はじめに
この記事は「kintone Advent Calendar 2020」の24日目の記事です。
kintoneのプロセス管理機能を有効にしたアプリで、ステータスを一括更新したいことがあります。
通常のフィールドなら、ファイルの書き出しと読み込みで一括更新できますが、ステータスはファイル読み込みでは更新できません。
複数レコードのステータスを一括で処理する機能は未搭載です。
業務で一括更新が頻繁に必要なら、JavaScriptカスタマイズで一括更新や、プラグインで一括更新することを検討するといいでしょう。
通常は必要がなくても、一時的に必要になった場合はどうしたらいいでしょうか。
プロセス管理の設定を変更したときなど、レコードのステータスをまとめて更新したいことがありえます。
「途中でプロセス管理を有効にするとステータスが全て初期」ということもあるでしょう。
また、JavaScriptカスタマイズやプラグインの設定にはkintoneシステム管理権限が必要ですが、その権限がなければ設定できません。
そのような場合は、ブラウザの開発者ツール(以下Chromeデベロッパーツールで説明します)のConsole画面でREST APIを実行すれば、ステータスを一括更新できます。
ConsoleでのREST APIの実行は、kintoneシステム管理権限がない一般ユーザーでも可能です。
ChromeデベロッパーツールのConsole画面で、REST APIを実行する
サンプルアプリを利用して、ChromeデベロッパーツールのConsole画面で、REST APIを実行する方法を確認します。
サンプルアプリ
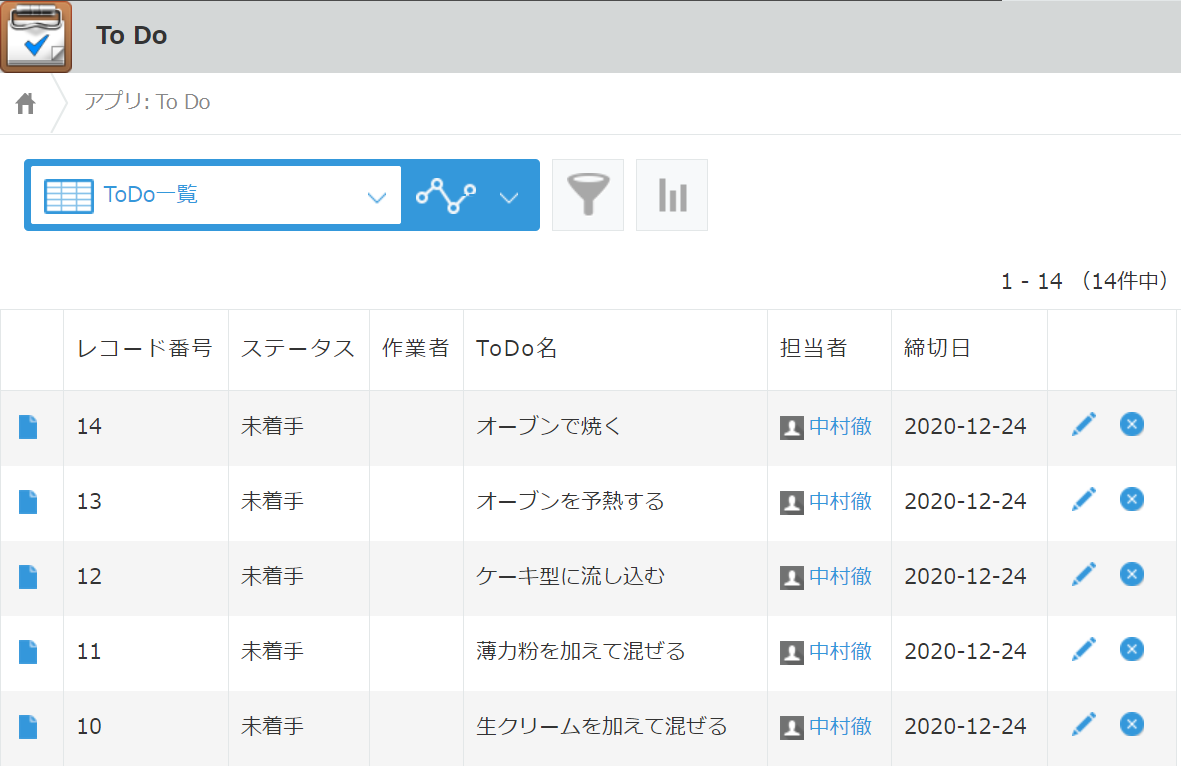
プロセス管理が設定されているサンプルアプリの「To Do」を追加して、レコードを何件か追加しておきます。
レコード番号やステータス、作業者が見やすいレコード一覧を、追加しておくといいでしょう。

