Unity学習歴1ヶ月、そろそろ教本を手放して簡単なゲームを作ろうと思い、いろいろなものを参考にしながら挑戦してみました。
盤と石を作成し、ゲーム開始時に所定の位置に石を置くところまでが本Part内容です。
初投稿ですが、極力わかりやすい文になるよう努めます。
環境
・Macbook air
・Unity2019.2.17
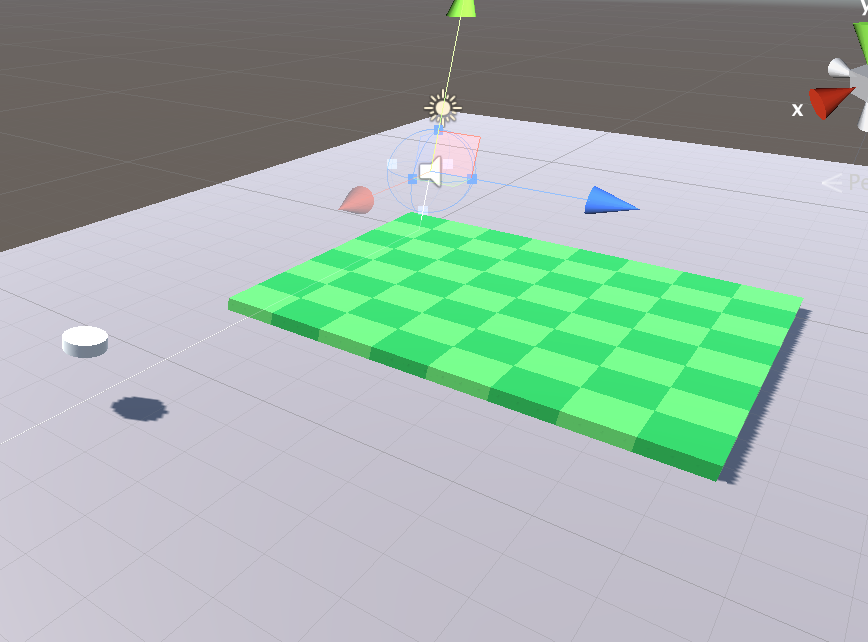
盤と石を生成
・盤はCubeを座標(0,0.5,0)を起点に置き、xとzを1ずつ足して合計8×8個置きます。
・石はcylinderを2つ引っ付けたオブジェクトを1つ作り、盤に乗るようにCupsule Colliderを調節、座標をGame画面外に設定します。(PrefabにしてHiererchyから消すとなぜか後の処理で詰まりました)

石の色をスクリプトで管理
[SerializeField] Material material = null;
Material topMaterial = null;
Material backMaterial = null;
[SerializeField] MeshRenderer topCylinder = null;
[SerializeField] MeshRenderer backCylinder = null;
public void SetState(StageManager.eStoneState state){
bool isActive = (state != StageManager.eStoneState.EMPTY);
{
topCylinder.gameObject.SetActive(isActive);
backCylinder.gameObject.SetActive(isActive);
}
SetColor(state == StageManager.eStoneState.WHITE);
}
public void SetColor(bool isWHITE)
{
if (topMaterial == null)
{
topMaterial = GameObject.Instantiate<Material>(material);
backMaterial = GameObject.Instantiate<Material>(material);
topCylinder.material = topMaterial;
backCylinder.material = backMaterial;
}
topMaterial.color = isWHITE ? Color.white : Color.black;
backMaterial.color = isWHITE ? Color.black : Color.white;
}
スクリプトに適当な名前を付け(今回は"StoneManager")、上記のコードで石の色を管理します。
UnityのInspectorから"material","topCylinder","backCylinder"に先ほど作成した石のmaterialと、引っ付けてあった2つのcylinderを別々に貼り付けます。
7行目の"StageManager"は後述するスクリプトのクラス名なのでスルーしてください。
topMaterial.color = isWHITE ? Color.white : Color.black;
backMaterial.color = isWHITE ? Color.black : Color.white;
