弊社ではデザイナーが不在のため、エンジニアがデザイン、UI、UXまで考えて実装していかなければなりません...
そのため、デザインの基礎について最近勉強会や本などを通じキャッチアップしました。
その中でも、特にエンジニアにとっても役に立つと思った知識をピックアップして紹介していきたいと思います。
デザインとアートの違い
- デザイン: 伝えるのがゴール → ユーザーのためにあるもの
- アート: 自分を表現する → 自分のためにあるもの
場合によっては、意見は割れるかもしれませんが、
Webデザインは**「主観的」ではなく「客観的」**であることが基本的には大事です。
デザインの4大原則
デザインには基本となる4つの原則があります。
これに従って構成していくことで、**「正しく伝わるデザイン」**を作ることができます。
1.近接
関係性の近い要素を距離を近づけて配置することでそれらを関連付け、見ている人が理解しやすいデザイン、レイアウトを作ること。
人は近いものは関連していると認識する習性がある。
関係性のあるもの、ないものの**「余白」**を意識する。
良い例

動物と名前は距離を狭くとる、それぞれの動物同士の距離は離すと情報が紐づいて分かりやすい!
2.整列
要素を左揃え、右揃えなどで見やすくする。情報が整理されるのでスッキリとして見えて情報が入ってきやすくなる。
一気に見やすくなった!(名刺の内容適当すぎますが...)
赤いラインで左揃え、右揃えしている。
*補足: 中央揃えは意外と難しい、限られた文字数のときは使っても綺麗にまとまる場合もある。映画のポスターなんかだとよく見る。
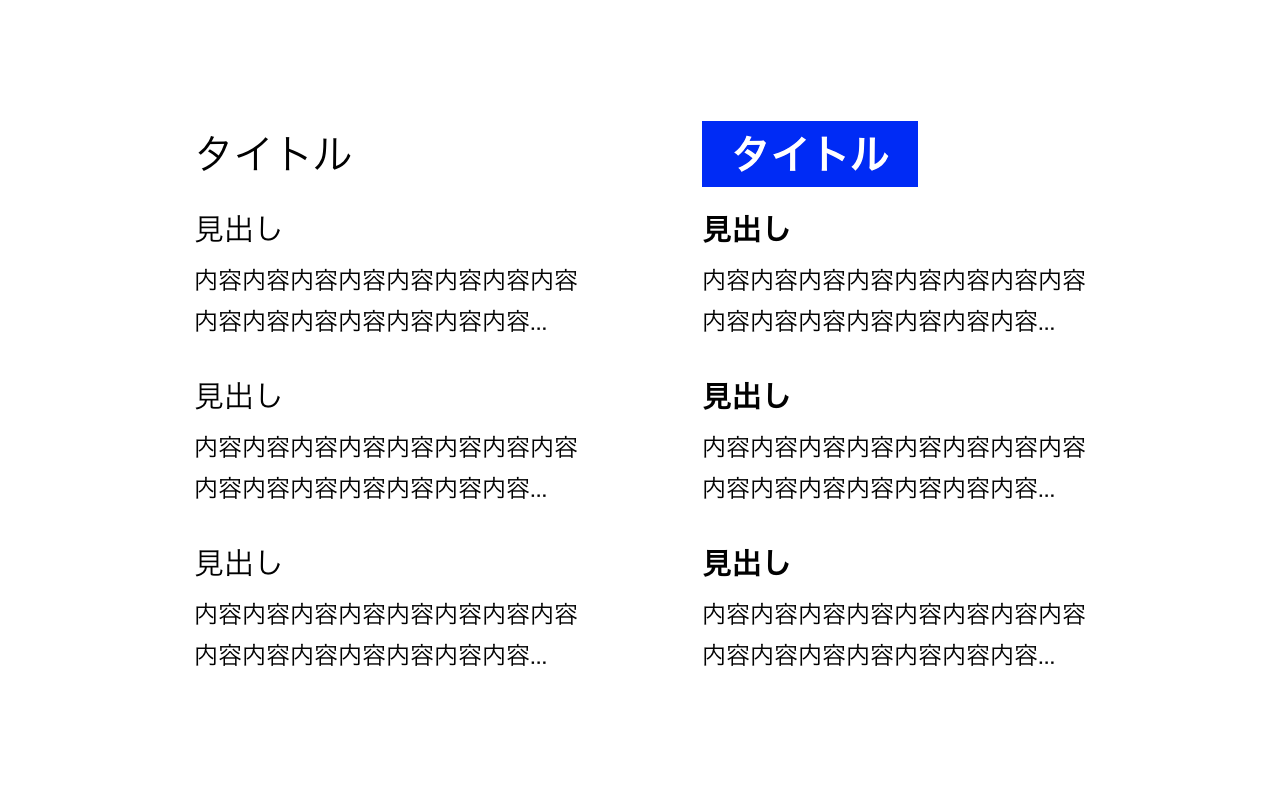
3.対比
要素の違いをはっきりとさせ、メリハリをつけること。惹きつけられるデザインになる。
例えば、文字であれば、カラー、サイズ、ウェイトで、装飾だと、背景色、羅線をつけるなど。
左が 対比が弱い例
右が 対比が強い例
4.反復
要素を一定のルールで繰り返すことで一貫性・統一性を持たせること。
サイト全体の統一感が出る。

これら、4つの原則を組み合わせることで良いデザインが生まれる!!!!!!!!
