はじめに
学生向けM5Stackを見せる機会ができたので、学校で生徒が使っているChromebookでM5Stackのプログラムを作れるようにするための環境構築的なメモです。
本当はArduino IDE使ってChromebookのみで完結させたかったんですが、USB接続とかアプリのインストールなどセキュリティ関係の制限等など制約がありそうで、無線+ブラウザで開発できるUIFlowにしました。(そもそもLinuxのインストールも制限されている可能性もあり。。。)
ただそうなると、最初のM5Stackのファームウェア書き換えでどうしてもWindows10のPCが必要だったのがネック。。。とはいえ、初回のファームウェアの書き換えされ乗り切ればこれが一番簡単な気がする。
ChromebookのLinux環境が使える場合はChromebookだけで完結できます。
参考:ChromebookだけでM5StackのUIFlowを使えるようにする
準備するもの
- M5Stack Basic
- Chromebook
- Windows10のPC(初回の準備で使います)
準備(最初の1回だけ)
M5StackはそのままだとUIFlowが使えないため、Windows10のPCを使ってM5Stackのファームウェアを書き換える必要があります。
-
ドライバーのダウンロード
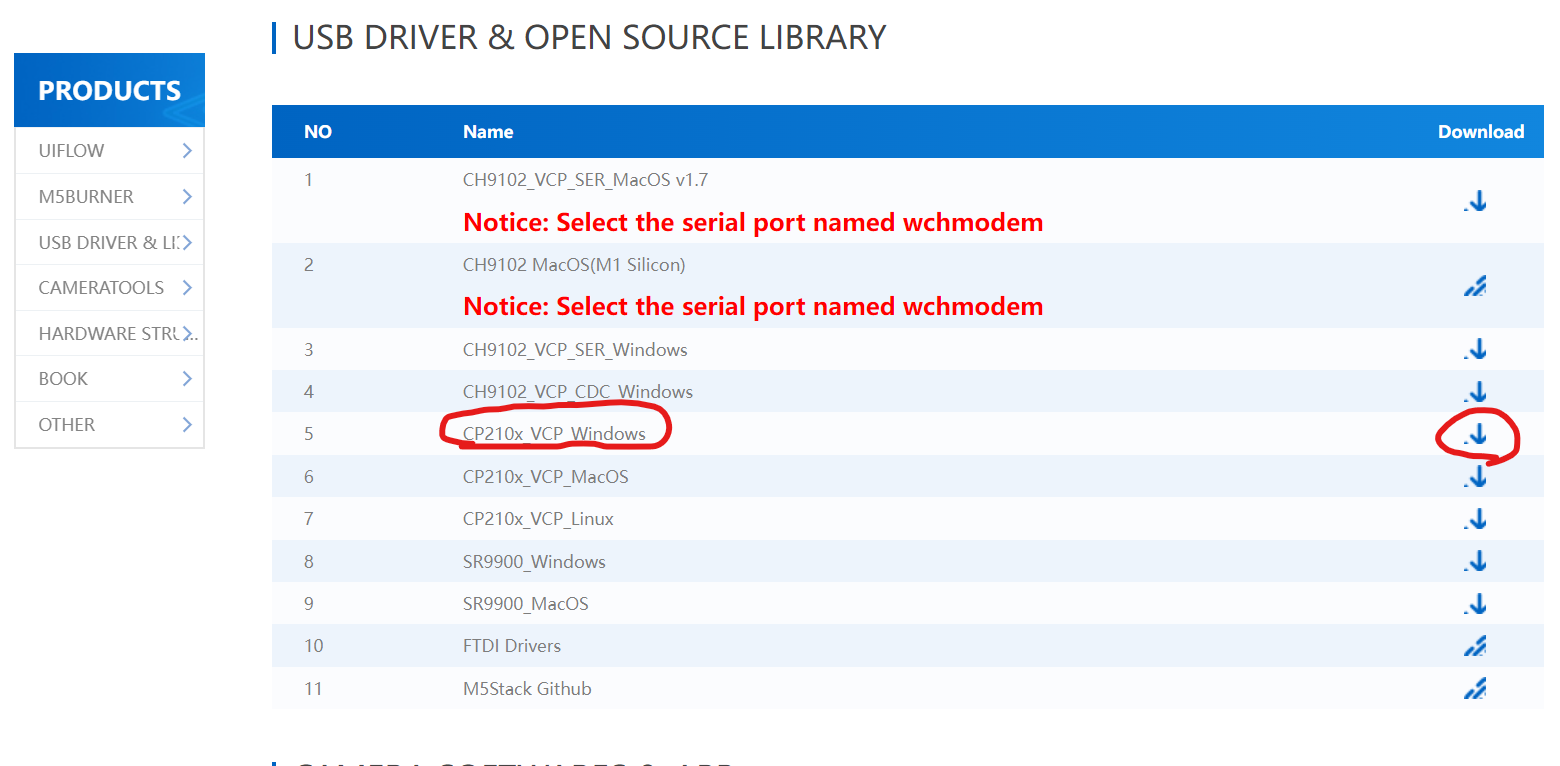
M5Stackのダウンロードサイトの中段くらいにある「CP210x_VCP_Windows」をダウンロードします。

