事前準備
下記リンクを参考にアクセストークンを取得しておく
Qiitaのアクセストークンの取得
POSTMANでAPIに接続してみる
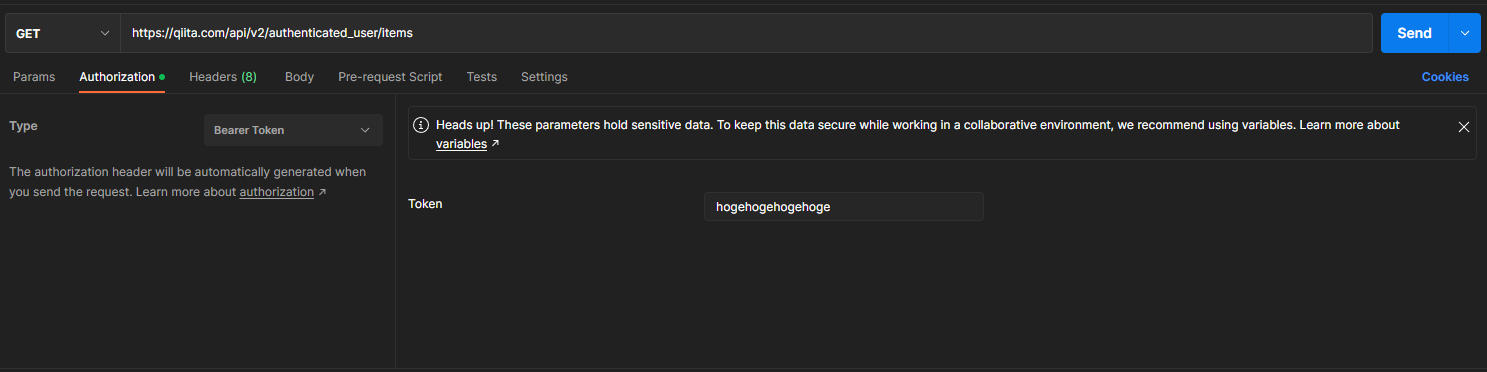
https://qiita.com/api/v2/authenticated_user/items
認証はAuthorizationタブを選択してTypeをBearer Tokenを選択し、Tokenのhogehoge部分を先ほど取得したトークンを入力しておく
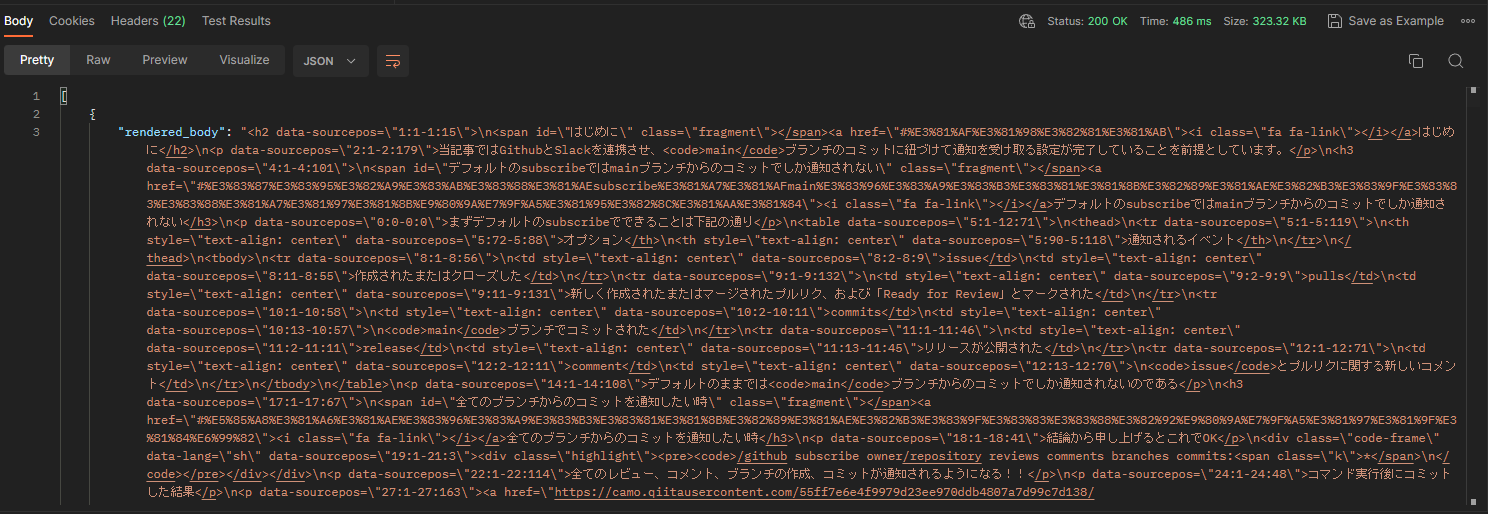
レスポンスとしてはこんな感じになる

これは僕が書いた最新の記事になる
どうやらデフォルトでcreated_atの昇順になっているみたい
これをNext.jsを使用したポートフォリオに掲載する
余談ですがNext.jsのチュートリアルを進めていたらポートフォリオっぽくなった気がしたので個人的な事情によりNext.jsで実装する
VanillajsだったりReactだったりVueでも問題なく実装できるのでそれぞれの環境に合わせて実装すると良き
さて、Next.jsでの実装ですので静的レンダリング(以降SSG)かサーバーサイドレンダリング(以降SSR)になるが、今回はデータの更新がほぼ無いのでSSGでの実装をする
export async function getStaticProps() {
const token = 'hogehoge'
const res = await fetch('https://qiita.com/api/v2/authenticated_user/items', {
headers: {
Authorization: `Bearer ${token}`,
}
})
const allPostsData = await res.json()
return {
props: {
allPostsData,