ChromeデベロッパーツールのConsole画面
「To Do」アプリのレコード一覧画面で、ChromeでデベロッパーツールのConsole画面を表示します。
「動かない?そんな時はデバッグをしてみよう!入門編」を参考にして、Chromeのデベロッパーツールを表示し、Consoleタブをクリックします。

ConsoleでREST APIを実行する
「ブラウザのデベロッパーツールを使って、kintone REST APIのサンプルを簡単に実行してみる!」を参考にして、レコードを取得してみましょう。
レコード一覧画面でレコードを一括取得するので、
- レコードIDの指定は不要
- URI /k/v1/record → /k/v1/records
とします。
なお、レコード取得のREST APIについては、「レコードの取得(GET)」を参照してください。
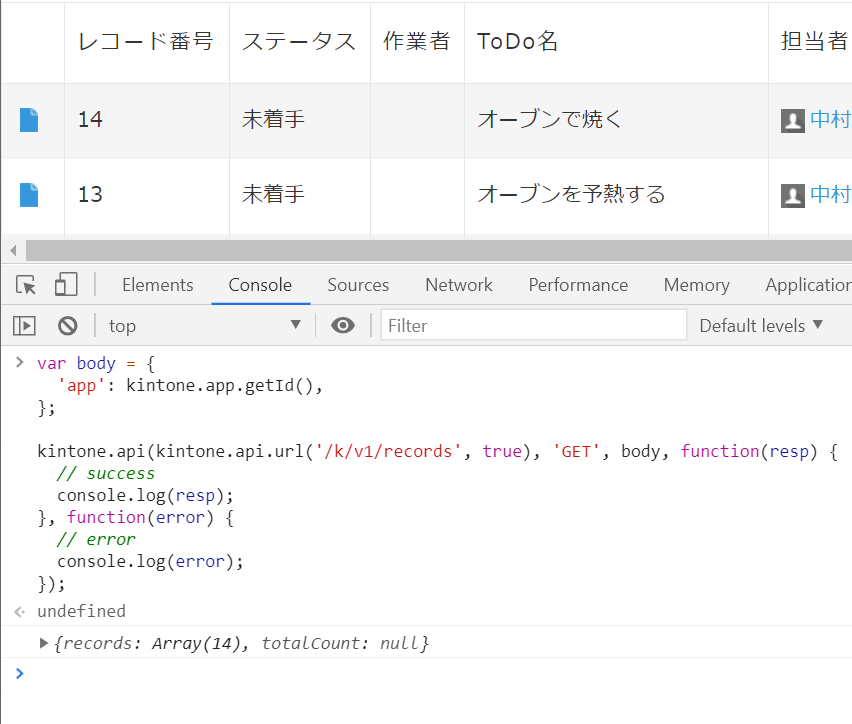
var body = {
'app': kintone.app.getId()
};
kintone.api(kintone.api.url('/k/v1/records', true), 'GET', body, function(resp) {
// success
console.log(resp);
}, function(error) {
// error
console.log(error);
});
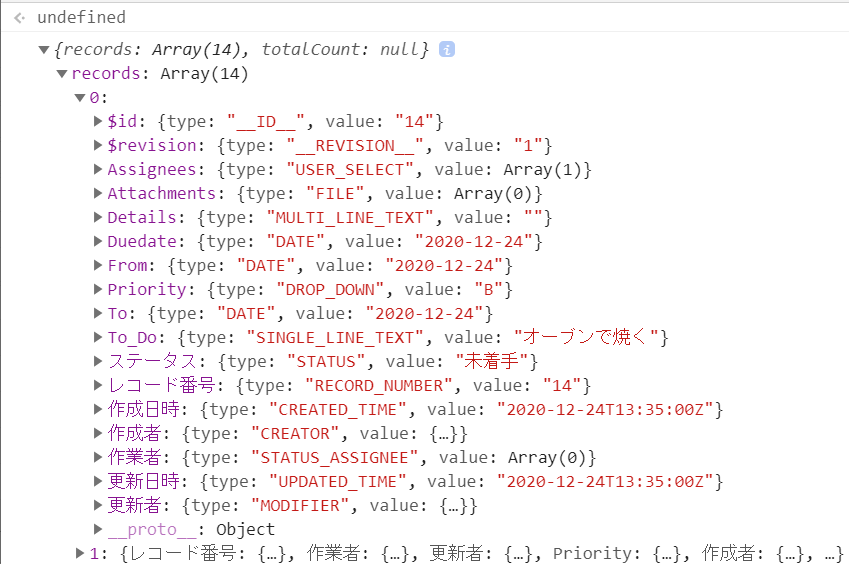
Consoleに表示された{records:の先頭の▶をクリックすると、取得したレコードの内容を展開できます。