上の2行で、石の上が黒(白)のときに下が白(黒)になるように設定しています。
最初の石を生成
public enum eStoneState//石の状態
{
EMPTY,//石が空
WHITE,//石の上が白
BLACK//石の上が黒
};
public GameObject firstStone;//置いた石
private GameObject[,] firstStoneState = new GameObject[squareZ, squareX];//置いた石の座標
private StoneManager[,] stoneManagers = new StoneManager[squareZ, squareX];//石のシリンダーとマテリアルの状態
private eStoneState[,] stoneState = new eStoneState[squareZ, squareX];//石が空か白か黒か
public Camera mainCamera;//カメラ取得用変数
const int squareX = 8;//盤上のx(横)座標
const int squareZ = 8;//盤上のz(縦)座標
public int whiteScore;//白の枚数
public int blackScore;//黒の枚数
void Start()
{
mainCamera = GameObject.Find("Main Camera").GetComponent<Camera>();
for (int i = 0; i < squareZ; i++)
{
for (int j = 0; j < squareX; j++)
{
// 石を64枚EMPTYで生成
GameObject stone = GameObject.Instantiate<GameObject>(firstStone);
StoneManager stoneManager = stone.GetComponent<StoneManager>();
stone.transform.position = new Vector3(j, 1, i);
firstStoneState[i, j] = stone;
stoneManagers[i, j] = stoneManager;
stoneState[i, j] = eStoneState.EMPTY;
}
stoneState[3, 3] = eStoneState.WHITE;
stoneState[3, 4] = eStoneState.BLACK;
stoneState[4, 3] = eStoneState.BLACK;
stoneState[4, 4] = eStoneState.WHITE;
}
whiteScore = 2;
blackScore = 2;
}
新しくスクリプトを作成し(今回は"StageManager")、上記のコードを記述します。
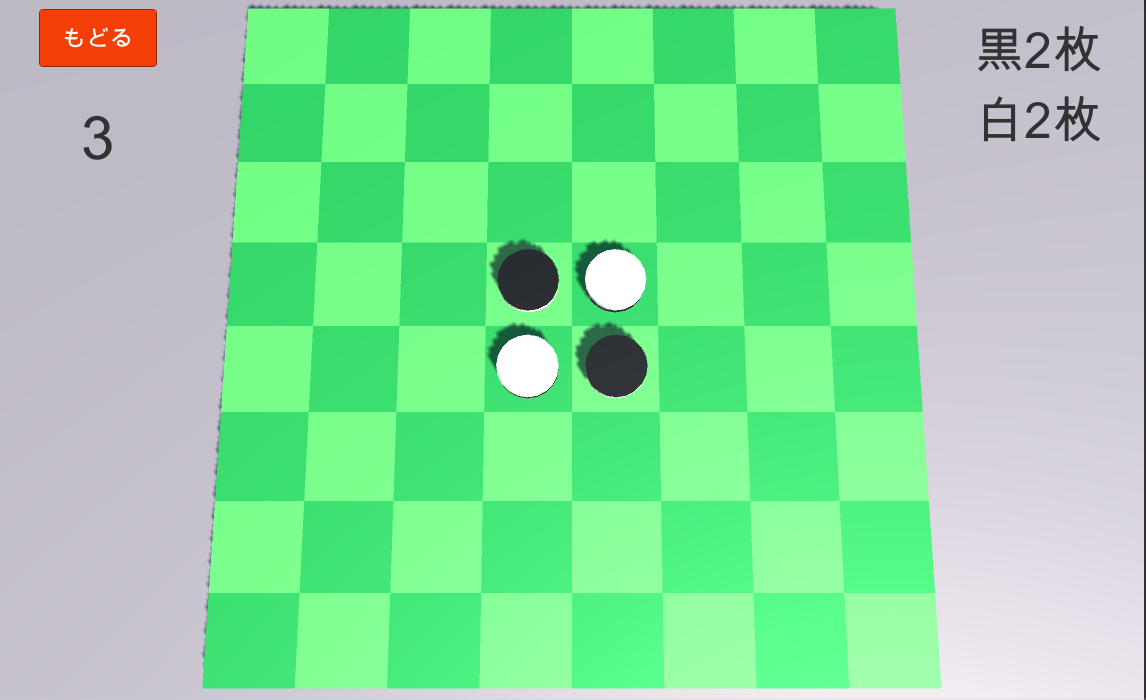
startで繰り返し文を使い、各マスに石を置き、"StoneManager"の"SetState"で"SetActive()"をコントロールし、最初に置いておきたい石には予め"eStoneState"を"BLACK"か"WHITE"にしておくよう記述しておけば、ゲーム開始時に下記の画像のように石が配置されます。

Part2ではタップして石を置く処理とひっくり返す処理について記述します。