-
ドライバーをインストールする
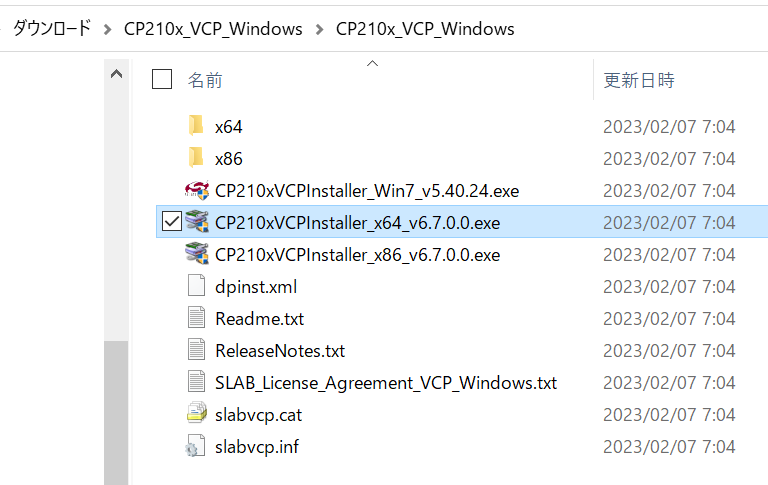
ダウンロードした「CP210xVCPInstaller_x64_v6.7.0.0.exe」を実行してインストールを行います。特に何も考えずに画面の表示に従って「Install」をクリックすれば完了するかと思います。

-
Windows10のPCをM5StackをUSBで接続する
接続すると給電されて書き込み済みのプログラムが起動するかもしれませんが無視してよいです。

-
M5Burnerをダウンロードする
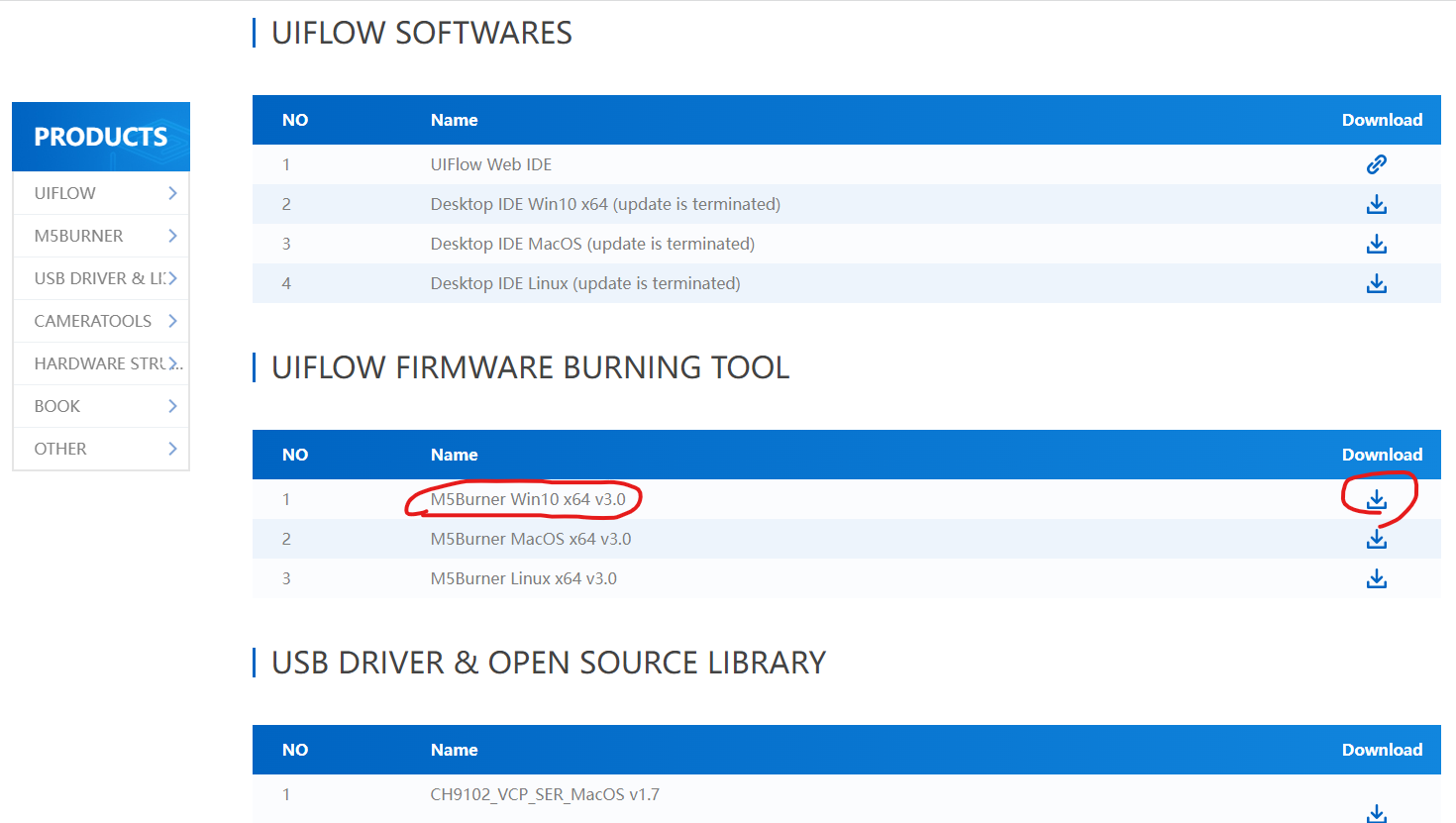
先ほどと同じM5Stackのダウンロードサイトにある「M5Burner Win10 x64 v3.0」をダウンロードします。

