はじめに
ここではGitHub Copilot、GitHub Copilot Lab、GitHub Copilot ChatをまとめてGitHub Copilotと呼称しています。
AdVenture Lab 藁谷です。
VSCode拡張機能のGitHub Copilot便利ですよね。個人開発では大活躍中でございます。
でも、やはり会社での利用となると、セキュリティやデータの秘匿性がネック。そもそもChat-GPT自体もOpenAI社にプロトコルが保存されるので、使わせてくれるかどうか、といった問題がありますし。。
GitHub Copilot for Businessならそれらの問題も対応できるようですが、GitHub Copilotがどこのモデル・エンジンを使っているかわからなかったりで、導入を躊躇うこともあるのではないでしょうか。
せめてChatと、コードの解析機能くらいは使いたい。。。
と思っていたら、Microsoft社提供で比較的決裁の下りやすい(と思っている)Azure OpenAI Serviceを使って同じようなことができるVSCode拡張機能 Genie AIというものがあるとのこと。
これは・・・導入できたらかなり効果ありそうですね。
ということで、今回はGenie AIを実際に使って、Azure OpenAI Serviceとの紐付け方法、使える機能、GitHub Copilotとの違いをベースに、どのように利活用していけるのか、記事にしました。
なお、Azure OpenAI Serviceがいかに
企業が安全・安心に業務で利用することができるAIサービス
であるかは以下の記事でも触れているところ。
導入方法やパラメータの説明なども書いているので、ぜひ読んでください!
目次
- Genie AI + Azure OpenAI利用についてざっくりまとめると
- GitHub CopilotとGenie AI共にできること
- Genie AIだけできること
- GitHub Copilotだけできること
- Genie AI 導入・設定方法
- Genie AI 機能紹介
- まとめ・思ったこと
Genie AI + Azure OpenAI利用についてざっくりまとめると
機能
・GitHub Copilot(=Inline suggestion)の機能は使えない
・GitHub Copilot Labの大半の機能が使える
・GitHub Copilot Chatと同等の機能が使える
ということで、Inline suggestionがどうしても使いたい場合でなければ十分に代替可能といった印象。
セキュリティ
Azure OpenAIに対応しているため、社外にプロンプトやコードが保存されないような運用が可能。(オプトアウトしない場合はMicrosoftには保存される)
料金
Genie AIはAzure OpenAI Serviceの利用のため組織単位での従量課金制。
GitHub Copilotではユーザ当たり月10ドル(for Businessではユーザあたり月19ドル)の月額利用料金。
利用ユーザごとの課金ではなく、Azureのサービスとして組織単位での利用量に応じた課金体系であることから管理が断然楽(ソースは弊社のAzure&各ライセンス管理者)
結論
Azure OpenAI Serviceさえあれば、他に用意するものなく、セキュアに開発補助ツールを導入できる。
設定の内容については以下の記事でほとんど説明してくれていますが、
セキュアな利用ということだけ考えれば「Azure: Url」の設定と「Telemetry: Disable」をオン(デフォルト)にしておくくらいで十分。
是非使ってみてください。
GitHub CopilotとGenie AI共にできること
Genie AIはGitHub Copilot LabとGitHub Copilot Chatでできることはほぼできます。
どちらも同じように左ペインでChatが可能です。
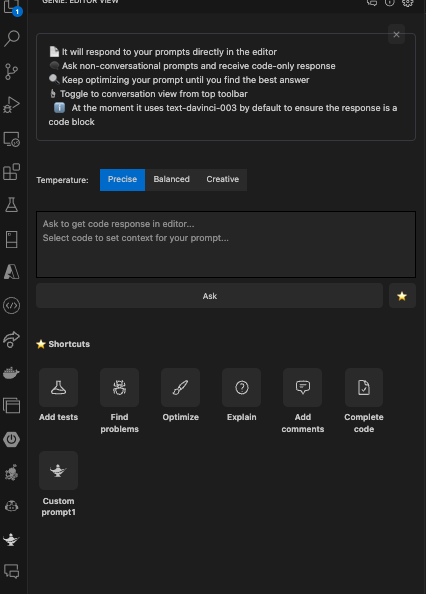
また、コードを選択した状態でテストコードの作成・バグ検出・解説・最適化・コメント作成・コードの補完(完成)・任意のプロンプトを実行するショートカットが設置してあります。
こちらについては右クリックからも選択可能です。
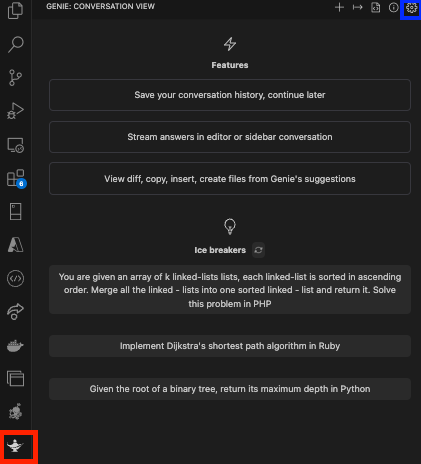
↓Genie AIのメニュー画面

