やりたいこと
- RustでGUIアプリ開発をしたい
- 手元にはWindowsマシンしかない
Windows10のWSL(WSLg)でGUIアプリが動くようになった(投稿日 2022年11月26日)
とのことなので、WindowsのDocker Desktop環境でRustのGUIアプリを動かす
この記事の内容
- まずはWSL2のdockerでGUIが動かせるか確認する(Rustは関係ない)
- Rust GUIのライブラリ gtk-rs を使って、Rust製GUIアプリを動かす
GTKは画像編集で有名なGIMPの実装のために作られたツールキットらしい
※GTK = The GIMP Toolkit
前提条件
- OSは Windows 11 Home 22H2
- Ubuntu on WIndows がインストールされている
- Docker Desktop がインストールされている
Ubuntu on Windows でGUIアプリを起動する
まずはRustとは関係なしに、そもそもWLS2からLinux GUIアプリを起動することができるか確認する
Microsoftのドキュメントが参考になる
Linux 用 Windows サブシステムで Linux GUI アプリを実行する
- コマンドプロンプトを開いて
ubuntuと入力する - 入力待ちの部分が
root@{pcname}になったら、以下のコマンドを実行する
sudo apt install gedit -y
gedit
以下のようなテキストエディタが表示されれば成功です
WSL2のDockerでGUIアプリを起動する
次に、WLS2からdockerコンテナを起動してGUIアプリが起動するか確認する
- 先ほどと同様に、コマンドプロンプトを開いて
ubuntuと入力する - 任意のフォルダに
Dockerfileを作成する - そのフォルダで
gedit Dockerfile - 「DockerGuiTest/notCompose/ 内で、コマンドを実行」を参考にDockerfileを編集し、dockerコマンドを実行する
Dockerfileの内容
Ubuntu on Windows で実行するコマンド2つ
# イメージをビルドする
docker build --build-arg DISPLAY=$DISPLAY --build-arg PULSE_SERVER=$PULSE_SERVER --build-arg WAYLAND_DISPLAY=$WAYLAND_DISPLAY --build-arg XDG_RUNTIME_DIR=$XDG_RUNTIME_DIR . -t image-name
# コンテナを起動する
docker run -v /mnt/wslg:/mnt/wslg -v /tmp/.X11-unix:/tmp/.X11-unix -it --rm image-name
成功すれば、以下のような画面が起動する
これでdocker環境からもGUIを使えることがわかった
WSL2でdockerが使えない場合の対処
自分の場合は、Docker Desktopの設定を変更することで、使えるようになりました
RustのGUIアプリをDockerで起動する
上記記事を参考に、Ubuntu on Windowsターミナルでdockerコンテナを起動し、Rust製GUIアプリを動かす
docker-compose.yml
- Ubuntu on Windowsを起動し、任意のフォルダを作成する
- 作成したフォルダの中に
docker-compose.ymlを作成する - ファイルの中に以下の内容を記述する
version: "3.9"
services:
mylinux:
build: ./linux-container
container_name: mylinux
hostname: mylinux
working_dir: /work
tty: true
stdin_open: true
volumes:
- /tmp/.X11-unix:/tmp/.X11-unix
- /mnt/wslg:/mnt/wslg
environment:
- DISPLAY=$DISPLAY
- PULSE_SERVER=$PULSE_SERVER
- WAYLAND_DISPLAY=$WAYLAND_DISPLAY
- XDG_RUNTIME_DIR=$XDG_RUNTIME_DIR
次に、./linux-containerフォルダの中にDockerfileをつくる
Dockerfile
docker-compose.ymlファイルがある階層に、linux-containerフォルダをつくる
そのフォルダの中にmain.rsとDockerfileつくる
- ベースイメージはUbuntu:22.04
- Rustをインストールし、パスを通す
-
/workフォルダにRustプロジェクトを作成する
FROM ubuntu:22.04
RUN apt update && apt install -y libgtk-4-dev build-essential
# Rust install
ENV RUST_HOME /usr/local/lib/rust
ENV RUSTUP_HOME ${RUST_HOME}/rustup
ENV CARGO_HOME ${RUST_HOME}/cargo
RUN mkdir /usr/local/lib/rust && chmod 0755 $RUST_HOME
RUN curl --proto '=https' --tlsv1.2 -sSf https://sh.rustup.rs > ${RUST_HOME}/rustup.sh \
&& chmod +x ${RUST_HOME}/rustup.sh \
&& ${RUST_HOME}/rustup.sh -y --default-toolchain nightly --no-modify-path
ENV PATH $PATH:$CARGO_HOME/bin
# Rust build
RUN mkdir /work
WORKDIR /work
RUN cargo new hello-gtk
WORKDIR /work/hello-gtk
RUN cargo add gtk4@0.6.6 --rename gtk
COPY main.rs /work/hello-gtk/src/
RUN cargo build
hello-gtkプロジェクト(ビルド済み)が入ったDockerイメージが完成した
main.rsの内容は、先述の記事にあるmain.rsと同じにする
hello-gtkを実行する
docker-compose.ymlの階層でdocker comose upをして、コンテナを起動する
さらにexecでコンテナの中に入る
docker compose up -d
docker compose exec mylinux bash
最初のフォルダは/workになっている
/work
hello-gtkフォルダに移動して、cargo runする
すでにcargo buildを終えているので、すぐにGUIが起動する
cd hello-gtk
cargo run
Finished dev [unoptimized + debuginfo] target(s) in 1.07s
Running `target/debug/hello-gtk`
Clicked!
Clicked!
Clicked!
以下のような画面が立ち上がる
Click me!を押した分だけ、コンソールにClicked!とメッセージが表示される
以上でWindowのDocker環境でRustのGUIアプリが起動した
おわりに
Windows、Docker、gtk-rsを組み合わせて
WindowsマシンでRustのGUIアプリを起動して動作することを確認した
VSCodeのターミナル(PowerShell)ではなく、Ubuntu on Windowsのターミナルから
コンテナを起動する必要させなければならないのが手間なので
ここを解消したい
追記_VSCodeのターミナルをWSLにする
VSCodeのターミナルの種類をWSLにするのは簡単だった
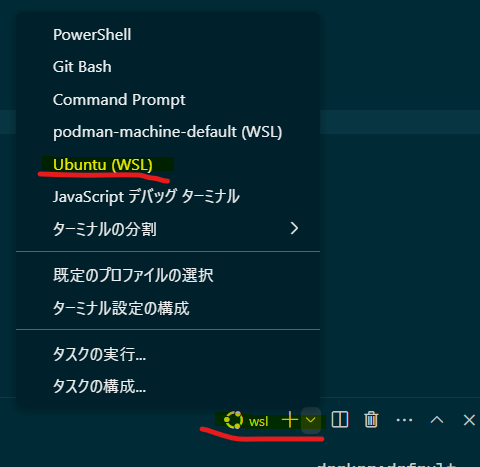
ターミナルを開いて + を押すと、ターミナルの種類を選択できる
cargo runすると、画面が表示される
クリックすると、ログがVSCodeのターミナルに表示される
自分の環境ではデフォルトでpwsh(PowerShell 7系)だったが
ほかにも Git や コマンドプロンプトも選べるらしい