-
UIFlowのファームウェアをダウンロードする
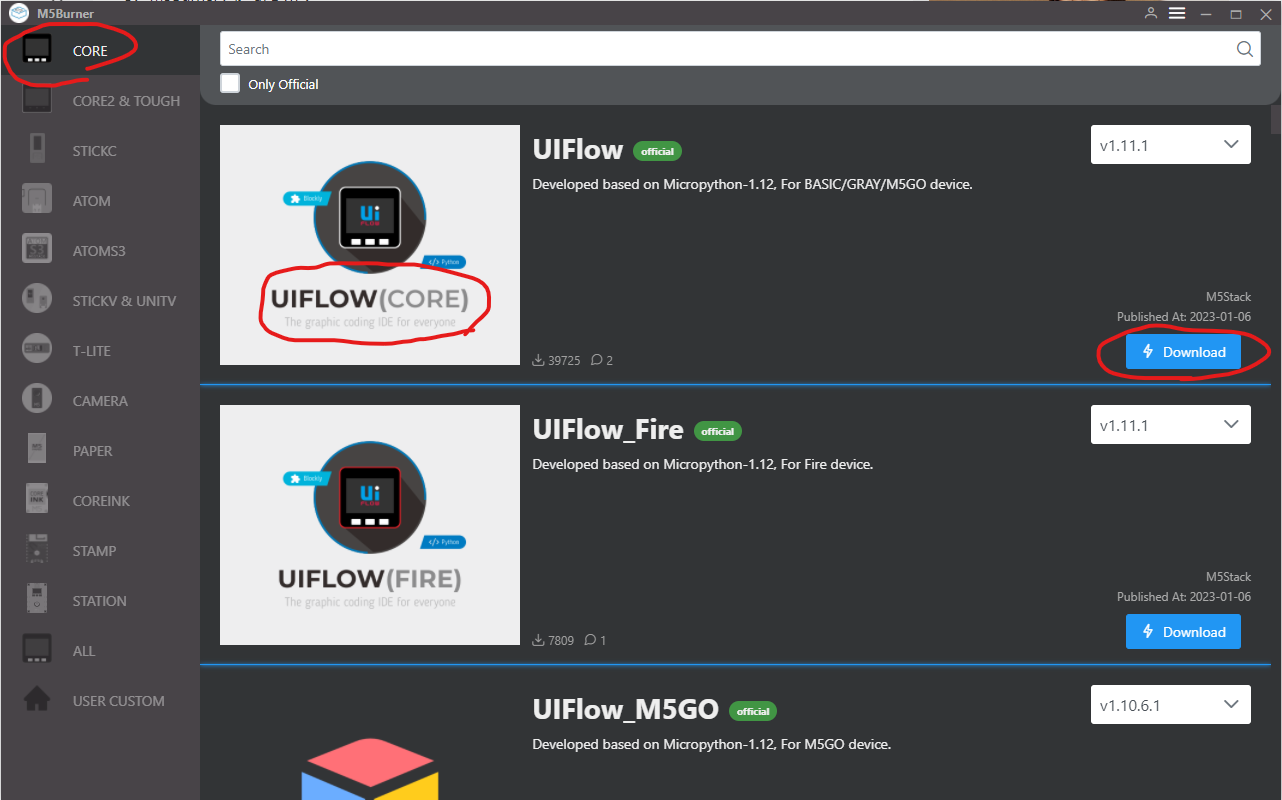
まずはUIFlow(Core)のダウンロードを行います(初回だけです。ダウンロード済みの場合は次に進んでください)
バージョンはひとまず最新でよいです(デフォルト表示されているもので良いです)。