↓GitHub Copilot Labのメニュー画面

↓GitHub Copilot Chatのメニュー画面

大体同じですがGitHub Copilot Labの方が行えることは多いですね。
特にLanguage Translationについては最初からExplainの下に表示されていて、肝入りな感じがします。
Genie AIだけできること
これはとにかくAzure OpenAI Serviceとの連携ですね。
設定方法については後述しますが、自社で用意したAzure OpanAI Serviceのモデルを指定して動かすことができます。
Azure OpanAI Serviceの利用ができるのであれば他には何も必要ないところが素晴らしいですね。

GitHub Copilotだけできること
Inline suggestionの機能はGitHub Copilotだけです。
以下の画像のようにコードを途中まで入れると文脈から推測してコードを提案してくれるというものです。
非常に有用なので、ぜひ欲しい機能ではあります。

ちなみにGitHub Copilot関連の情報については以下のページが参考になります。
Genie AI 導入・設定方法
Azure OpenAI Serviceは作成済み、モデルデプロイも完了している前提です。
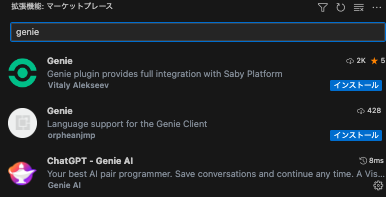
1 . VSCodeの拡張機能で「ChatGPT - Genie AI」をインストール

2 . ChatGPT Genie AIの設定を開く
3 . 設定内容
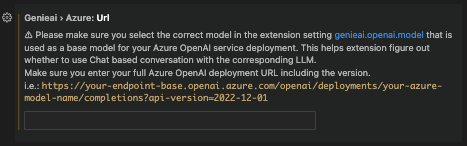
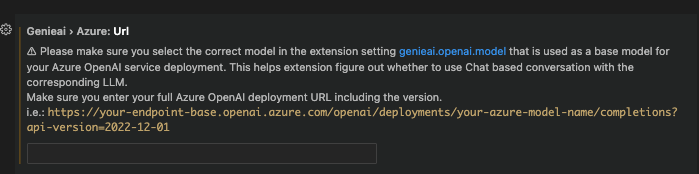
- Azure:Url

デプロイしているモデルとバージョンを含むフルのURLです。
AzureのChatGPTプレイグラウンドで好きなモデルを開き、コードの表示→エンドポイントで簡単にURLを取得できます。


