はじめに
新しいPCにVisual Studioをインストールして、はじめに行う設定を書き残す
タイトルは2019であるが、Visual Studio 2022でも大差ない(と信じている)
随時あたらしいことを知ったら、この記事を更新する
更新履歴
- 2022.03.02 オプション設定を4項目追加
- 2022.04.14 YouTube動画を参考に補助機能の有効化を追加
記事投稿時のVisual Studioバージョン
2021年07月現在
設定すること
ここから実際に手を動かして設定を行う
なるべく優先度の高いものから書いていく 都度更新した情報を書き足していく
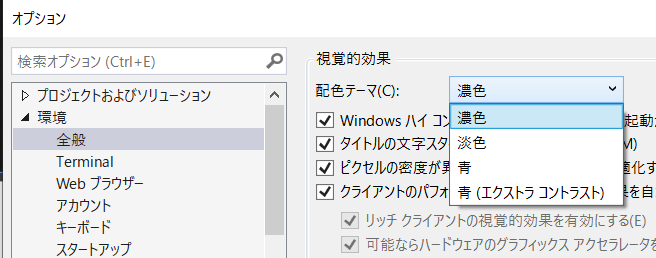
テーマカラーを設定する
ツール(T) -> オプション(O) -> 環境 -> 全般 -> 配色テーマ(C)
濃い色のほうが疲れにくい気がする
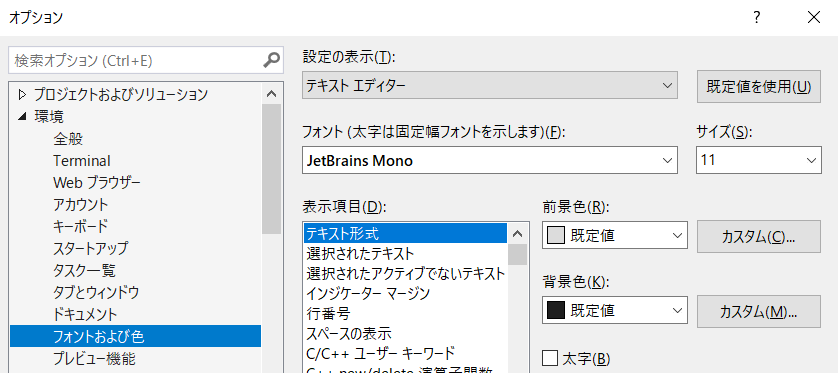
フォントを設定する
ツール(T) -> オプション(O) -> 環境 -> フォントおよび色
