やりたいこと
- SharePoint Online標準機能をつかって各システムへのアイコンリンクをつくる
- SharePoint Frameworkは難しいので使わない
- 外観の設定で色が変わりたい
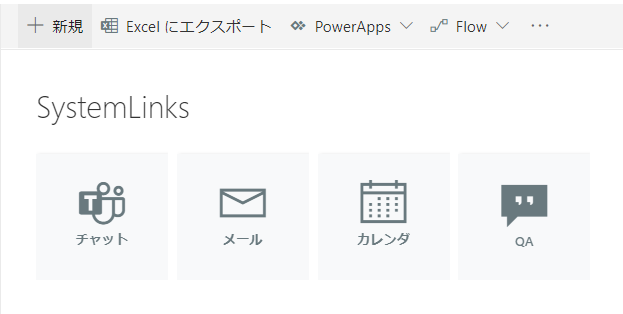
ゴールのイメージ
やりかた
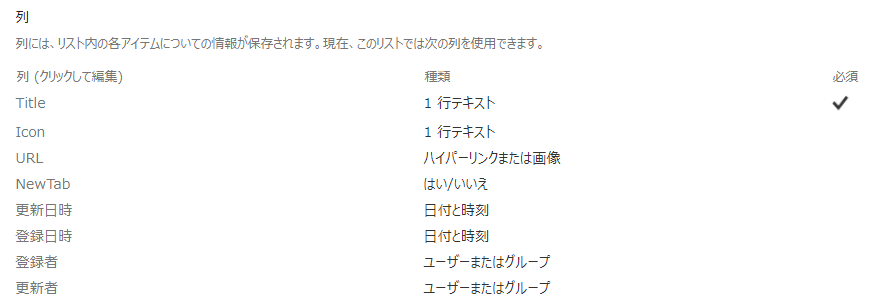
- Title列はリンクのタイトルを設定。ex.メール、チャット
- Icon列はUI Fabricの名前を設定。ex.Mail
- NewTab列は別タブで開くかを設定。
- ビューの書式を設定する
現在のビューの書式設定へ以下のJSONをコピペする
{
"schema": "https://developer.microsoft.com/json-schemas/sp/view-formatting.schema.json",
"hideColumnHeader": "true",
"hideSelection": true,
"tileProps": {
"hideSelection": true,
"width": "120",
"height": "120",
"formatter": {
"elmType": "a",
"attributes": {
"href": "[$URL]",
"target": "=if([$NewTab] == true, '_blank', '')"
},
"children": [
{
"elmType": "div",
"attributes": {
"class": "ms-bgColor-themeLighterAlt ms-bgColor-themePrimary--hover ms-fontColor-white--hover"
},
"style": {
"display": "flex",
"flex-wrap": "wrap",
"min-width": "120px",
"min-height": "120px",
"margin-right": "10px",
"margin-top": "10px",
"box-shadow": "2px 2px 4px darkgrey"
},
"children": [
{
"elmType": "div",
"style": {
"text-align": "center",
"margin": "auto"
},
"children": [
{
"elmType": "div",
"attributes": {
"iconName": "[$Icon]",
"class": "ms-fontSize-su"
}
},
{
"elmType": "div",
"attributes": {
"class": "sp-row-title ms-fontSize-s"
},
"txtContent": "[$Title]"
}
]
}
]
}
]
}
},
"rowFormatter": {
"elmType": "a",
"attributes": {
"href": "[$URL]",
"target": "=if([$NewTab] == true, '_blank', '')"
},
"style": {
"width": "100%"
},
"children": [
{
"elmType": "div",
"attributes": {
"class": "ms-bgColor-themeLighterAlt ms-bgColor-themePrimary--hover ms-fontColor-white--hover"
},
"style": {
"display": "flex",
"flex-wrap": "wrap",
"width": "100%",
"min-height": "150px",
"margin-right": "10px",
"margin-top": "10px",
"box-shadow": "2px 2px 4px darkgrey"
},
"children": [
{
"elmType": "div",
"style": {
"text-align": "center",
"margin": "auto"
},
"children": [
{
"elmType": "div",
"attributes": {
"iconName": "[$Icon]",
"class": "ms-fontSize-su"
}
},
{
"elmType": "div",
"attributes": {
"class": "sp-row-titleA "
},
"txtContent": "[$Title]"
}
]
}
]
}
]
}
}
- アイテムを登録してみる
- アイコンの名前はOffice UI Fabric Iconsから探す