Firebaseを使ってファイル保存&管理機能を簡単に実装するための手順をまとめてみました。
Storage
サーバ側のコードを使わずにユーザーが生成した写真や動画などのコンテンツを保管、提供する事ができる機能です。
今回はファイルアップロードとダウンロード(参照)を試してみます。
ファイルをダウンロード(参照)してみる。
Firebaseコンソールからアップロードした画像ファイルを参照して画面に表示できるようにしてみます。
-
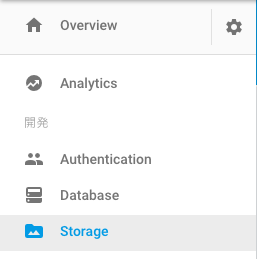
Firebaseコンソールを開き Storage機能を追加したいプロジェクトを選びます。
Firebaseコンソール -
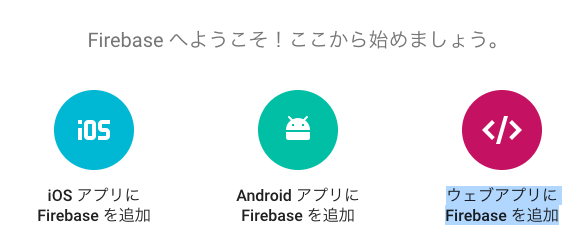
"ウェブアプリに Firebase を追加"を選択して表示される JavaScript を index.htmlに追加する

```
-
htmlにStorageを利用する為のコードを追加していきます。
画像を表示するための領域をhtmlに追加します。<div id="imgSample" style="display:block;width:200px;height:200px;background-color:#c0c0c0;"></div> -
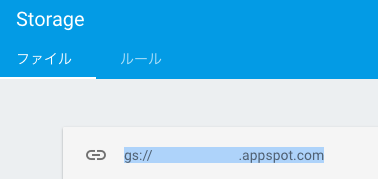
ストレージバケットを Firebase SDK の構成に追加する必要があります。
storageBucket: 'XXXXXXXXX.appspot.com' の部分です。var config = { apiKey: '<your-api-key>', authDomain: '<your-auth-domain>', databaseURL: '<your-database-url>', storageBucket: 'XXXXXXXXX.appspot.com' }; firebase.initializeApp(config); -
アップロードした画像を参照するためのコードを追加します。
//ストレージのルートのリファレンスを取得 var storageRef = firebase.storage().ref(); //ストレージのルートにあるsample.pngのリファレンスを取得 var imgSample = storageRef.child('sample.png'); -
htmlがブラウザにロードされたあと、ストレージからダウンロードして画面に表示してみるコードを追加します。
window.onload = function() { //htmlロード完了したらストレージの画像を表示してみる imgSample.getDownloadURL().then(function(url){ document.getElementById("imgSample").style.backgroundImage = "url("+url+")"; }).catch(function(error) { // Handle any errors console.log(error); }); }; -
ローカル環境で実行して内容を確認してみる
firebase serve
表示される URLをブラウザで開くhttp://localhost:5000 -
セキュリティルールがデフォルトの場合表示されない事を確認する。
403エラーがjavascriptコンソールに出力されている筈です。 -
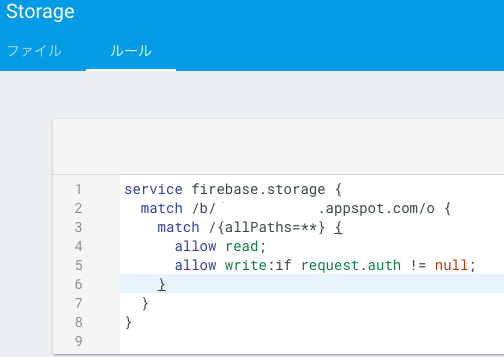
Firebaseコンソールを開き Storageのルールタブを選択する。
ログインせずに参照できるルールを設定してみます。allow read;を追加
-
もう一度ローカル環境で実行して表示してみる。
画像が表示される筈。
ここまでのコードでストレージのファイルを参照する処理を実装することができました。
セキュリティルールの部分は少しわかりにくいかもしれませんが、この機能のおかげで簡単にユーザー毎の画像のアクセス権の制御などの実装もできるようです。
ファイルをアップロードしてみる
ファイルをアップロードするコードを追加して表示できるようにしてみます。
-
<input type="file">をhtmlに追加します。<input type="file" id="btnUpload" value="アップロード"> -
File および Blob API 経由でファイルを受け取って Storage にアップロードするこコードを書きます。
//ストレージへアップロードする var btnUploadChange = function(ev){ //ストレージへアップロードするファイルのパスを生成する var uploadRef = storageRef.child('upload.png'); const f = ev.target.files[0]; uploadRef.put(f).then(function(snapshot) { console.log('Uploaded a blob or file!'); //アップロードしたファイルを表示してみる uploadRef.getDownloadURL().then(function(url){ console.log("imgSample "+url); document.getElementById("imgSample").style.backgroundImage = "url("+url+")"; }).catch(function(error) { // Handle any errors console.log(error); }); }); }; //htmlロードが完了したらボタンにイベントを設定 window.onload = function() { document.getElementById("btnUpload").onchange = btnUploadChange; }; -
ローカル環境で実行して内容を確認してみる
firebase serve
表示される URLをブラウザで開くhttp://localhost:5000 -
Facebookログイン前だとファイルがアップロードできない事を確認する
javascriptコンソールに 403エラーが表示されている筈。 -
Facebookログインをした後、ファイルをアップロードすると表示される事を確認する。
-
デプロイを実行する
firebase deploy --only hosting -
デプロイ成功したら ブラウザで開いてアップロードできるか確認してみる.
firebase open hosting:site
サーバ側のコードをまったく書かずに、ファイルアップロードの実装までできました。セキュリティルールのおかげで、ユーザー認証していない状態だとアップロードできない等の仕組みも簡単に実装する事ができます。