-
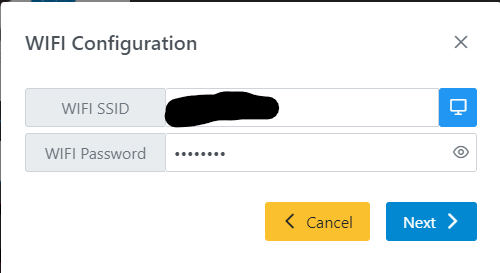
M5Stackが接続するWi-Fiの接続情報を入力する
ファームウェアを書き込む際、M5Stackが接続するWi-Fiの接続先のSSIDとパスワードを入力してください。
この時、自宅で使う場合は自宅のもので良いですが、職場や学校で使う場合はその場所で使うネットワークを指定してください。
入力後、「Next」ボタンをクリックしてください
※接続先は2.4G帯にしてください

-
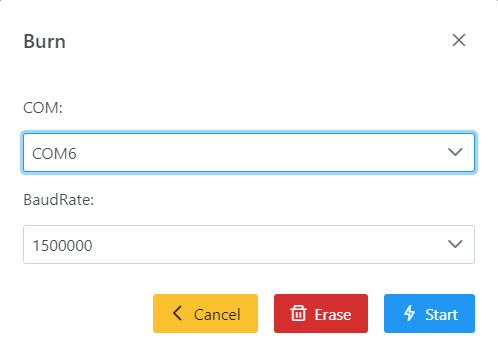
Startボタンをクリック
ポートを選択し「Start」ボタンをクリックします。Rateは変更なしです。

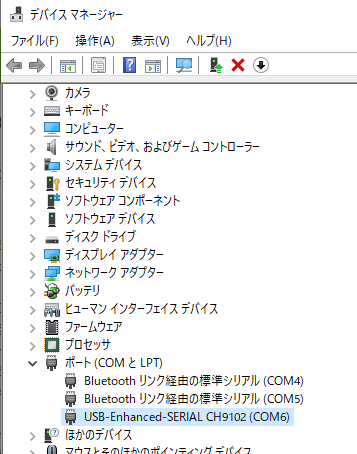
ポートがわからない場合はデバイスマネージャから確認できます。「CH9102」というのが選択対象です。

-
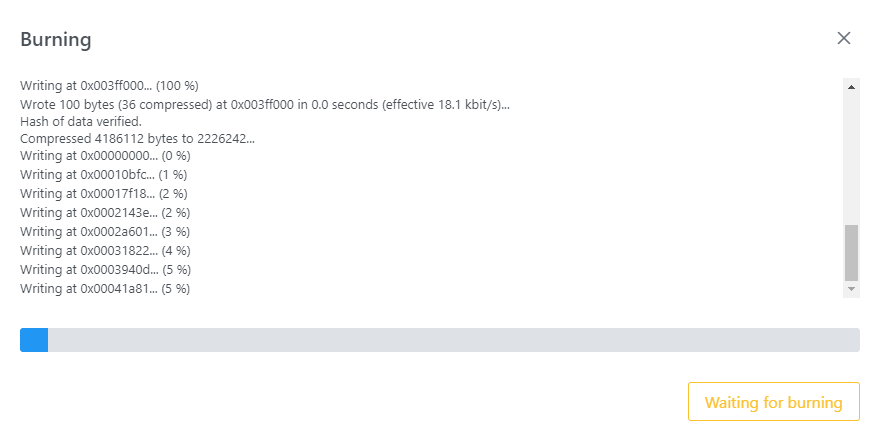
書き込みが終わるまで待つ
もしエラーが発生する場合はエラー内容を読んで解消してください。(よくあるのがCOMポートの選択ミスです)

-
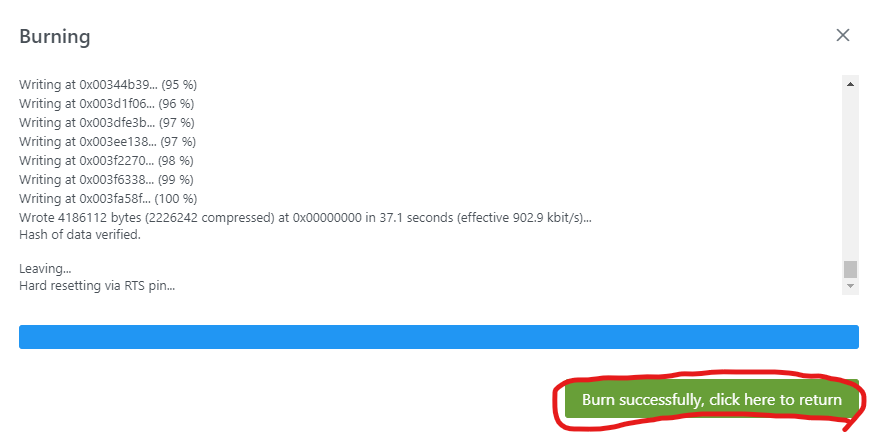
書き込み完了
「Burn successfully, Click here to return」ボタンをクリックして、最初の画面に戻ります。
M5Stackの画面には何か表示されてるかもしれませんが、今は無視してよいです。

