もともとはchrome拡張を作ってみようから入り、試しにriot.jsでも動くのか気になったので試しました。(その際に気になった点などのメモです)
作ったのは、設定した値をフォームに自動入力できるようにする簡易的な拡張機能です。
はじめに
chrome拡張の開発を行う際に下記の投稿などを参考にさせていただきました
http://qiita.com/edit-mode/items/26d7a22233ecdf48fed8
構成
srcにビルド前のファイルを置き、public/buildにビルド後のファイルを置きます
public直下にはicons, content_script.js, manifest.jsonを置いてpublicフォルダごとアップロードするようにしています。
public // アップロードディレクトリ
├-build // ビルド後のファイル
├-content_script.js
├-icons
└-manifest.json
src
├-css
├-js
├-tags
└-index.html
使用ライブラリ等
- riot
-
milligram(cssフレームワーク)
- サイズが小さく、凝ったことをやらないのであれば使いやすかったです
ビルド
.tagファイルをプリコンパイルして、.jsファイルに変換したものを読み込んで使用するようにしています。
また、Content Security Policyの関係で通常のriot.jsを使用することができなかったため、下記からriot.jsをダウンロードして使用しています。
http://riotjs.com/download/#chrome-apps
デバッグ
基本的なデバッグは設定画面のビューを検証から行うのですが、
ビューの検証が表示されない場合は下記のURLを叩くと検証ができるかと思います。
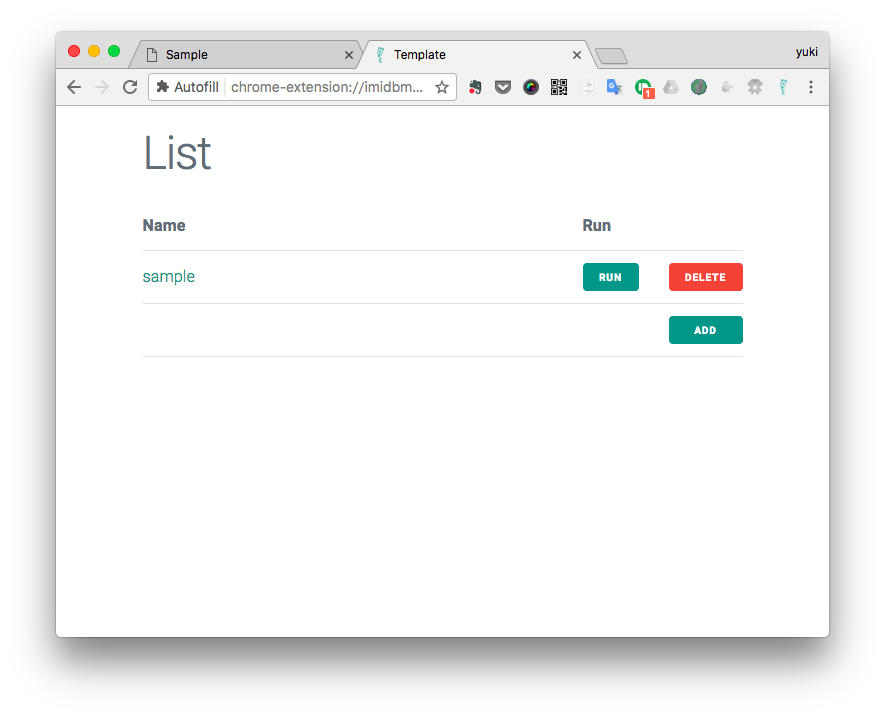
chrome-extension://{ID}/{アップロードしたファイルのパス}
例)
chrome-extension://xxxxxxxxxx/build/index.html
ビューを検証
拡張機能で使用するstorageの機能やデベロッパーツールでデバッグもできるので便利でした。
おわりに
ライブラリとかを使用しなければ気軽に作成することができそうです
限定公開などもあり、社内専用のツールの開発なども行えて便利そうだと思いました。