色の特徴
参考: http://www.mh-logo.com/column/logo/color_of_logo/
色についてそれぞれ紹介していくと、長くなりそうなので参考URLを貼って割愛しますが、色にはそれぞれポジティブな印象と、ネガティブな印象があります。
赤を一例にあげると、エネルギッシュでリーダーやヒーローを印象づけますが、ネガティブなイメージとしては危険という印象も与える可能性があります。
与えたい印象に応じて、色を決めていくことが大事です。
企業ロゴの色からは、与えたい印象などが見えてきます。
配色
色を組み合わせることです。
**「無彩色 + 有彩色」**が基本となります。
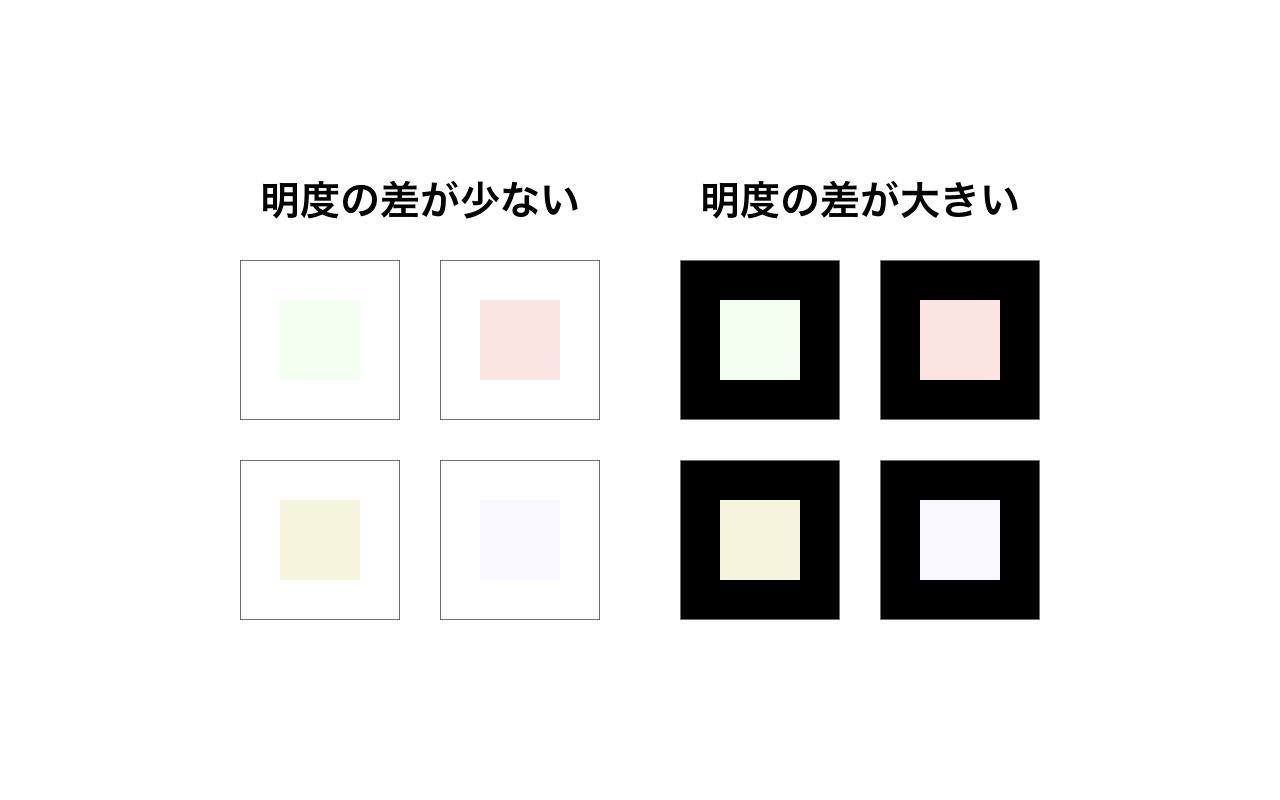
