はじめに
- ローコード型超高速開発ツールのOutSystemsPlatform(OSP)のプレゼンやLTで自分がよく使っているデモのシナリオパターンを共有します!
- OSPのプレゼンをすることになったら、このデモの内容を参考にしていただければ幸いです
- Personal環境でWeb/DBアプリをつくります
- メインのデモ部分は20分くらいの長さになると思います
- デモの対象はOSPのことを全く触ったことがない人向けの想定です
- +αと言っているのは、デモをする前の全段で、そもそもOSPとはなどについて話すことも多いと思うので、その部分も最後に別でご紹介します
デモシナリオ
- シナリオ
- 「プレゼン勉強会を記録するためのWeb/DBアプリを作って公開する」というものです
- 内容は大きく次の3つです
- データ
- 2つのエンティティ(テーブル)の作成
- ER図の作成
- 画面
- プレゼン一覧画面の作成
- プレゼン詳細&コメント入力/表示画面の作成
- ロジック
- プレゼンのデータ登録
- コメントの保存機能の実装(コメント入力→DB保存)
- 非同期の画面変更処理の実装(コメント入力内容されたらリフレッシュ)
- 上記、OSPに慣れている方はすぐお分かりかと思いますが、4レイヤーの中の★印3つを意識しています
- Processes
- Interface ★
- Logic ★
- Data ★
1. データ
- 開発ツールである「Service Studio」を立ち上げます
- トップのアプリケーション一覧画面から「New Apprication」 > 「From Scrach」 > 「Reactive Web App」を選択します
説明ポイント
- OSPにおける「Apprication」「Module/eSpace」の概念
- 「Reactive Web」と「Traditional Web」の違い
- お決まりのアプリを作るときの「テンプレート」の存在
- アプリ名や説明、アイコンは適当に(今回はPresentationDemo)と設定し、「Create App」を実行します
- Modeleはデフォルトで、「PresentationDemo」というのができるので、そのまま「CreateModle」を実行すると、GUIのモデリング画面が表示されます
説明ポイント