Windowsにデフォルトで入っているConsolasか、もしくはjetbrains.comのフォントがおすすめ
参考:Visual Studio CodeにJetBrains Monoフォントを設定する
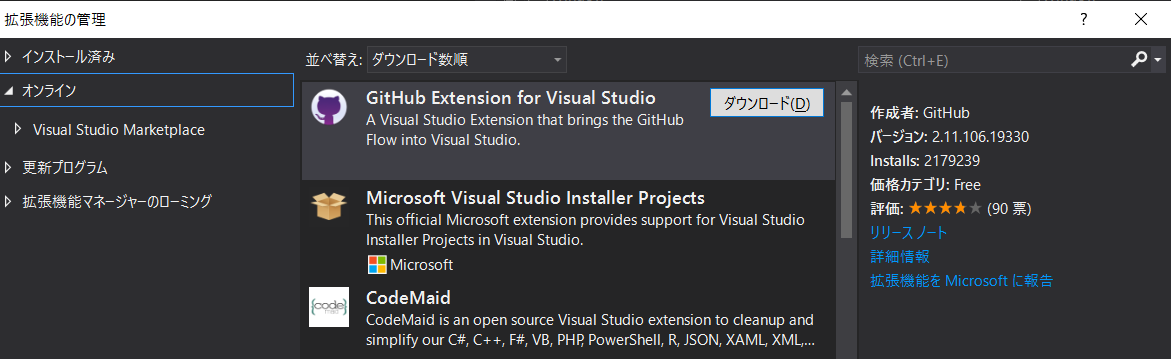
拡張機能を入れる
拡張機能(X) -> 拡張機能の管理(M)
左のタブでオンラインを選択し、右上の検索窓でインストールしたいものを絞り込む
なにを入れるか迷ったら「Visual Studio おすすめ拡張機能」でググる
拡張機能の初期設定
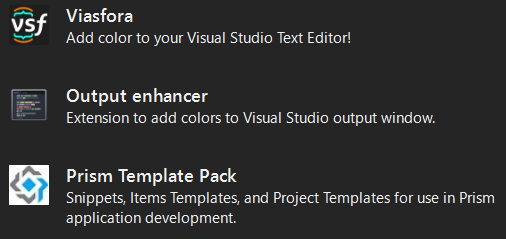
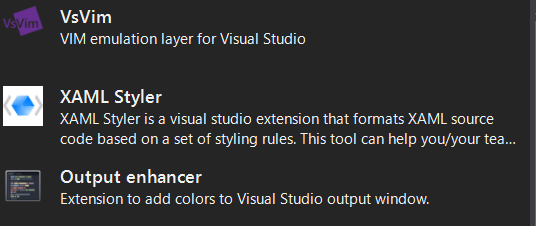
実際に入れている拡張機能 ↓↓
なかには初期設定を変えたほうが使いやすいものもある



VsVimの初期設定
VsVimはその名の通り、Visual Studioのコードエディター上でVimのコマンドがつかえる拡張機能
キーマップなどは%HOMEPATH%/.vsvimrcファイルに記述する
" Visual Studio 2019 Community VsVim