-
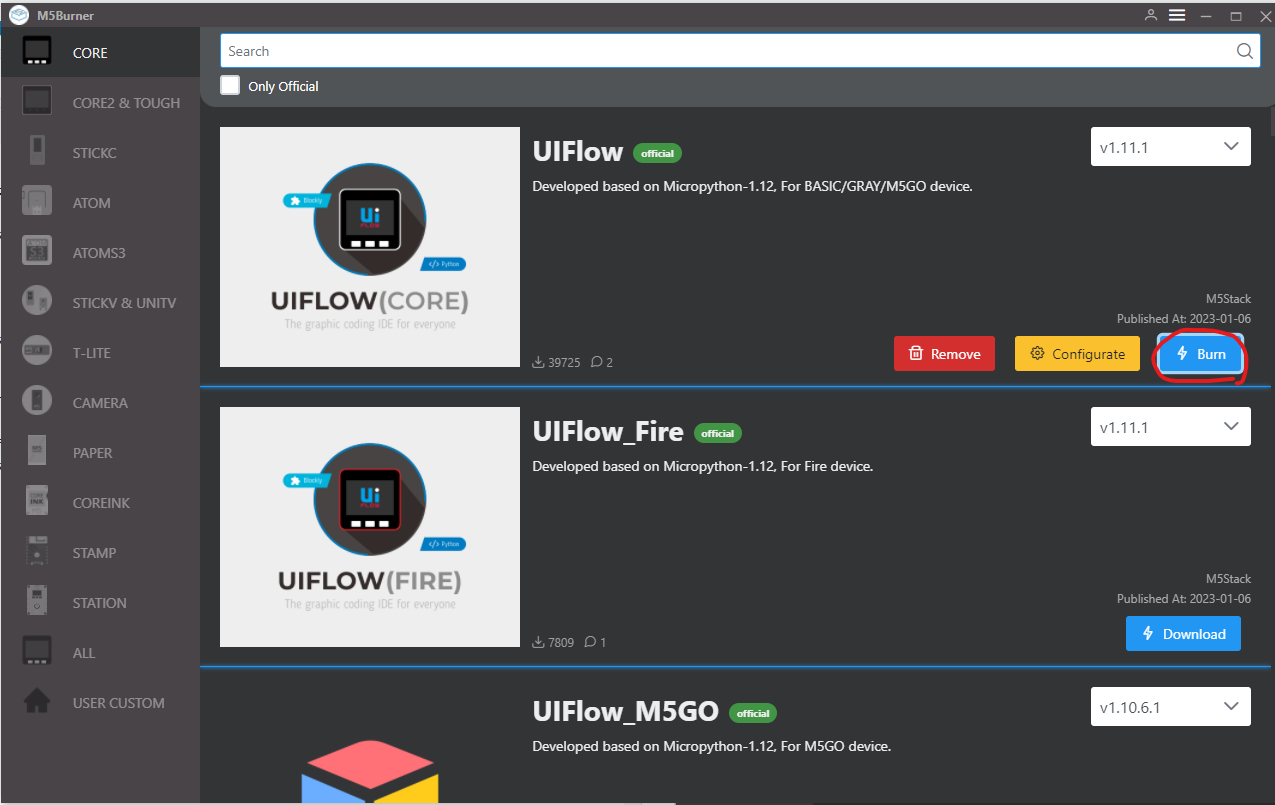
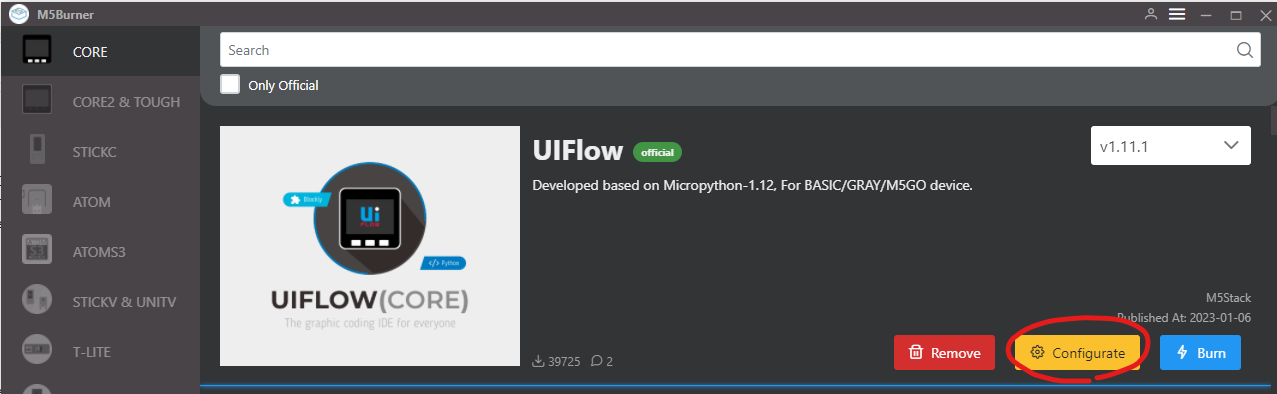
設定画面を表示する
「Configurate」ボタンをクリックします。