基本、明度に差をつけることが大事。
「白と組み合わせる時は色が濃いもの」
「黒と組み合わせる時は明度が濃いもの」
デザイナーの人曰く、デザインの知見のない人が失敗しがちなポイント。

構成比
配色の構成比は非常に大事で、基本は3色を決めて、
70% → ベースカラー
25% → メインカラー
5% → アクセントカラー
とすると構成しやすいです。

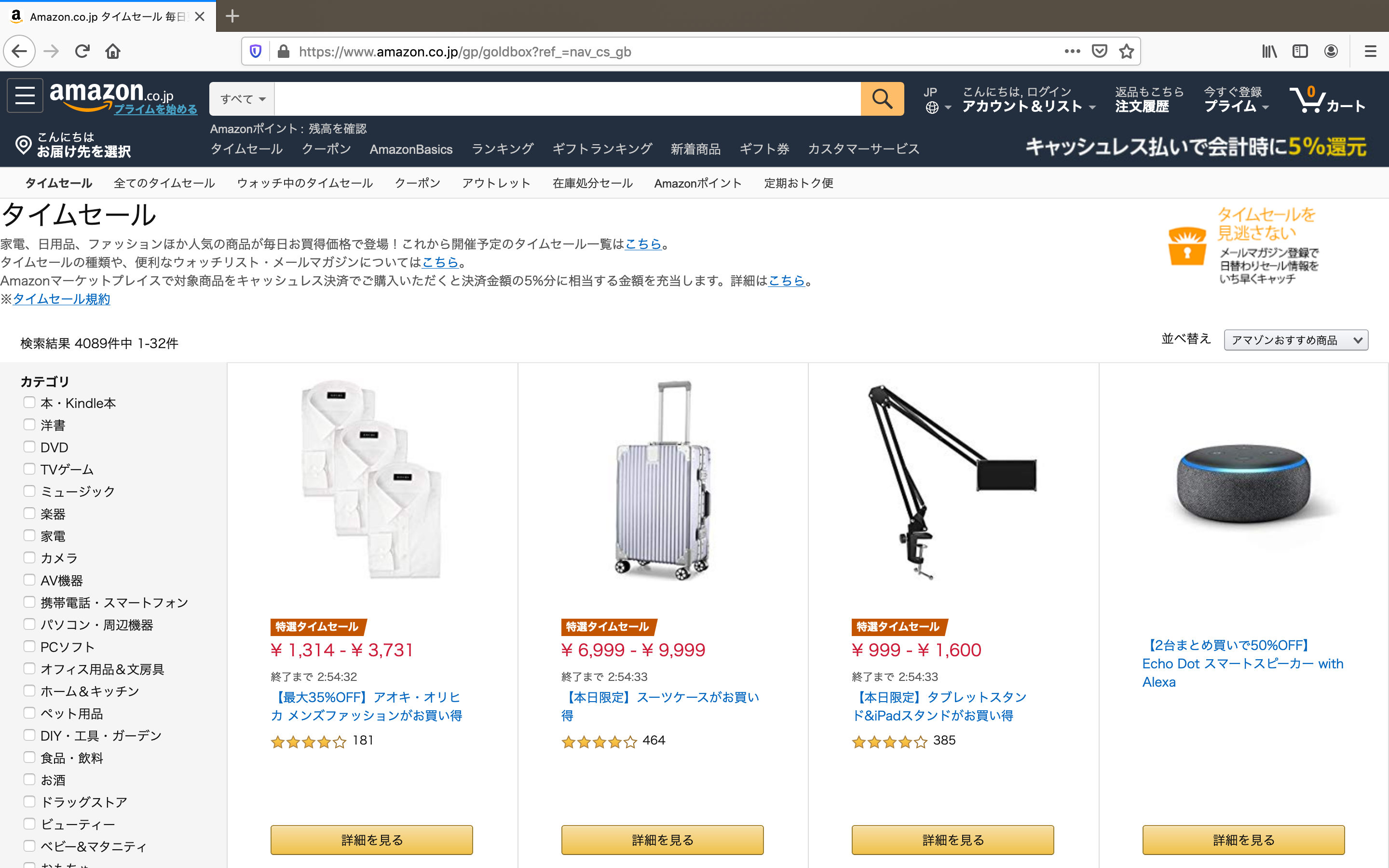
例えば、アマゾンのHP、
ベースカラー → 白(70%)
メインカラー → ネイビー(25%)
アクセントカラー → 黄色(5%)
って感じですね!