- ここでGUIの各画面の説明をした方が良いです(初めての人にとっては知らない情報が多いので)
- また、上記4レイヤーの話もここでするとGoodです
- 特にOSPでは、データドリブンとして、まずは「Data」レイヤーから物事を始めることについても触れると良いと思います
- 「Data」レイヤーを選択し、「Entities」 > 「Database」 から 「Add Entity」 を実行します
- 1つ目のEntityの名前は「Presen」とします
- 「Add Entity Attribute」で次のカラムを追加します
- Title (Text)
- Cointents (Text)
- CreatedOn (DateTime)
- CreatedBy (UserIdentifier)
- 2つ目のEntityの名前は「PresenComment」とします
- 「Add Entity Attribute」で次のカラムを追加します
- PresenId (Presen Identifier) ※上記Presenの外部キー
- Comment (Text)
- CreatedOn (DateTime)
- CreatedBy (UserIdentifier)
説明ポイント
- ここで強力な名前解決の話をしましょう(例:名前から型を類推してくれる など)
- お決まりのシステムカラム(CreatedOnなど)やコピペすれば良い件
- ショートカット(ctl/command+nでEntity/Attributeの追加 など)で簡単に操作できる件
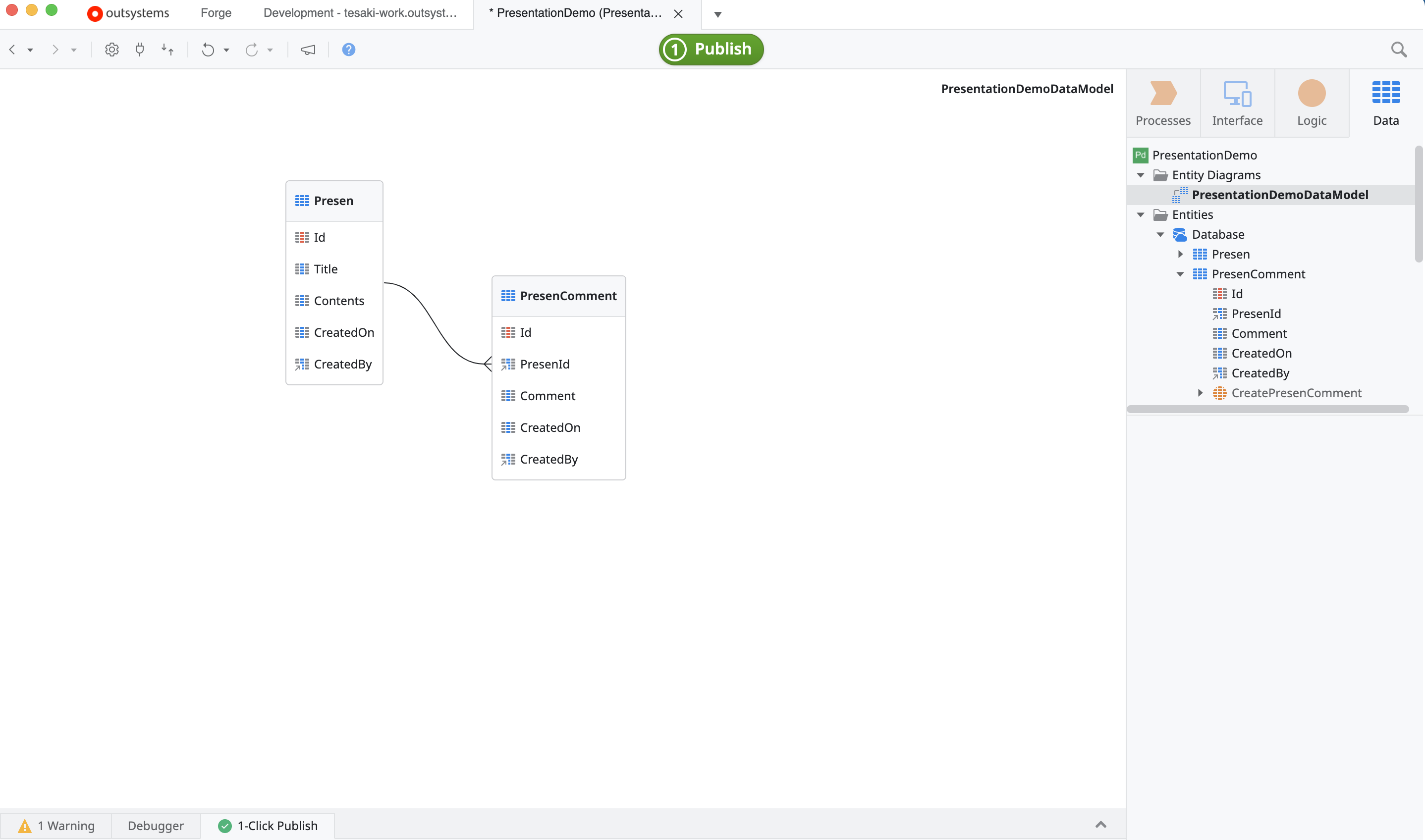
- 最後にERを作成するため、「Entity Diagrams」 からデフォルトで作成されているDataModelを選択します
- 今回は、PresentationDemoDataModelという名前でした
- つくった、Entity2つを画面中央のスペースにドラッグ&ドロップして、ER図を自動生成します
説明ポイント
2. 画面
- 「Interface」レイヤーから「UI Flows」 > 「MainFlow」を選択して画面スペースを表示しておきます
- ここで、改めて「Data」レイヤーを選択し、「Presen」エンティティを選択して画面スペースにドラッグ&ドロップします