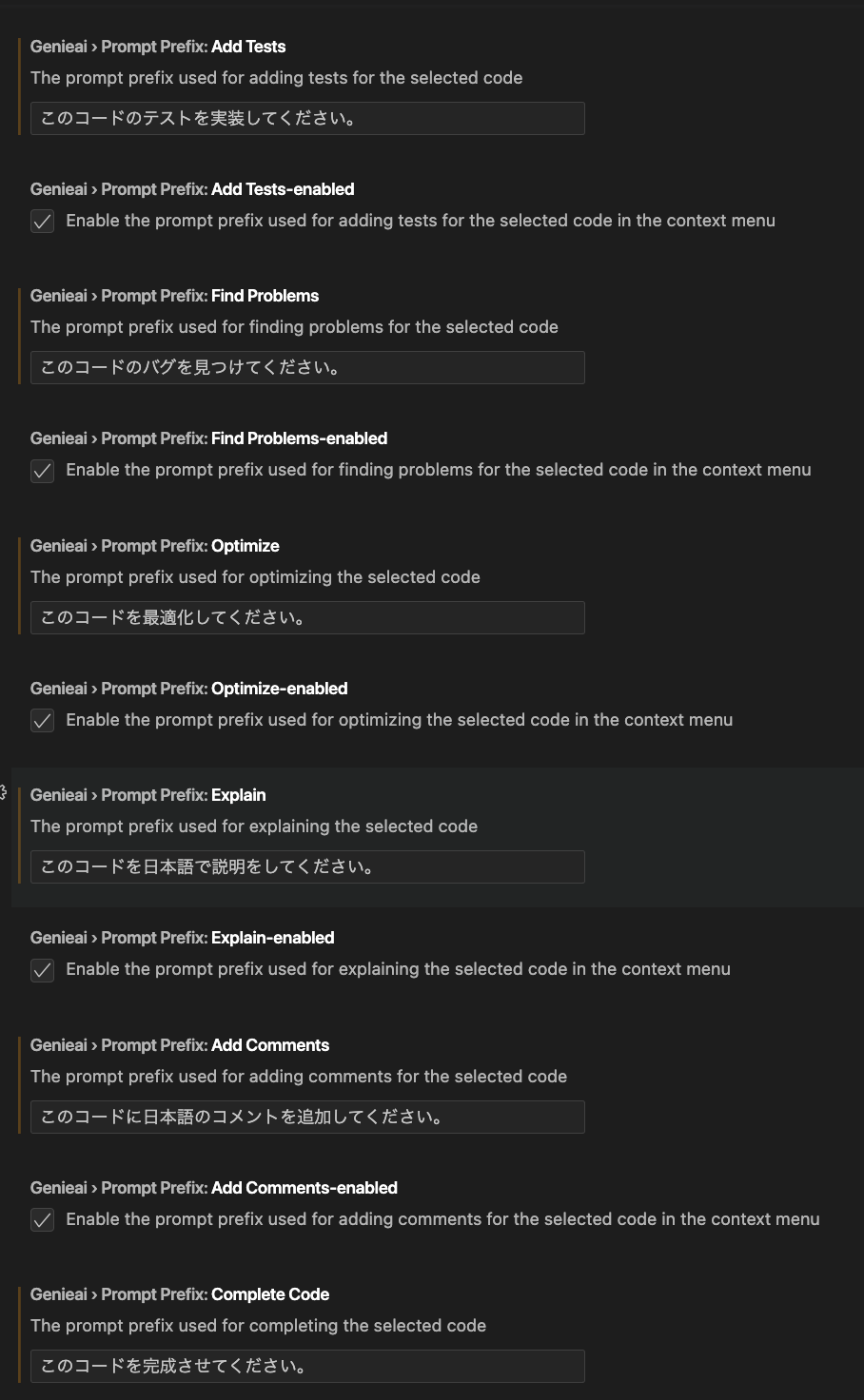
4 .日本語で利用するための設定
以下の参考サイトをもとに実施。プロンプトのショートカットみたいなもんですね。
これでとりあえずAzure OpenAI Serviceを使ってGenie AIを日本語で利用する設定はOKです。
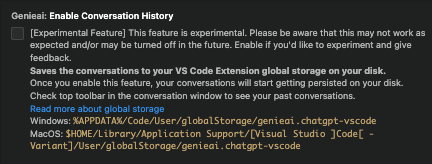
ちなみに他にも、ローカルに会話の履歴を保持できるようにするオプションも便利です。
以下にチェックを入れる。