ステータスを一括更新する
では、レコード一覧画面で、ステータスを一括更新しましょう。
ステータス更新のREST APIについては、「複数のレコードのステータスを一括更新する」をご覧ください。
上記で実行したコードに、下記の修正をする必要があります。
- リクエストパラメータの変更
- URI /k/v1/records → /k/v1/records/status
- HTTPメソッド GET → PUT
リクエストパラメータを準備する
リクエストパラメータは、「複数のレコードのステータスを一括更新する」の「リクエストパラメータ」に「必須」と記載されている項目を指定します。
- アプリのID
- ステータスを更新するレコードの、レコードIDと実行するアクションと作業者の配列
「リクエストの例」の「ボディ」を参考にしてください。
例えば、次のような内容とします。
(実際に試す場合は、レコードIDや、実行するアクション、作業者は、試す環境にあわせて変更してください)
{
'app': kintone.app.getId(),
'records': [
{
'id': 12,
'action': '依頼する(担当者を設定後)',
'assignee': 'nakamura'
},
{
'id': 13,
'action': '依頼する(担当者を設定後)',
'assignee': 'nakamura'
},
{
'id': 14,
'action': '依頼する(担当者を設定後)',
'assignee': 'nakamura'
}
]
}
多数のレコードを処理する場合は、Excelなどに上記の文字列を貼り付けて、一括で加工すると楽でしょう。
加工したExcelのデータをテキストエディタに貼り付けて、コードを整えましょう。
一括更新する
先ほどのコードを修正します。
- リクエストパラメータの変更
- URI /k/v1/records → /k/v1/records/status
- HTTPメソッド GET → PUT
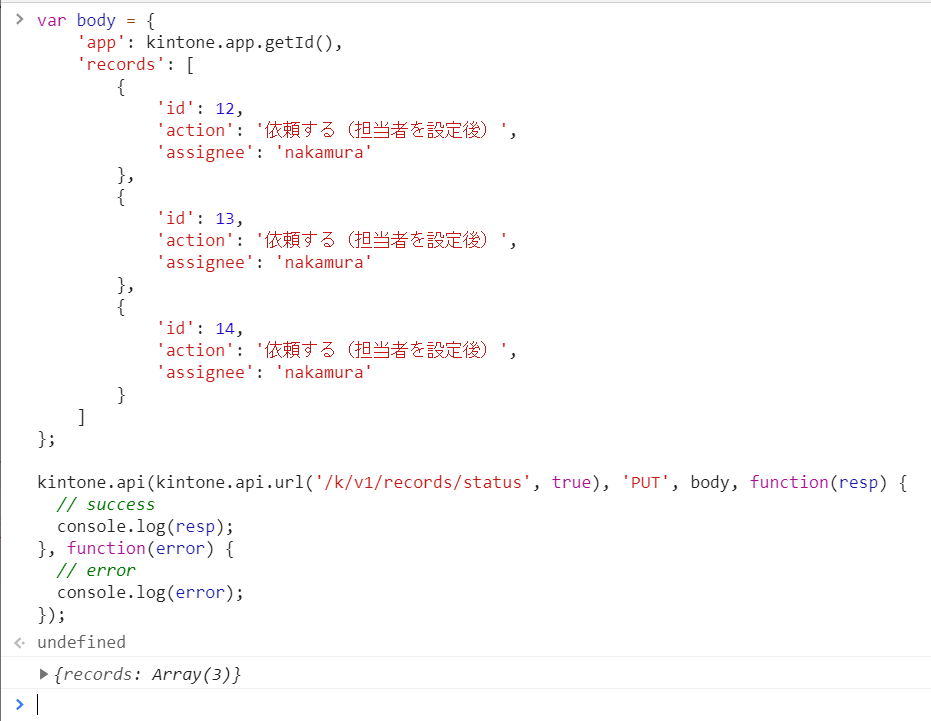
var body = {
'app': kintone.app.getId(),
'records': [
{
'id': 12,
'action': '依頼する(担当者を設定後)',
'assignee': 'nakamura'
},
{
'id': 13,
'action': '依頼する(担当者を設定後)',
'assignee': 'nakamura'
},
{
'id': 14,
'action': '依頼する(担当者を設定後)',
'assignee': 'nakamura'
}
]
};
kintone.api(kintone.api.url('/k/v1/records/status', true), 'PUT', body, function(resp) {
// success
console.log(resp);
}, function(error) {
// error
console.log(error);
});
レコード一覧のConsoleにコードを貼り付けてEnterキーで実行しましょう。

実行後、ブラウザの画面を再読み込みして、更新後のレコードを確認します。

ステータスが「作業中」になり、作業者も設定されました!
まとめ
ブラウザのデベロッパーツールのConsoleでREST APIを実行すると、標準機能を超えてレコードを操作できることがあります。
JavaScriptカスタマイズやプラグインなどの拡張機能で対応するかわりに、Consoleを使うことができます。
なお、一括更新で間違えると、元に戻すことができないので、慎重に操作しましょう。