" jjでインサートモードを抜ける
:imap jj <ESC>
また、Visual Studio側でも設定を変更する
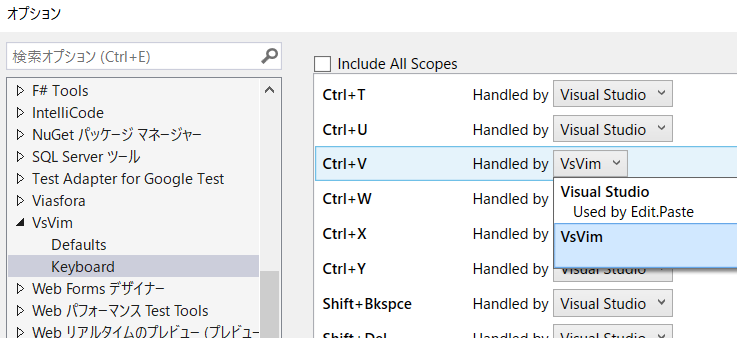
VimのCtrl + Vで矩形選択が使えるようにする
(この設定をしないと、Window既定の貼り付けが実行される)
ツール(T) -> オプション(O) -> VsVim -> Keyboard
Ctrl + V Handle by VsVim

参考:Visual Studio 2019をVimに変える拡張機能VsVimの設定方法
タブを縦に表示
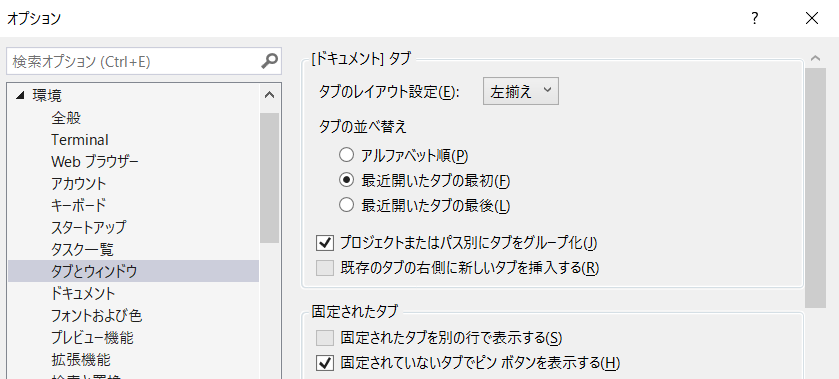
ツール(T) -> オプション(O) -> 環境 -> タブとウィンドウ -> タブのレイアウト設定(E)
コードは縦に読んでいくものなので、前後関係をつかむためにもコードは上下に広く見たい
ファイルのタブはコード上ではなく、画面の左右どちらかに置くとスッキリする
また、タブの並び替えは「アルファベット順(P)」ではなく「最近開いたタブの最初(F)」にする