Genie AI 機能紹介
簡単なアプリケーションを作成しながら、機能を紹介していきます!
Chat機能
Chat-GPTと同様、会話形式で問題を解決してくれます。なお、System Messageとしてコーディングの専門家としてのロールを割り当てられているため、特に設定せずともコーディングに特化した回答を得ることができます。
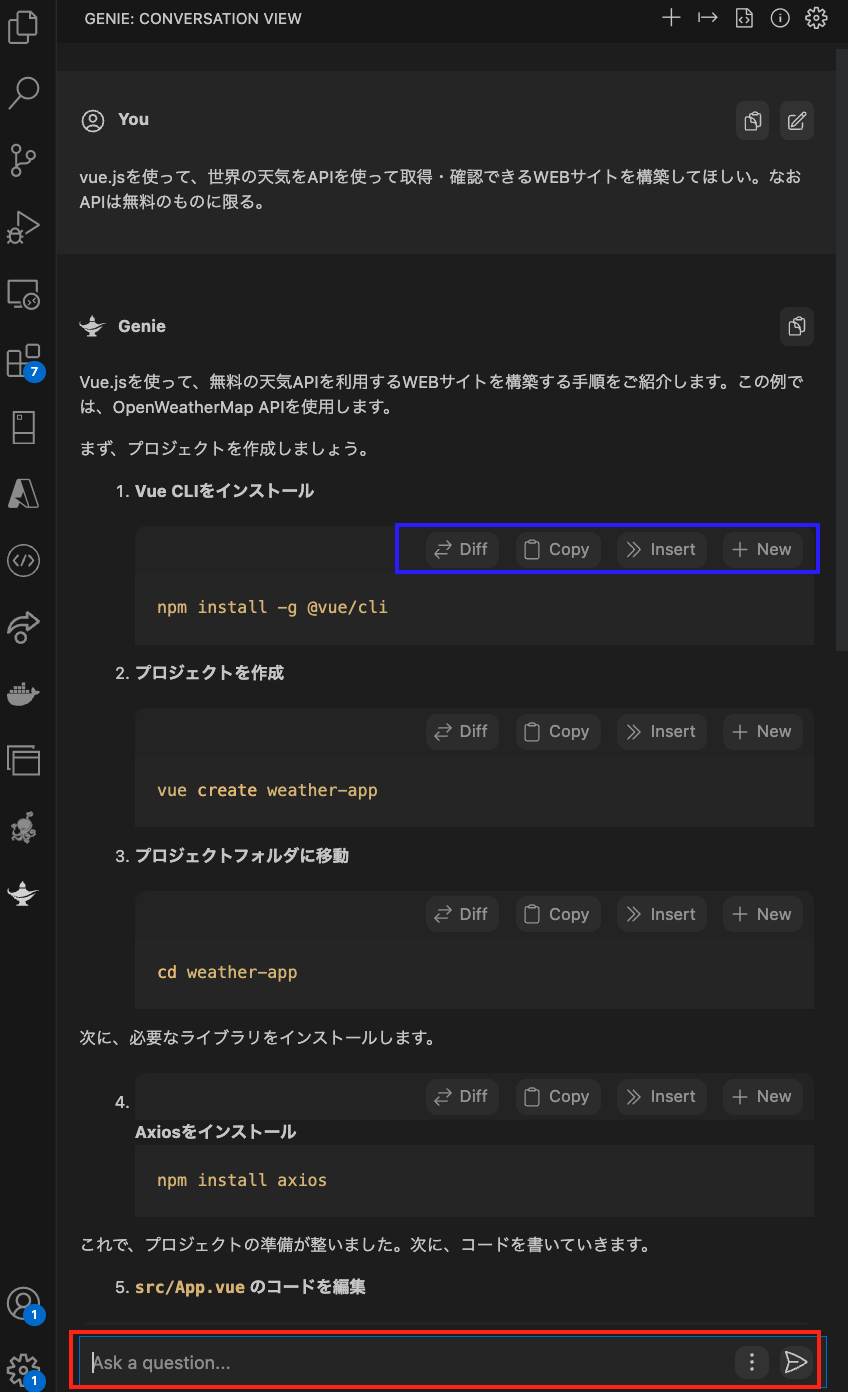
赤枠箇所に質問を入力すると、回答が返ってきます。
また、コマンドやコードの箇所には青枠のような便利機能がついています。(後ほど説明)
提示された通りに進めていくと以下のようなWebページができました。