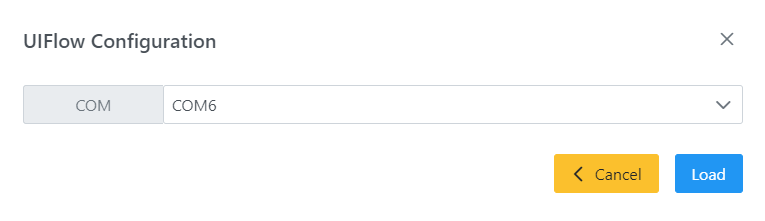
ポート選択の画面が出ますが、そのまま「Load」ボタンをクリックします。

-
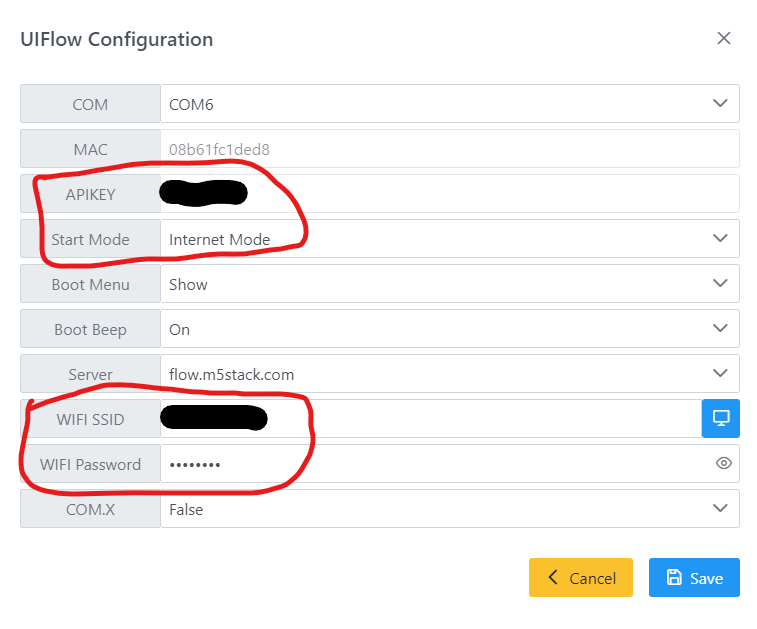
StartModeを確認する
Start Modeが「Internet Mode」になってることを確認してください。
ついでに「APIKEY」が表示されてることも確認しておいてください(後で使うので念のため)また、WIFI SSIDとパスワードが先ほど入力した内容と一致してるか確認してください。もし間違えてた場合は修正してください。
修正した場合は「SAVE」ボタンをクリックして保存します。

-
M5StackをPCから切り離し、再起動する
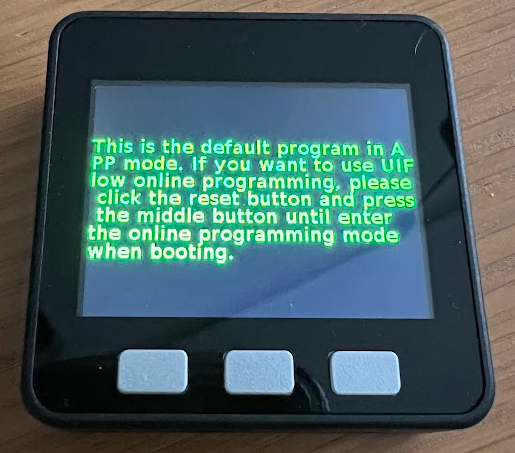
こんなメッセージが表示されている場合は、説明に従って、リセットボタンを押して、真ん中のボタンを押し続けます。

