Azure OpenAI Serviceの活用でFunctionsを使うことになったので、いろいろ作る前にFunction作るための環境構築のメモを残す
環境
- windwos11 pro
- Visual Studio Code(いくつかの拡張機能含む)
- Azure Functions Core Tools
- Python3.11
Visual Studio Codeのインストール
上記からダウンロードしてインストールするだけ
Azure Functions Core Toolsのインストール
Pythonのインストール
上記からPython 3.11.9 をインストールする。
他で使ってるバージョンに合わせただけなので、ぶっちゃけAzureのFunctionsが対応してるバージョンなら新しいものでも大丈夫。
インストール後、念のため再起動しておく。
※以前パスの読み込みがうまくいかないことがあったので念のため
VSCodeの拡張機能のPythonをインストールする
VSCodeの拡張機能のAzure Functionsをインストールする
VSCodeの拡張機能のAzuriteをインストールする
開発スタート
Azureポータルからリソースグループを作成する
Azureにサインインする
プロジェクトを作成する
インストールしたPythonのバージョンが出てくるのでそれを選択

関数の名前を適当に決める。(とりあえず、「http_trigger_simple_chat」にしておく)

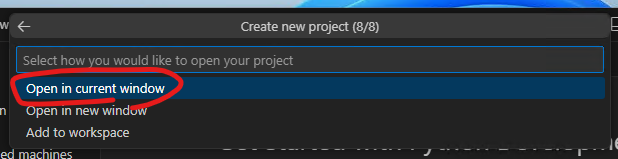
「Open in current windows」を選択してプロジェクトを開く

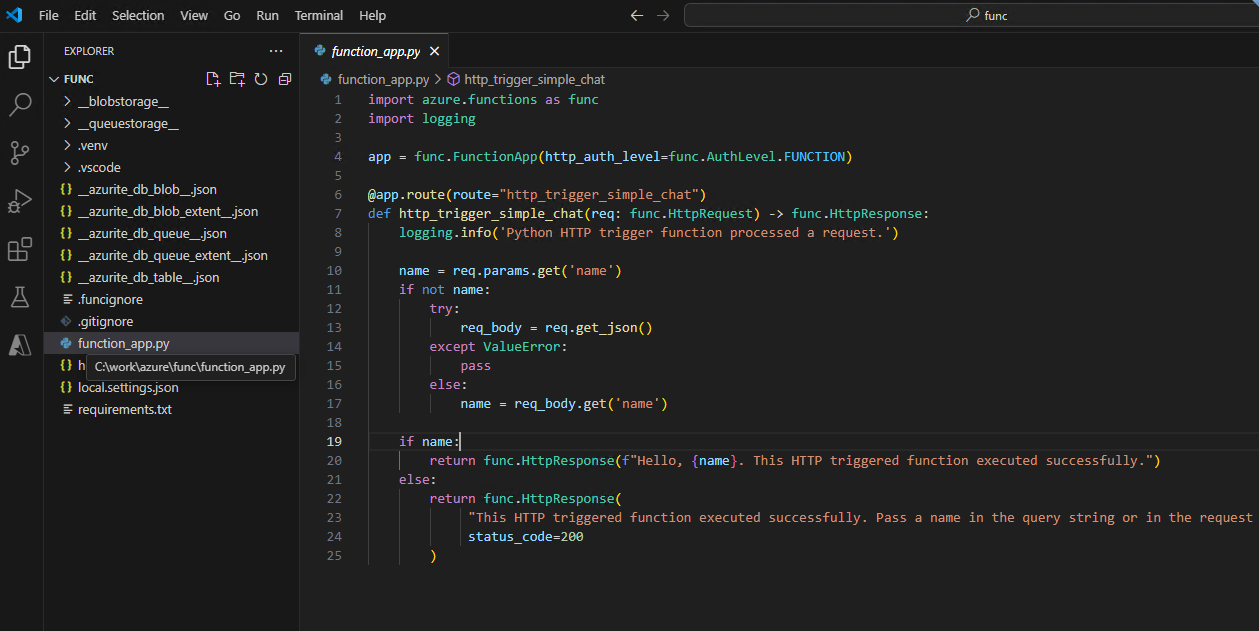
function_app.pyに初期テンプレートの関数が実装された雛形の構成が作成されるので、ここから本格的な実装をスタートする

ローカルで実行する
エミュレータの実行
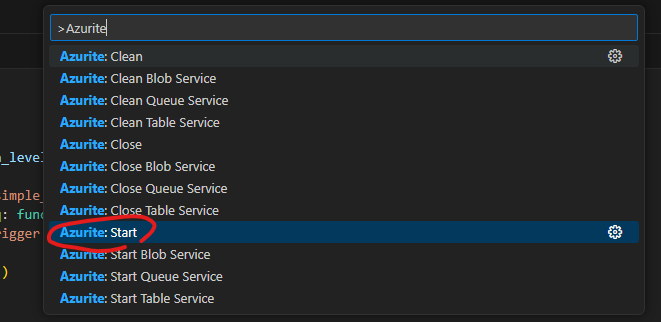
F1キーとかからコマンドパレットを呼び出して「Azurite:Start」を実行する