- OSPでよく使う、Scafoldings(スキャフォールディングス)を実行しています
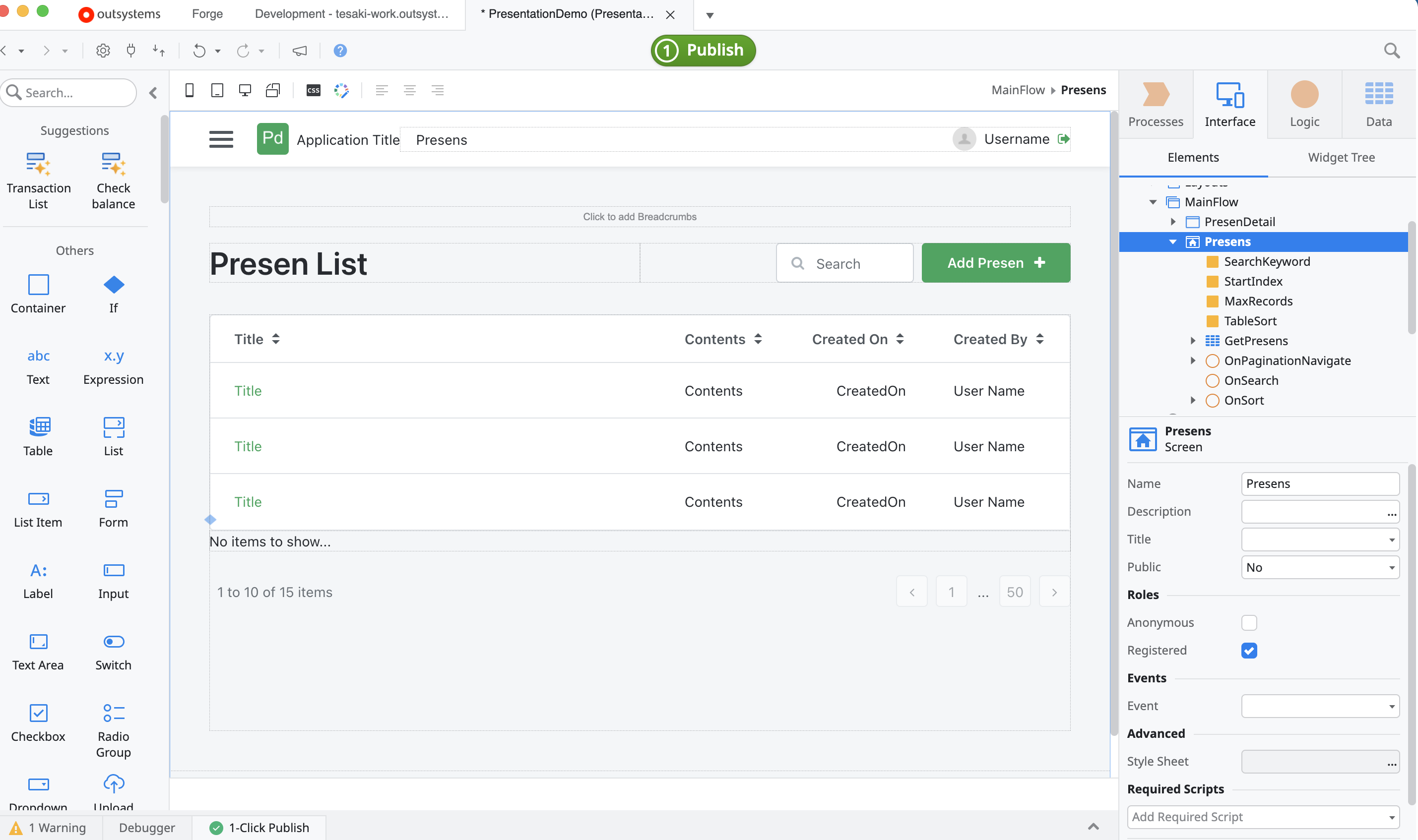
- すると、「Presens」と「PresenDetail」という2つの画面が作製されます
- 試しに、「Presens」を選択して、どのような画面モデリングをするイメージになっているか確認をします
- さらに、「Publish」を実行して、ブラウザから今までの操作で画面とDBが動作することを確認します
- 「Presen」の新規作成や一覧表示/検索をすることが可能になっています
説明ポイント
3. ロジック
-
上記で作成した画面に、「コメントを追加して非同期表示させる」機能を追加します
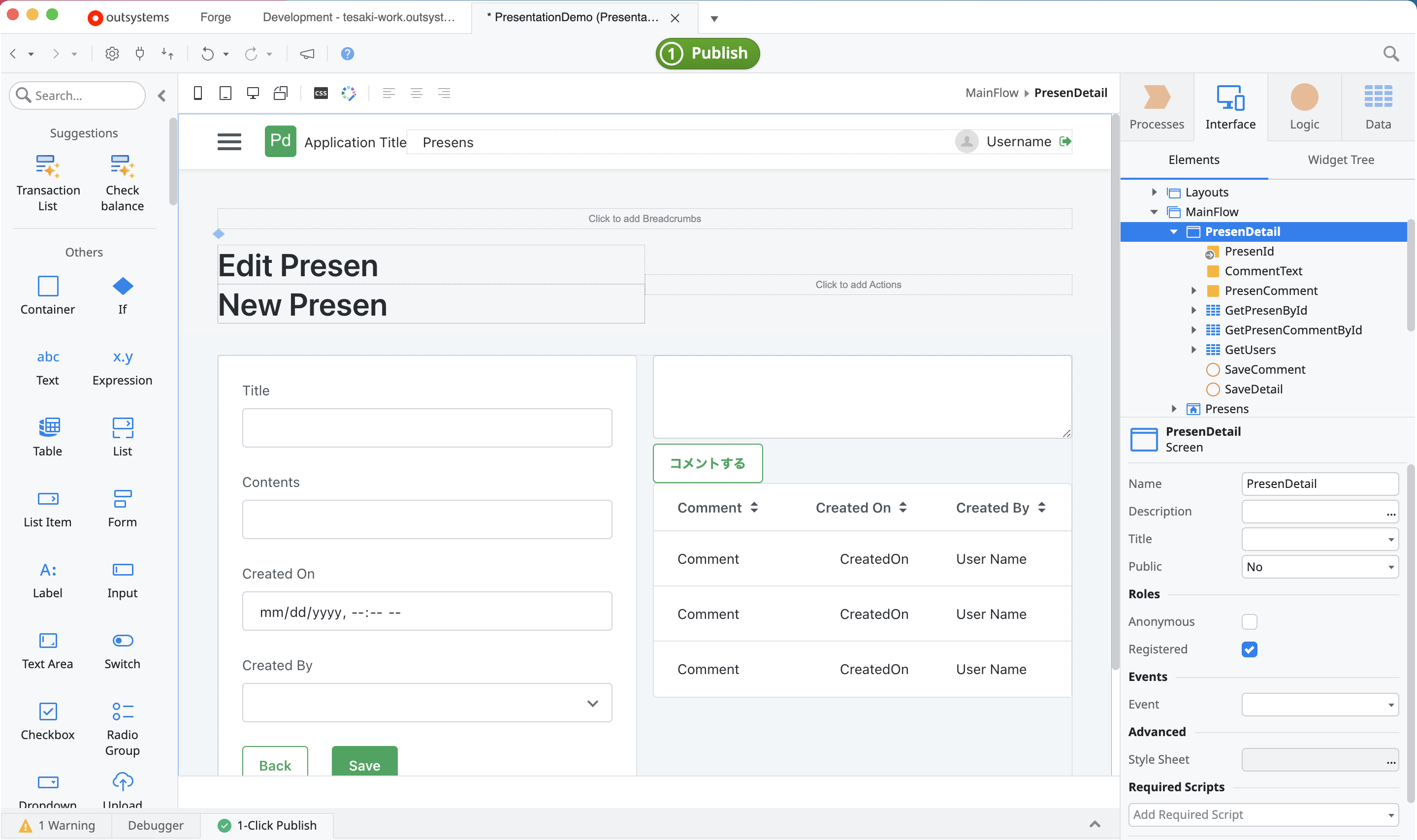
- PresenDetail画面の右側にコメントを入力・表示させるイメージです
-
Service Studioに戻って、「PresenDetail」を選択します
- 画面右側にデフォルトで「Image」のウィジェットが設置されているので、これは邪魔なので削除してしまいます
-
まず、当該エンティティ(Presen)に紐づいているコメント一覧を取得するための、Aggregate(クエリ)を作成します
- 「PresenDetail」を右クリックして「Fetch Data from Database」を実施
- 「Data」レイヤーを選択して、「PresenComment」エンティティをドラッグ&ドロップ
- 「No Filters」となっているところを選択して、Add Filterを実施
- 「PresenComment.PresenId = PresenId」と設定する
- 「No Sorts」となっているところを選択して、Add Sortを実施
- 「PresenComment.CreatedOn」を選択して「Descending」とする ※任意でOK
- ここまでくると、当該Aggregateの名前が最初は「Aggregate1」とかだったのが「GetPresenCommentById」という感じでできていると思います
-
「Interface」レイヤーの「PresenDetail」に戻って、左側のウィジェット一覧から「Table」を画面右側のプレースホルダーにドラッグ&ドロップします