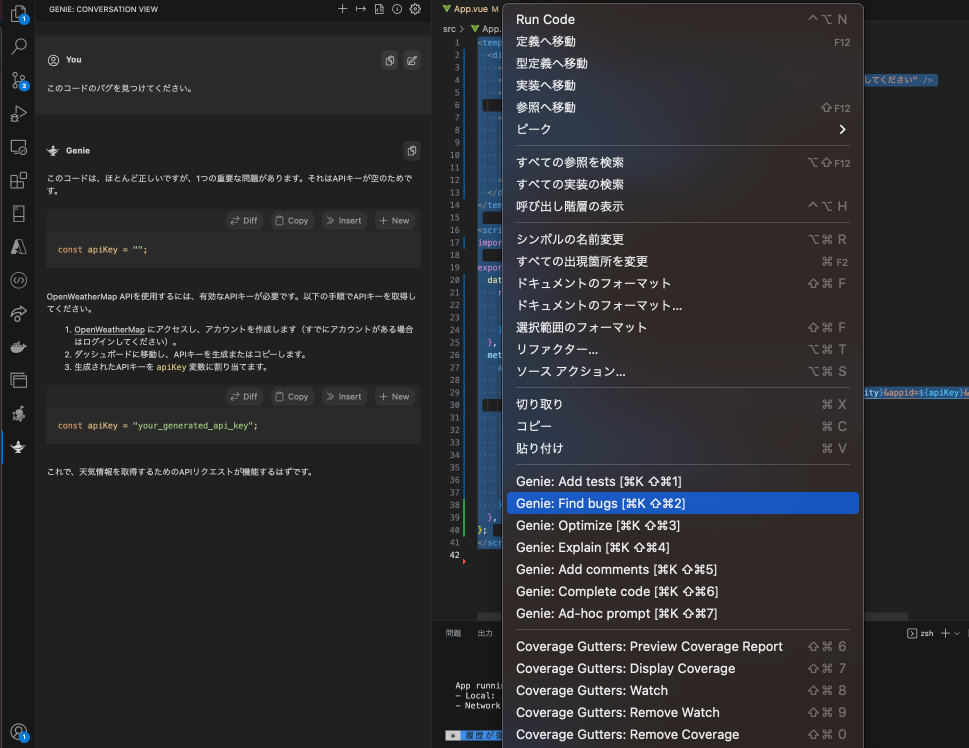
バグ検査機能(Find Bugs)
早速バグを探してもらいます。
対象のコードを選択して右クリック→Find bugsを実施し、左ペインで表示されているような回答が得られました。
API Key未設定ですよって言われてますね。しかしベタガキするのも怖いのだけれども。。

コード最適化機能(Optimize)
次はコードの最適化を試してみます。
対象のコードを選択して右クリック→Optimizeを実施。


おおっ!気になっていたAPI Keyを別ファイルにしてくれましたね!
コード挿入機能(insert)
ファイルを置き換える場合には、対象のコードを選択したまま>> insertで置き換えられます(挿入も可)
ファイル作成機能(New)
新規でファイル作成する場合には+ Newを押せば新規ファイルを作成してくれるので、名前をつけて保存してあげるだけで作業は完了です。
楽ですね!
あっという間に天気予報APIを利用できるアプリが作成できました。

コメント付与機能(Add Comments)
せっかくなのでコメントもつけて、Diffで差分を見てみましょう。
同様にコード選択し、右クリック→Add comments
コメントを付与したコードが生成されました。