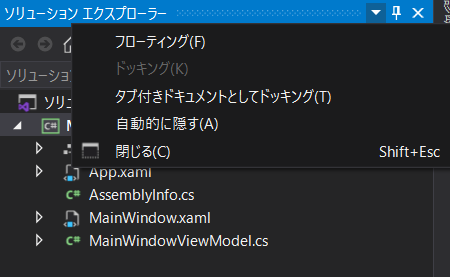
使用頻度の低いウィンドウは自動的に隠す
Windowのタスクバーと同じように、ふだん使わない箇所は自動的に隠す
特にノートPCなど画面が小さい場合は、なるべくコードが広く見渡せるようにしたい
▼ -> 自動的に隠す(A)
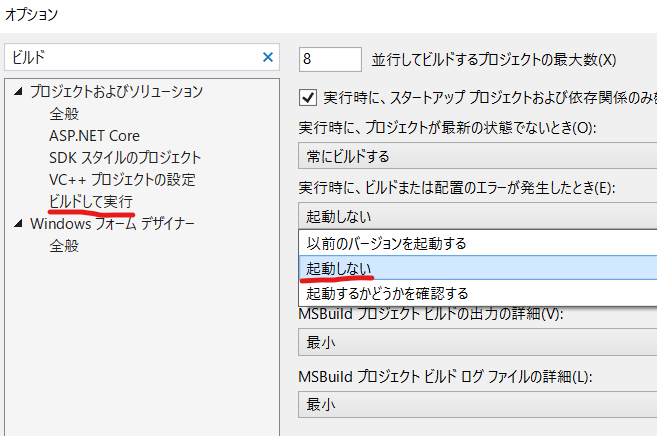
ビルド失敗時のダイアログを非表示にする
「前回成功したときのビルドを実行するか?」と聞かれて実行した試しがないので
ビルドに失敗したときの確認ダイヤログは非表示にする
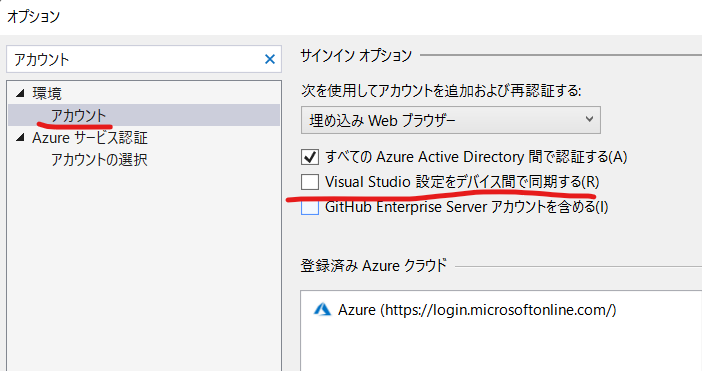
デバイス間の設定同期を無効にする
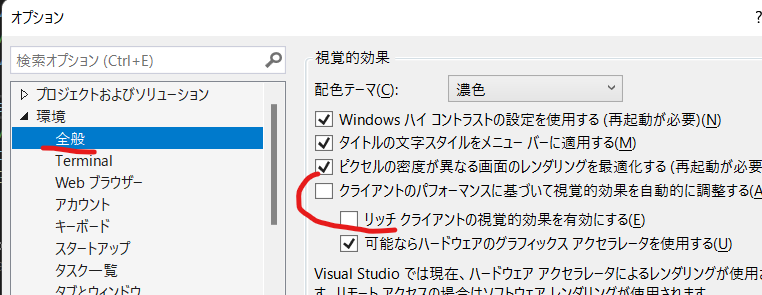
リッチな視覚効果を無効にする
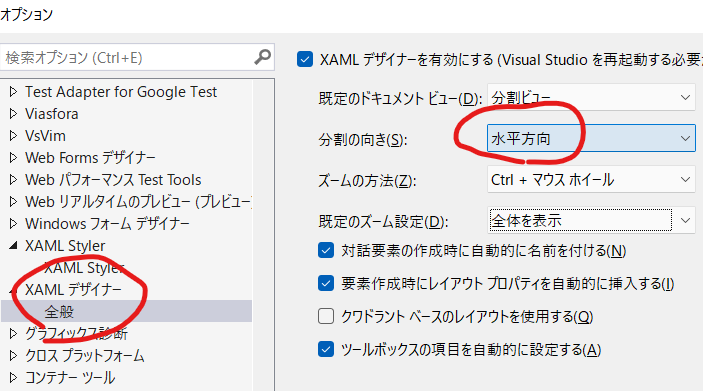
XAMLのビューとソースを水平に並べる
XAMLは横に並べて見るのが好みなので
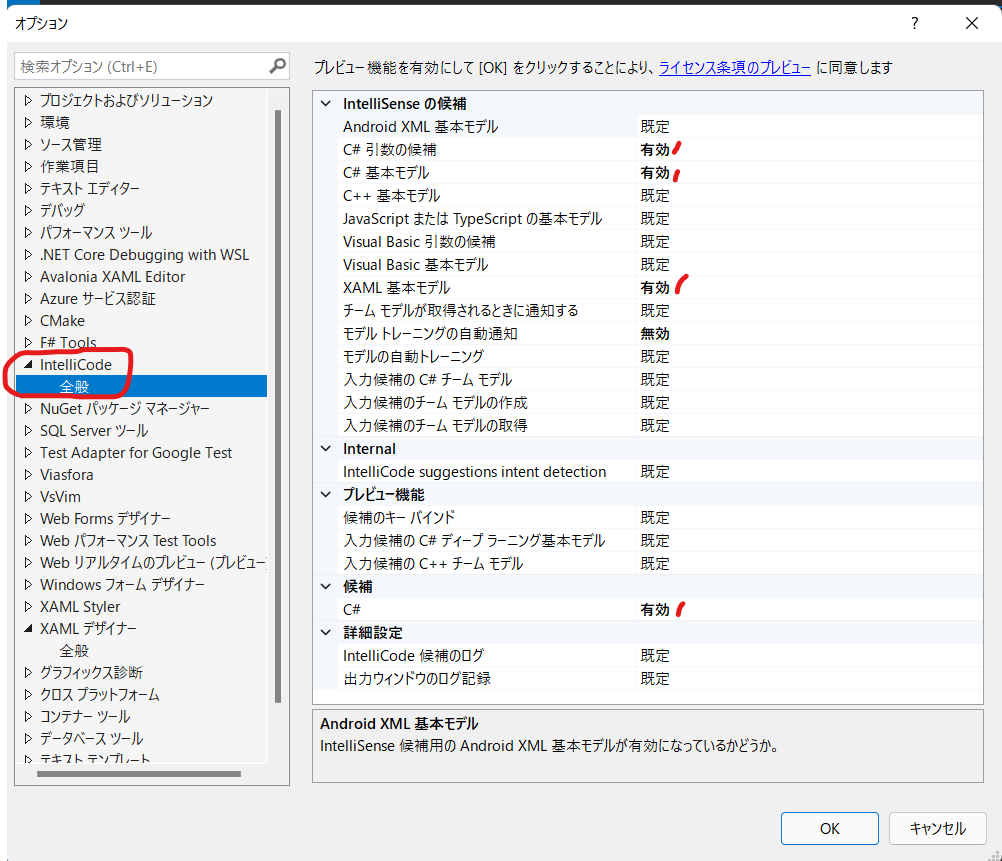
