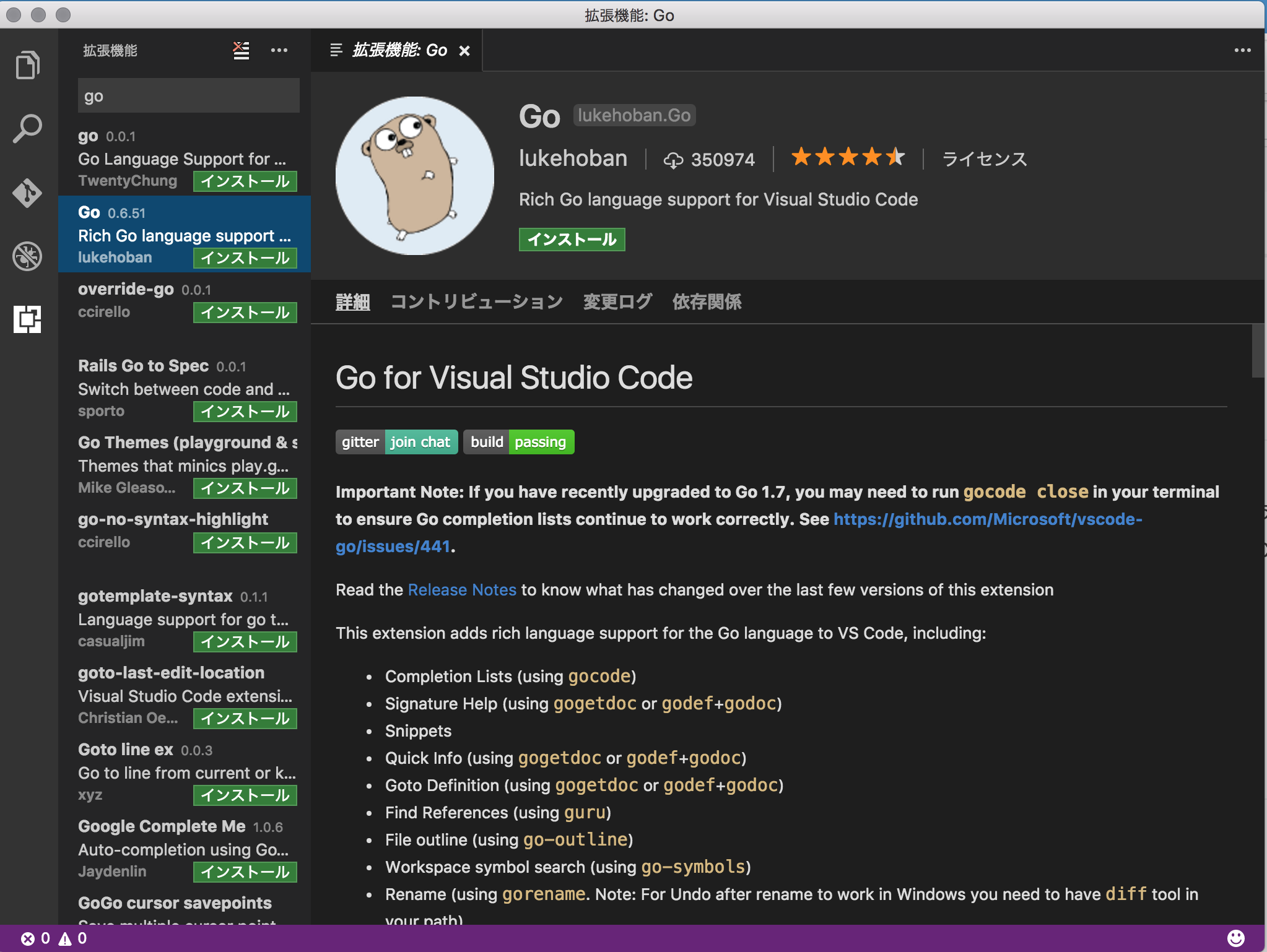
Codeを開いたあと左の下の拡張機能のタブからgoで検索してインストールします。
ディレクトリ構成
https://golang.org/doc/code.html
ここにしたがって、プロジェクトのroot直下に
bin/
pkg/
src/
のディレクトリを作ります。
GOPATHなど
srcの下にディレクトリを切ってhoge.goを置きます。
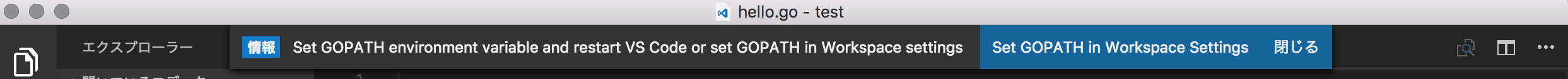
すると上からにゅるっとGOPATH設定してね、と出てきます

Set GOPATH in workspacesettings
をクリックすると、
settings.jsonが開けません、と出るので作成をクリックするとsetting.jsonができるので、ここにrootにするディレクトリのパスを以下のように書きます。
{
"go.gopath": "/path/to/root"
}
でcode再起動
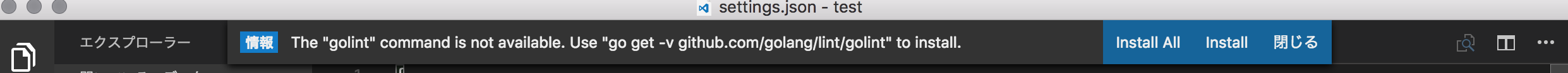
こんな感じにgolintがないですよ、と表示が出るのでinstall ALL します。
すると出力を見ると
Installing 10 tools
gocode
gopkgs
go-outline
go-symbols
guru
gorename
godef
goreturns
golint
gotests
Installing gocode SUCCEEDED
Installing gopkgs SUCCEEDED
Installing go-outline SUCCEEDED
Installing go-symbols SUCCEEDED
Installing guru SUCCEEDED
Installing gorename SUCCEEDED
Installing godef SUCCEEDED
Installing goreturns SUCCEEDED
Installing golint SUCCEEDED
Installing gotests SUCCEEDED
All tools successfully installed. You're ready to Go :).
のように必要なものをいろいろ入れてくれます。
これで晴れてYou're ready to Goになったようです。
機能
普通のIDEレベルの機能が入ってくれます。
- 保存時に毎回formatをかける(lint)
- 変数名を書き換えできる
- メソッドにマウスオーバーで詳細確認できる
- 定義にジャンプ・参照表示ができる
- 常にコンパイルエラーがあったら表示する
- importを自動追加
などなど。
まとめ
基本的に上からにゅるっと出て来るinfoの言いなりになってるだけで開発環境できちゃうので楽チンでした。
VisualStudioCode自体も細かくアップデートされているのでどんどん便利になってますね。
あとプロコン自体はコードがなかなか意図通りに動いてくれなくて苦戦中ですが、触ったことない言語触るのは新鮮で楽しいですね。
明日は 若手フロントエンドエンジニアの @s_ono ちゃんの登場です。