差分表示機能(Diff)
⇄ Diff 押下で提案したコードと元のコードの差分が表示されます

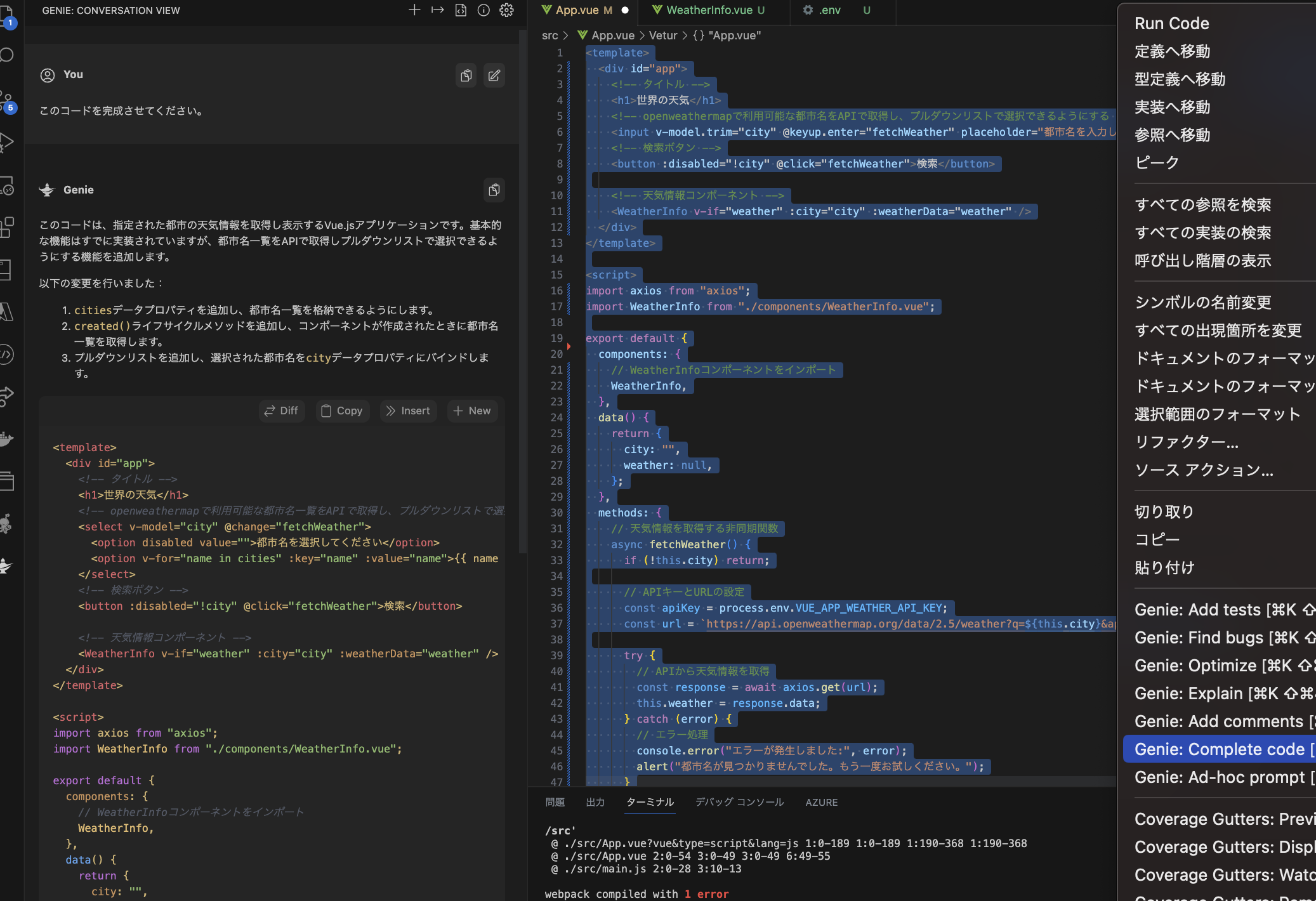
コード補完・コメントからコードの作成機能(Complete code)
利用できる都市名は自動で取得してプルダウンリストにしたいですね。
今回はコメントだけ修正して、コードを完成させてもらいましょう。5行目のコメントを修正して、Complete codeを実行。