InteliCodeを有効にする
よく使うC#とXAMLの項目を、有効にする
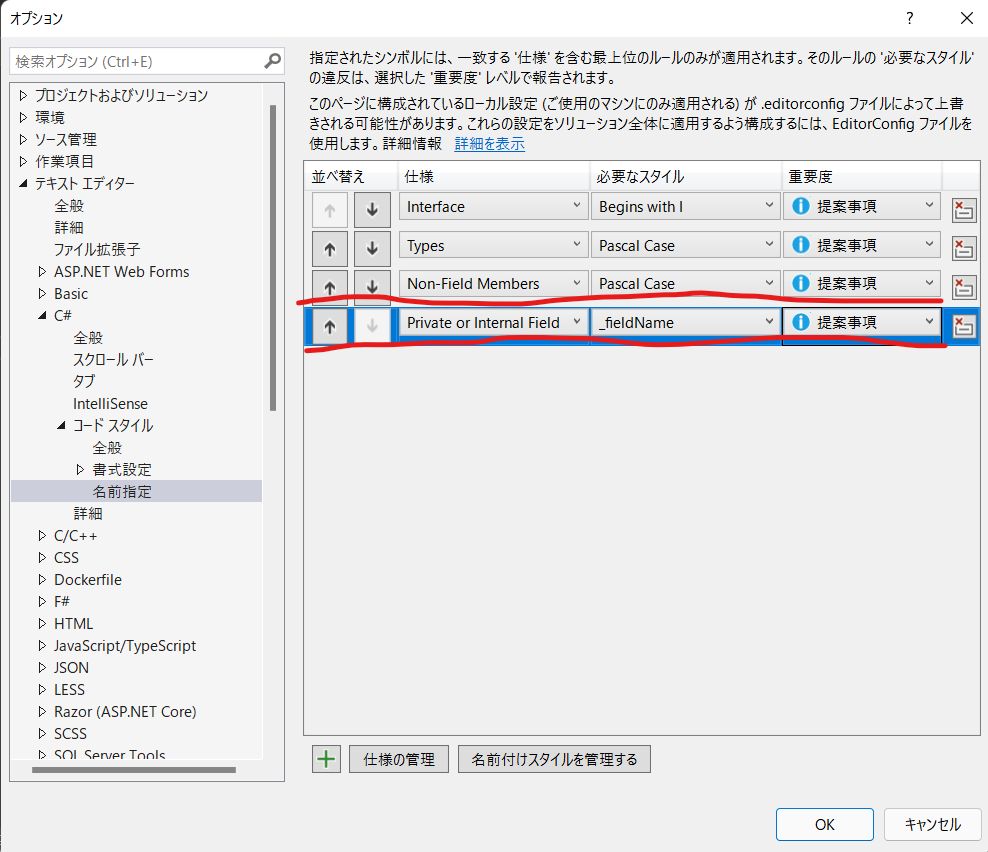
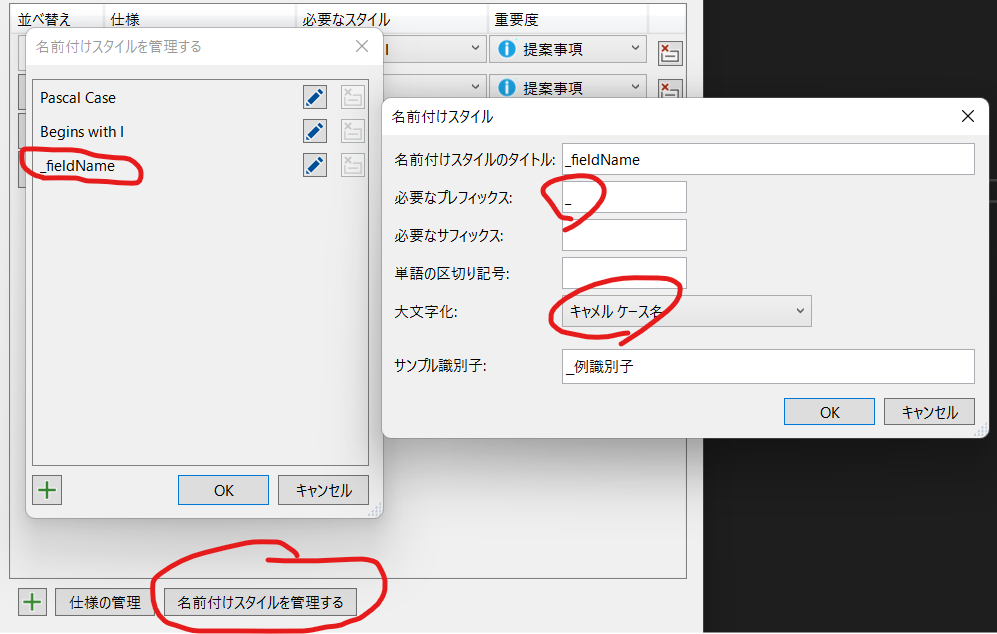
フィールドメンバーにアンダースコアのプレフィックスをつける
private readonly Configuration _configuration; // <- 2.プライベートメンバがアンダースコア付きで生成される
public MainWindowViewModel(Configuration configuration) // <- 1.先に引数をつくって Ctrl + . を押すと
{ /* ... */}
_fileNameのルールは以下の通り
- プレフィックスに
_をつける -
_の次の文字は小文字にするため、キャメルケースを選択する
さらに、
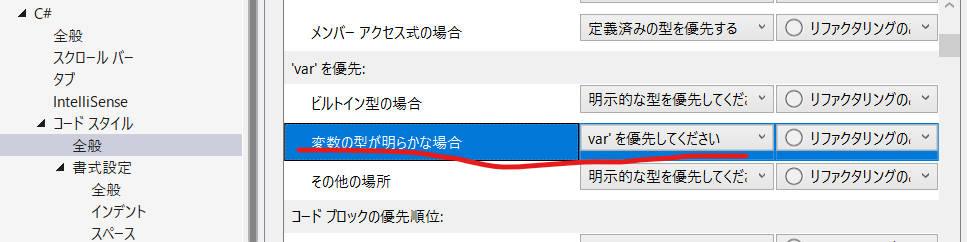
変数の型が明らかな場合varをつかう
最新のC#だと右辺の型が省略できるけど、この項目はどうなっているのだろう?
