概要
WEBサービス開発が進み始め、スマホでの実機確認の機会も増えてきたので
iPhone の実機で表示確認テストをおこなうときに、PCブラウザでデバックできる方法を調べました。
すごく簡単だったので、実機デバックに活用いただければ幸いです。
準備するもの
- iPhone
- Mac 端末
- iPhone と PC を繋ぐためのケーブル (純正じゃないとうまくいかない可能性もあるかも?)
手順
物理作業
- Mac 端末と iPhone をケーブルで接続する。
端末設定
- 設定 -> Safari -> 詳細 を開き 「Webインスペクタ」 を ON にする

Mac設定
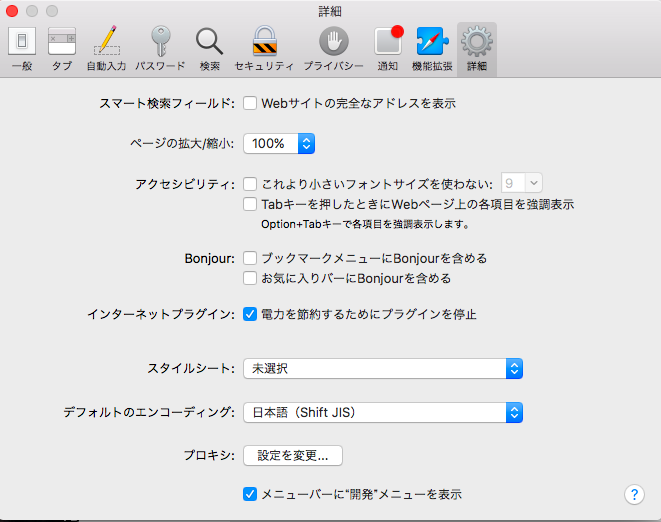
- Safari の 環境設定 -> 詳細 から 「メニューバーに"開発"メニューを表示」 にチェック
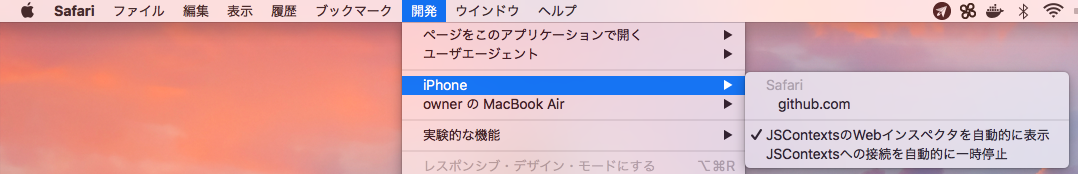
- 開発メニュー -> iPhone から 「JSContextsのWebインスペクタを自動的に表示」 にチェック
完成
たったこれだけで iPhone で開いている Safari 上でデバックする準備が整いました。
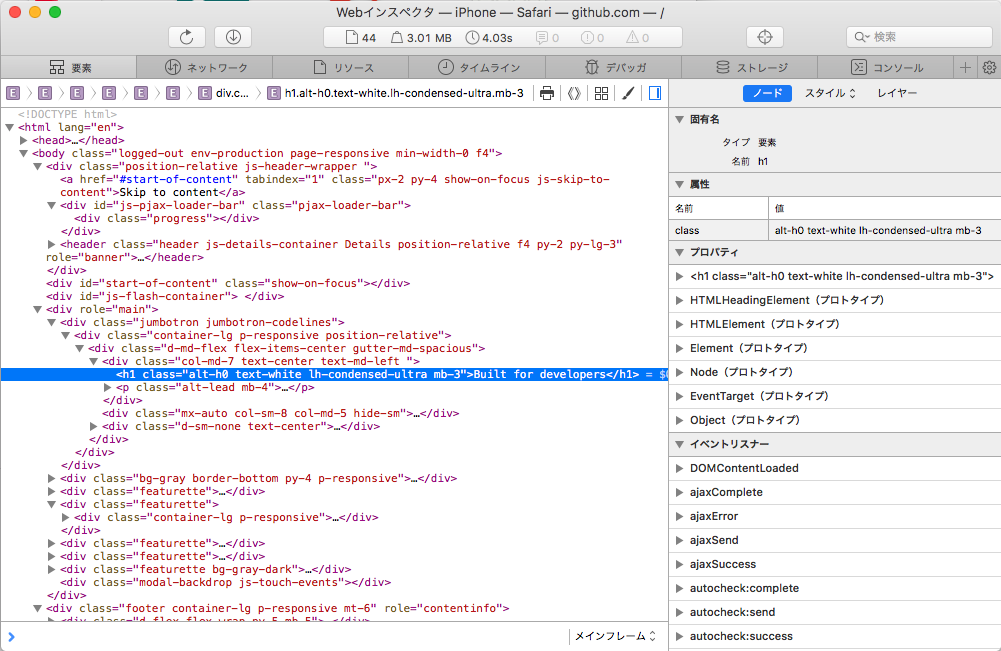
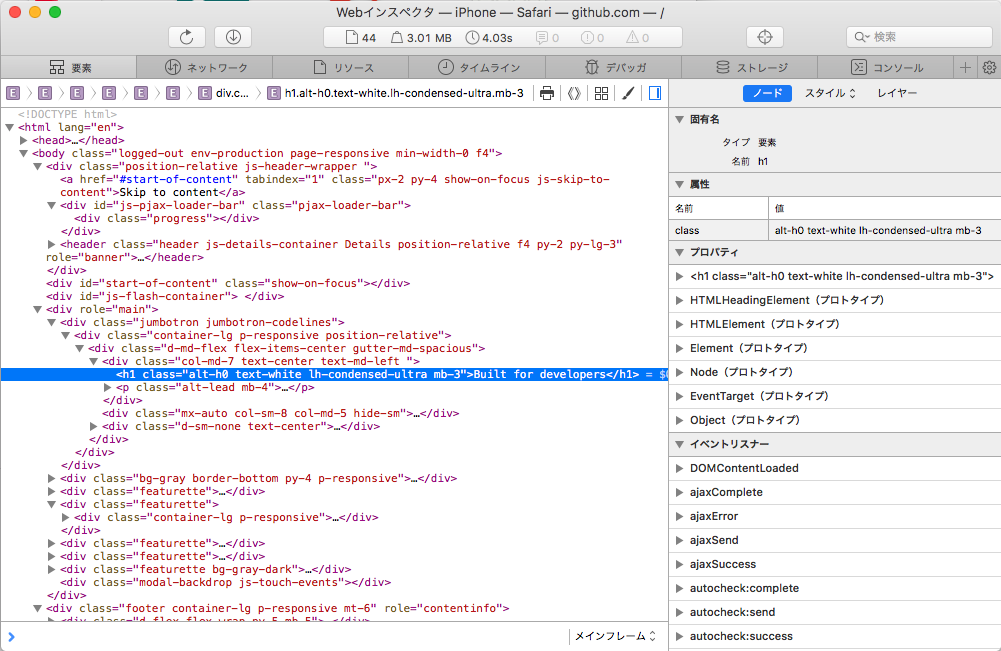
実際画面
iPhone の Safari で Github ページを見てるときのイメージです。
端末キャプチャ
 ### PC側のWebインスペクタ画面

### PC側のWebインスペクタ画面