得られたコードでファイルを上書きしてみると。。。
都市名取得できませんね。。どうやら都市名を取得するAPIではないようですね。
普通にopenweathermapで利用可能な都市名を取得するAPIはあるかを質問してみると、そんなものはないと回答してくれました。代わりに都市一覧情報をJsonで持っていることは教えてくれましたが、都市数が多すぎるので別の実装方針にした方がいいみたいですね。
このように通常の質問でもウィンドウを移動せずに質問できるのは便利ですね。
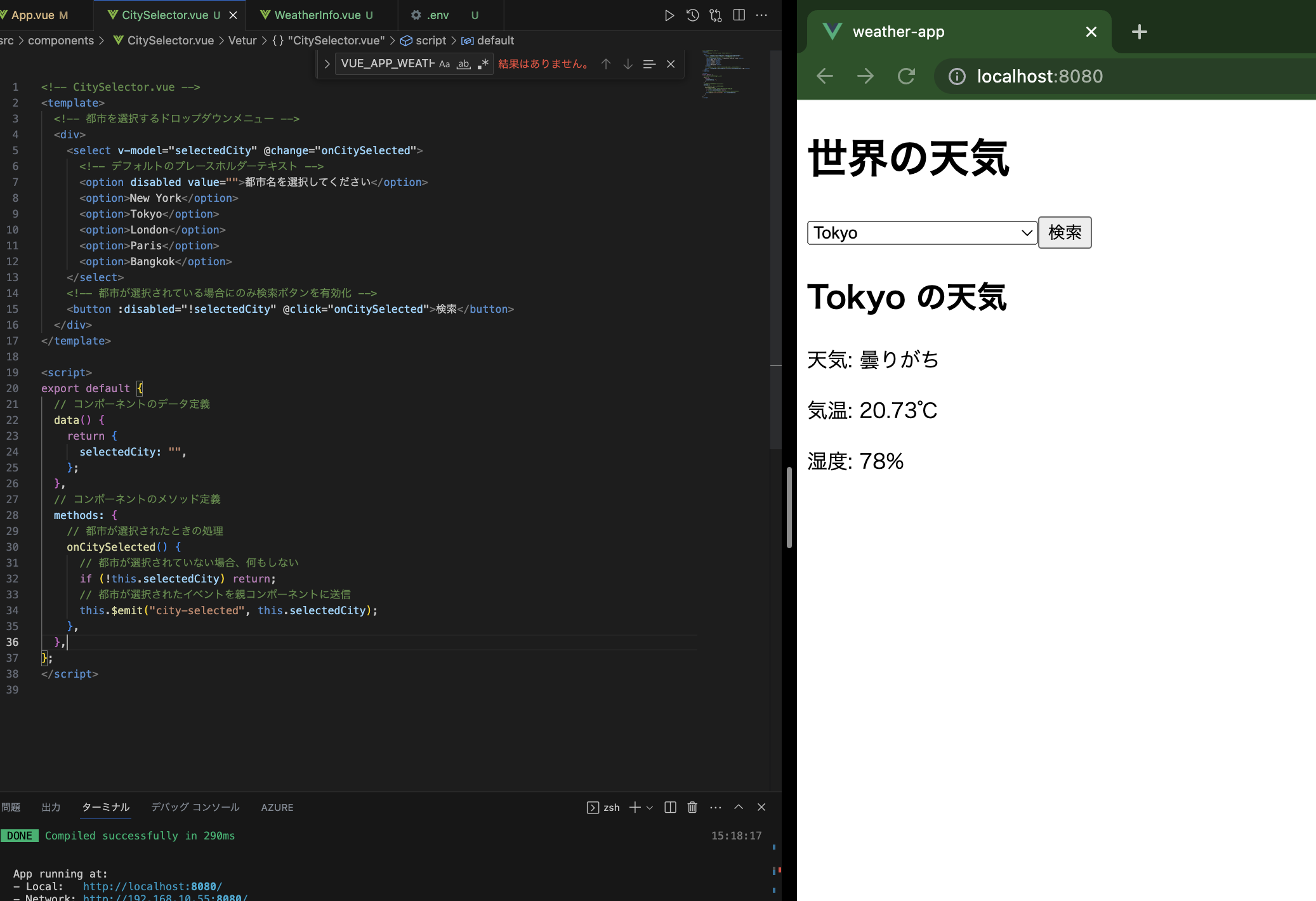
その後主要都市をプルダウンで表示する方針でコメントを書き換え、コードを置き換えたところ
ほぼコードをいじらず、質問とコメントだけで作れました。
特に同じウィンドウで表示されているので、ファイルの作成やコードの置き換え・挿入などがとても簡単でした。

カスタムプロンプト機能(Complete code)
さらに自分専用のプロンプトのショートカットも作成可能です。
例えばCustom Prompt1に「このコードをPythonに書き換えてください。」と入力し、Enable the ~にチェックを入れておくと。

右クリックからCustom prompt1が選択可能になります。
ちゃんと動くコードかは分かりませんが、Flaskでコードを作ってくれていますね。

ここでは紹介しませんでしたが、他にも
- コードの説明機能(Explain)
- テストコード作成(Add Tests)
といった機能があります。
まとめ・思ったこと
Azure OpenAI Serviceがあれば、セキュアに導入が簡単にできるというところは素晴らしいですね。
いやぁ、しかしInline suggestionまで実装されたら完璧ですね!(願望)
その前にGitHub CopilotでAzure OpenAI利用可能になりそうな気はしますが。。
とはいえ、コメントなしでコード書いてから「全体のコメント書いて」とか、コメントで処理内容羅列して「コード完成させて」でほとんどやってくれるので個人的にはGenie AIで十分満足できます。
組織に導入するなら、Azure OpenAI Serviceだけあれば良いGenie AIは優秀な相棒になってくれますよ!