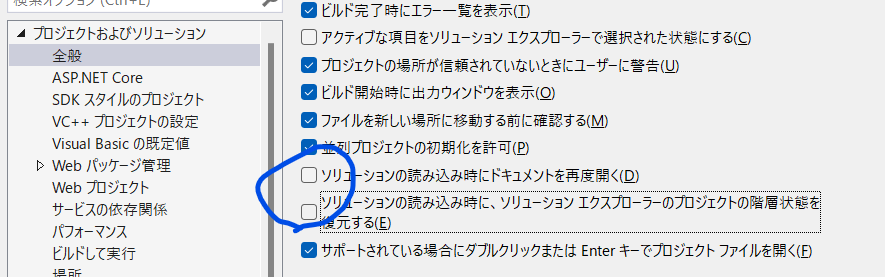
ソリューションの復元をしない
どうせ前回までの進捗なんて覚えてないので、ファイルは都度ひらく
起動がけっこう早くなる印象
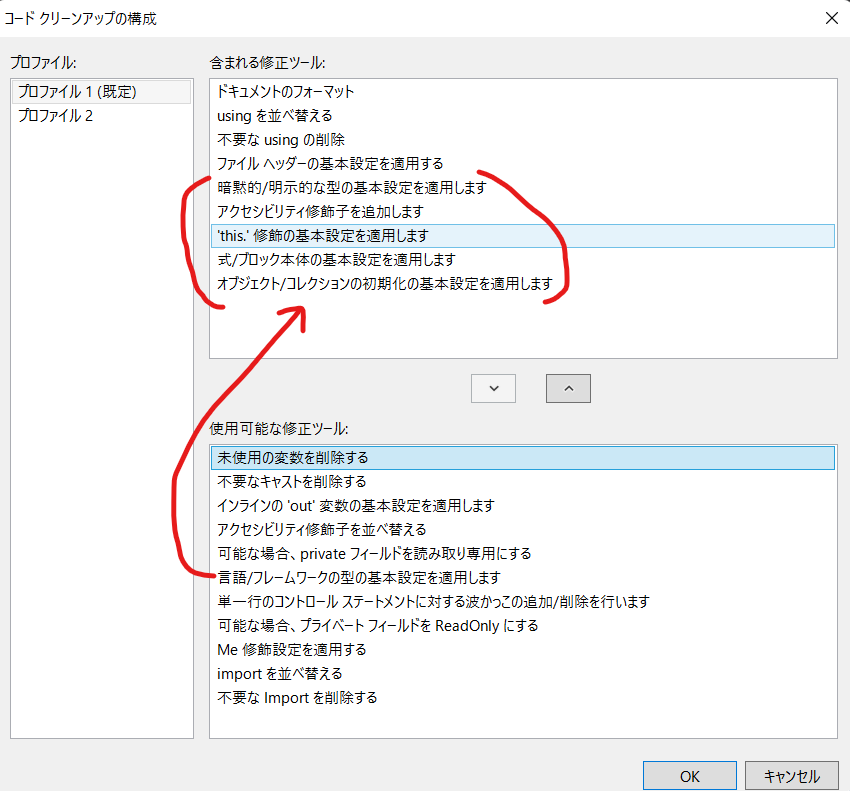
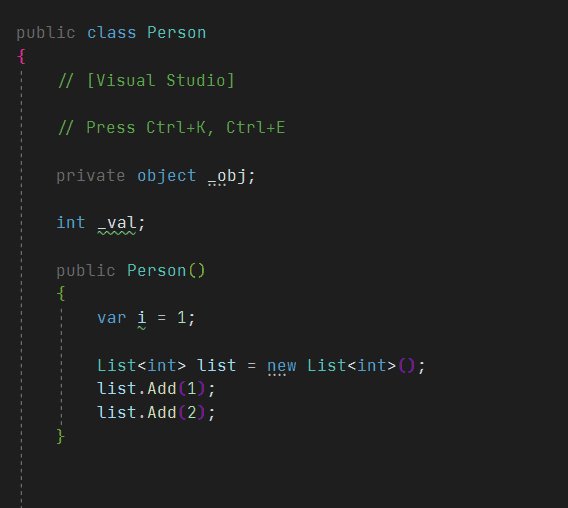
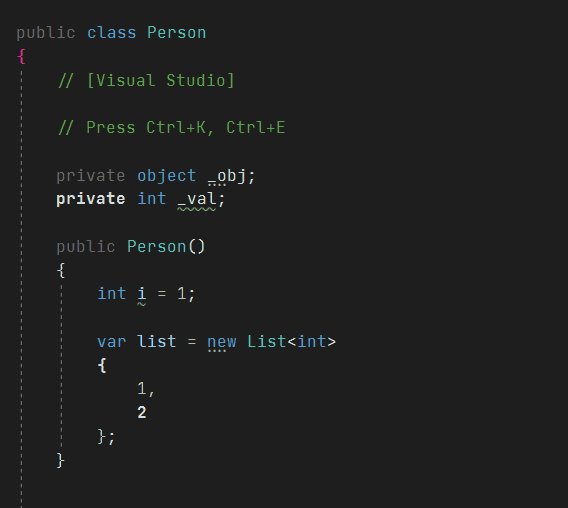
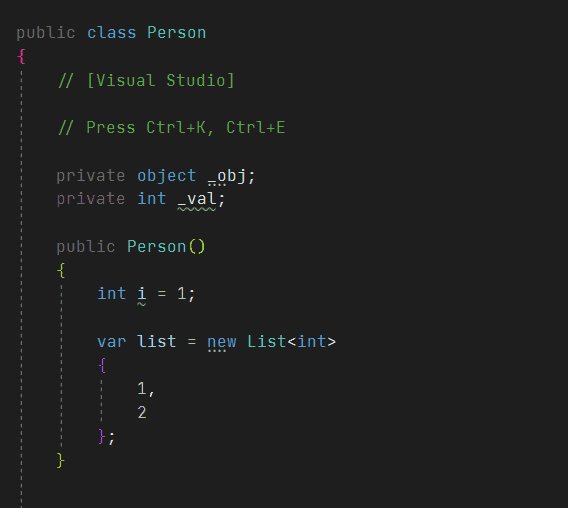
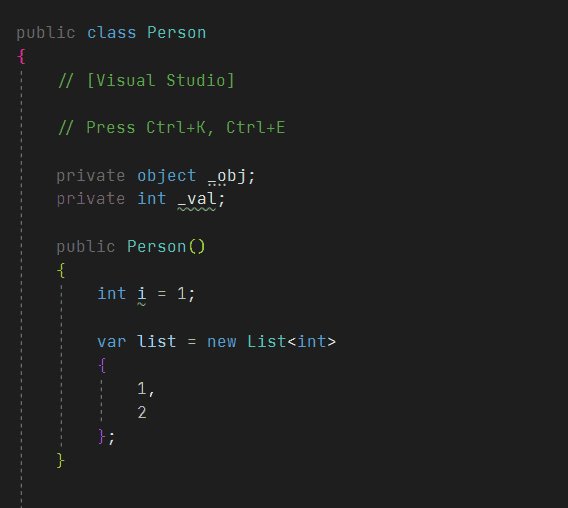
コードクリーンナップの構成
先の「変数の型が明らかな場合varをつかう」を自動リファクタリングするために「暗黙的/明示的な型の基本設定を適用する」を追加する
この構成だと少し強すぎる感もある
クリーンナップした時の様子
Crtl+K, Ctrl+Eでクリーンナップ実行できる
足りていないusingを補完する
usingコードブロックを使わない
オプション→テキストエディター→C#→コードスタイル→全般の「コードブロックの優先順位」に「名前空間の宣言」
波かっこを使わないスタイルのほうがすっきりする ※個人の感想です
namespace WinFormsApp1;
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
}
おわり
とりあえず以上
参考