関数の実行
function_app.pyを開いてる状態でF5キー押して実行する

ターミナルで警告が出た場合は「R」か「A」で実行を許可する。この環境は専用に作ったVMなので、「A」で常に実行するようにする。

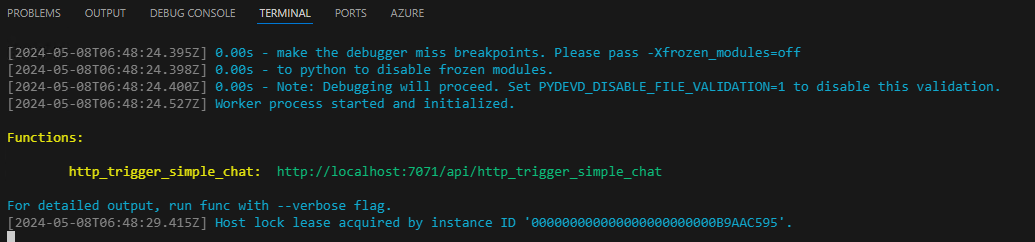
エラーなくいくと、ローカル実行しているFunctionsのエンドポイントが表示される。

左のアクティビティからAzureのアイコンをクリックし、ローカルのワークスペース内の関数を右クリックするとメニューが表示されるので、「Execute Function Now」をクリックして関数を実行する。

コマンドパレットが表示されるあたりに、HTTPリクエストを投げるときにくっつけて渡す要求本文にセットする値の入力が求められるので、今回はこのままEnterで確定する

関数の実行されると、VSCodeに通知が来る。「Hallo Azure・・・・」というテキストが表示されていれば成功!
あとは、この関数の中身を更新していけばOK
デバッグを止める
Ctrl+Cキーで実行中のプロセスを止める。ターミナルが戻ればOK

コマンドパレットから「Azurite:Close」でエミュレータを止める

Azureにデプロイする
関数アプリを作成する
左のAzureのアイコンをクリックしリソースの中のFunction Appを右クリックし、「Create Function App in Azure」を選択する。

うまくいけばAzureのポータルからも関数のリソースが見える
ローカルで作った関数をデプロイする
左のAzureのアイコンをクリックし、ローカルのWorkSpaceのところにあるFunctionsのアイコンをクリックするとメニューが表示されるので、「Deploy to Function App...」を選択する。

デプロイ先として先ほど作成した関数を指定する。警告が出たらDeployを選択する。

Azure上にデプロイした関数を実行してみる
とりあえずPostmanを使ってVSCode以外から動作確認してみる
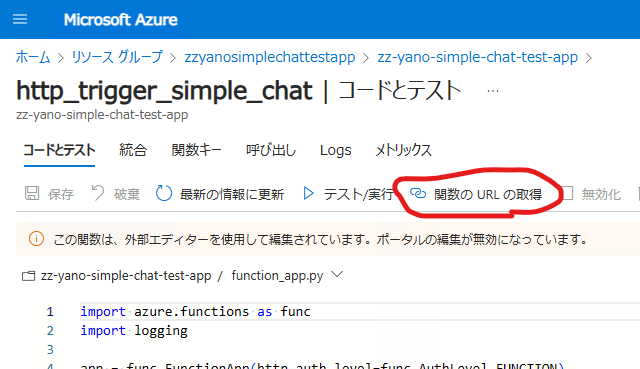
関数URLを取得する
Azureのポータルにアクセスし、デプロイした関数リソースにアクセスし、関数URLを取得する。
このとき下記の3種類表示されるはずなので、一番下の関数キーの値をコピーする
Postmanにコピーしたやつを張り付けて、Bodyのところにローカル実行したときの引数をセットして実行する
{"name":"Azure"}
応答として「Hello Azure...」とテキストが返ってきたら成功!
【おまけ】ちょっとセキュアに
今回作成した関数は、認証レベルをFunctionにしてるので、エンドポイントとなるURLだけでなく、関数キーなどのキー情報も必要にはなってるので、全く何もしない状態よりはほんのちょっとセキュアではあるんですが、会社内からのアクセスに限定したいシーンなどがあると思います。いわゆる閉域化とかいうやつですね。
仮想ネットワークをAzure上に構築してプライベートエンドポイントとかVNet統合とか「ちゃんと」やろうとするとそこそこ知識や時間やお金がかかるので、今回はお手軽に関数アプリへのアクセス元を限定する設定だけ行い、ノーガードよりはちょっとセキュアな状態にしておきます。
関数アプリのネットワークの設定を変える
作成したばかりの今の状態は公衆ネットワークアクセスが「制限なし」になってます。クリックしてこれを変更します。

公衆ネットワークのところで、「選択した仮想ネットワークとIPアドレスから有効」を選択し、サイトのアクセスルールを追加します。
例えば、キャプチャでは「10.0.0.1」とか適当なIPにしてる部分を、会社が使用しているグローバルIPとかにして規則の追加をします

追加したら保存して設定変更完了です。
これだけで指定したIP以外からの要求を受け付けなくなるのでお手軽です。
もちろんIPが変わらなければの前提なので、結局はどこまでやるか次第ですね

おわり