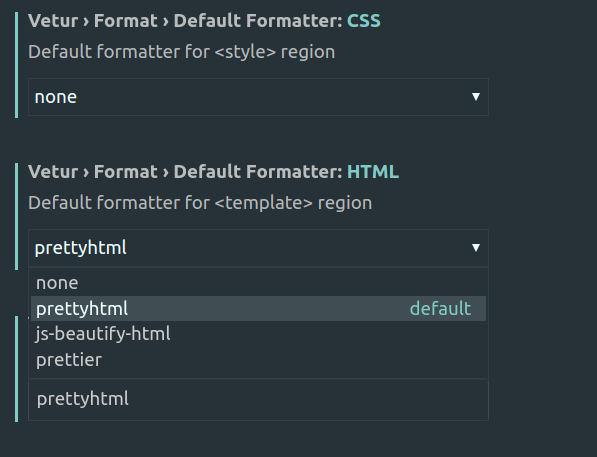
veturのformat設定
Veturのformat設定では、eslintが選べません。
そして他のプラグイン等をつかってもveturのformat設定が最後に実行されるためかeslintの設定どおりにフォーマットできません。
ちなみにこれが私のeslintrc.jsonの一部です。ruleにお好みのルールをたくさん書いています。
とくにhtmlのフォーマッタがprettierやprettyhtmlだと,vueのhtml部分が崩れるのでeslintしたいです。
{
"env": {
"es6": true,
"node": true
},
"parser": "vue-eslint-parser",
"parserOptions": {
"parser": "@typescript-eslint/parser"
},
"extends": [
"plugin:@typescript-eslint/recommended",
"plugin:vue/recommended"
],
"rules": {
...
}
}
settings.jsonでeslintと書く
設定画面ではeslintが選べないのですが、setting.jsonでeslintと書くとeslintでフォーマットできます。
VSCodeがwarning表示しますがちゃんと動きます。なぜ設定画面から選べないのか不思議です。
強引ですがこれで動きます。これでvueのhtml部分のフォーマットもばっちりです。
{
"vetur.format.defaultFormatter.css": "none",
"vetur.format.defaultFormatter.html": "eslint",
"vetur.format.defaultFormatter.js": "eslint",
"vetur.format.defaultFormatter.less": "none",
"vetur.format.defaultFormatter.postcss": "none",
"vetur.format.defaultFormatter.stylus": "none",
"vetur.format.defaultFormatter.ts": "eslint"
}