-
Wi-Fiに接続失敗したらこんな感じになりますので、再度PCに接続し、設定画面からSSIDとパスワードを確認してください。

ここまでで準備完了です。
ここまで来たら、Wi-Fi情報やファームウェアを書き換えない限りあとはChromebookだけで大丈夫です。
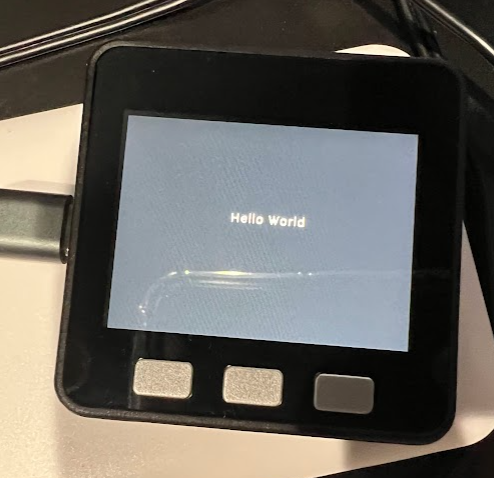
ChromebookでHello World
いよいよChromebookから操作していきます。
-
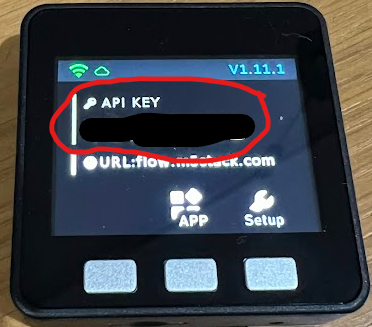
M5Stackの画面に表示されているURLにアクセスします。
ブラウザ版UIFlowのサイトにアクセスします。 -
