今回はUnityのUIにおいて超便利な機能、GridLayOutGroupについて解説します。
今回はScrollViewにGridLayoutGroupを使って、
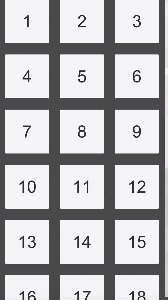
よくゲームで見るこんな感じの図鑑のように、画像などを等間隔に表示することが簡単にできます!
UnityでScrollViewを作る
CanvasScalerのUIScaleModeをScale with screen sizeにして、

Create→UI→Scroll ViewからScroll Viewを作りましょう。
AnchorPresetsから右下のStretchを選び、RectTransformの全ての値を0にしてCanvasと同じ大きさにしましょう。
(Stretchは親オブジェクトから何ピクセル離れるか、というイメージです。今回は全て0にしているので親オブジェクトと同じ大きさですね)

 これで画面いっぱいにScroll Viewが表示されました。
これで画面いっぱいにScroll Viewが表示されました。
今回は縦方向の移動だけで良いとするので、Scroll RectのHozirontalのチェックを外して、Scrollbar horizontalのオブジェクトも削除しちゃいましょう。
さて、ここから本題ですが、ScrollViewのViewPortの子にContentがあります。ここに画像やボタンを配置するのですが、ここで使える便利な機能がGridLayOutGroupです。
GridLayoutGroup
contentにAdd Componentから
・GridLayoutGroup
・Content size Flitter
の2つを追加しましょう。
 最初はこんな感じ。
最初はこんな感じ。
GridLayoutGroupについてそれぞれの機能は公式にわかりやすくのってるので以下参照。
Grid Layout Group - Unityマニュアル
ContentSizeFlitterについては、GridLayoutGroupで指定した子の要素の大きさに合わせて、オブジェクトの大きさを調整するという便利なものです。この2つはセットで使われることが多いです。
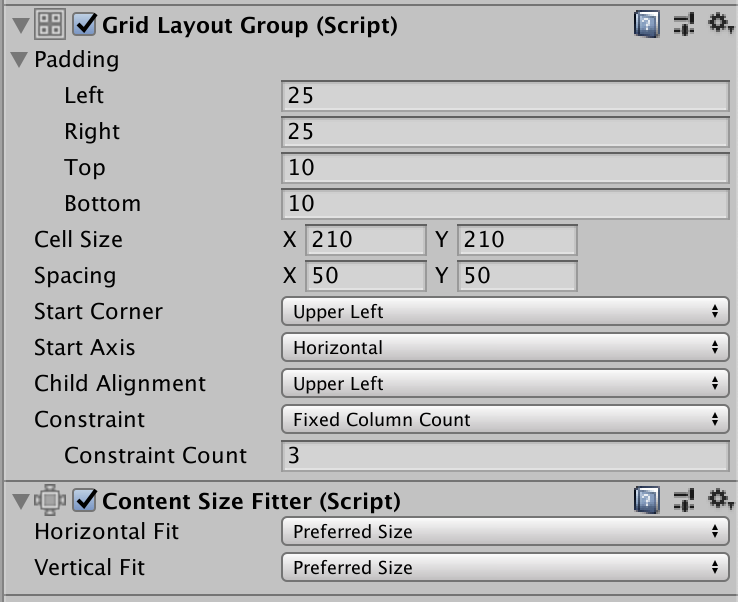
簡単に上から見ていくと、
・Gridの左右25ピクセル、上下10ピクセルは間をあける。
・子のサイズは縦横共に210ピクセル。
・子の要素同士は縦横50ピクセルづつ間隔をあける。
・列数は3で固定する。(Consraint column count)
という感じです。
また、ContentSizeFlitterのFitをPreferred Sizeにするのを忘れずに。これをしないと、Sizeがずれてしまう可能性があります。
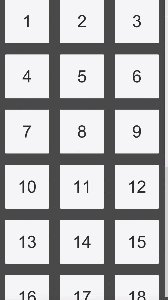
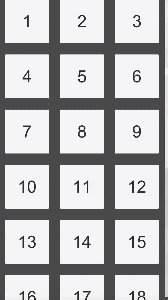
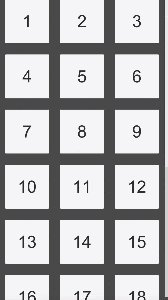
ではどんな感じで並ぶのか見てみましょう。今回は最初のGifのようにボタンを並べてそのボタンに数字を表示してみます。
以下のコードをオブジェクトにアタッチして、
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class Create : MonoBehaviour
{
public RectTransform contentRectTransform;
public Button button;
private void Start()
{
for(int i = 1; i <= 30; i++){
var obj = Instantiate(button,contentRectTransform);
obj.GetComponentInChildren<Text>().text = i.ToString();
}
}
}
contentRectTransformの部分にContentを、buttonの部分に作成したボタンをいれてあげれば、完了です!
自分でCellSizeやSpacingなどをいじって、間隔や要素の大きさなどを変更してみましょう!
以上です!!