今更ながらTypeScriptを学び始めたので、復習がてらどんな型が指定できるのか、まとめました。
TSでは基本的に型は変数の後ろや引数、戻り値に対してつけていきます
boolean
let hoge: boolean = true;
number
let hoge: number = 10;
string
let hoge: string = 'apple';
Array
let animal: string[] = ['dog', 'cat', 'bird'];
Object
Object型だけはinterfaceというものを使って型を指定します。
interfaceとはメンバーや型の定義だけ持つものです。
interface Hoge {
name: string,
age: number
}
let hoge: Hoge = {
name: 'Keisuke',
age: 27
}
tuple
Arrayをもっと厳格にしたもの
let hoge: [string, number, boolean] = ['Keisuke', 27, true];
// このような型が異なる代入はできない
hoge[0] = 10;
// これならOK
hoge[0] = 'Taro';
enum
enumで列挙したグループ以外は受付なくなります。
enum PotatoSize {
SMALL = 'SMALL',
MEDIUM = 'MEDIUM',
LARGE = 'LARGE',
}
const potato = {
size: PotatoSize.SMALL
}
// これだとエラー
potato.size = 'MEDIUM';
// これならOK
potato.size = PotatoSize.MEDIUM;
any
なんでも入る。TSからJSの扱いになる。
基本使わないほうがよい。
let anything: any = 10;
// なんでも入るので、以下エラーは発生しない。
anything = 'apple';
anything = true;
anything = ['a', 'b'];
Union
複数の型を指定可能。
let union: number | string = 10
// これらはエラーしない
union = 5;
union = 'apple';
// これはエラー
union = true;
// 配列の場合以下の通り
let unionArray: (number | string)[] = [10, 'apple'];
Literal
const apple: 'apple' = 'apple';
//appleしか入らないのでエラー
apple = 'banana';
型推論と型注釈
基本的にTSでは上記の用に型を指定しなくても代入された値から型を推論してくれます。(型推論)
そのため冗長に型推論してくれる場合はいちいち記述はしなくてもOKです。
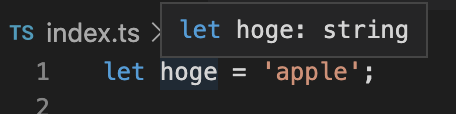
VSCODEで変数hogeにマウスカーソルをhoverすると型が推論されていることがわかります。
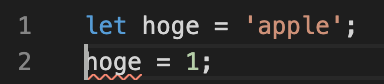
string以外を代入しようとするとエラーが発生します。
それではいつ型注釈をつかうのでしょう?
型指定(型注釈を利用するかというと)するのは型推論できないときだけでOKです!
以下、例です
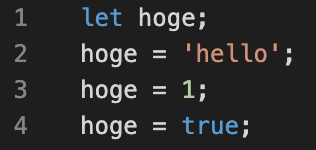
これだと変数hogeにどんな型でも入ってしまうので。
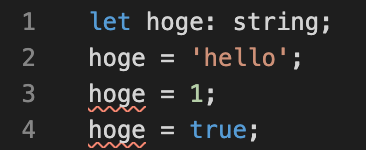
こんな感じで型を指定してあげる必要があります。
関数の引数などは型推論できないので指定する必要があります。
関数(戻り値あり)
引数と戻り値に型をつけられます。
()の後ろに返り値の型を指定できます。
戻り値は型推論してくれますが、引数はなにもつけないとany型になるので必ずつけます。
function calcAdd (num1: number, num2: number): number {
return num1 + num2;
}
関数(戻り値なし)
何も返さないときはvoidを書かなければならない。
function logOutput (): void {
console.log('Hello World!!')
}
まとめ
基本的な型をざっとまとめました。
他にも、typeエイリアスを使って型をまとめたり、class型を使ったり、never型とかundefined型とかいろいろありますが、今回は書いていないので、もっと知りたい人はこの辺調べてみてください。