}
}
}
オブジェクトをjson配列にして親コンポーネントへデータを送る
export default function Home({ allPostsData }) {
return <Layout>
<section>
<h2>投稿記事(Qiitaに飛びます)</h2>
<div className={styles.grid}>
{allPostsData.map(({id, created_at, title, url, likes_count}) => (
<article key={id}>
<Link href={`${url}`} className={utilStyle.boldText} target='_blank'>
{title}
<br />
<small className={utilStyle.lightText}>
<Date dateString={created_at} />
</small>
<br />
<small className={utilStyle.lightText}>
{likes_count}いいね
</small>
</Link>
</article>
))}
</div>
</section>
</Layout>
}
export default function Home({ allPostsData }) {
で先ほど送ったallPostsDataを取得する
allPostsData.map(({id, created_at, title, url, likes_count}) => (
ここで取得したデータをmap関数で取得したデータを繰り返し使用する
引数には今回使用するカラムを指定する
実装環境に合わせてカラムを変えるのはアリ
カラム一覧はこちら
<article key={id}>
<Link href={`${url}`} className={utilStyle.boldText} target='_blank'>
{title}
<br />
<small className={utilStyle.lightText}>
<Date dateString={created_at} />
</small>
<br />
<small className={utilStyle.lightText}>
{likes_count}いいね
</small>
</Link>
</article>
jsx部分 こちらは実装に合わせて各々で実装すると良き
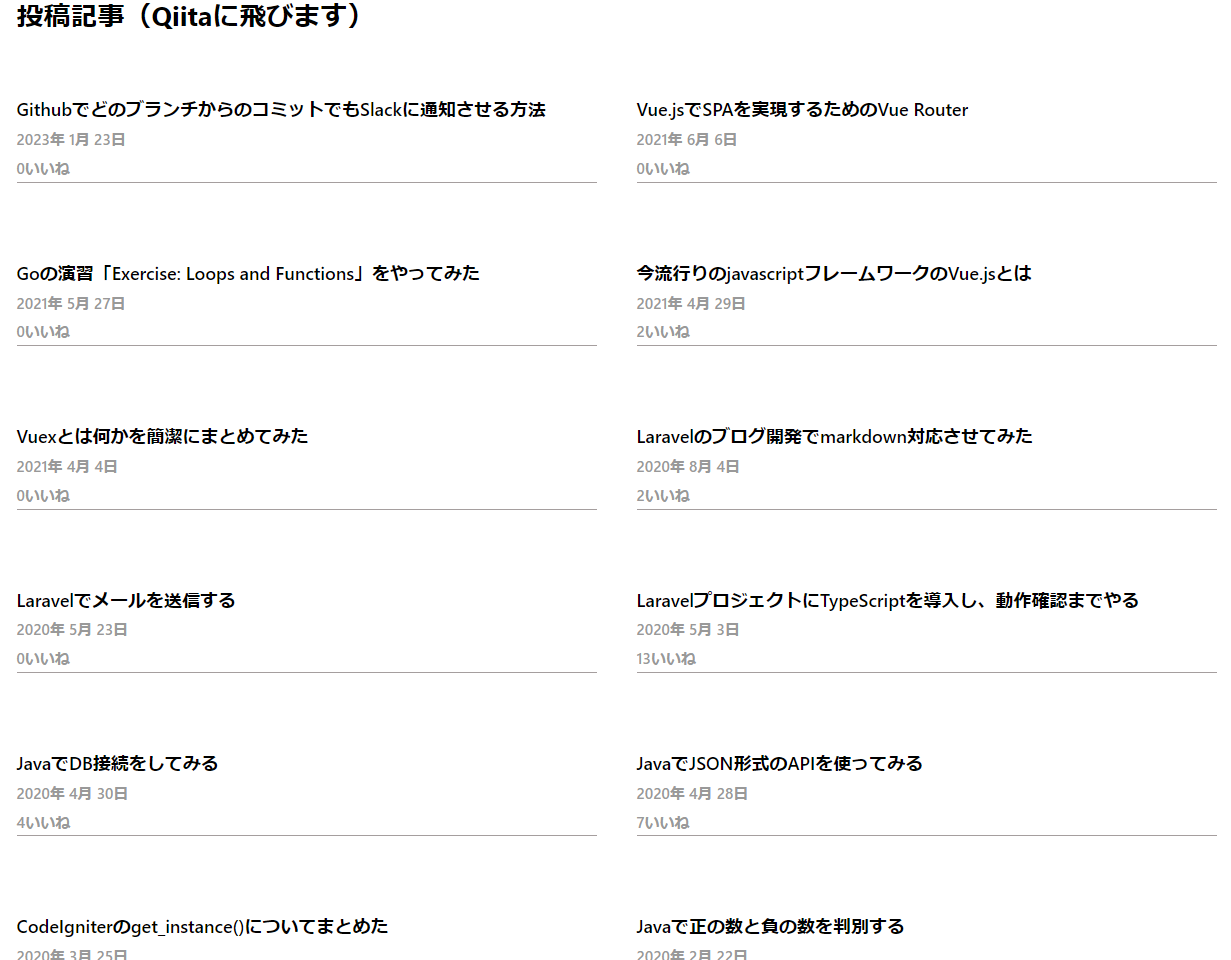
画面ではこのように表示される

これで自分の記事を取得し、ポートフォリオに掲載することができた
(余談)いいね数が多い順にする
先ほどのmap関数にメソッドチェーンをする形でsort関数をくっつける
allPostsData
.sort((a, b) => b.likes_count - a.likes_count)
.map(({id, created_at, title, url, likes_count}) => (
少し途切れてしまったが、実行結果

これでいいね数が多い順になった
(余談)いいね数が1以上の記事のみ掲載する
いいね数が0のものを表示させるのも何やら悲しい気持ちにもなってくるのでこれを表示させないようにしたい
先ほどのsort関数と同じようにメソッドチェーンを使用してfilter関数を実装する
allPostsData
.filter(post => post.likes_count >= 1)
.map(({id, created_at, title, url, likes_count}) => (
おわりに
今回はQiitaAPIを使用して画面上に表示させる処理を書いてみました。
QiitaAPIもNext.jsもjsも素人ですので何かございましたらコメントいただけると幸いです。
ここまでご覧いただきありがとうございました!