-
右下の「Properties」の「Source」が赤くなっているので、先ほど作成したAggregateの返り値のリスト(GetPresenCommentById.List)を選択
-
「Data」レイヤーを選択して、「PresenComment」エンティティの中の、次の3つのカラムをそれぞれ「Table」にドラッグ&ドロップします
- Comment (Text)
- CreatedOn (DateTime)
- CreatedBy (UserIdentifier)
-
次に、コメント(PresenComment)を保存するためのロジックを作成します
-
最初のうちに、後続処理で利用するローカル変数を作成します
- 「PresenDetail」を右クリックして「Add Local Variable」を実施して、次の2つのローカル変数を作成します
- CommentText(DataType = Text)
- PresenComment(DataType = PresenComment※)
- ※初期作成時に名前を「PresenComment」と入力すると、名前解決してくれて自動でDataTypeが「PresenComment」になります
- 自動でDataTypeが設定されない場合は、手動で設定しましょう
-
「Interface」レイヤーの「PresenDetail」を右クリックして、「Add Client Action」を選択します
- Action名は何でもいいですが、今回は「SaveComment」としておきます
-
左側のウィジェット一覧から「Assign」をドラッグ&ドロップして処理の流れを作っていきます
- Assignでは、次のようにローカル変数「PresenComment」の値をセットします
- PresenComment.PresenId = PresentId
- PresenComment.Comment = CommentText
- PresenComment.CreatedOn = CurrDateTime()
- PresenComment.CreatedBy = GetUserId()
- Assignでは、次のようにローカル変数「PresenComment」の値をセットします
-