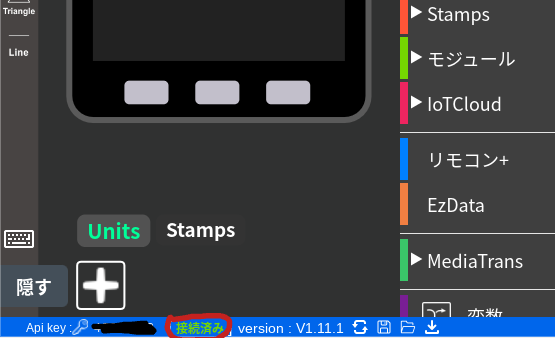
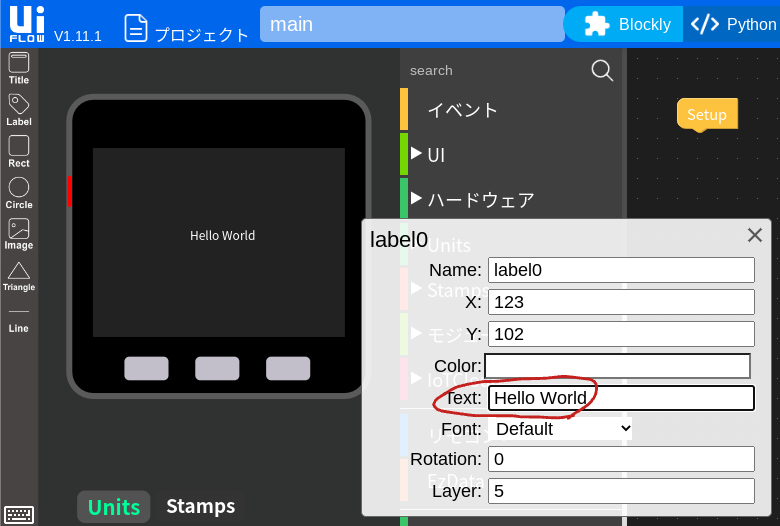
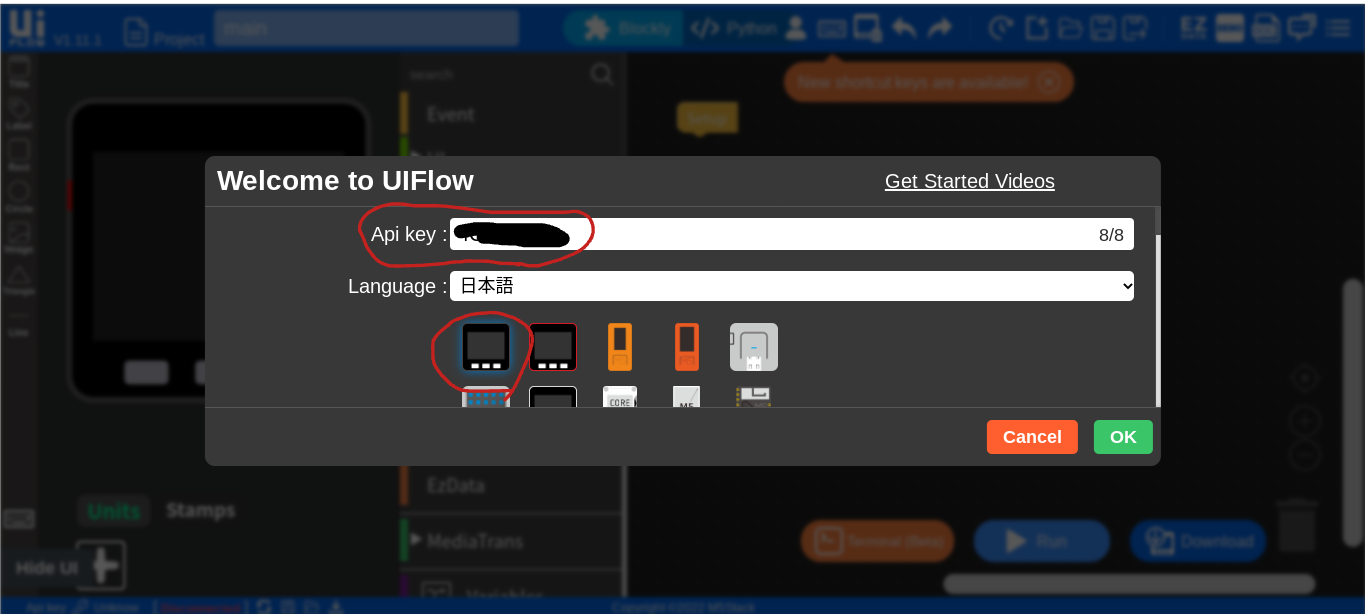
APIKEYを入力する
M5Stackの画面に表示されているAPIKEYを入力してください。
言語は何でも良いですが、ここでは日本語としておきます。
一番下のデバイスのアイコンは左上の「Core」を選択してください。
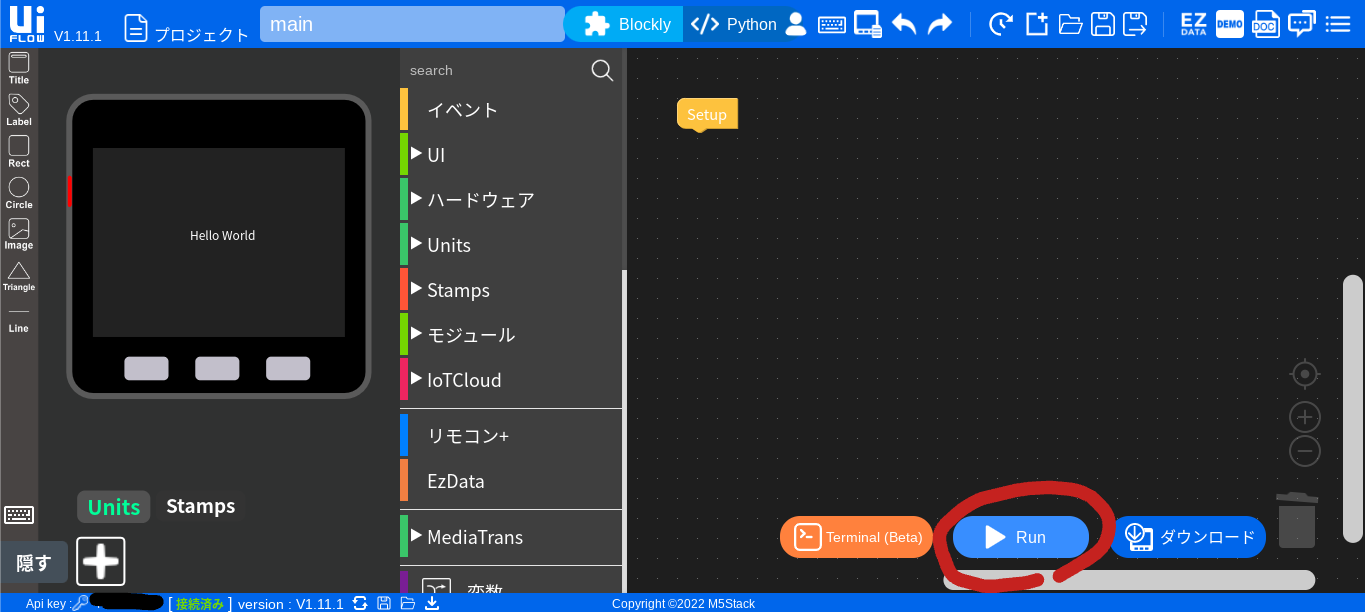
最後に「OK」ぼたんをくりっくします

今回はここまで。
次回UIFlowでブロックプログラミングをやってみようと思います