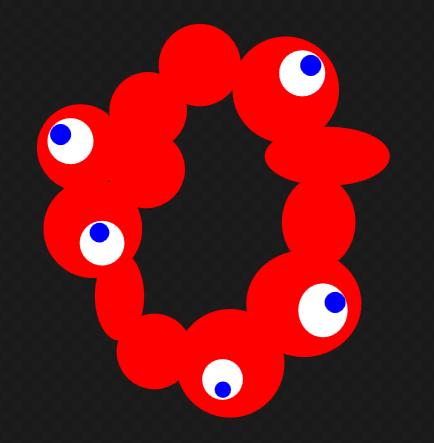
完成形
コード
<Grid>
<Canvas>
<Ellipse Canvas.Left="27" Canvas.Top="107" Fill="red" Height="106" Width="106" />
<Ellipse Canvas.Left="113" Canvas.Top="139" Fill="red" Height="94" Width="94" />
<Ellipse Canvas.Left="115" Canvas.Top="68" Fill="red" Height="94" Width="94" />
<Ellipse Canvas.Left="175" Canvas.Top="10" Fill="red" Height="100" Width="100" />
<Ellipse Canvas.Left="265" Canvas.Top="25" Fill="red" Height="130" Width="130" />
<Ellipse Canvas.Left="304" Canvas.Top="134" Fill="red" Height="72" Width="152" />
<Ellipse Canvas.Left="325" Canvas.Top="195" Fill="red" Height="110" Width="90" />
<Ellipse Canvas.Left="282" Canvas.Top="285" Fill="red" Height="130" Width="140" />
<Ellipse Canvas.Left="196" Canvas.Top="356" Fill="red" Height="132" Width="132" />
<Ellipse Canvas.Left="124" Canvas.Top="362" Fill="red" Height="92" Width="92" />
<Ellipse Canvas.Left="98" Canvas.Top="286" Fill="red" Height="108" Width="60" />
<Ellipse Canvas.Left="35" Canvas.Top="198" Fill="red" Height="120" Width="120" />
<Ellipse Canvas.Left="40" Canvas.Top="124" Fill="White" Height="56" Width="56" />
<Ellipse Canvas.Left="43" Canvas.Top="131" Fill="Blue" Height="26" Width="26" />
<Ellipse Canvas.Left="322" Canvas.Top="42" Fill="White" Height="56" Width="56" />
<Ellipse Canvas.Left="347" Canvas.Top="47" Fill="Blue" Height="26" Width="26" />
<Ellipse Canvas.Left="345" Canvas.Top="325" Fill="White" Height="66" Width="60" />
<Ellipse Canvas.Left="377" Canvas.Top="335" Fill="Blue" Height="26" Width="26" />
<Ellipse Canvas.Left="228" Canvas.Top="417" Fill="White" Height="50" Width="50" />
<Ellipse Canvas.Left="243" Canvas.Top="444" Fill="Blue" Height="20" Width="20" />
<Ellipse Canvas.Left="79" Canvas.Top="249" Fill="White" Height="54" Width="54" />
<Ellipse Canvas.Left="91" Canvas.Top="251" Fill="Blue" Height="24" Width="24" />
</Canvas>
</Grid>