「Data」レイヤーの「PresenComment」にある「CreatePresenComment」というアクションをドラッグ&ドロップして、次の処理に加えます
- この時、Sourceが赤くなっている所にローカル変数「PresenComment」を設定します
-
左側のウィジェット一覧から「RefreshData」をドラッグ&ドロップして処理に加えます
- この時、DataSouorceは「GetPresenCommentById」を設定します
-
アクションの最後に、おまけで、ローカル変数「PresenComment」のクリア処理をしてもOKです(今回はそんなに神経質にならなくても大丈夫です)
-
コメント保存を実行するためのボタンを作成します
-
「Interface」レイヤーの「PresenDetail」に戻ります
-
左側のウィジェット一覧から「Button」をドラッグ&ドロップして「Text Area」と「Table」の間に設置します
- 「Button」の表示ラベルは「コメントする」とします
-
コメントするボタンの「Properties」の「On Click」が赤くなっているので、先ほど作成した「SaveComment」を設定します
-
最後にPublishを実行したら、完成です
+αの説明
- デモの相手や目的、時間次第ですが、自分は次のような話をよくデモの全段でします
- ローコード開発とは
- 超高速型開発ツールの説明
- ローコードとノーコードの違いの説明
- ローコード開発におけるOSPの立ち位置
- Forresterの記事をよく引用
- 例: The Forrester Wave™: Low-Code Development Platforms For Professional Developers, Q2 2021
- OSPの4つのコンポーネントの説明
- Service Studio
- Integration Studio
- Service Center
- Life Time
- ローコード開発とは
おわりに
- 上記、手順にしてみると複雑そうに見えますが、OSPに慣れていればすぐに再現&操作可能です
- データ・画面・ロジックと、Webアプリの要素てんこ盛りですが、本当に高速に構築デモをできるので、初見の方も「おおっ!」となることが多く、実施している側も楽しくなります笑
- ぜひOSPのアドボケイト活動の参考にしていただければうれしいです!