絶対的ルールではないですが、これに法ると失敗しづらくなります。
余白
余白は8の倍数でとってあげるのが良い!
理由としては、iPhone、Android、Mac、Windowsなど画面サイズが8の倍数で構成されているから、収まりが良くなります。
参考にするデザインを探す
デザインは色々見て、自分のデザインに良い部分を取り入れていくのが良い!
世の中には良質なデザインが溢れている。
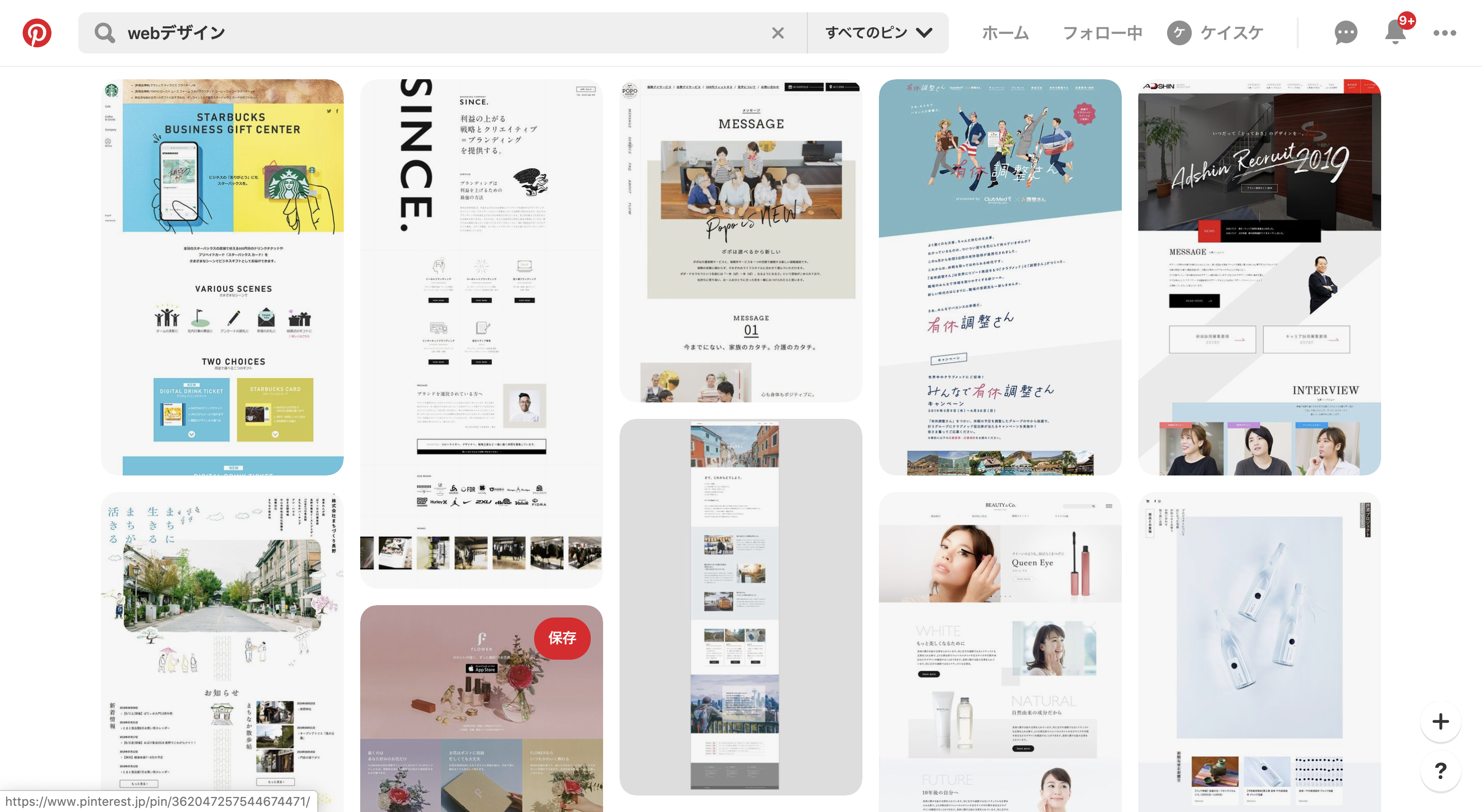
ピンタレストで探すといい感じに見つかるかも!
https://www.pinterest.jp/
例えば「WEBデザイン」で検索すると...

めっちゃいい感じのやつが沢山...!!
総括
ざっくりですが、個人的に最近勉強になったエンジニアも知っておくべき、デザインの「ド基礎」についてまとめてみました。
もし間違っている部分や、有益な情報等あれば追記で更新していきたいので、コメントお待ちしております。